一、什么是 Spring Web MVC?
官方对于 SPring Web MVC 的描述是这样的:
Spring Web MVC is the original web framework built on the Servlet API and has been included in the Spring Framework from the very beginning. The formal name, "Spring Web MVC," comes from the name of its source module (spring-webmvc), but it is more commonly known as "Spring MVC".
翻译为中文:
Spring Web MVC是基于 Servlet API构建的原始 Web 框架,从一开始就包含在Spring框架中。它的正式名称“Spring Web MVC”来自其源模块的名称(Spring-webmvc),但它通常被称为“Spring MVC”。
什么是Servlet呢?
Servlet 是一种实现动态页面的技术.准确来讲Servlet是一套 Java Web 开发的规范,或者说是一套Java Web 开发的技术标准,只有规范并不能做任何事情,必须要有人去实现它。所谓实现 Servlet 规范,就是真正编写代码去实现 Servlet 规范提到的各种功能,包括类、方法、属性等。Servlet 规范是开放的,除了 Sun 公司,其它公司也可以实现 Servlet 规范,目前常见的实现了Servlet 规范的产品包括Tomcat、Weblogic、Jetty、Jboss、WebSphere 等,它们都被称为"Servlet 容器"。Servlet 容器用来管理程序员编写的 Servlet 类。
从上述定义我们可以得出一个信息:**Spring Web MVC 是一个Web框架**。下面我们简称为:Spring MVC。下面是MVC的介绍。
二、MVC的定义
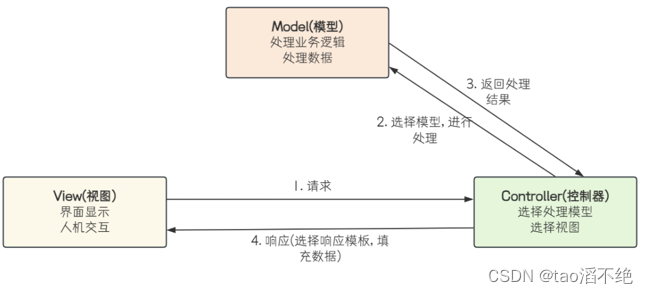
MVC是Model View Controller 的缩写,它是软件工程中的一种软件架构设计模式,它把软件系统分为 模型、试图和控制器三个基本部分。如下图:

View(视图):指在应用程序中专门用来与浏览器进行交互,展示数据的资源。
Controller(控制器):可以理解为一个分发器,用来决定对于视图发来的请求,需要用到哪一个模型来处理,以及处理完后需要跳回到哪一个试图。即用来连接视图和模型。
Model(模型):是应用程序的主体部分,用来处理程序中数据逻辑的部分。
这个模型也是生活中来的灵感,好比是去餐厅里吃饭:我们拿菜单点完菜,交给服务员,服务器再把菜单交给前台,前台拿到菜单后,就给后厨分配任务(做什么菜),后厨收到任务进行炒菜,满足客户的点餐需求。这个场景,就像上面的模式。
服务员:就像View(视图),负责接待客户,帮助客户点餐,还有给客户上菜。
前台:就像Controller(控制器),根据客户的点餐情况,给后厨分配任务 / 下达命令。
后厨:就像Model(模型),收到前台分配的任务,才真正的在做菜,满足客户的点餐需求
三、什么是Spring MVC?
**MVC 是一种架构设计模式,也是一种思想**,而Spring MVC是对 MVC 思想的具体实现。除此之外,Spring MVC 还是一个 Web 框架。而**Spring MVC的全称是:Spring Web MVC**。
所以Spring MVC主要关注有两点:1、MVC 2、Web框架
其实,上一篇文章:第一个Spring Boot程序-CSDN博客 ,创建的Spring Boot项目,勾选框架时选择了:Spring Web框架,其实这个框架就是Spring MVC框架,如图:

Spring Web介绍:Build web, including RESTful, applications using Spring MVC. Uses Apache Tomcat as the defaultembedded container. 上面说了应用了Spring MVC框架。
Spring Boot 和 Spring MVC的关系:
这时候我们就可能会疑惑了,前面创建的不是Spring Boot项目吗?怎么又变成了Spring MVC项目了,这里就介绍它们之间的关系:
Spring Boot是2014年发布的,Spring 是2004年发布的,在2014年发布之前,就不能用Spring实现MVC架构吗?显然不是的。
**Spring Boot只是实现Spring MVC的其中一种方式**而已,Spring Boot不仅仅能添加Spring MVC框架,还能添加其他很多的框架,可以添加很多依赖,借助这些依赖,实现不同的功能。而**上图通过Spring Web MVC框架,来实现web功能**。
**比如做饭**,**我们现代的厨房有很多食材和工具,菜板、菜刀、灶台、天然气、锅等等,做饭时可以使用这些工具,但几千年前就不能吗?显然不是,上古时期,只要有火,就能做饭**。而我们现代的厨房就像Spring Boot,做饭这个事,就像MVC。
**Spring在实现MVC时,也结合自身项目的特点**,和上面介绍MVC的图不一样,做了一些改变,如下图:

但**核心也没变**,比如上面例子中的去饭店吃饭,一些饭店是前台来负责接待客户,帮助客户点餐,也就是Controller来负责接收用户的请求。
Spring MVC 既然是Web框架,那么当用户在浏览器中输入URL之后,我们的Spring MVC项目就可以感知到用户的请求,并且给予响应。
**学习Spring MVC**,**重点也就是学习如何通过浏览器 和用户程序进行交互**。主要分一下三个方面:
1、建立连接:将用户(浏览器)和Java程序连接起来,也浏览器就是访问一个地址能够调用到我们的Spring程序。
2、请求:用户请求的时候,会带一些参数,在程序中要想办法获取到参数,所以请求这块主要是 获取参数的功能。
3、响应:执行了业务逻辑之后,要把程序执行的结果返回给用户,也就是响应。
比如去银行存款:1、去柜台(建立连接)2、带着身份证、银行卡去存款(请求)3、银行返回一张存折(响应)。
对于 Spring MVC 来说,掌握了以上3 个功能就相当于掌握了 Spring MVC。
四、建立连接
在创建项目前,记得要把Spring Web框架勾上,如图:

Spring MVC项目创建和Spring Boot创建项目相同,在创建的时候选择Spring Web就相当于创建了Spring MVC的项目(也就是使用Spring Boot的方式 创建Spring MV)。这样项目就准备好了。
在Spring MVC中使用注解:**@RequestMapping**,就是用来实现URL路由映射的,也就是浏览器连接程序的作用。
创建UserController 类,编写如下代码:
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class UserController {
@RequestMapping
public String sayHi() {
return "hello Spring MVC";
}
}
启动项目,接下来我们在浏览器,输入URL:http:127.0.0.1:8080/sayHi,页面如下:

这就是最简单的一个hello Spring程序了。
1、@RequestMapping注解介绍
@RequestMapping 是Spring Web MVC 应用程序中最常被用到的注解之一,**它是用来注册接口的路由映射的**。
**路由映射**:当用户访问一个URL时,将用户的请求对应到程序中某个类的某个方法,就叫做路由映射。
上面代码中注解里包含 "/sayHi",表示服务器收到请求时,路径为 /sayHi 的请求就会调用 sayHi这个方法的代码。
@RequestController的作用
那既然使用@RequestMapping就可以使浏览器知道要把请求教给哪个方法了,那为什么还要加上@RequestController呢?我们现在把@RequestController去掉,再访问一次看看:

出现404错误码,表示找不到资源了;一个项目中,会有很多类,每个类可能有很多方法,Spring程序怎么知道要执行哪个方法呢?Spring 会对所有类(加了注解:RequestController 的类)都进行扫描,然后再看看这些类里面的方法有没有加@RequestMapping注解,看是不是要访问这个方法,这就是@RequestController起到的作用。
2、@RequestMapping的使用
**@RequestMapping 既可以修饰类,也可以修饰方法**,当同时修饰类和方法时,访问的地址就是**类路径 + 方法路径**。
@RequestMapping标识一个类:设置映射请求的请求路径的初始信息。
@RequestMapping标识一个方法:设置映射请求的请求路径的具体信息。
修改一下代码,变成下面这样:
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RequestMapping("/user")
@RestController
public class UserController {
@RequestMapping("/sayHi")
public String sayHi() {
return "hello Spring MVC";
}
}
浏览器访问地址:127.0.0.1:8080/user/sayHi ,页面如下:

@RequestMapping的URL路径前面不加 / (斜杠)也是可以的,Spring程序启动时,会进行判断,如果前面没有加 / ,Spring会自己拼接上一个 / 。现在代码如下:
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RequestMapping("user")
@RestController
public class UserController {
@RequestMapping("sayHi")
public String sayHi() {
return "hello Spring MVC";
}
}
浏览器依然可以访问:

但在**开发时还是建议把 / (斜杠)加上**,大部分企业的规范也是加上的,@RequestMapping的URL路径也可以是多层路径,但最终访问时,依然是:类路径 + 方法路径。
3、@RequestMapping是get还是post请求
测试一下就知道了。
(1)GET请求
浏览器发送的请求类型,都是get方法的,通过上面代码案例,可以看出来@RequestMapping支持get请求。下面用fiddler抓包看看:

就是get方法。
(2)POST请求
这里我们通过form表单来构造请求,先创建test.html,前端代码要放在static目录下:

html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/user/sayHi" method="post">
<input type="submit" value="提交">
</form>
</body>
</html>
上面form表单表点击提交按钮后,页面就跳转到 /user/sayHi ,然后也指定了请求的方法是POST。
现在在浏览器输入URL:http://127.0.0.1:8080/test.html ,页面如下:

点击提交后,如图:

现在yongfiddler抓包看看,如图:

是POST方法。
(3)指定GET/POST方法类型
除了上面在form表单指定方法外,我们还可以使用@RequestMapping来指定方法,代码如下:
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class UserController2 {
@RequestMapping(value = "/getRequest",method= RequestMethod.GET)
public String sayHi(){
return "get request...";
}
}
页面如下:

五、Postman的介绍
从上面的案例中,也发现了一个新的问题,就是我们测试后端方法时,还需要去写前端代码.这对我们来说,是一件麻烦又痛苦的事情。随着互联网的发展,也随着项目难度的增加,企业也按照开发的功能,把人员拆分成了不同的团队。界面显示交给"前端开发工程师”业务逻辑的实现交给“后端开发工程师”后端开发工程师,不要求也不需要掌握前端技能了。那后端开发工程师如何测试自己的程序呢?-- 使用专业的接口测试工具,接下来我们来学习Postman的使用。
1、下载安装Postman
下载链接:https://www.postman.com/downloads/

点击上面箭头那,进行下载。
安装后会提示有版本升级,点击Dismiss即可(不需要升级)

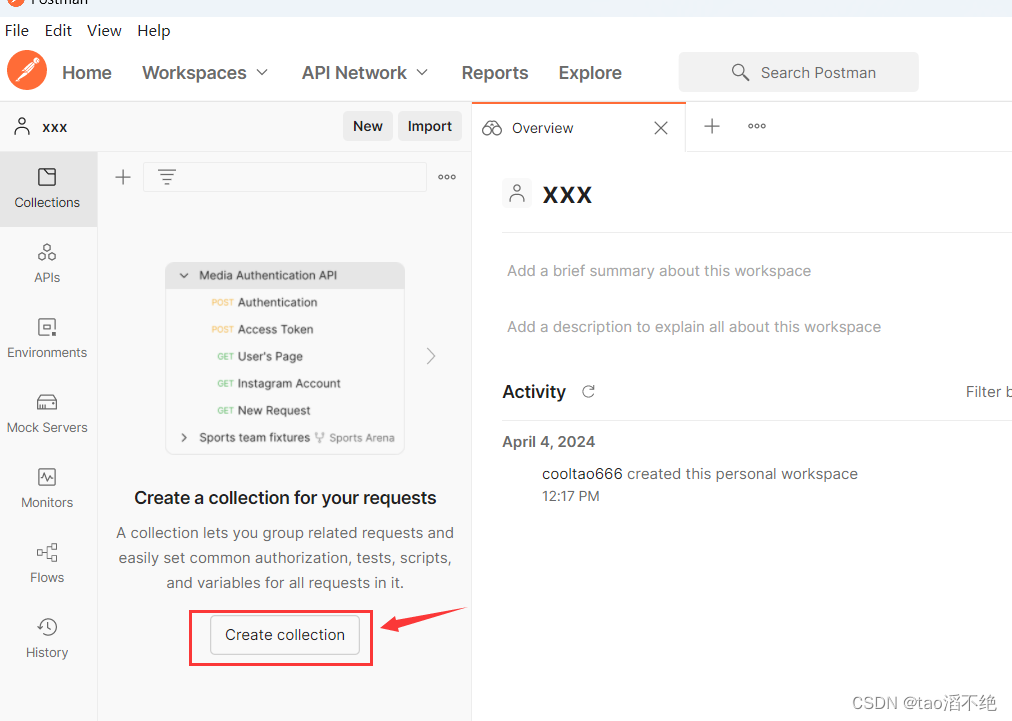
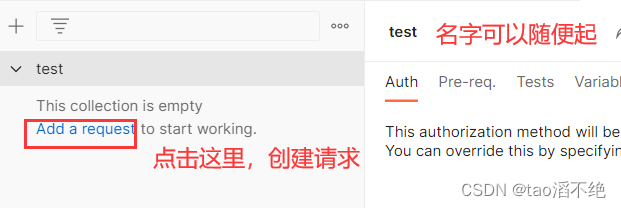
2、创建请求
按下图提示点击:


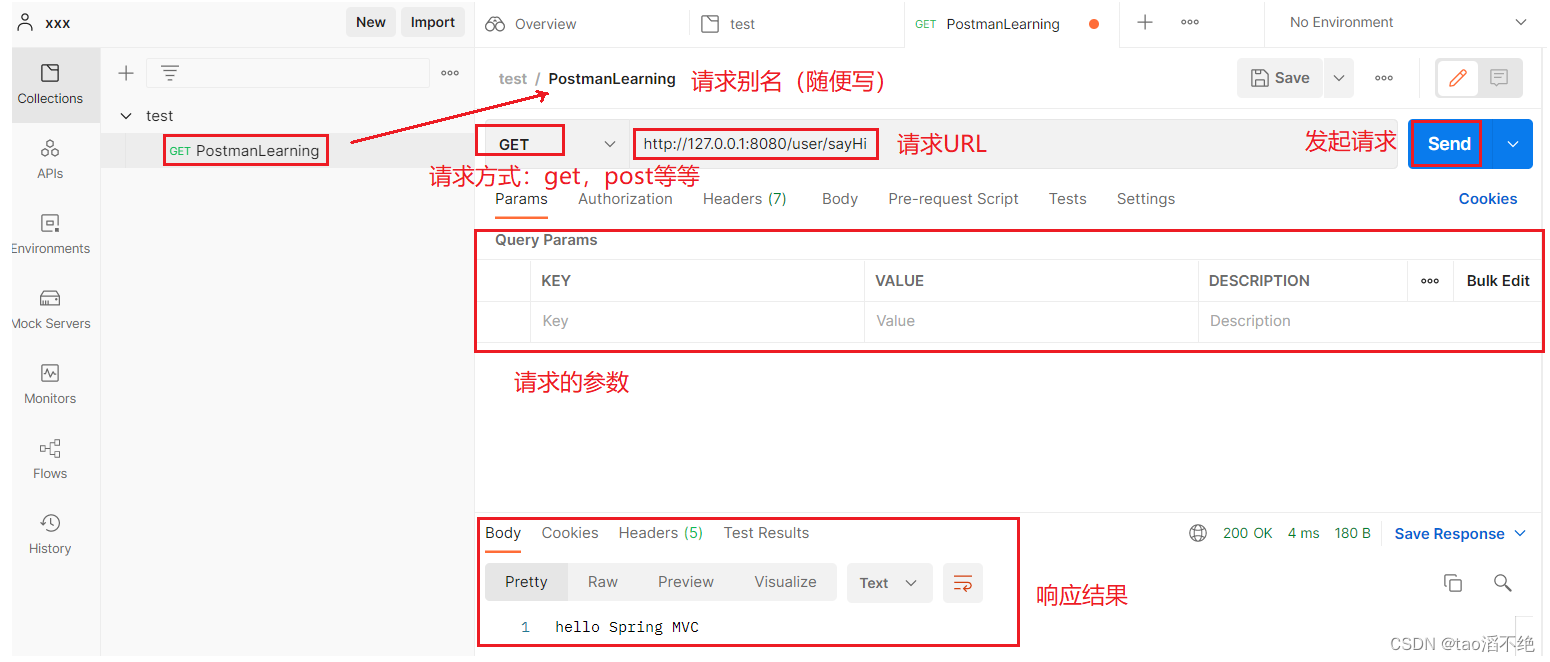
页面介绍:

3、传参介绍
(1)普通传参
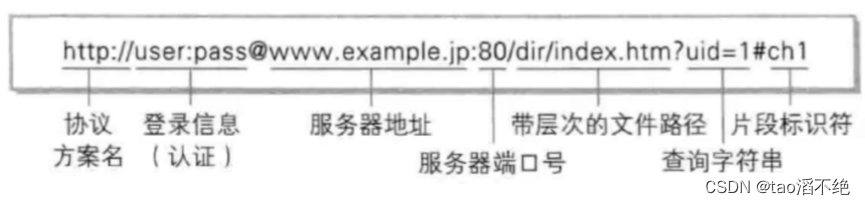
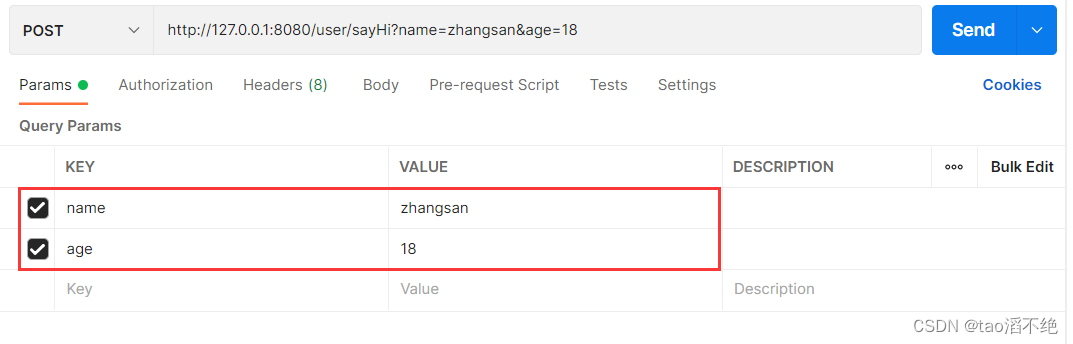
学习HTTP环节时,我们通过URL来访问互联网上的某一个资源,URL的格式如下:

其实查询字符串(query string)就是请求的参数,如图:

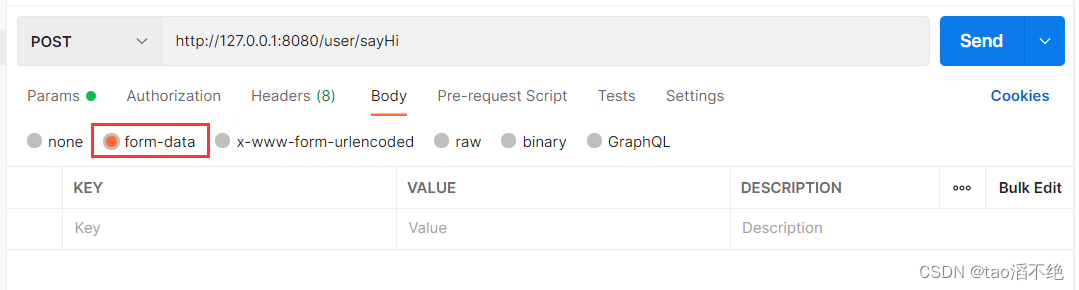
(2)form-data(完整表示为:multipart/form-data)
表单提交的数据,在 form 标签中加上:enctyped="multipart/form-data",通常用于提交图片 / 文件。对应 Content-Type:multipart/form-data。

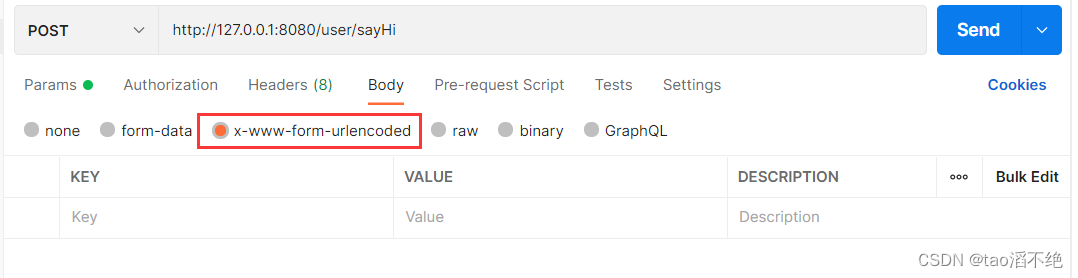
(3)x-www-form-urlencoded
form表单,对应:Content-Type: appliction/x-www-from-urlencoded

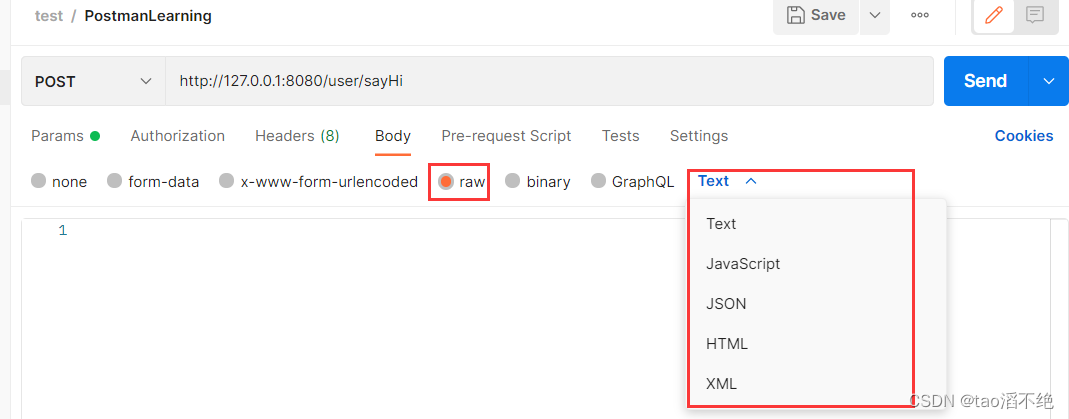
(4)raw
可以上传任意的文本格式,例如text、json、xml、html等等,如图:

都看到这了,点个赞再走吧,谢谢谢谢谢
版权归原作者 tao滔不绝 所有, 如有侵权,请联系我们删除。