背景:
web应用测试时候,很多时候需要mock一些测试数据,用于验证一些**异常场景/或者边界值**的前端处理情况。
常规会使用代理工具Charles/fiddler等抓包工具或者自定义抓包脚本处理,都不灵活。(更有存在一些公司安全规定,不可取消的VPN的电脑配置,使得抓包变得麻烦。)
最终探索发现,Chrome可扩展的mock神器-(Ajax Proxy)。不需要其他第三方脚本或app即可实现**测试数据mock**。
预期效果:
mock多条用户数据(原油仅一条用户数据)。
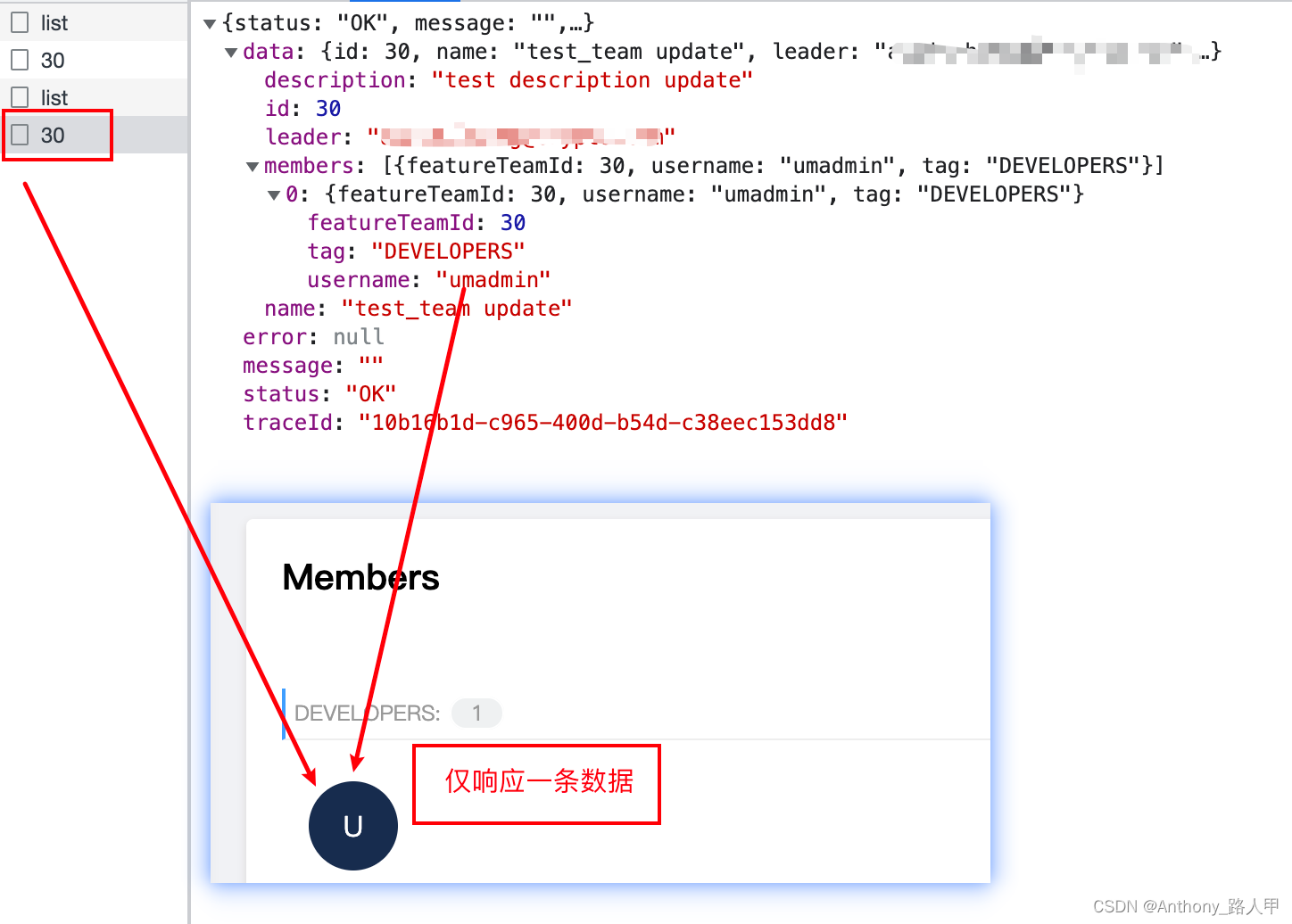
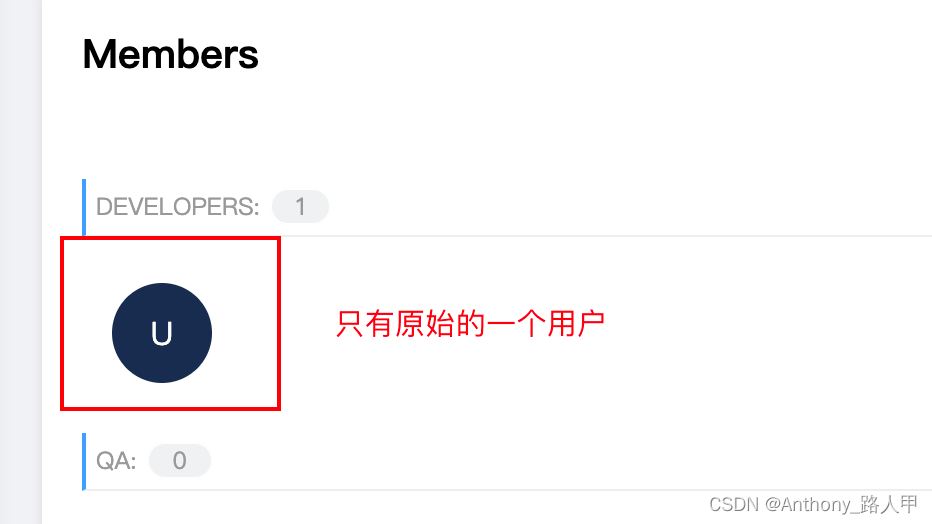
初貌:
实际响应一条数据:

页面效果:

装上插件后:
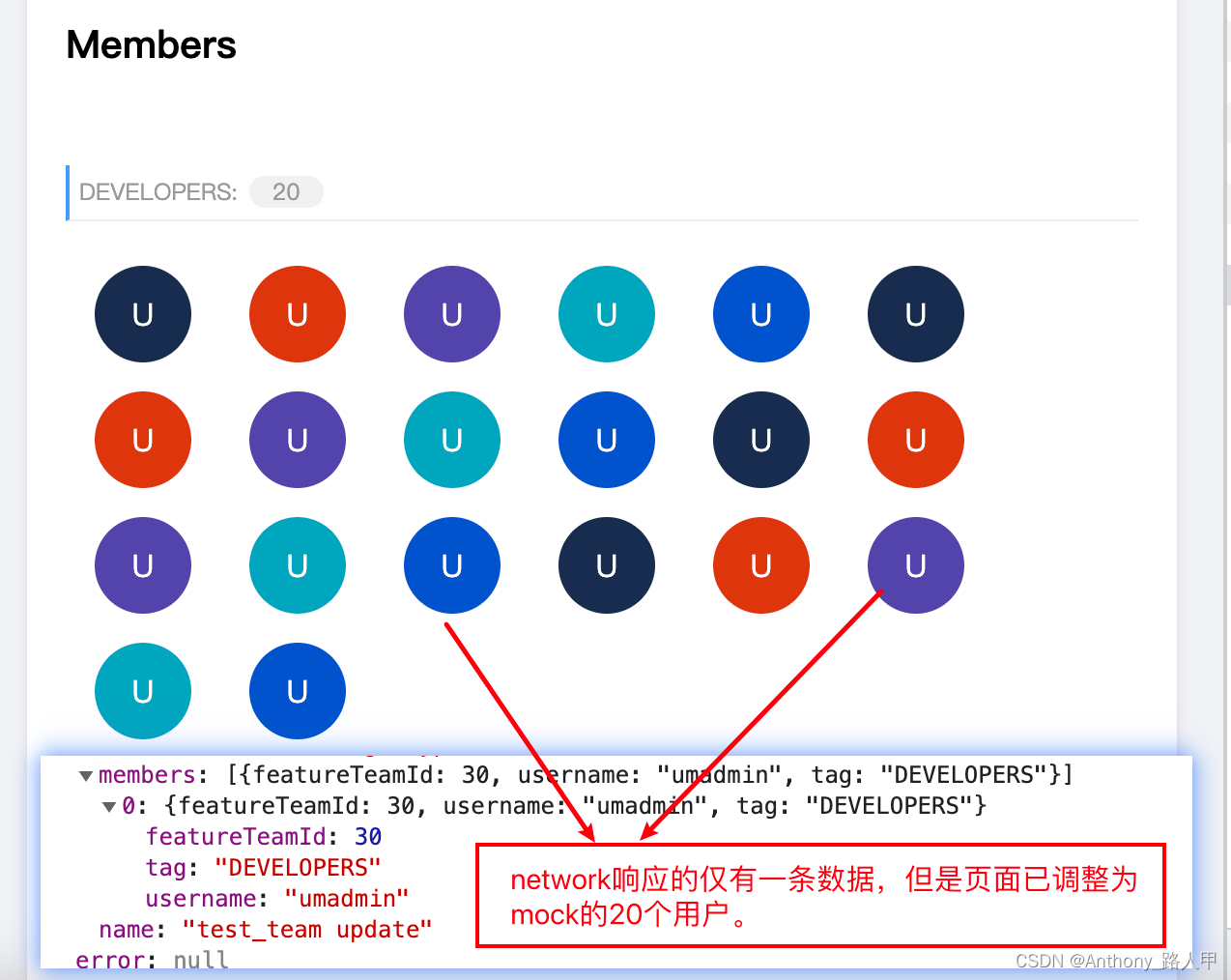
mock多条用户数据响应。
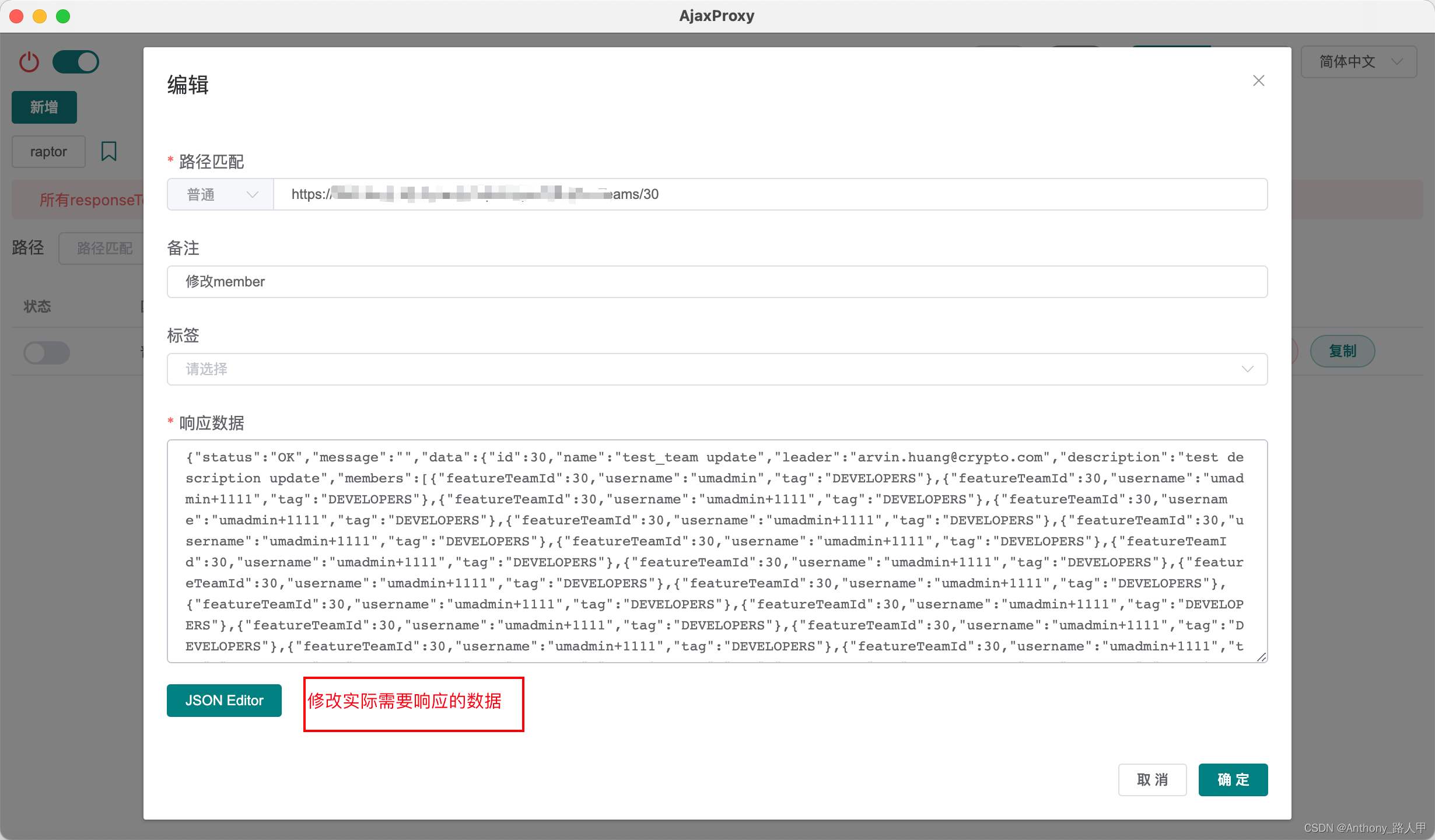
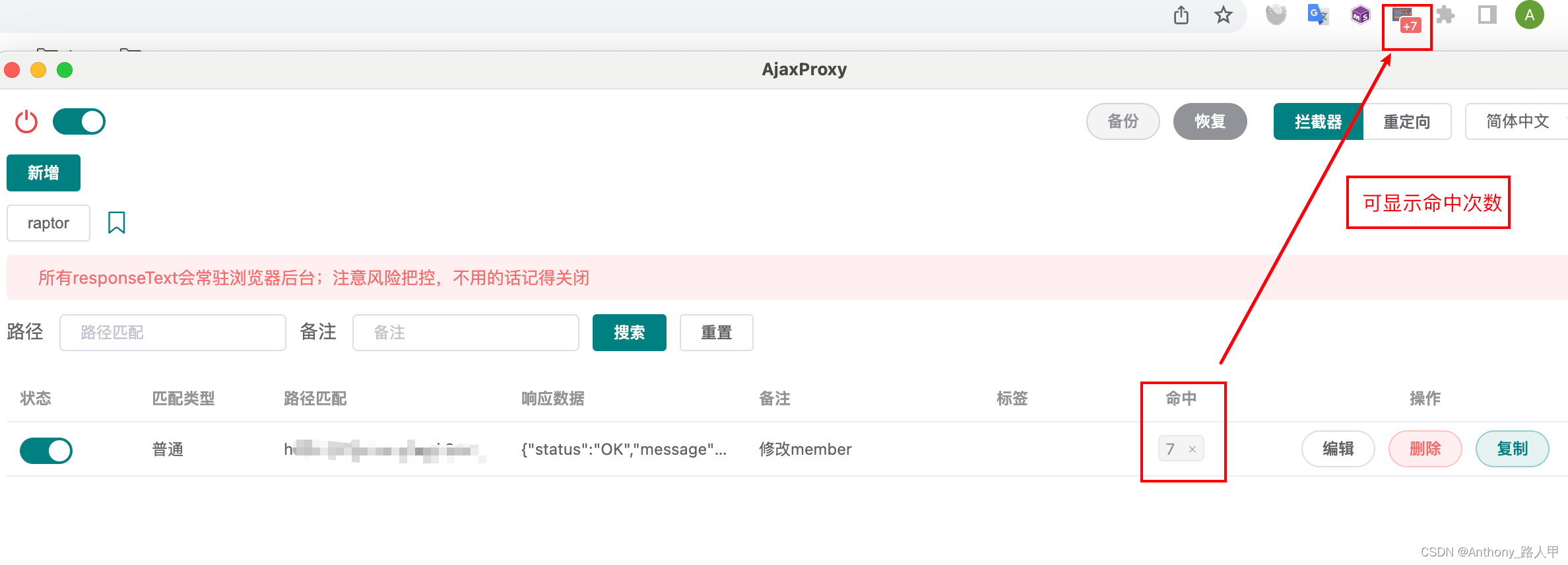
配置需要拦截的匹配URL,设置预期响应的mock数据,如下:
 再次请求:
再次请求:
web应用的DevTools中的network显示的是原有的一条member数据的响应,实际数据已被拦截修改为自定义的响应数据。

页面展示效果也同步修改:

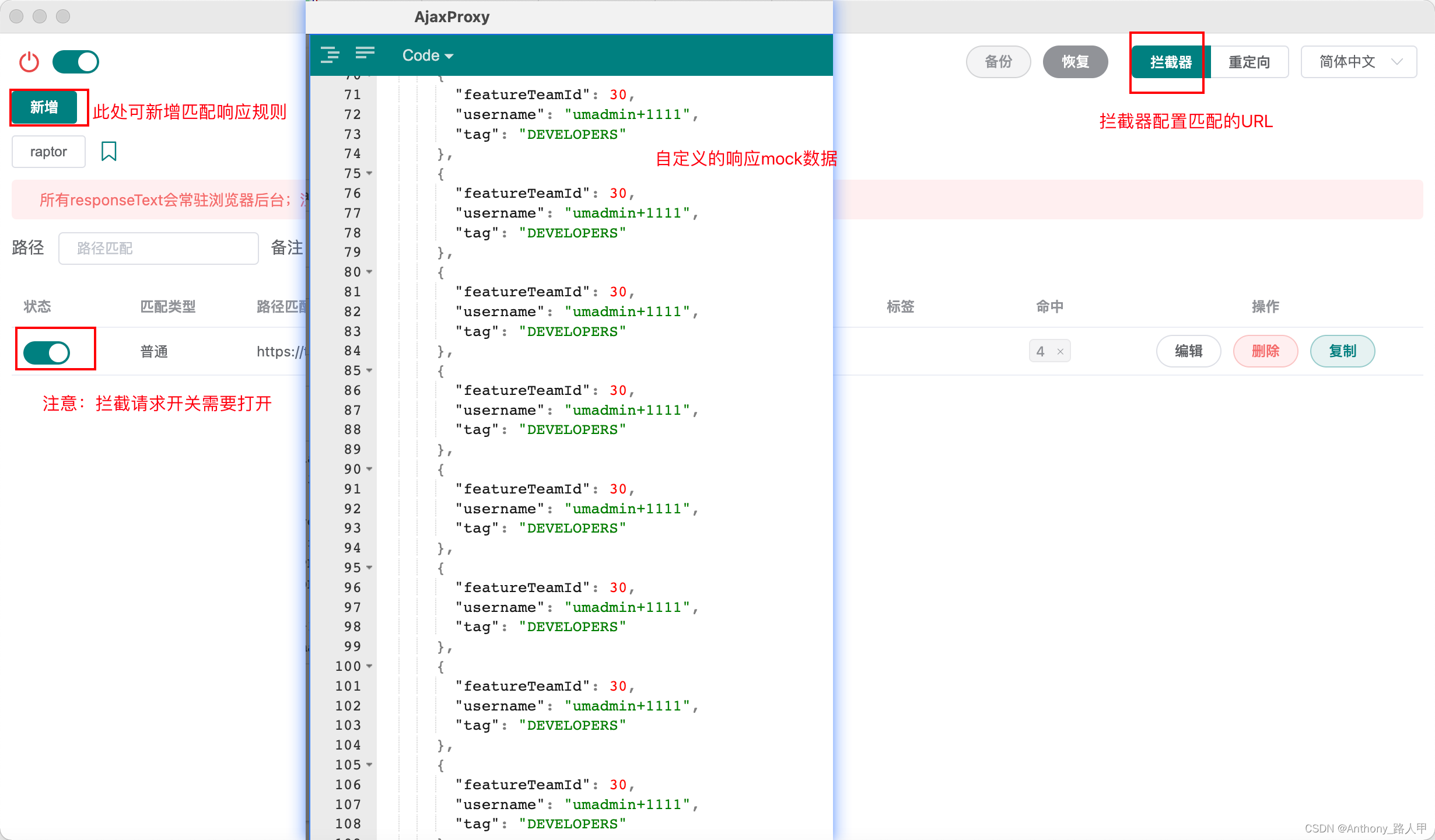
命中拦截或者重定向请求时,插件处可显示命中次数。

Ajax Proxy主要功能介绍:
轻量级Ajax代理 数据劫持并修改响应 & 重定向 URL
Ajax Interceptor & Redirection
You can modify the response to the Ajax request, and you can also redirect the request
- Response to hijacking
- Redirection
- i18n (en, zh-CN)
- Tag, filter, JSON edit and other functions
- Support data backup & recovery
- Hit rate statistics
功能
1、响应劫持(先获取响应数据后,再次做二次ResPonse Data修改。从上图即可看出效果)
2、重定向
3、中/英支持
4、标签、筛选、JSON 编辑等功能
5、支持数据备份/恢复
6、命中率统计
版权归原作者 Anthony_路人甲 所有, 如有侵权,请联系我们删除。