大家使用手机App在浏览内部页面的时候总是会滑动屏幕即滚动页面上显示的内容,这就是数据流的滚动。
那么,这次我们就来学习Android开发中实现控件滚动的RecycleView吧。这是数据流滚动的基础,这一期我做了一个菜品图片的纵向滚动。
一、添加RecycleView控件的依赖
1、找到并点击Activity_main.xml文件

2、点击Design页面

3、选择Palette中Common的RecycleView,右键选择Add to Design即可新建RecycleView控件,这样在Activity_main.xml和build.gradle中就会自动添加RecycleView的相关依赖。
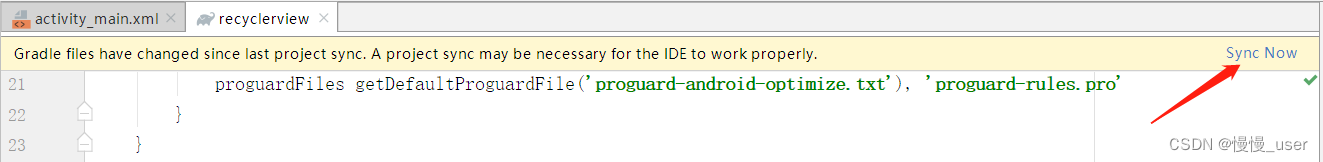
 4、点击build.gradle页面右上角的Sync Now进行同步构建gradle。
4、点击build.gradle页面右上角的Sync Now进行同步构建gradle。

二、设计控件RecycleView
由于第一步我们已经完成了自动添加RecycleView,所以这里我们只需要在activity_main.xml文件中 为RecycleView附上Id即可,完整代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
三、定义实体类Food
一个.java文件中只能存在一个Public class。
1、此处在com.example.recycleview下新建java class,选择com.example.recycleview右键New-Java Class,然后命名,这里我命名为Food(因为这次做的是菜品滚动)


2、加入想要滚动显示的图片,放入drawable文件夹中

2、在Food.java中编辑如下
public class Food {
private String name;
private int imageId;
public Food(String name,int imageId){
this.name=name;
this.imageId=imageId;
}
public String getName(){
return name;
}
public int getImageId(){
return imageId;
}
}
四、菜品图片和名称的显示
新建布局item_food.xml,采用ImageView显示菜品图片,TextView显示菜品名称,具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"/>
</LinearLayout>
五、定义适配器FoodAdapter
适配器FoodAdapter基础RecycleView.Adapter,并指定泛型FoodAdapter.ViewHolder,ViewHolder是FoodAdapter的一个内部类,继承了FoodAdapter.ViewHolder类,在内部定义了一个方法传入View参数,该参数就是RecycleView子项的最外层布局,这样就可以用findViewById()方法获取布局中的ImageView和TextView实例。(有点拗口,慢慢体会哈哈哈)
同样也是新建FoodAdapter.java类文件
编辑代码如下:
public class FoodAdapter extends RecyclerView.Adapter<FoodAdapter.ViewHolder> {
private List<Food> foodList;
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView foodImg;
TextView foodName;
public ViewHolder(@NonNull View itemView){
super(itemView);
foodImg=itemView.findViewById(R.id.img);
foodName=itemView.findViewById(R.id.tv);
}
}
public FoodAdapter(List<Food>foodList){
this.foodList=foodList;
}
@Override
public ViewHolder onCreateViewHolder(@NonNull final ViewGroup viewGroup, int i){
View view= LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item_food,viewGroup,false);
ViewHolder holder=new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder viewHolder, int i) {
Food food=foodList.get(i);
viewHolder.foodImg.setImageResource(food.getImageId());
viewHolder.foodName.setText(food.getName());
}
@Override
public int getItemCount(){
return foodList.size();
}
}
六、应用RecycleView
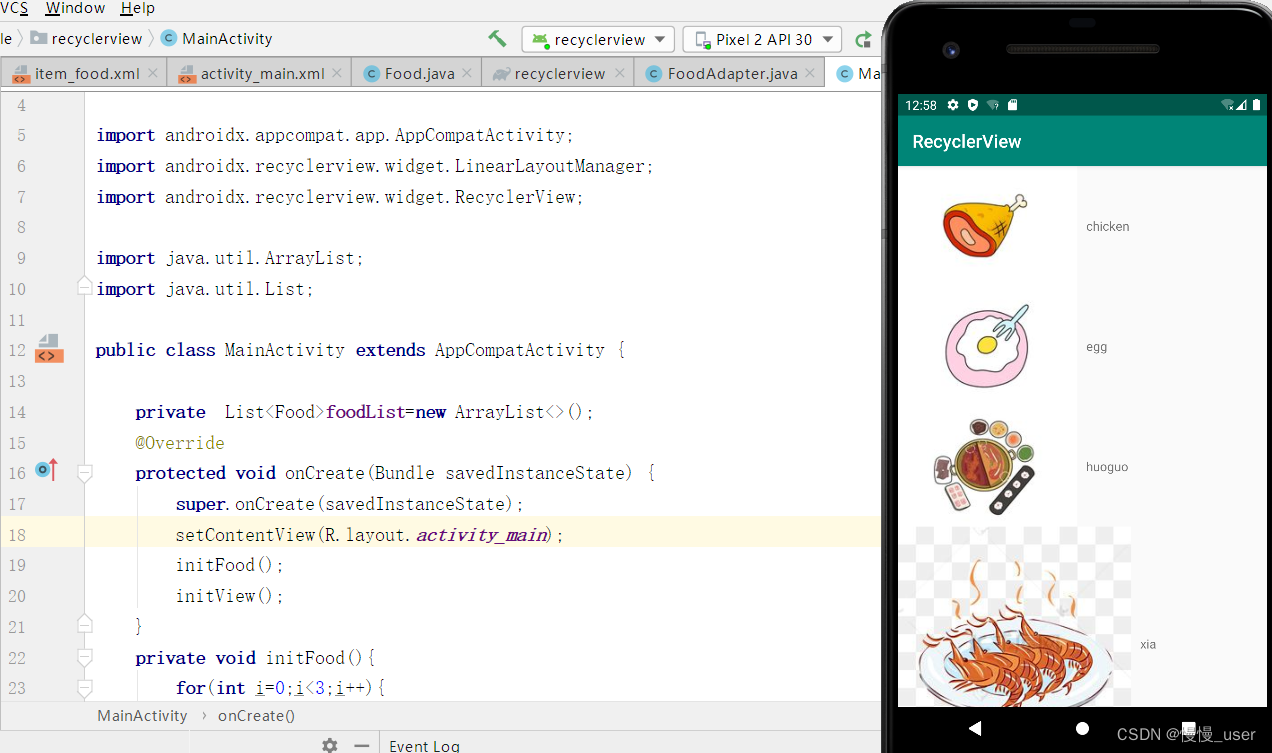
我们在MainActivity中应用RecycleView
public class MainActivity extends AppCompatActivity {
private List<Food>foodList=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFood();
initView();
}
private void initFood(){
for(int i=0;i<3;i++){
Food chicken=new Food("chicken",R.drawable.chicken);
foodList.add(chicken);
Food egg=new Food("egg",R.drawable.egg);
foodList.add(egg);
Food huoguo=new Food("huoguo",R.drawable.huoguo);
foodList.add(huoguo);
Food xia=new Food("xia",R.drawable.xia);
foodList.add(xia);
Food noodles=new Food("noodles",R.drawable.noodles);
foodList.add(noodles);
}
}
private void initView(){
RecyclerView recyclerView=findViewById(R.id.recyclerView);
LinearLayoutManager layoutManager=new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
FoodAdapter adapter=new FoodAdapter(foodList);
recyclerView.setAdapter(adapter);
}
}
七、运行结果展示
页面可以通过鼠标滚动,动图不便展示(大家可以自行尝试哦)

版权归原作者 慢慢_user 所有, 如有侵权,请联系我们删除。