文章目录
一、全文检索和搜索引擎原理
1.商品搜索需求
当用户在搜索框输入商品关键字后,我们要为用户提供相奂的商品搜索结果。
2.商品搜索实现
可以选择使用模糊查询like突键字实现。
但是like关键字的效率极低。
查询需要在多个字段中进行,使用like关键字也不方便。
3.全文检索方案
我们引入全文检索的方案来实现商品搜索。
全文检索即在指定的任意字段中进行检索查询。
全文检索方案需要配合搜索引擎来实现。
4.搜索引擎原理
搜索引擎进行全文检索时,会对数据库中的数据进行一遍预处理,单独建立起一份索引结构数据。
索引结构数据类似新华字典的索引检索页,里面包含了关键词与词条的对应失系,并记录词条的位置。
搜索引擎进行全文检索时,将关键字在索引数据中进行快速对比查找,进而找到数据的真实存储位置。
二、Elasticsearch介绍
**
实现全文检索的搜索引擎,首选的是Elasticsearch。
**
- Elasticsearch是用Java实现的,开源的搜索引擎。
- 它可以快速地储存、搜索和分析海量数据。维基百科、Stack Overflow Github等都采用它。
- Elasticsearch的底层是开源库Lucene。但是,没法直接使用Lucene,必须自己写代码去调用它的接口。
**
分词说明
**
- 搜索引擎在对数据构建索引时,需要进行分词处理。
- 分词是指将一句话拆解成多个单字或词,这些字或词便是这句话的奂键词。 比如:我是中国人
- 分词后:我、是、中、国、人、中国等等都可以是这句话的关键字。
- Elasticsearch不支持对中文进行分词建立索引,需要配合扩展elasticsearch-analysis-ik来实现中文
三、Docker安装Elasticsearch
获取镜像,可以通过网络pull
docker image pull delron/elasticsearch-ik:2.4.6-1.0
或者用自己拉取好的镜像文件:
docker load -i elasticsearch-ik-2.4.6_docker.tar
修改elasticsearch的配置文件 elasticsearc-2.4.6/config/elasticsearch.yml第54行,更改ip地址为本机ip地址
network.host:127.0.0.1
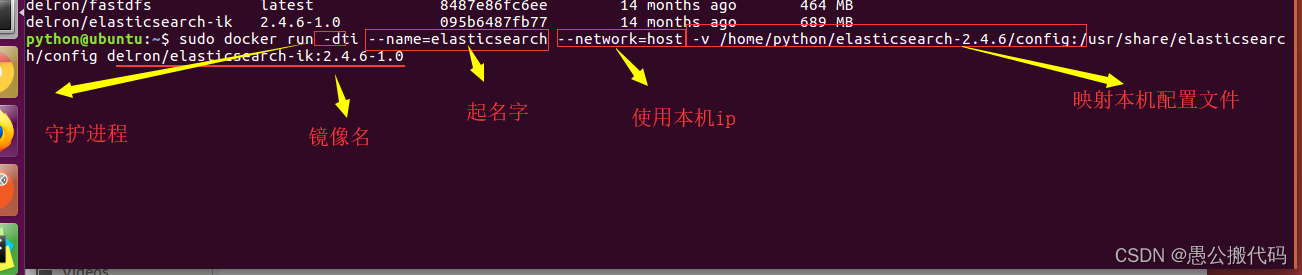
创建docker容器运行
docker run -dti --network=host --name=elasticsearch -v /home/python/elasticsearch-2.4.6/config:/usr/share/elasticsearch/config Desktop/elasticsearch-ik:2.4.6-1.0

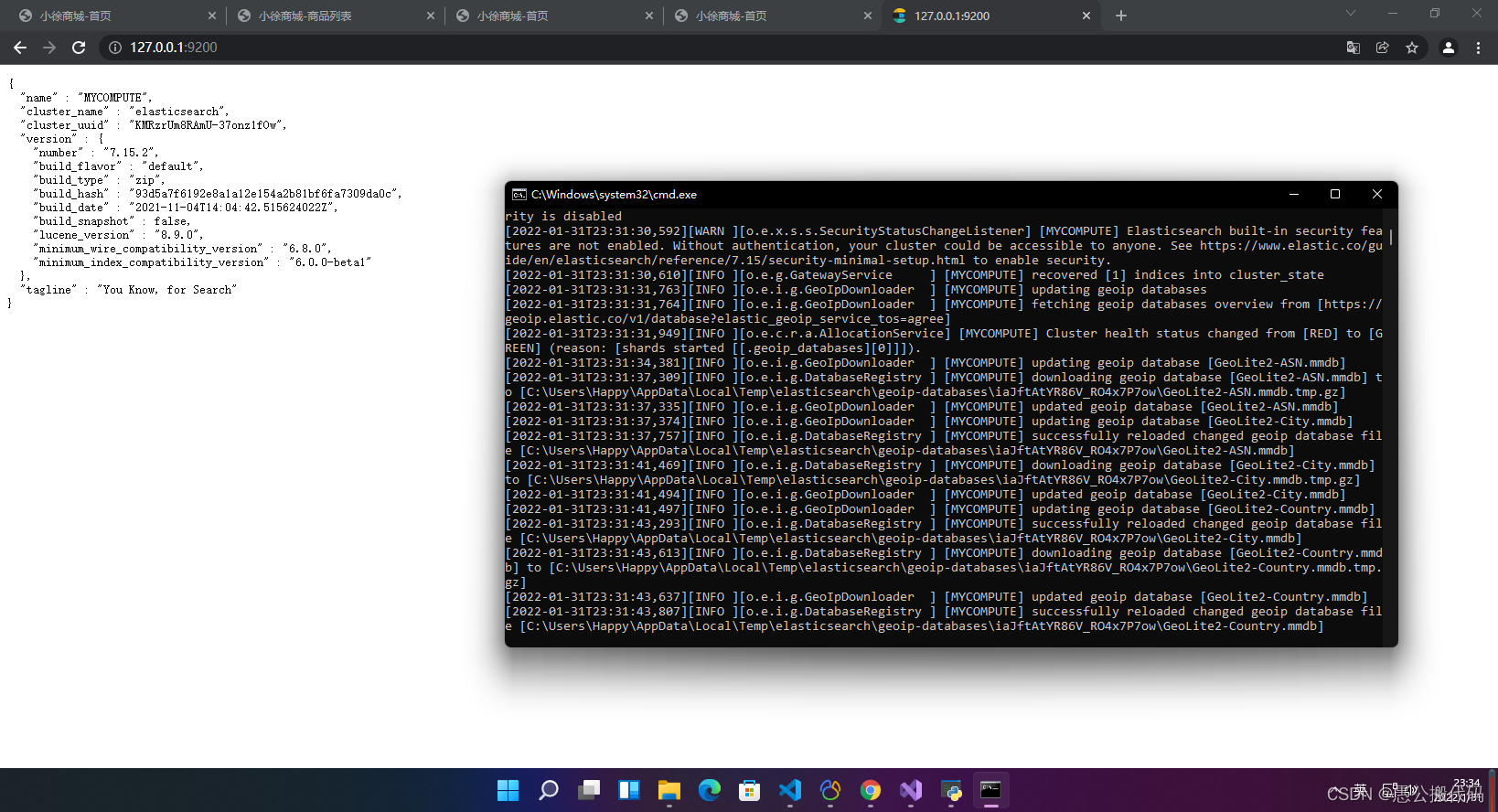
出现如下表示服务已经成功运行了
四、haystack扩展建立索引
1. Haystack介绍和安装配置
1.1 Haystack介绍
- Haystack是在Django中对接搜索引擎的框架,搭建了用户和搜索引擎之间的沟通桥梁。
- 我们在Django中可以通过使用Haystack来调用Elasticsearch搜索引擎。
- Haystack可以在不修改代码的情况下使用不同的搜索后端(比如Elasticsearch、whoosh、Solr等等)。
1.2 Haystack安装
pip install django-haystack
pip install elasticsearch==2.4.6
1.3 Haystack注册应用和路由
应用配置中加上如下应用
INSTALLED_APPS=[
"haystack',#全文检索
]
# Haystack
HAYSTACK_CONNECTIONS={'default':{'ENGINE':'haystack.backends.elasticsearch_backend.ElasticsearchSearchEngine','URL':'http://127.0.0.1:9200/', # 此处为elasticsearch运行的服务器ip地址,端口号固定为9200'INDEX_NAME':'xxshopping', # 指定elasticsearch建立的索引库的名称
},}
# 当添加、修改、删除数据时,自动生成索引
HAYSTACK_SIGNAL_PROCESSOR='haystack.signals.RealtimeSignalProcessor'
创建search_indexes.py在对应的商品目录下
from haystack import indexes
from apps.goods.models import SKU
classSKUIndex(indexes.SearchIndex,indexes.Indexable):# 每个都SearchIndex需要有一个(也是唯一一个)字段 document=True。# 这向Haystack和搜索引擎指示哪个字段是用于在其中搜索的主要字段。#允许我们使用数据模板(而不是容易出错的串联)来构建搜索引擎将索引的文档# 'name,caption,id'#惯例是命名此字段text
text = indexes.CharField(document=True, use_template=True)defget_model(self):# 返回对哪个模型进行检索return SKU
defindex_queryset(self, using=None):#对哪些数据进行检索return self.get_model().objects.filter(is_launched=True)# return self.get_model().objects.all()# return SKU.objects.all()# pass# class SPUIndex(indexes.SearchIndex, indexes.Indexable):# # 每个都SearchIndex需要有一个(也是唯一一个)字段 document=True。# # 这向Haystack和搜索引擎指示哪个字段是用于在其中搜索的主要字段。## # 惯例是命名此字段text# text = indexes.CharField(document=True, use_template=True)
在模板里新建sku_text.txt文件
# 在这里我们指定 对模型的哪些字段进行检索
# object 可以理解为 SKU的实例对象
{{ object.name }}{{ object.caption }}{{ object.id }}
在全局路由文件下添加
re_path('^search/',include('haystack.urls'))
添加视图search.html
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><title>小徐商城-商品搜索</title><link rel="stylesheet" type="text/css" href="{{ static('css/jquery.pagination.css') }}"><link rel="stylesheet" type="text/css" href="{{ static('css/reset.css') }}"><link rel="stylesheet" type="text/css" href="{{ static('css/main.css') }}"><script type="text/javascript" src="{{ static('js/jquery-1.12.4.min.js') }}"></script><script type="text/javascript" src="{{ static('js/vue-2.5.16.js') }}"></script><script type="text/javascript" src="{{ static('js/axios-0.18.0.min.js') }}"></script></head><body><div id="app"><div class="header_con"><div class="header" v-cloak><div class="welcome fl">欢迎来到小徐商城!</div><div class="fr"><div v-if="username"class="login_btn fl">
欢迎您:<em>[[ username ]]</em><span>|</span><a href="#">退出</a></div><div v-elseclass="login_btn fl"><a href="#">登录</a><span>|</span><a href="#">注册</a></div><div class="user_link fl"><span>|</span><a href="#">用户中心</a><span>|</span><a href="#">我的购物车</a><span>|</span><a href="#">我的订单</a></div></div></div></div><div class="search_bar clearfix"><a href="{{ url('contents:index') }}"class="logo fl"><img src="{{ static('images/logo.png') }}"></a><div class="search_wrap fl"><form method="get" action="/search/"class="search_con"><input type="text"class="input_text fl" name="q" placeholder="搜索商品"><input type="submit"class="input_btn fr" name="" value="搜索"></form><ul class="search_suggest fl"><li><a href="#">索尼微单</a></li><li><a href="#">优惠15元</a></li><li><a href="#">美妆个护</a></li><li><a href="#">买2免1</a></li></ul></div></div><div class="main_wrap clearfix"><div class=" clearfix"><ul class="goods_type_list clearfix">{%for result in page %}<li>{# object取得才是sku对象 #}<a href="#"><img src="{{ result.object.default_image.url }}"></a><h4><a href="#">{{ result.object.name }}</a></h4><div class="operate"><span class="price">¥{{ result.object.price }}</span><span>{{ result.object.comments }}评价</span></div></li>{%else%}<p>没有找到您要查询的商品。</p>{% endfor %}</ul><div class="pagenation"><div id="pagination"class="page"></div></div></div></div><div class="footer"><div class="foot_link"><a href="#">关于我们</a><span>|</span><a href="#">联系我们</a><span>|</span><a href="#">招聘人才</a><span>|</span><a href="#">友情链接</a></div><p>CopyRight © 2016 小徐 All Rights Reserved</p><p>电话:010-****888 京ICP备*******8号</p></div></div><script type="text/javascript" src="{{ static('js/common.js') }}"></script><script type="text/javascript" src="{{ static('js/search.js') }}"></script><script type="text/javascript" src="{{ static('js/jquery.pagination.min.js') }}"></script><script type="text/javascript">$(function(){$('#pagination').pagination({
currentPage:{{ page.number }},
totalPage:{{ paginator.num_pages }},callback:function(current){
window.location.href ='/search/?q=iphone&page=1';
window.location.href ='/search/?q={{ query }}&page='+ current;}})});</script></body></html>
最后创建建立索引的数据:
python manage.py rebuild_index
选 y
此时, 在我们的数据库中就有了我们索引的数据;
1.4测试
/search/?q=查询产生
五、自定义页面访问
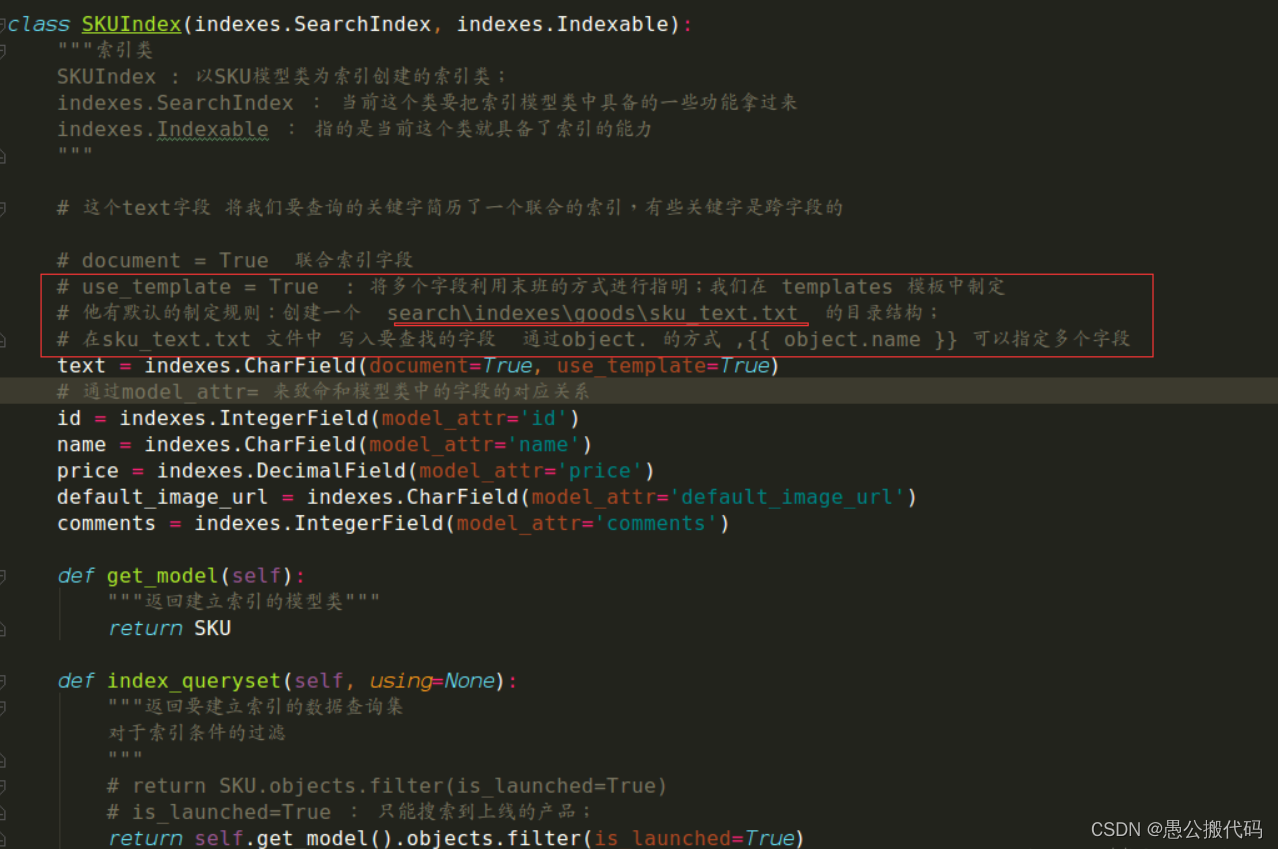
1.创建索引类

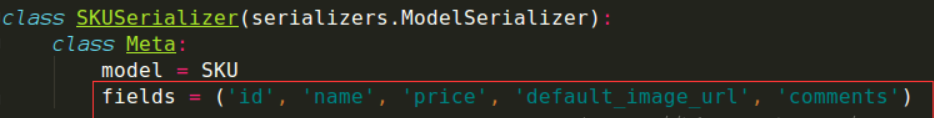
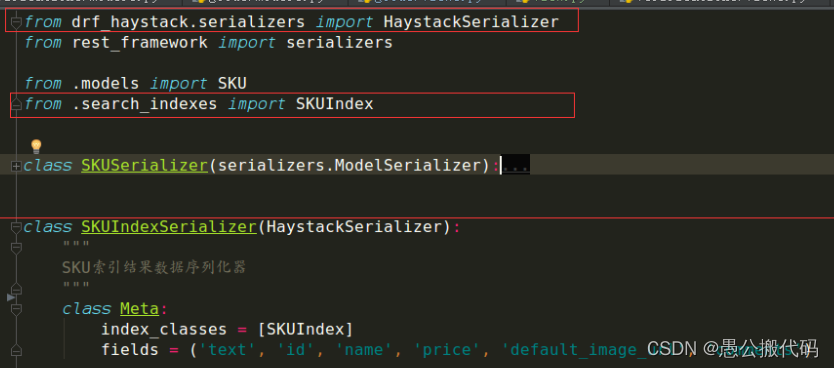
2.创建序列化器

3.最后创建建立索引的数据
python manage.py rebuild_index
选Y
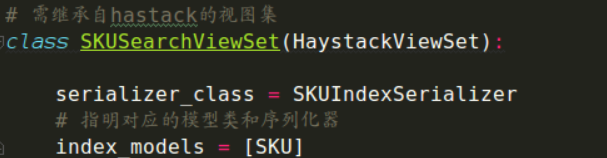
4.创建视图

5.创建索引的序列器

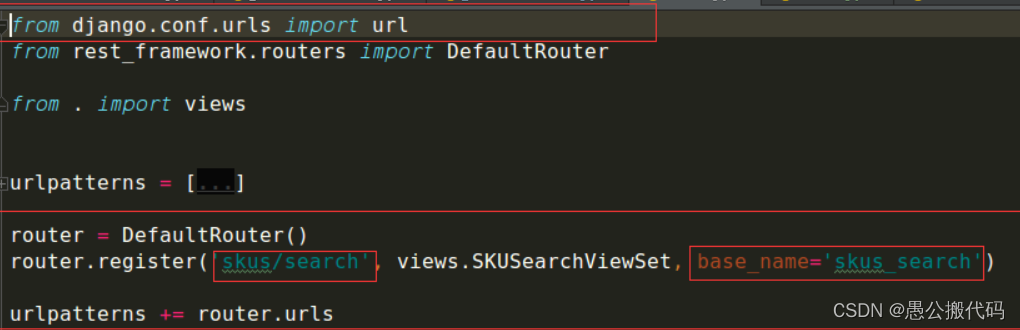
6.在我们应用的路由中进行注册

最后就是设置我们前端的search.html 的页面,及对应的js加载文件;
版权归原作者 愚公搬代码 所有, 如有侵权,请联系我们删除。