【VSCode-工具篇-002】
长期的coding,VSCode的主题难免会视觉疲劳,推荐一款插件【background】,自带默认的图片,也可以根据自己的喜好,切换成本地的图片,快来试试吧~
安装方法:
1、打开VSCode(是的,没错你得先把这东西打开)
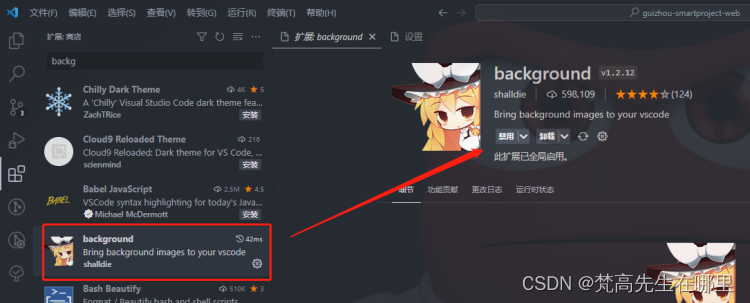
2、在安装扩展(插件)的搜索栏,搜索background,然后点击安装插件
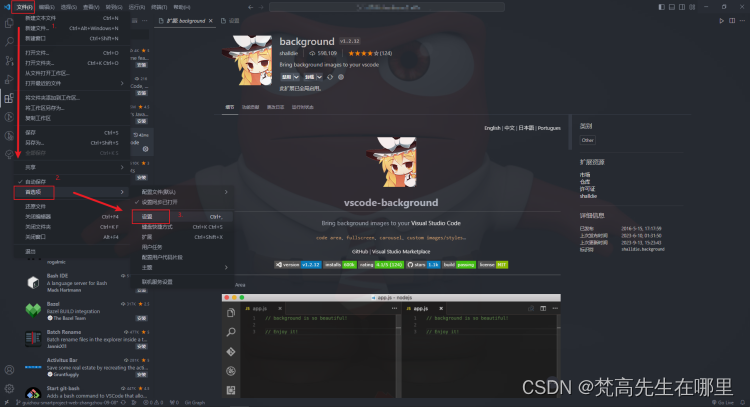
3、安装好以后,点击文件→首选项→设置
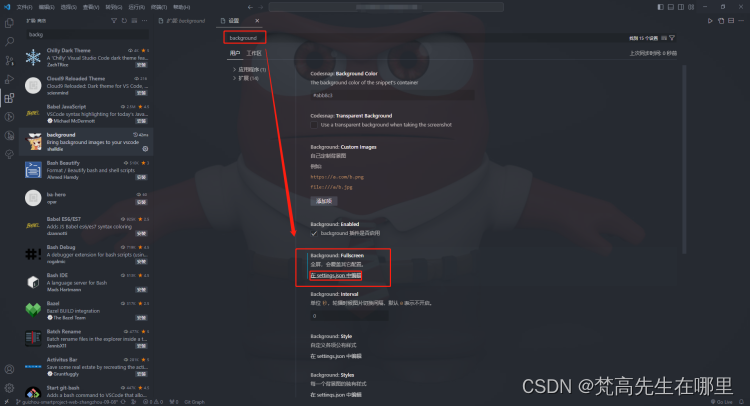
4、在设置中搜索background,点击“在setting.json中编辑”,网上还有在“Background:Custom Images”中修改的,但是我这里是空的,就在Fullscreen中修改了
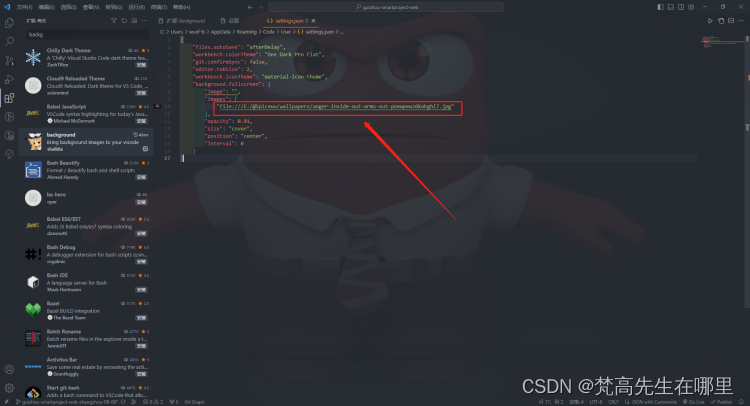
5、打开setting.json后,"images"中添加本地图片路径,例如:“file:///E:/@Spicewu/wallpapers/anger-inside-out-arms-out-poewpewz6kohghi7.jpg”
注意:路径前要用 file:///
6、此时会VSCode右下角会有以下提示“Code安装似乎损坏,请重新安装”
原因:原因是background插件在换背景图片时,修改了VSCode的核心文件,看到另外大神是这么解释的
该提示并不影响使用,但是如果有强迫症的童靴可以往下走,看看解决方法
解决方法:
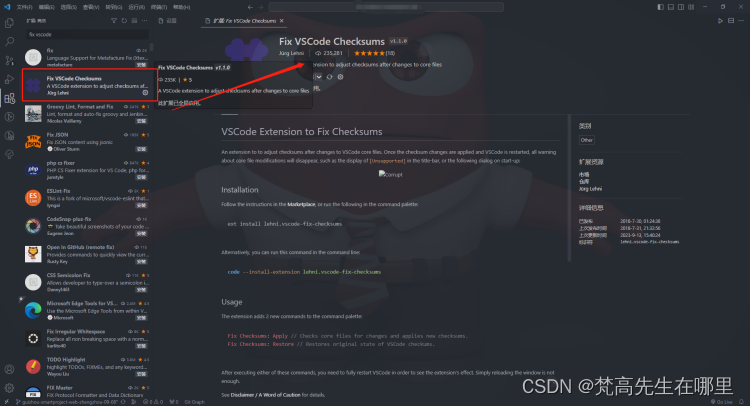
安装Fix VSCode Checksums插件
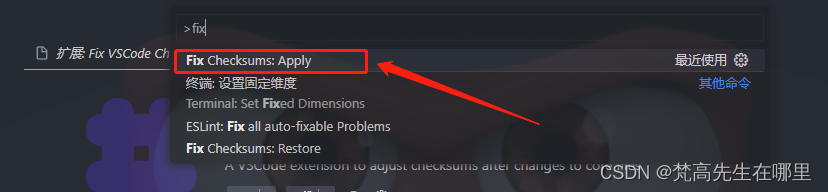
安装好后,按下快捷键 ctrl+shift+p,搜索Fix,会弹出的Fix Checksums:Apply,然后点击
最后重启下vscode就不会提示啦~~~
版权归原作者 梵高先生在哪里 所有, 如有侵权,请联系我们删除。