JS数组对象——中文按照首字母排序(sort 、localeCompare)
往期同类文章
文章内容文章链接JS数组对象——根据日期进行排序,按照时间进行升序或降序排序https://blog.csdn.net/XSL_HR/article/details/128579840?spm=1001.2014.3001.5501JS数组对象——英文按照首字母进行排序https://blog.csdn.net/XSL_HR/article/details/128579936?spm=1001.2014.3001.5501
场景复现
排序在项目中非常实用,出现频率极高,尤其是后台管理系统,需要我们对大量的数据进行展示、处理、操作。一般都是从后台获取到数组对象,然后根据其中的一个属性对数据进行升序或者降序的处理。
下面将举例详细介绍——中文根据首字母进行排序!
中文的排序有两种方法:
- 利用sort和localCompare方法来实现;
- 从外部引入方法,利用方法进行排序以及分组。
根据中文首字母排序
1、首字母基础排序
排序用到的方法: localeCompare()方法返回一个数字来指示一个参考字符串是否在排序顺序前面或之后或与给定字符串相同。(排序方法在往期的文章中都有介绍)
(1)数组内容
// 根据id值的首字母进行排序let arr =[{id:'sh',name:'上海'},{id:'bj',name:'北京'},{id:'gz',name:'广东'},{id:'sz',name:'深圳'}]// 根据中文首字母排序let arr1 =['上海','北京','广州','深圳']
(2)关键代码
// 根据id值的首字母排序
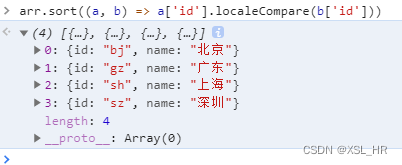
arr.sort((a, b)=> a['id'].localeCompare(b['id']))console.log(arr)// 根据中文的首字母排序
arr1.sort((a, b)=> a.localeCompare(b))console.log(arr1)
(3)控制台排序结果

2、排序并且分组
在前端开发过程中,按照汉字首字母排序分组是很常见的操作,比如联系人列表引入第三方插件
在项目所在文件夹新建终端,输入以下代码引入插件(前提是已经安装了node.js)
npm i --save jian-pinyin
在需要使用到的vue页面引入
import Pinyin from'js-pinyin'
封装一个具有排序和分组功能的函数(*具体方法参考以下
sortByFirstLetter
代码块*)
functionsortByFirstLetter(origin){// 将目标数据进行排序
origin = origin.sort((pre, next)=> Pinyin.getFullChars(pre).localeCompare(Pinyin.getFullChars(next)))const newArr =[]
origin.map(item =>{// 取首字母const key = Pinyin.getFullChars(item).charAt(0)const index = newArr.findIndex(subItem => subItem.key === key)if(index <0){
newArr.push({
key: key,
list:[item]})}else{
newArr[index].list.push(item)}})return newArr
}
数组内容
const originData =['上饶','上海','深圳','广州','武汉','十堰','天津','北京']console.log(sortByFirstLetter(originData))// 控制台打印结果
排序后的结果:(既完成了排序,也完成了分组)
[{ key:'B', list:['北京']},{ key:'G', list:['广州']},{ key:'S', list:['上海','上饶','深圳','十堰']},{ key:'T', list:['天津']},{ key:'W', list:['武汉']}]
下期文章将介绍如何将数字格式(2022-12-22)的时间转换为汉字格式(2022年12月22日)的日期,甚至证书中所用的全汉字格式(二〇二二年十二月二十二日)日期~ 感兴趣的小伙伴可以订阅本专栏,方便后续了解学习觉得这篇文章有用的小伙伴们可以点赞➕收藏➕关注哦
版权归原作者 Dorable_Wander 所有, 如有侵权,请联系我们删除。