能力一般,水平有限,真心欢迎批评指正!以后会不断完善修改,如果对你有帮助欢迎点赞收藏!
小白教程,当我们掌握了一点点的Qt Designer的技能,得意于能够在界面上作画的时候,怎么编写其中的逻辑关系是我们进一步想要了解的,下面介绍了点击按钮-->调用笔记本电脑摄像头-->加载实时画面到TextLabel-->关闭摄像头的简单过程。建议不要一股脑的粘贴复制,消化吸收是目的,欢迎评论区的思想碰撞。
1、环境及语言:vscode编译器、python语言、已经安装好pyqt5、QtDesigner,在桌面新建名为test的文件夹(名字自己取),打开vscode,选择test文件夹打开。

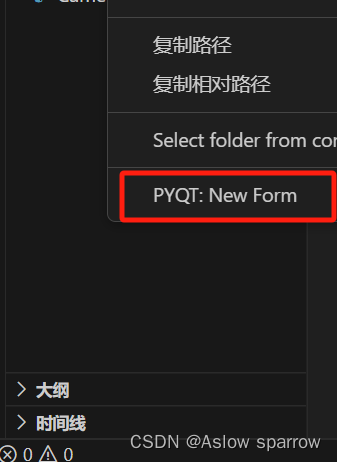
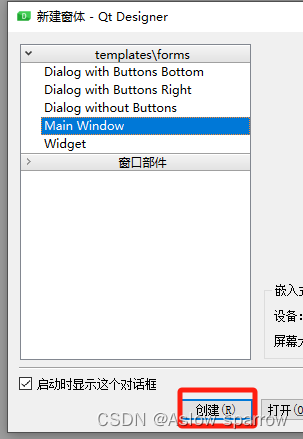
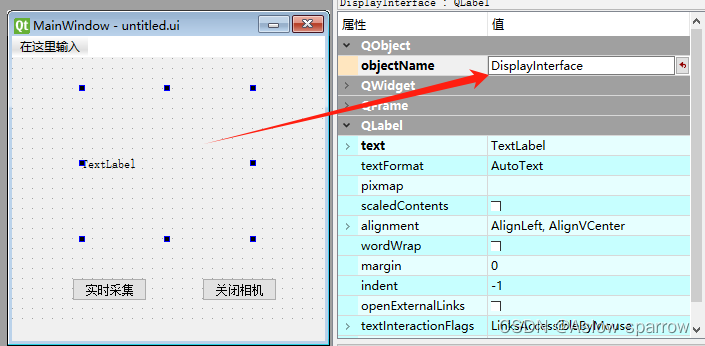
2、在vscode的左侧资源管理器界面,右键选择PYQT: New Form,来到Qt Designer界面,创建Main Window, 拖进两个push Button控件和一个Label控件后,如下图所示。另外,要注意控件的变量名,后面在编写逻辑代码的时候很重要,例如下图箭头所指就是label控件的变量名了,可以自己定义,pushButton按钮的变量名也是这样。
其中显示界面label界面的变量名:DisplayInterface;实时采集:OpenpushButton;关闭相机:ClosepushButton。



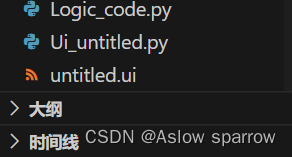
3、保存后,会在vscode左侧资源管理器中出现一个.ui结尾的文件,如下图所示,右键选择“Compile Form”(编译表单),会生成Ui_untitled.py文件。同时我们要自己手动创建一个Logic_code.py(名字自己起)的文件用来存储逻辑代码,这样一来前端和后端分开,编写逻辑的代码只需要知道UI界面上控件的变量名,就可以编写控件之间的关系。

4、在Logic_code.py文件中,首先最基本的,我们要导入库和包、入口函数。
import sys # sys模块包含了与Python解释器和它的环境有关的函数
import cv2 # cv2是python中计算机视觉库OpenCV的一个模块,全称是Open Source Computer Vision Library(开放源代码计算机视觉库)
import Ui_untitled # 注意这里,导入的是你.ui文件所生成的.py文件的名字
# 以下是PyQt5的库和包
from PyQt5 import QtGui
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.QtGui import QPixmap,QImage
from PyQt5.QtCore import QTimer
class Ui_MainWindow(QMainWindow, Ui_untitled.Ui_MainWindow):
def __init__(self): # 构造方法
super(Ui_MainWindow, self).__init__() # 运行父类的构造方法
self.setupUi(self) # 传递自己
# 入口函数
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = Ui_MainWindow()
ui.show()
sys.exit(app.exec_())
现在你可以右键在终端中运行Logic_code.py文件试一试了,会出现你在Designer中所创作的界面。
5、接下来,我们要进行信号与槽的操作,简单理解就是一个信号触发一个动作,一个起因产生一个或者一个系列的后果,触发动作的信号可以是点击也可以是定时器脉冲。下面的代码是在第三步的基础上加了一些代码,你来找找看多了哪些代码,注意他们的所在行的位置和缩进。
import sys # sys模块包含了与Python解释器和它的环境有关的函数
import cv2 # cv2是python中计算机视觉库OpenCV的一个模块,全称是Open Source Computer Vision Library(开放源代码计算机视觉库)
import Ui_untitled # 注意这里,导入的是你.ui文件所生成的.py文件的名字
# 以下是PyQt5的库和包
from PyQt5 import QtGui
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.QtGui import QPixmap,QImage
from PyQt5.QtCore import QTimer
class Ui_MainWindow(QMainWindow, Ui_untitled.Ui_MainWindow):
def __init__(self): # 构造方法
super(Ui_MainWindow, self).__init__() # 运行父类的构造方法
self.setupUi(self) # 传递自己
########################################################
# 在类构造函数中初始化一些额外的东西
self.camera_timer = QTimer() # 创建定时器QTimer对象(camera_timer)
self.cap = cv2.VideoCapture() # 初始化cv2.VideoCapture对象
self.init() # 构建init方法
########################################################
# 通过init方法集中绑定槽函数
def init(self):
self.OpenpushButton.clicked.connect(self.open_camera) # 绑定打开相机槽函数open_camera
self.ClosepushButton.clicked.connect(self.close_camera) # 绑定关闭相机槽函数close_camera
self.camera_timer.timeout.connect(self.show_image) # 绑定显示图片槽函数show_image
########################################################
# 以下是自定义的槽函数及其他衍生的自定义功能函数
def open_camera(self): # 打开相机
self.cap = cv2.VideoCapture(0) # 摄像头
self.camera_timer.start(40) # 每40毫秒读取一次,即刷新率为25帧
def show_image(self): # 显示图片
flag, self.image = self.cap.read() # 从视频流中读取图片
width,height,_ = self.image.shape # 行:宽,列:高
ratio1 = width / self.DisplayInterface.width() # (DisplayInterface 宽度)
ratio2 = height / self.DisplayInterface.height() # (DisplayInterface 高度)
ratio = max(ratio1, ratio2)
image_show = cv2.cvtColor(self.image, cv2.COLOR_BGR2RGB) # opencv读的通道是BGR,要转成RGB
image_show = cv2.flip(image_show, 1) # 水平翻转,因为摄像头拍的是镜像的。
self.showImage = QtGui.QImage(image_show.data, height, width, QImage.Format_RGB888)
self.showImage.setDevicePixelRatio(ratio) # 按照缩放比例自适应 DisplayInterface 显示
self.DisplayInterface.setPixmap(QPixmap.fromImage(self.showImage)) # 往显示视频的DisplayInterface里显示QImage
def close_camera(self): # 关闭摄像头
self.camera_timer.stop() # 停止读取
self.cap.release() # 释放摄像头
self.DisplayInterface.clear() # 清除DisplayInterface组件上的图片
self.DisplayInterface.setText("TextLabel") # 设置文字在界面上
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = Ui_MainWindow()
ui.show()
sys.exit(app.exec_())
添加的代码具体做了以下几件事情:
(1)在类的构造函数中初始化一些额外的东西,比如定时器、视频流抓取函数、init初始化方法等;
(2)通过init方法集中绑定槽函数,规定了什么样的信号触发什么样的功能函数,比如定义名为OpenpushButton的按钮用点击的方式链接名为open_camera的槽函数;定义名为camera_timer的定时器通过“定时器超时触发器timeout”的方式链接名为show_image的槽函数等等;
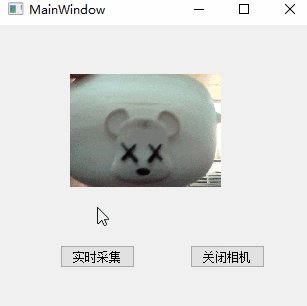
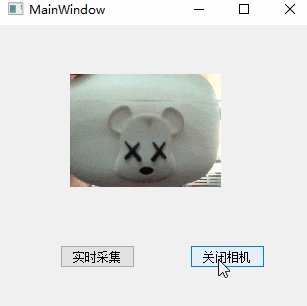
(3)自定义槽函数及其他衍生的自定义功能函数,函数具体功能的实现:点击按钮-->调用笔记本电脑摄像头-->加载实时画面到TextLabel-->关闭摄像头。
效果如下:

能力一般,水平有限,真心欢迎批评指正!以后会不断完善修改,如果对你有帮助欢迎点赞收藏!建议不要一股脑的粘贴复制,消化吸收是目的,欢迎评论区的思想碰撞。
版权归原作者 Aslow sparrow 所有, 如有侵权,请联系我们删除。