如果没有看过以前几篇教程的,请先按照顺序阅读并操作一下!
传送门:C# Winform控件包 MaterialSkin使用教程 免费开源,支持中文!
上期我们讲到了如何做一个自动隐藏的侧边栏,是通过TabControl来实现的。
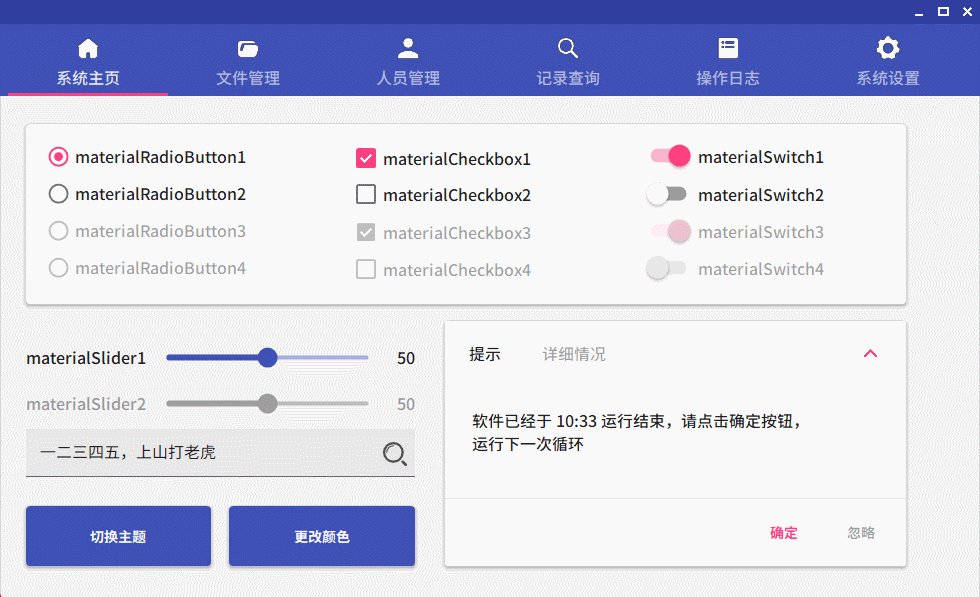
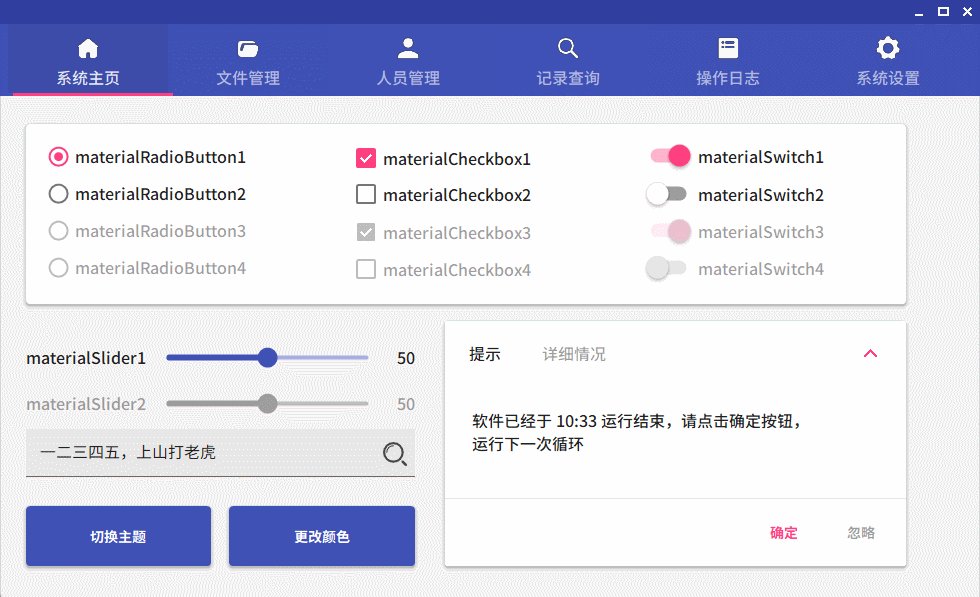
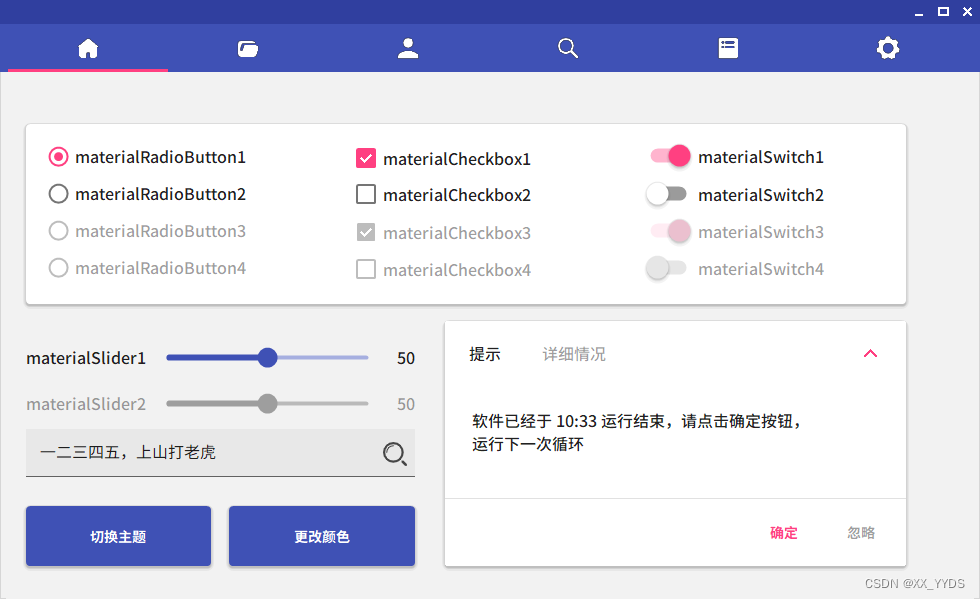
本期将实现一个横向的导航栏,效果图如下:

如果认真学习了我前面那篇侧边栏教程,那这次的导航栏实现起来就非常简单了,因为原理是一样的(所以还没有学习过的赶快去学!)
总的来说,还是那几个步骤:
1.准备好MaterialSkin的窗体。
2.准备MaterialTabControl,添加好选项卡,然后为每个TabPage分别设置标题文字。
3.准备一个ImageList,在其中添加图标。
4.将MaterialTabControl与ImageList绑定,为每个TabPage设置图标。
5.准备一个MaterialTabSelector控件,设置其属性,与上面已经设置好的TabControl绑定
与侧边栏相比,去掉了与窗体的绑定,增加了一个MaterialTabSelector控件,其他基本一模一样。
下面是详细操作,已经熟练的可以跳过,直接复制侧边栏那的TabControl和ImageList来用,如果觉得还是不太熟悉就再自己动手操作一遍,当作是复习了哈
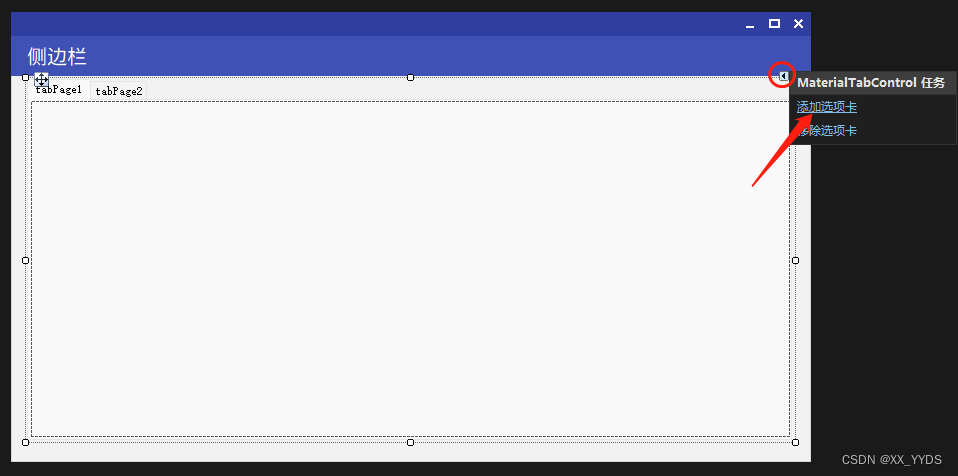
先准备一个Material的空窗体(如果不会请看之前的教程),然后拖入MaterialTabControl控件,并选中,在右侧会出现一个小三角形,点击这个小三角,点击添加选项卡,将选项卡添加到想要的个数。

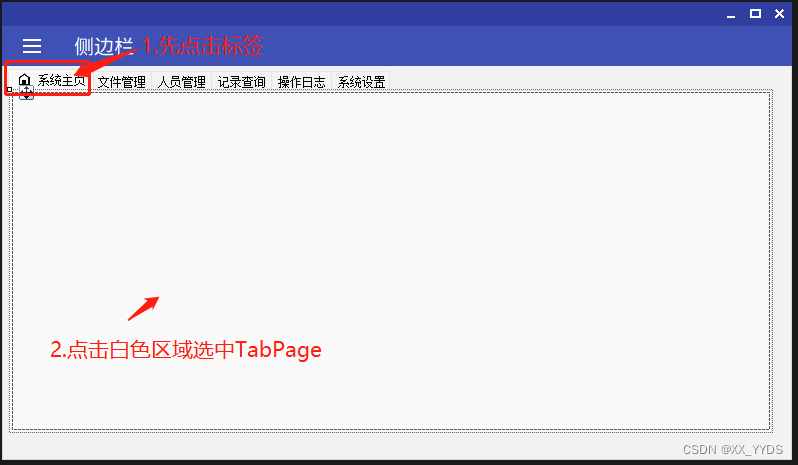
需要注意的是,想要选中MaterialTabControl,需要点击TabControl上方浅灰色的标题部分,下方白色的部分是内容区,是tabPage类型,点击是出不来这个小三角的。
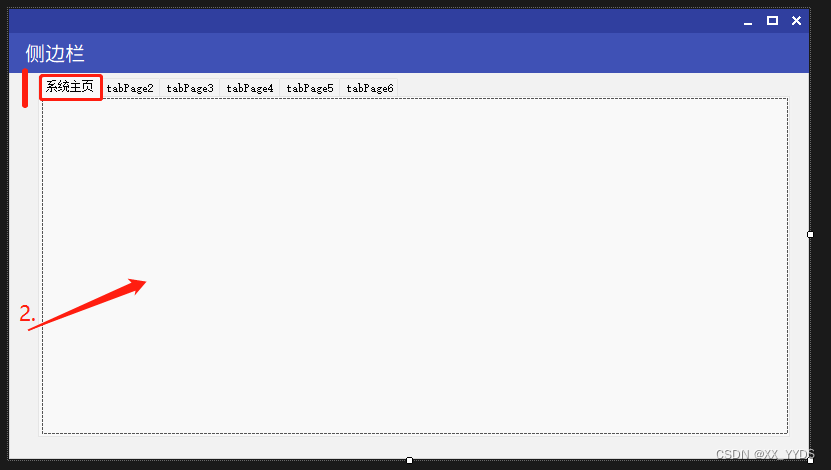
我还是选择添加6个选项卡,并逐一给选项卡更改文本内容。
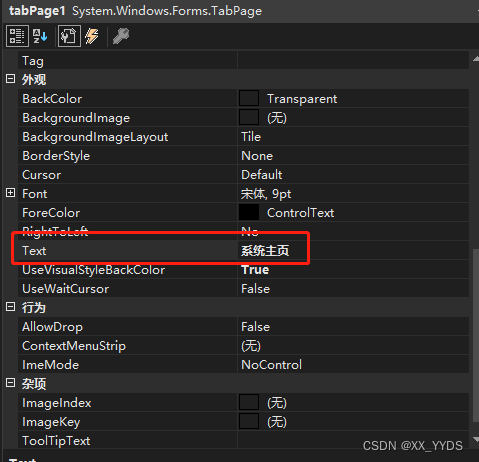
先点击上面的标签,进入对应的TabPage中,然后点击白色区域,在属性面板中更改Text属性即可。


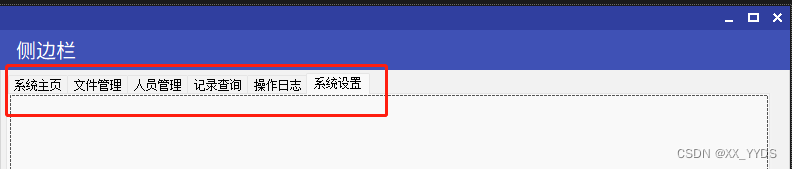
重复操作,将所有的选项卡更改完成,修改好后会像我一样,标签以想要的侧边栏栏目名命名。

提前下载好图标的图片,iconfont-阿里巴巴矢量图标库
在工具箱中搜索Image,会出来一个ImageList
将这个 ImageList 控件拖到窗体上,可以看到在设计区下方出现一个 ImageList 组件。

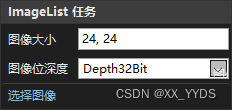
点击右上的小三角,先修改一下参数,大小设置为24,深度32Bit,然后点击选择图像、在弹出的窗口中,点击添加图像,将下载好的图标全部添加进去。


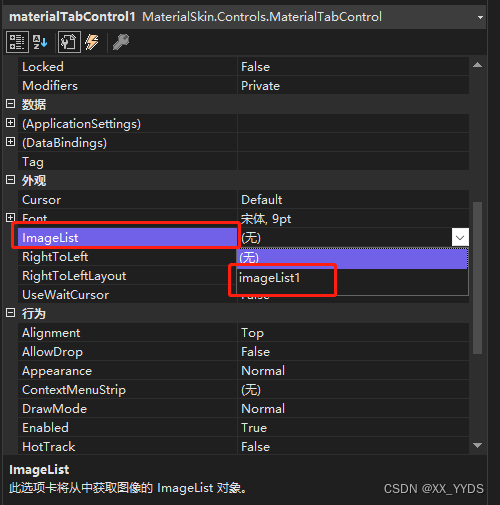
选中界面的TabControl(再次提醒,点击上部浅灰色区域才是选中TabControl),然后在属性面板中找到 ImageList 属性,设置为刚刚的 ImageList。

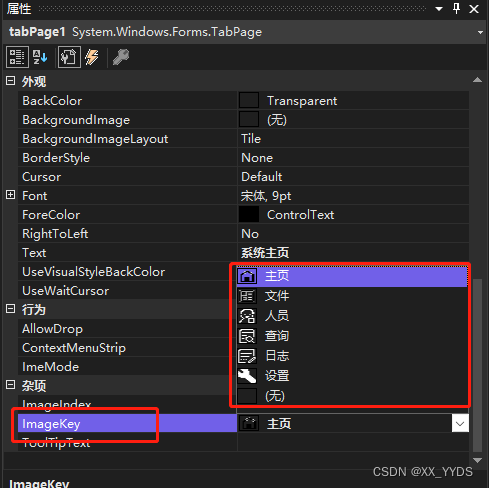
然后再依次选中TabPage,设置ImageKey属性为想要的图标,每一个TabPage都要设置。


将所有的选项卡都设置完毕,这时主界面所有图标都显示出来了(我这里换了图片)

** 需要注意!!**
在侧边栏那篇文章中,我说过图标的颜色会被重新绘制,所以颜色不重要,但是在横向的导航栏中,颜色是不会被重新绘制的,所以需要注意所选用图标的颜色得一致,这样才会美观,本文选择的是白色。
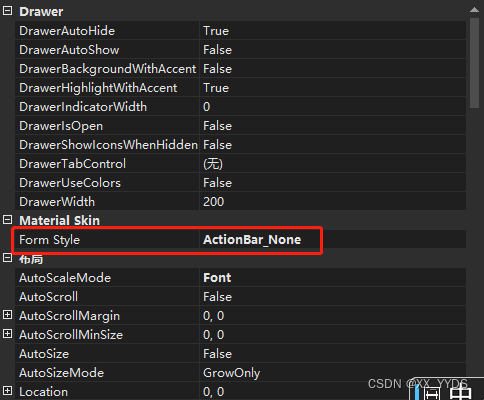
选中窗体,修改下面这条属性隐藏窗体标题,给导航栏留出位置。

在工具箱中拖出MaterialTabSelector控件,将其放在窗体的标题栏和TabControl中间(如图)

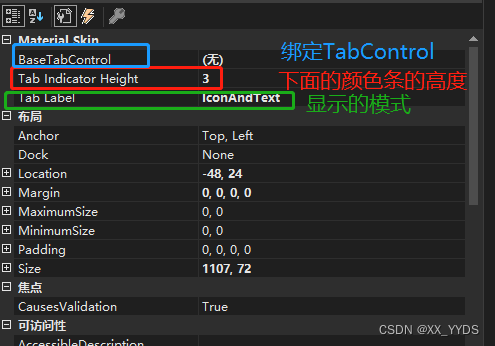
点击选中MaterialTabSelector控件,修改其属性

将BaseTabControl改为我们之前准备好的TabControl,
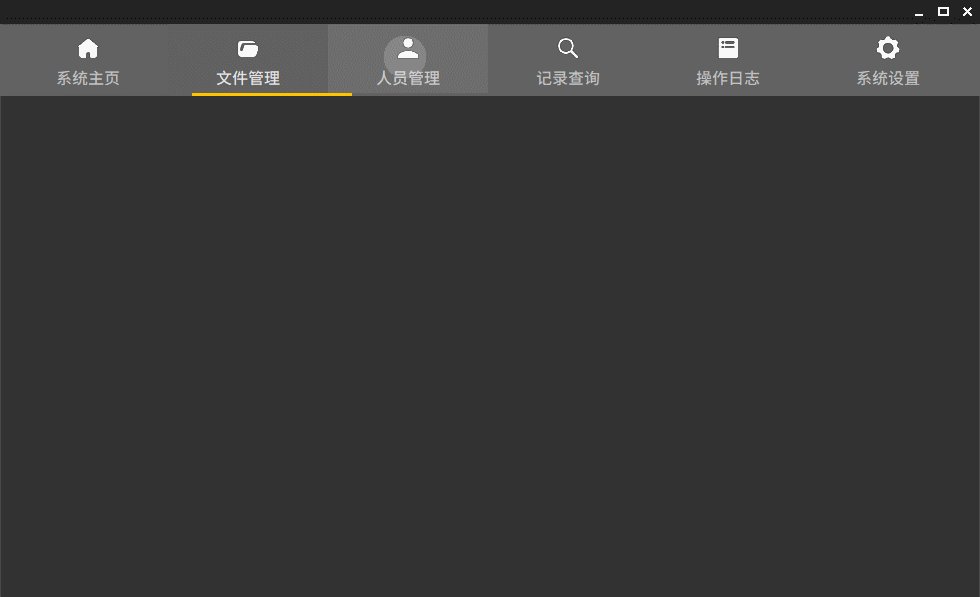
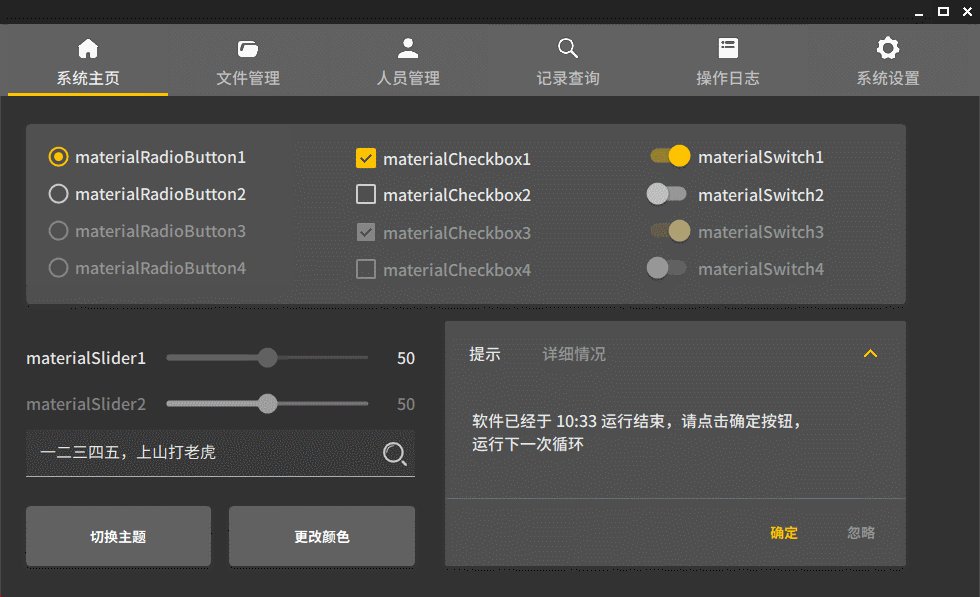
显示模式一共有三种模式可以选择,Text是只显示标题文字,Icon是只显示图标,我用的是第三种,IconAndText,同时显示标题文字和图标,三种效果如下图,大家按照自己的需要进行选择。
1.Text

2.Icon

- IconAndText

最后换上自己喜欢的主题,大功告成啦!

码字不易,希望大家多多点赞支持!教程系列不定期更新,关注我,在更新时可以第一时间得到通知!
往期回顾:
1.总教程,DLL的引用、控件基础用法、窗体设置、主题颜色设置,
C# Winform控件包 MaterialSkin使用教程 免费开源,支持中文!http:// https://blog.csdn.net/XX_YZDY/article/details/1262597982.按钮教程,样式更改、图标按钮、圆点按钮,
C# Winform控件包 MaterialSkin使用教程 -- Button 按钮篇https://blog.csdn.net/XX_YZDY/article/details/1262788443.一些配色方案
C# Winform控件包 MaterialSkin使用教程 -- 一些配色方案https://blog.csdn.net/XX_YZDY/article/details/1262863414.如何配置和使用带有图标的侧边栏
C# Winform控件包 MaterialSkin使用教程 -- 侧边栏篇https://blog.csdn.net/XX_YZDY/article/details/1264041785.上传了一个侧边栏的模板,可以下载学习(建议不熟悉TabControl的新手朋友去看教程,自己操作一遍,不然很可能不懂怎么进行设置)
C# Winform 侧边栏 左侧导航 菜单栏 自动隐藏和显示,支持图标,可更换主题颜色https://download.csdn.net/download/XX_YZDY/86406391
版权归原作者 XX_YYDS 所有, 如有侵权,请联系我们删除。