自动化测试定义
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程
现在随着软件产品版本的迭代更新,需要对旧版本进行大量的回归测试,如果这都需要测试人员手工测试的话,会大大降低工作效率,因此就需要自动化测试来替代一部分人工测试。
自动化测试包括UI自动化,接口自动化,单元测试自动化
为什么选择selenium来作为我们web自动化测试的工具?
- 首先selenium是免费开源的。
- 支持多浏览器例如,chrome,firefox,edge,ie等。
- 支持多系统例如:Linux,windows,macos等。
- 支持多语言,例如java,python等。
- selenium提供了很多可使用的API。
自动化测试定位元素
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。一个对象就是一个人一样,他会有各种的特征(属性),如比我们可以通过一个人的身份证号,姓名,或者他住在哪个街道、楼层、门牌找到这个人。
那么一个对象也有类似的属性,我们可以通过这些属性找到这对象。
1、在实际操作中,自动化测试定位元素时常用的是CSS选择器和
xpath方式。2、CSS选择器和xpath方式哪一个比较好? 答:CSS选择器比较好,因此它的定位元素效率比xpath要高

使用cssSelector定位
CSS 使用选择器来为页面元素绑定属性,CSS 的比较灵活可以选择控件的任意属性,通过findElement(By.cssSelector())函数来使用。
CSS定位语法:
id选择器:#id 类选择器:**.**class 标签选择器:标签
以百度输入框为例:
- 获取百度浏览器的网址:https://www.baidu.com/
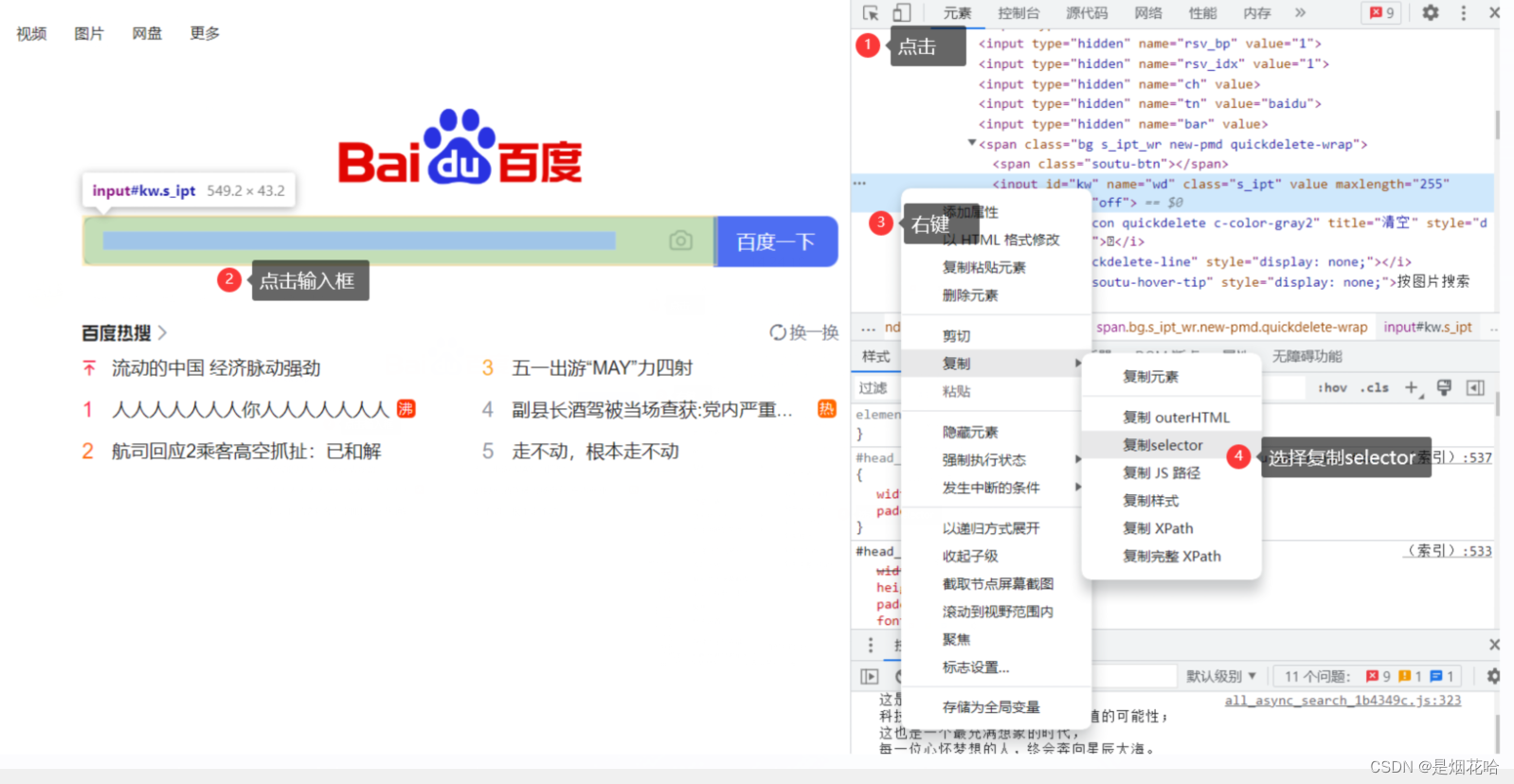
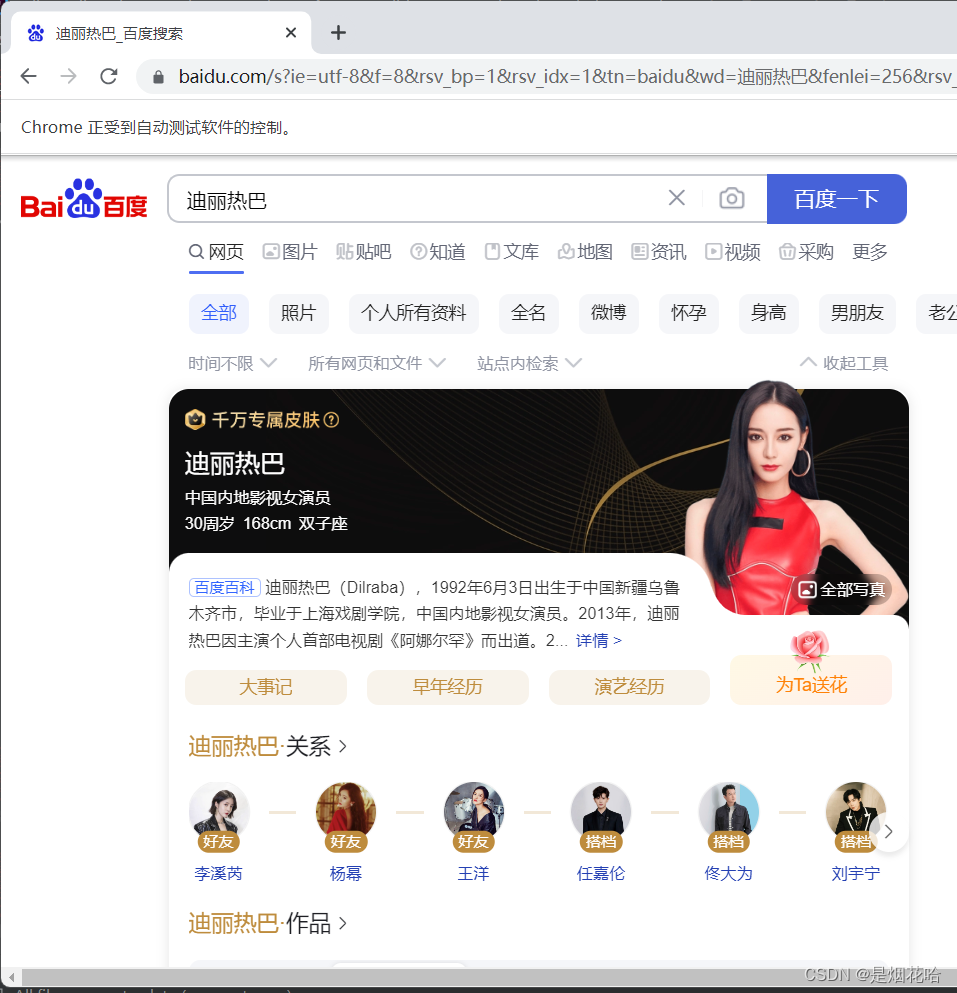
- 找到百度输入框的cssSelector的定位元素(使用chrome的F12开发者模式,点击百度输入框,复制selector),输入关键词“迪丽热巴”
- 找到百度的点击按钮并点击

代码如下
package com.javazidonghau;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
public class firstAutoTest {
//第一个简单的自动化示例
public void dilireba() throws InterruptedException {
//创建一个驱动对象来打开浏览器
ChromeDriver driver = new ChromeDriver();
Thread.sleep(3000);
//输入百度浏览器网站
driver.get("https://www.baidu.com");
Thread.sleep(3000);
//找到百度输入框,并输入关键词"迪丽热巴"
driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");
Thread.sleep(3000);
//找到百度一下按钮,并点击
driver.findElement(By.cssSelector("#su")).click();
Thread.sleep(3000);
//释放掉驱动对象并关闭浏览器
driver.quit();
}
}

**使用XPath **定位
xpath定位语法:
** ** 绝对路径:/html/head/title (绝对路径不常用)
相对路径: 相对路径+索引:l/form/span[1]/input 相对路径+属性值:l/input[@class="s_ipt"] 相对路径+通配符://*[@*="su"]** ** 相对路径+文本匹配://a[text()="新闻"]
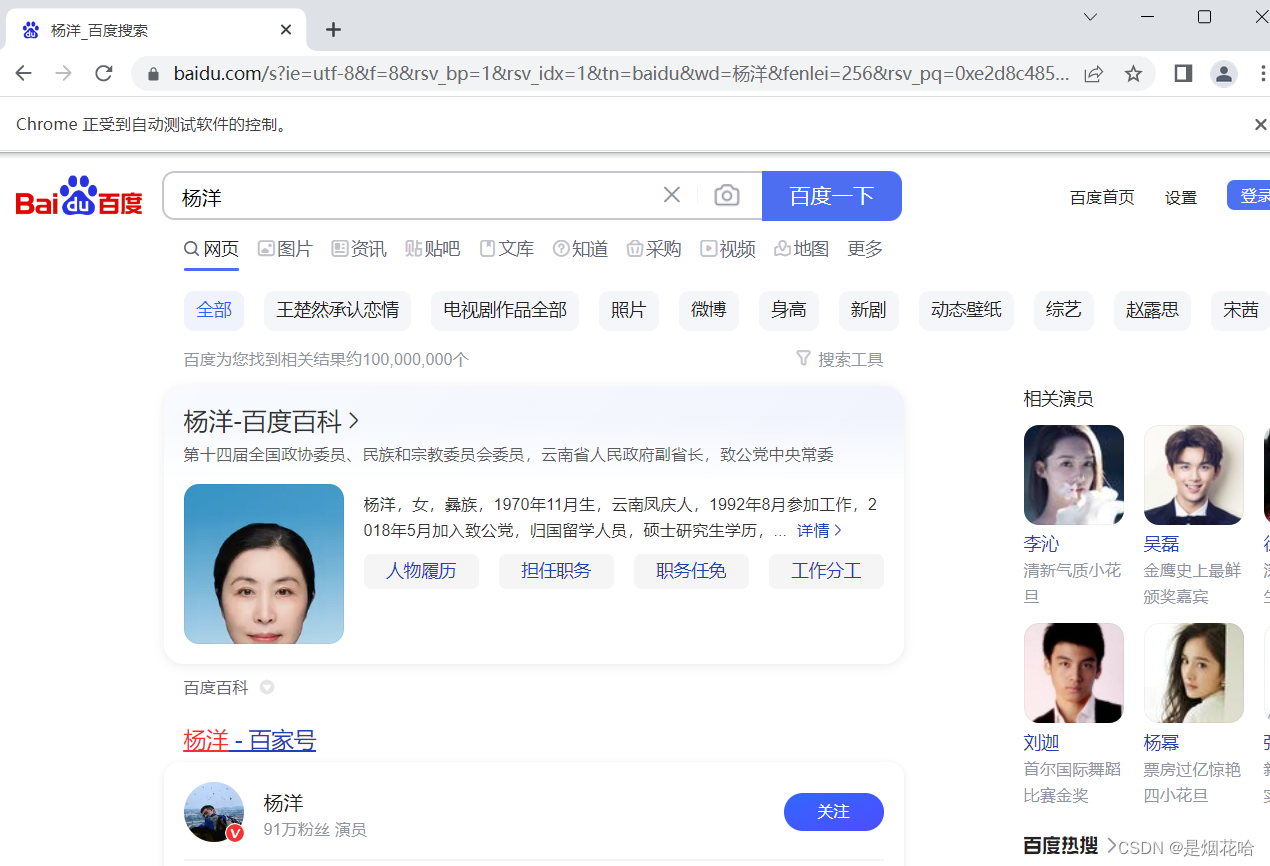
//找到百度输入框,并输入关键词"杨洋"
driver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("杨洋");
Thread.sleep(3000);
//找到百度一下按钮,并点击
driver.findElement(By.xpath("//*[@id=\"su\"]")).click();
Thread.sleep(3000);
//释放掉驱动对象并关闭浏览器
driver.quit();

操作测试对象
前面讲到了不少知识都是定位元素,定位只是第一步,定位之后需要对这个元素进行操作。是鼠标点击还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作。
web自动化测试中比较常用的操作对象的方法有下面几个:
- sendKeys() 模拟手动从键盘输入
- click() 点击对象
- getText() 获取页面文本
- clear() 清除对象输入的文本内容
模拟手动从键盘输入
driver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("杨洋");
sendKeys方法可以模拟我们用户从键盘输入
点击对象
driver.findElement(By.xpath("//*[@id=\"su\"]")).click();
click() 方法可以用于点击一个按钮
获取页面文本
String s1= driver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[1]/a/span[2]")).getText();
System.out.println(s1);
getText()方法可以用来获取页面的文本信息,但不能获取定位元素的属性值,如果想要获取属性值就可以使用getAttribute("value")来进行获取 (value为想要获取属性内容的属性标签)
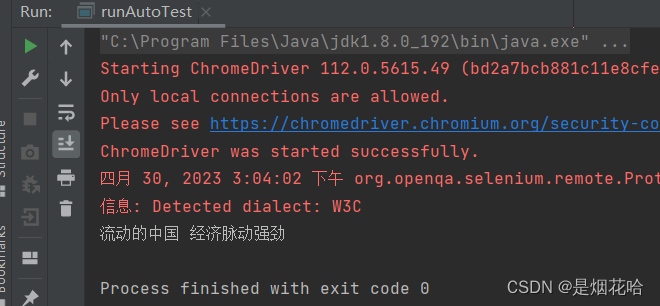
举例:获取百度热搜第一个文本页面

package com.javazidonghau;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
public class firstAutoTest {
public void dilireba() throws InterruptedException {
//创建一个驱动对象来打开浏览器
ChromeDriver driver = new ChromeDriver();
Thread.sleep(3000);
//输入百度浏览器网站
driver.get("https://www.baidu.com");
//找到百度页面的对应文本的xpath定位
String s1= driver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[1]/a/span[2]")).getText();
Thread.sleep(3000);
System.out.println(s1);
//释放掉驱动对象并关闭浏览器
driver.quit();
}
}

清除对象输入的文本内容
driver.findElement(By.xpath("//*[@id=\"kw\"]")).clear();
clear()可以清除输入框输入的文本信息
添加等待(三种方式)
强制等待sleep()
Thread.sleep(3000);//3000毫秒即3秒
sleep()表示设置一个固定的等待时间,如果我们的页面已经提前全部加载完毕,也必须等待固定设
置的时间才能进行下一步。如果涉及过多的测试用例,则会十分影响自动化测试效率。
举例:未设置等待时间发生异常
public class firstAutoTest {
//第一个简单的自动化示例
public void dilireba() throws InterruptedException {
//创建一个驱动对象来打开浏览器
ChromeDriver driver = new ChromeDriver();
//输入百度浏览器网站
driver.get("https://www.baidu.com");
//找到百度输入框,并输入关键词"杨洋"
driver.findElement(By.cssSelector("#kw")).sendKeys("杨洋");
driver.findElement(By.cssSelector("#su")).click();
//Thread.sleep(3000);
driver.findElement(By.cssSelector("#\\\\34 > div > div:nth-child(1) > h3"));
//释放掉驱动对象并关闭浏览器
driver.quit();
}
}

当在输入和点击操作完成后,未设置一个等待时间又开始定位下一个元素,此时发现运行异常报错,报错原因是程序执行的速度很快,当上一个操作的页面渲染还没有结束,下一个操作又要开始定位元素导致未找到定位元素,于是发生异常。
解决方案:设置一个等待时间
public class firstAutoTest {
//第一个简单的自动化示例
public void dilireba() throws InterruptedException {
//创建一个驱动对象来打开浏览器
ChromeDriver driver = new ChromeDriver();
//输入百度浏览器网站
driver.get("https://www.baidu.com");
//找到百度输入框,并输入关键词"杨洋"
driver.findElement(By.cssSelector("#kw")).sendKeys("杨洋");
driver.findElement(By.cssSelector("#su")).click();
Thread.sleep(3000);//强制等待
driver.findElement(By.cssSelector("#\\\\34 > div > div:nth-child(1) > h3"));
//释放掉驱动对象并关闭浏览器
driver.quit();
}
}
隐式等待
sleep()当遇到许多测试用例时,会大大降低测试效率,此时隐式等待的作用就比设置sleep()比较智能。隐式等待设置的等待时间范围内,**必须等待整个页面加载完成然后再轮询等待条件的元素**,如果元素出现之后就立即结束进行下一步,不需要等待时间结束。
隐式等待节省了大量的等待时间,元素展示之后,就可以直接执行下一步。如果在规定的时间范围内,元素仍然没有出现,则会抛出一个异常【NoSuchElementException】,停止运行
driver.manage().timeouts().implicitlyWait(Duration.ofMillis(3000));
public class firstAutoTest {
//第一个简单的自动化示例
public void dilireba() throws InterruptedException {
//创建一个驱动对象来打开浏览器
ChromeDriver driver = new ChromeDriver();
//输入百度浏览器网站
driver.get("https://www.baidu.com");
//找到百度输入框,并输入关键词"杨洋"
driver.findElement(By.cssSelector("#kw")).sendKeys("杨洋");
driver.findElement(By.cssSelector("#su")).click();
// Thread.sleep(3000); //强制等待
driver.manage().timeouts().implicitlyWait(Duration.ofMillis(3000));//隐式等待
driver.findElement(By.cssSelector("#\\\\34 > div > div:nth-child(1) > h3"));
//释放掉驱动对象并关闭浏览器
driver.quit();
}
}
显式等待
** 显示等待只需要等待指定条件是否出现,不需要等待整个页面元素是否全部加载完**,此时若指定条件已经找到而整个页面还未加完,显示等待可以直接进行后续程序运行
显示等待与隐式等待区别:
1)显示等待可以针对某一确定指定条件进行等待,不用等待整个页面全部加载完 2)隐式等待不可以针对某一个指定条件进行等待,必须得等待整个页面加载完,找到等待元素出现才可执行后续程序
显示等待需要使用到 selenium 里中的一个类 ExpectedConditions,以及 until 方法。
//点击后出现弹窗,显示登录成功
WebDriverWait wait = new WebDriverWait(driver,Duration.ofSeconds(3));
//出现弹窗之后,才开始停止等待
wait.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#\\34 > div >div:nth-child(1) > h3")));
显示等待通过使用WebDriverWait类来传入两个参数:浏览器驱动driver和等待时间Duration.ofSeconds()
until方法中 ExpectedConditions表示预期条件,presenceOfElementLocated()表示定位元素
public class firstAutoTest {
//第一个简单的自动化示例
public void dilireba() throws InterruptedException {
//创建一个驱动对象来打开浏览器
ChromeDriver driver = new ChromeDriver();
//输入百度浏览器网站
driver.get("https://www.baidu.com");
//找到百度输入框,并输入关键词"杨洋"
driver.findElement(By.cssSelector("#kw")).sendKeys("杨洋");
driver.findElement(By.cssSelector("#su")).click();
// Thread.sleep(3000); //强制等待
// driver.manage().timeouts().implicitlyWait(Duration.ofMillis(3000));//隐式等待
//传入驱动和等待的时间
WebDriverWait wait = new WebDriverWait(driver,Duration.ofSeconds(3));//显示等待
//等待的条件
wait.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#\\34 > div > div:nth-child(1) > h3")));
driver.quit();
}
}
打印信息
public class firstAutoTest {
public void dilireba() throws InterruptedException {
//创建一个驱动对象来打开浏览器
ChromeDriver driver = new ChromeDriver();
String s1 =driver.getTitle();//获取当前标题:百度一下,你就知道
String s2 = driver.getCurrentUrl();//获取当前的url:https://www.baidu.com
System.out.println(s1);
System.out.println(s2);
}
}
浏览器操作
浏览器窗口大小设置
public void window() throws InterruptedException {
driver.manage().window().maximize();//将窗口设置为最大
Thread.sleep(2000);
driver.manage().window().minimize();//将窗口设置为最小
Thread.sleep(2000);
driver.manage().window().setSize(new Dimension(500,500));//自定义大小
}
浏览器前进、后退和刷新 设置
driver.navigate().back();//后退
Thread.sleep(3000);
driver.navigate().forward();//前进
Thread.sleep(3000);
driver.navigate().refresh();//刷新
Thread.sleep(3000);
键盘事件
从键盘输入就需要使用sendKeys(),可以来输入键盘的按键和组合键。WebElement 提供了所有的Keys()方法,需要导入此包:
import org.openqa.selenium.WebElement;
public void Test() throws InterruptedException {
ChromeDriver driver = new ChromeDriver();
driver.get("https://www.baidu.com");
WebElement web= driver.findElement(By.cssSelector("#kw"));
web.sendKeys("我们都要好好的");
Thread.sleep(2000);
web.sendKeys(Keys.ESCAPE);//回退键
web.sendKeys(Keys.ENTER);//回车键
web.sendKeys(Keys.SPACE);//空格键
web.sendKeys(Keys.TAB);//TAB键
web.sendKeys(Keys.CONTROL,"A");//ctrl+A 全选
web.sendKeys(Keys.CONTROL,"C");//ctrl+c 复制
web.sendKeys(Keys.CONTROL,"V");//ctrl+V 粘贴
web.sendKeys(Keys.CONTROL,"X");//ctrl+x 剪切
Actions action=new Actions(driver);
action.sendKeys(Keys.F5);//按F5键刷新
Thread.sleep(2000);
driver.quit();
}
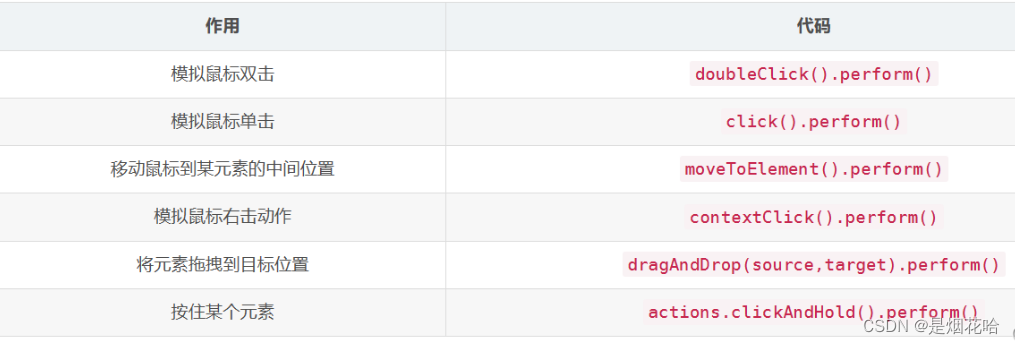
鼠标事件

上传文件操作
定位上传按钮,通过sendKeys() 添加本地文件路径就可以了。绝对路径和相对路径都可以,关键是上传的文件存在。
public void test1() throws InterruptedException {
ChromeDriver driver = new ChromeDriver();
//进入百度网站
driver.get("https://www.baidu.com");
driver.findElement(By.xpath("//span[@class='soutu-btn']")).click();
//上传按钮为input标签,定位上传按钮
WebElement element = driver.findElement(By.xpath("//input[@class='upload-pic']"));
Thread.sleep(2000);
//输入文件路径,上传文件
element.sendKeys("D:\\download\\test.jpg");
Thread.sleep(2000);
driver.quit();
}
屏幕截图
public void dilireba() throws InterruptedException, IOException {
//创建一个驱动对象来打开浏览器
ChromeDriver driver = new ChromeDriver();
Thread.sleep(3000);
//输入百度浏览器网站
driver.get("https://www.baidu.com");
Thread.sleep(3000);
//找到百度输入框,并输入关键词"杨洋"
driver.findElement(By.cssSelector("#kw")).sendKeys("杨洋");
Thread.sleep(3000);
//找到百度一下按钮,并点击
driver.findElement(By.cssSelector("#su")).click();
Thread.sleep(3000);
//屏幕截图
File file = driver.getScreenshotAs(OutputType.FILE);
//将截图文件保存在指定路径下
File filename = new File("./src/test/my.png");
FileUtils.copyFile(file,filename);//在Maven需要导入FileUtils的依赖
driver.findElement(By.cssSelector("#head_wrapper"));
//释放掉驱动对象并关闭浏览器
driver.quit();
}

自动化测试面试题
当使用自动化测试时,如果收不到验证码时,需要将它屏蔽掉然后单独进行手工测试吗?
不需要屏蔽,解决方法是在进行自动化测试时,对自动化测试账号添加一个白名单,在白名单中设定一个登录账号,如果登录的账号等于这个设置的登录账号,此时就不需要进行验证码确认了
版权归原作者 是烟花哈 所有, 如有侵权,请联系我们删除。