
最全的Webpack图文详解
1. 什么是Webpack?它的主要功能是什么?
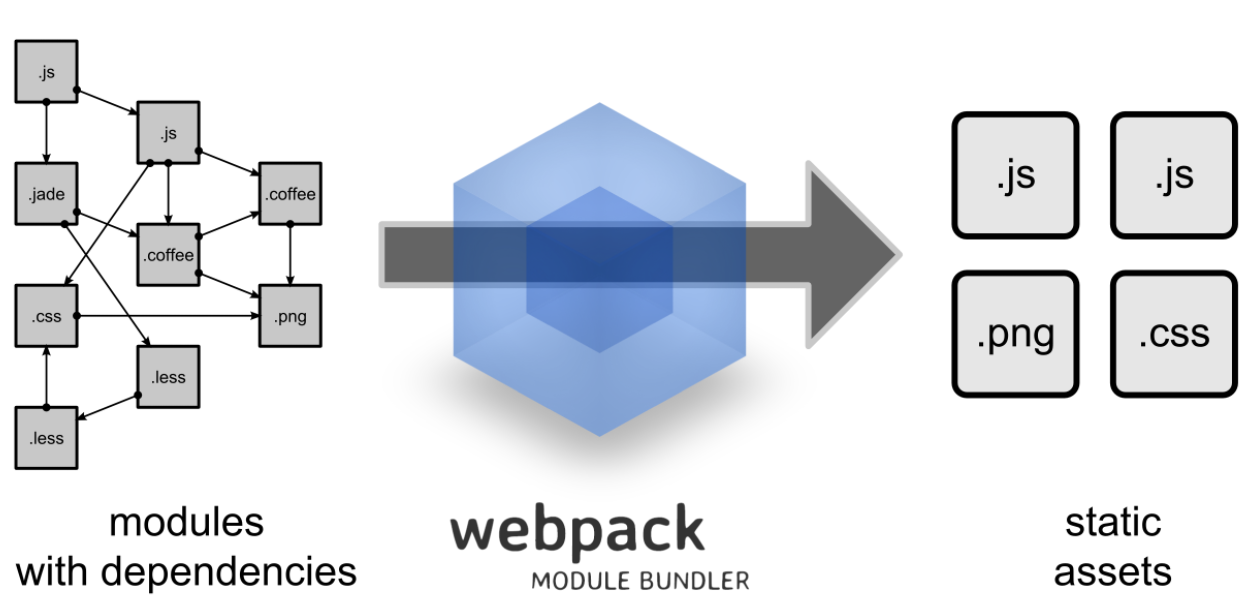
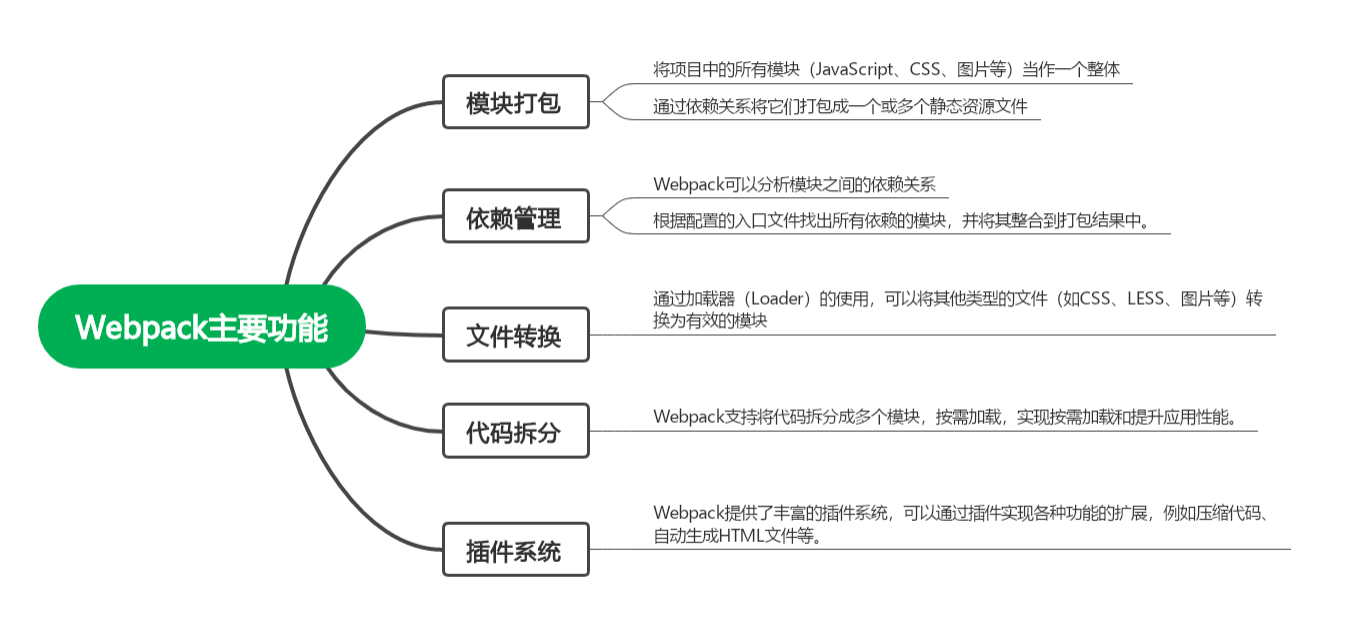
Webpack是一个前端模块打包工具。它可以将多个模块按照依赖关系进行静态分析,并生成一个或多个打包后的文件。Webpack的主要功能包括:
1. 模块打包
将项目中的所有模块(JavaScript、CSS、图片等)当作一个整体,通过依赖关系将它们打包成一个或多个静态资源文件。
2. 依赖管理
Webpack可以分析模块之间的依赖关系,根据配置的入口文件找出所有依赖的模块,并将其整合到打包结果中。
3. 文件转换
Webpack
本身只能处理
JavaScript
模块,但通过
加载器(Loader)
的使用,可以将其他类型的文件(如CSS、LESS、图片等)转换为有效的模块,使其能够被打包到最终的结果中。
4. 代码拆分
Webpack支持将代码拆分成多个模块,按需加载,实现按需加载和提升应用性能。
5. 插件系统
Webpack提供了丰富的插件系统,可以通过插件实现各种功能的扩展,例如压缩代码、自动生成HTML文件等。
总之,Webpack的主要功能是将项目中的多个模块打包成一个或多个静态资源文件,并提供了丰富的功能和插件系统来满足前端开发的需求。

2. Webpack的核心概念
Webpack的核心概念包括entry(入口)、output(输出)、loader(加载器)和plugin(插件)。
- Entry(入口):Webpack将从指定的入口文件开始分析和构建依赖关系树。入口可以是单个文件或多个文件,Webpack会根据入口配置找出所有的依赖模块。
- Output(输出):指定Webpack打包后的文件输出的路径和文件名。可以通过配置
output选项来指定输出文件的路径、名称和格式等。 - Loader(加载器):
Webpack本身只能处理JavaScript模块,但通过Loader的使用,可以处理其他类型的文件(如CSS、LESS、图片等)。Loader的作用是在模块加载时对其进行转换和处理。 - Plugin(插件):插件用于扩展Webpack的功能。它可以在打包的不同阶段执行特定的任务。例如,可以使用插件来压缩代码、拆分代码、生成HTML文件等。插件通过在Webpack配置中引入并实例化,然后将其添加到plugins数组中。
综上所述,Webpack的核心概念包括
entry、output、loader和plugin
。
- entry指定Webpack的入口文件
- output定义打包输出的文件及路径
- loader用于处理不同类型的文件
- plugin用于扩展Webpack的功能
这些概念共同协作,实现了模块打包和构建的功能。
3.通过Webpack5搭建脚手架(代码)
1.终端命令
npm init // 1.在空文件夹初始化package.json文件
npm install webpack webpack-cli // 2.安装webpack以及webpack-cli依赖包
安装完成后的目录如下:
2.搭建初始骨架
(1)、在项目的根目录下,src文件夹通常存放项目的源代码,我们在src文件夹下新建一个main.js文件和tools文件夹:

(2)、在main.js里引入add()方法

(3)、在public文件夹新建一个index.html文件,如图所示:

3.配置出入口文件
在根目录新建webpack.config.js文件,配置出入口:
const path =require("path")
module.exports ={mode:'development',// 指定为开发模式// 入口文件entry:{main:'./src/main.js'},// 出口文件output:{// 输出到dist文件夹(打包自动生成)path: path.resolve(__dirname,'dist'),// __dirname:表示当前文件的绝对路径(根目录)// 输出文件名在dist文件夹里的js文件夹的chunk.js下filename:'js/chunk-[contenthash].js'// 使用由生成的内容产生的 hash}}
现在,我们已经配置好了webpack。在package.json中,我们创建一个运行webpack命令构建脚本:

当我们在终端输入:
npm run build
可以看见:在项目的目录里自动生成了一个dist文件夹和dist/chunk的文件

可以发现对比传统脚手架的npm run build,我们自己搭建的脚手架并没有在dist文件夹里生成index.html文件,现在我们来试试吧!
4.打包index.html文件
1、下载html-webpack-plugin插件
npm install html-webpack-plugin -D
2、在webpack.config.js文件里引入

此时我们把原先的
dist
文件夹删掉,重新执行
npm run build
指令

可以看见我们已经生成了index.html文件啦,让我们打开进入到index.html文件并通过鼠标右键的Open With Live Serve打开页面试试吧!
还记得我们入口文件main.js的**add()**方法吗?已经成功输出啦!
5.处理css和less文件
可是如果我们想创建一个CSS文件呢?
例如我把main.js的内容改为:
// import { add } from './tools/index'// console.log(add(1,2)); const el = document.createElement('div')
el.className ='title'
el.innerHTML ="这是小庄zzz的标题"
document.body.appendChild(el)
我们可以在
src
目录下新建一个
style
文件夹,存放
style.css
文件

并在main.js中引入
这是为什么呢?
接下来我们要引入webpack另一个很重要的配置——```loader``的概念啦
Webpack的loader是用于处理模块文件的转换工具。
它们可以将不同类型的文件(如CSS、LESS、图片等)转换为可以被Webpack处理的有效模块,以便将其包含在最终的打包结果中。
以下是一些常用的Webpack loader及其作用:
babel-loader:将ES6+代码转换为ES5语法,以便在旧版本的浏览器中运行。style-loader和css-loader:用于处理CSS文件。css-loader主要负责处理样式文件中的import和url语句,而style-loader将转换后的CSS模块直接注入到HTML页面中。file-loader和url-loader:用于处理图片和其他资源文件。file-loader会为每一个文件生成一个对应的文件,而url-loader将小于设定大小的文件转换为base64编码的URL,减少HTTP请求。sass-loader和less-loader:用于处理Sass和Less预处理器。它们将Sass和Less代码转换为普通的CSS代码。postcss-loader:用于为CSS代码添加浏览器兼容性前缀,以确保在不同浏览器上的一致性。html-loader:用于处理HTML文件,将其中的图片等资源转换为Webpack可以识别的模块。
这只是一些常用的Webpack loader,实际上还有很多其他的loader可以根据具体的需求进行选择和配置。使用适当的loader可以提高开发效率并优化最终打包结果。
话不多说,我们去尝试一下用
loader
处理
css
文件,首先安装必要的依赖包:
npm install css-loader style-loader
接着,在
webpack.config.js
里添加对应配置:
module:{rules:[{test:/\.css$/,// 正则匹配css文件use:['style-loader','css-loader']// 注意顺序!是从后往前加载的(即先加载css-loader,再加载style-loader)}]}
接着我们重新在终端执行
npm run build
指令:
此时我们运行index.html(方法同上),可以发现.title的样式已经生效:
因此,我们平时使用的
vue-cli
脚手架为什么能识别
css
呢?这下明白了吧,原理就是
css-loader
和
style-loader
同理,如果我们项目中想采用less的写法,则需要先下载
less-loader
来处理.less结尾的文件
举例:
npm i less-loader -D

在webpack.config.js中添加配置
npm run build

拓展:部分
css3
属性需要通过
postcss-loader
和
postcss-preset-env
才能添加浏览器兼容性前缀,以确保在不同浏览器上的一致性
npm install postcss-loader postcss-preset-env -D

6.处理图像资源
例如,我们在src目录下新建image文件夹,存放图片文件

此时因为我们还没配置对应
loader
,运行
npm run build
会报错(webpack4版本的做法)
npm i file-loader url-loader -D
而在webpack5之后,我们只需要在
webpack.config.js
的rules里添加一个配置:

重新打包运行我们可以发现:

页面效果:

tips: 每次执行build之后生成的js文件都还在,能不能实现不手动删之前的记录,而是每次运行打包命令后自动覆盖呢?
答案是可以的,我们在webpack.config.js的output里配置一下就可以了:

7.babel的转化
es6+
的语法在旧浏览器不适用,这就需要我们自己去转化成浏览器能识别的
es5
代码
npm install @babel/core @babel/preset-env babel-loader -D

但在高版本的bebel中,我们可以在根目录建一个babel.config.js

然后webpack.config.js只需要配置:

即可完成babel转化
8.处理.vue结尾的文件
例如:在src目录下新建App.vue文件
<template><div>{{ msg }}</div></template><script setup>import{ref}from'vue'const msg =ref("这是msg")</script><style scoped></style>
然后在main.js中引入:
要想打包处理首先安装对应
loader
:
npm i vue vue-loader -D
并在webpack.config.js中引入配置:



重新通过
npm run build
运行之后,index.html页面成功响应:

9.自动运行打包后的index文件
看到这里有同学问,我平时都是直接
npm run serve
去访问页面的呀,都不需要这样通过dist文件里去手动打开index.html
好,安排!
首先我们安装必要的依赖:
npm i webpack-dev-server -D
接着我们只需要在package.json里加这么一行代码就可以执行啦:

此时点击url跳转的页面:
并且具备热更新
举例:在代码区修改App.vue的msg变量值,页面也会自动刷新不需要重新运行


ok!一个脚手架就这样被我们搭建好啦!
4.Webpack热门问题
1. 在Webpack中,什么是代码分离(code splitting)和懒加载(lazy loading)?它们有什么区别?
代码分离(code splitting)和懒加载(lazy loading)是Webpack中用于优化资源加载的两种技术。
代码分离是将打包生成的代码文件拆分成多个较小的文件,而不是将所有代码打包到一个文件中。
这样做的好处是可以提高初始加载速度,并减小每个页面的加载所需的数据量。通过代码分离,只需在需要时加载特定模块,提高了页面的响应速度和用户体验。
懒加载是指在需要时才加载某个模块,而不是在初始加载时就将所有代码一次性加载完毕。通过懒加载,可以将页面分成多个模块,并根据需要动态地加载模块。这可以减少初始加载时间,只加载目前需要的模块,在用户与页面进行交互时再根据需要进行加载,提高了页面的性能和加载速度。
两者的区别在于:
- 代码分离是将代码文件拆分成较小的文件,其中每个文件可能包含多个模块。这样做可以在初始加载时减少数据量,但仍然需要一次性加载所需的文件。
- 懒加载是将页面分成多个模块,在需要时才去加载相应的模块。这样做可以进一步减小初始加载时间,只加载当前可见的模块,随着用户与页面交互,再按需加载其他模块。
在Webpack中,可以通过配置和使用动态导入(Dynamic Imports)来实现代码分离和懒加载。这样可以根据需要将模块进行分割,并在需要时动态加载模块。通过代码分离和懒加载,可以提高页面的性能和加载速度,避免一次性加载过多的资源文件,从而提升用户体验。
2. 如何配置Webpack的开发环境和生产环境的不同配置?
在Webpack中,可以通过配置不同的Webpack配置文件或统一的配置文件来区分开发环境和生产环境的配置。
一种常见的做法是创建两个独立的Webpack配置文件,分别针对开发环境和生产环境进行配置。一般来说,开发环境的配置更侧重于开发体验和调试工具,而生产环境的配置则更关注代码优化、压缩和资源的优化。
例如,可以创建以下两个Webpack配置文件:
webpack.config.dev.js
(开发环境配置文件)
const webpack =require('webpack');const HtmlWebpackPlugin =require('html-webpack-plugin');
module.exports ={mode:'development',entry:'./src/index.js',output:{filename:'bundle.js',path: path.resolve(__dirname,'dist'),},devServer:{port:3000,hot:true,},plugins:[newHtmlWebpackPlugin({template:'./public/index.html',}),],};
webpack.config.prod.js
(生产环境配置文件)
const webpack =require('webpack');const HtmlWebpackPlugin =require('html-webpack-plugin');const MiniCssExtractPlugin =require('mini-css-extract-plugin');const TerserWebpackPlugin =require('terser-webpack-plugin');
module.exports ={mode:'production',entry:'./src/index.js',output:{filename:'bundle.js',path: path.resolve(__dirname,'dist'),},optimization:{minimizer:[newTerserWebpackPlugin()],},plugins:[newHtmlWebpackPlugin({template:'./public/index.html',minify:{collapseWhitespace:true,removeComments:true,removeRedundantAttributes:true,useShortDoctype:true,},}),newMiniCssExtractPlugin({filename:'styles.css',}),],};
在此示例中,开发环境的配置文件仅包含了开发服务器(
devServer
)和热模块替换(
hot module replacement
)的配置,而生产环境的配置文件则包含了代码压缩(
TerserWebpackPlugin
)和CSS提取(
MiniCssExtractPlugin
)等插件的配置。
另一种做法是使用同一个配置文件,并在其中根据环境变量来判断不同的配置。可以使用
webpack-merge
工具来合并共享的配置和环境特定的配置。以下是一个示例:
const webpackMerge =require('webpack-merge');const commonConfig =require('./webpack.config.common');
module.exports=(env)=>{const envConfig =require(`./webpack.config.${env}.js`);returnwebpackMerge(commonConfig, envConfig);};
在此示例中,
webpack.config.common.js
是共享的基本配置文件,而
webpack.config.dev.js
和
webpack.config.prod.js
分别是开发环境和生产环境的特定配置文件。根据传入的环境变量,可以决定加载哪个环境的配置文件。
在命令行中使用Webpack时,可以通过设置环境变量来指定所需的配置文件,例如:
webpack --config webpack.config.js --env production
以上是一些常见的配置不同环境的方法,你可以根据自己的需求选择适合的方式来配置Webpack的开发环境和生产环境。
3. Webpack中的热重载(Hot Module Replacement)是什么?如何配置实现热更新?
热重载(Hot Module Replacement,HMR)是Webpack提供的一项功能,它允许在开发过程中,无需刷新整个页面,即可实时更新修改的模块。
通过热重载,可以提高开发效率,快速查看代码变化的结果,并保持应用的状态(如表单数据)。
要配置实现热更新,需要进行以下步骤:
**1. 在Webpack配置文件中启用热模块替换。可通过配置
devServer.hot
选项为
true
来启用HMR:**
// webpack.config.js
module.exports ={// ...devServer:{hot:true,},};
2. 在入口文件中添加对HMR的支持。在入口文件中,需要添加HMR的逻辑以监听模块的变化,并告诉Webpack如何处理更新。
// index.jsif(module.hot){
module.hot.accept();}
**3. 配置Webpack插件。HMR需要搭配相应的插件使用,常用的是
webpack.HotModuleReplacementPlugin
。**
// webpack.config.jsconst webpack =require('webpack');
module.exports ={// ...plugins:[newwebpack.HotModuleReplacementPlugin(),// ...其他插件],};
完成上述配置后,运行Webpack开发服务器时,
Webpack
会在文件发生变化时将更新的模块代码发送给浏览器,浏览器会在不刷新整个页面的情况下,替换掉相应的模块。
请注意,热重载只适用于开发环境,并不能直接用于生产环境。在生产环境中,需要使用Webpack生成的静态文件进行部署。
热重载可以提高开发效率,但在某些情况下可能会遇到一些问题,如状态丢失、事件绑定问题等。因此,对于某些情况下,可能需要手动刷新页面来确保正确的状态。
4. 解释一下Webpack的文件指纹(file fingerprint)和缓存(caching)机制
Webpack的文件指纹(file fingerprint)机制是指在打包生成静态资源时,为每个文件生成唯一的标识码。这个标识码通常是通过对文件内容进行
hash
计算得到的。一旦文件内容发生改变,其文件指纹也会发生改变,从而防止浏览器在缓存过期前使用旧的文件。
文件指纹有以下几种常见的类型:
Hash:每次打包时,Webpack 会给每个输出的文件生成一个 hash 值。只要文件内容发生变化,其 hash 值也会发生变化。Chunkhash:根据不同的入口文件进行依赖关系解析后,Webpack 会为每个 chunk 生成一个 hash 值。只有当前 chunk 内容发生变化时,其 hash 值才会发生变化。Contenthash:采用文件内容的 hash 值作为文件指纹,只有文件内容发生变化时,其 hash 值才会发生变化。适用于样式文件、图片文件等。
缓存机制是指浏览器在加载页面时,会将静态资源(如 JS、CSS、图片等)保存在本地,以便下次加载相同资源时可以直接使用缓存副本,从而提高网页加载速度。缓存机制分为强缓存和协商缓存两种方式。
- 强缓存:通过设置
Response Header中的Cache-Control或Expires字段,告诉浏览器静态资源的有效期。在有效期内,浏览器会直接从缓存获取资源,无需向服务器发起请求。 - 协商缓存:通过设置
Response Header中的Last-Modified和ETag字段,告诉浏览器静态资源的版本信息。在请求资源时,如果浏览器的缓存仍然有效,则会发送一个请求到服务器,服务器会根据请求中的If-Modified-Since和If-None-Match字段进行验证,返回304状态码,并告诉浏览器可以使用缓存,从而减少数据传输。
5. 如何优化Webpack的构建速度?提供一些常见的优化策略
优化Webpack的构建速度是一个常见的需求,下面是一些常见的优化策略:
- 通过配置缓存:可以使用
cache-loader或者hard-source-webpack-plugin来启用缓存,避免重复编译没有改动的文件。 - 通过配置多线程/并行构建:可以使用
thread-loader或者happypack来在多个工作线程中并行处理任务,加快构建速度。 - 减少文件的解析和处理:可以通过配置
resolve.extensions来减少Webpack的文件解析,只处理特定格式的文件。另外,使用include和exclude选项来限制需要处理的文件范围。 - 优化Loader的配置:可以使用
exclude选项来排除不必要的目录,只对需要处理的目录使用对应的Loader。另外,可以使用resolve.alias来配置别名,减少模块查找时间。 - 使用Tree Shaking:通过配置
mode为production,并且在package.json中将sideEffects设置为false或者具体的文件列表,开启Tree Shaking功能,剔除掉未使用的代码。 - 合理使用Webpack的插件:根据具体需求,合理选择和配置Webpack的插件,避免不必要的处理和压缩。
- 使用DllPlugin和缓存:可以将一些不经常变动的库使用
DllPlugin预先编译,并将结果文件缓存起来,这样可以避免每次构建都重新编译这些库。
以上是一些常见的Webpack构建速度优化策略,根据具体的项目需求和情况选择合适的优化方式。
6. Webpack的性能优化有哪些方面需要注意?请提供一些最佳实践的建议。
对于Webpack的性能优化,以下是一些方面需要注意并采取最佳实践的建议:
1. 减小文件体积
- 通过Code Splitting将应用程序拆分为多个代码块,并按需加载它们。
- 压缩代码使用Webpack插件(如UglifyJsPlugin)来删除未使用的代码。
- 使用Tree Shaking来删除未使用的代码,可在Webpack中通过配置
optimization.usedExports和optimization.sideEffects来实现。 - 将图片、字体等静态资源进行压缩和优化,比如使用
url-loader和file-loader。
2. 加快构建速度
- 使用缓存提高构建速度,可以通过配置
devtool: 'cheap-module-source-map'启用sourcemap的快速构建版本。 - 设置合适的
resolve.extensions和resolve.modules来减少模块解析的时间。 - 使用Webpack的
resolve.alias配置项将常用的模块路径映射到简短的别名,加快模块的查找速度。 - 限制loader的作用范围,只对需要处理的文件使用特定的loader。
- 使用HappyPack或thread-loader等工具以并行方式在多个子进程中处理任务,加速构建过程。
3. 优化打包输出
- 配置
output.filename和output.chunkFilename使用较短的文件名、hash值等。 - 使用Webpack的
optimization.splitChunks来提取和共享共同的代码块,避免重复加载的代码。 - 为要提取的代码块设置合适的缓存策略,通过配置
optimization.runtimeChunk选项来为包含运行时代码的块设置不同的缓存策略。
4. 其他优化建议
- 在开发环境中禁用一些不必要的优化配置,如关闭
UglifyJsPlugin等。 - 使用
Webpack Bundle Analyzer工具来分析和可视化打包后的代码结构,找出优化的潜力。 - 使用
Webpack Dev Server来提供开发服务器,提供快速的热更新和热替换能力。
通过遵循以上最佳实践,你可以优化Webpack的性能,提高构建速度和应用程序的加载速度。
7. Webpack 4和Webpack 5有哪些主要的区别?
以下是Webpack 4和Webpack 5之间的一些主要区别的表格总结:
特征 Webpack 4 Webpack 5
输出使用
UglifyJsPlugin
进行压缩默认使用
TerserPlugin
模块联邦不支持支持模块联邦(Module Federation)缓存默认缓存失效默认使用持久缓存Tree Shaking只能通过
uglifyjs-webpack-plugin
进行启用改进的 Tree Shaking 算法以及
sideEffects
配置构建时增量编译不支持支持增量编译(Incremental Compilation)模块类型只支持 ECMAScript 模块支持 ECMAScript 模块和其他类型的模块
这仅是一些主要的区别,实际上Webpack 5还引入了许多其他功能和改进,如更好的性能、优化的缓存策略、更好的构建速度等。要根据你的具体项目需求和场景,选择合适的Webpack版本。
8. 解释一下Webpack的热更新(Hot Module Replacement)原理是什么?
Webpack的热更新(Hot Module Replacement,简称HMR)是指在应用程序运行时,无需刷新整个页面,只更新发生更改的模块。HMR的原理如下:
- 当开发者启用HMR功能并运行Webpack时,Webpack会在输出的包中添加一些HMR运行时代码。这些代码负责与开发服务器建立WebSocket连接,并接收来自服务器的更新通知。
- 当开发者修改了一个模块时,Webpack会生成一个更新补丁(update patch)。这个补丁包含了模块发生更改的详细信息。
- HMR运行时代码会接收到更新补丁,并通过Webpack的模块系统应用更新。它会找到发生更改的模块,替换旧的模块,并触发相应的回调函数。
- 在处理完模块的更改后,HMR运行时代码会通知Webpack完成热更新过程。Webpack会通知开发服务器将更新发送给浏览器客户端。
- 浏览器客户端接收到更新后,使用新的模块来替换页面中发生更改的部分,从而实现热更新,而不需要刷新整个页面。| 支持 ECMAScript 模块和其他类型的模块 |
这仅是一些主要的区别,实际上Webpack 5还引入了许多其他功能和改进,如更好的性能、优化的缓存策略、更好的构建速度等。要根据你的具体项目需求和场景,选择合适的Webpack版本。
版权归原作者 小庄zzz_ 所有, 如有侵权,请联系我们删除。