微信小程序弹窗
一、wx.showToast(Object object)
显示消息提示框
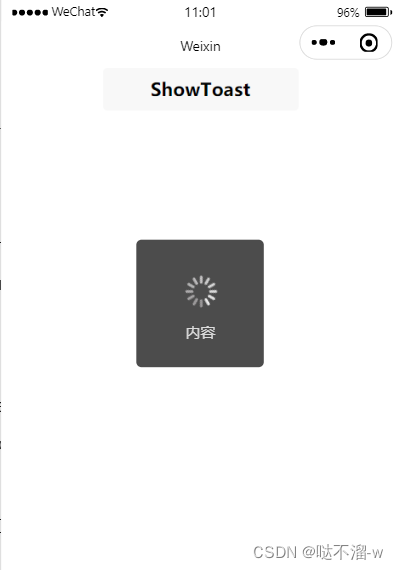
wx.showToast({title:'内容',//提示的内容duration:2000,//持续的时间icon:'loading',//图标有success、error、loading、none四种mask:true//显示透明蒙层 防止触摸穿透})
示例:
二 、wx.showModal(Object object)
显示模态对话框
wx.showModal({title:'我是标题',//提示的标题content:'我是内容',//提示的内容success:function(res){if(res.confirm){
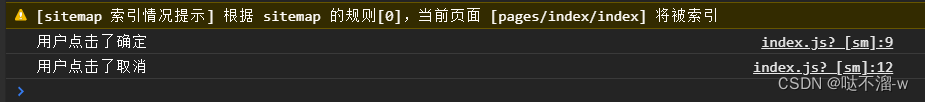
console.log('用户点击了确定')}elseif(res.cancel){
console.log('用户点击了取消')}}})
示例:

三、wx.showLoading(Object object)
显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框
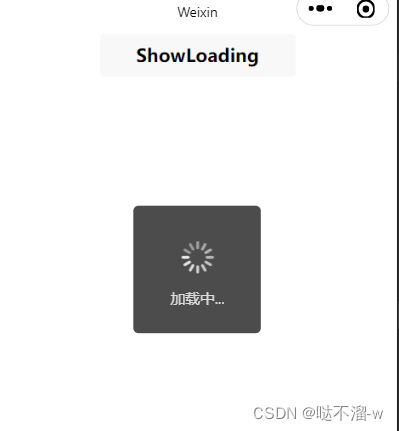
wx.showLoading({title:'加载中',})setTimeout(function(){
wx.hideLoading()},2000)
示例:
注意:
- wx.showLoading 和 wx.showToast 同时只能显示一个
- wx.showLoading 应与 wx.hideLoading 配对使用
四、wx.showActionSheet(Object object)
显示操作菜单
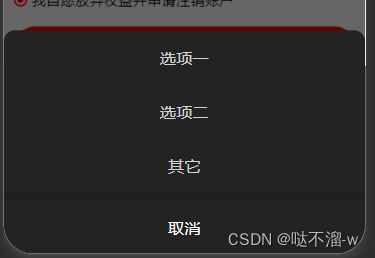
wx.showActionSheet({itemList:['选项一','选项二','其它'],//文字数组success:(res)=>{switch(res.tapIndex){case0:
console.log('点击了 选项一')break;case1:
console.log('点击了 选项二')break;case2:
console.log('点击了 其它选项')break;}},fail(res){
console.log('取消选项')}})
示例:

五、官方文档
具体参数可见官网:微信小程序弹窗
本文转载自: https://blog.csdn.net/weixin_43825761/article/details/126618068
版权归原作者 哒不溜-w 所有, 如有侵权,请联系我们删除。
版权归原作者 哒不溜-w 所有, 如有侵权,请联系我们删除。