文章目录
前言
对于我们开发者而言,Google插件非常便捷与易于生活,主要原因还是Google插件的多样性和全面性。
对于前端开发者来说,大部分都是使用vue来开发
那么有没有一款插件能让vue的开发效率变高
下面,我来介绍一下前端必备插件Vue.js devtools
一、开发需求
在开发中,我们常常需要观察数据的变化,
特别是在vue中,一旦数据量变多,我们常常容易混淆
如果我们才有以前的老方法,在控制台中console.log(),那么我们的开发效率就会变得极低
因此我们需要使用Vue.js devtools来帮助我们监听数据的变化

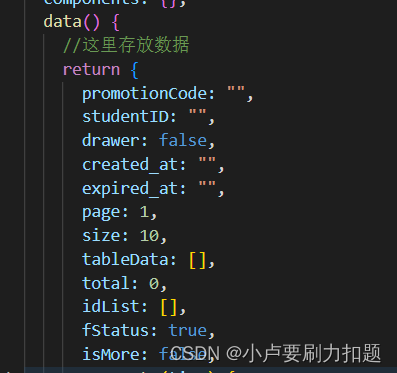
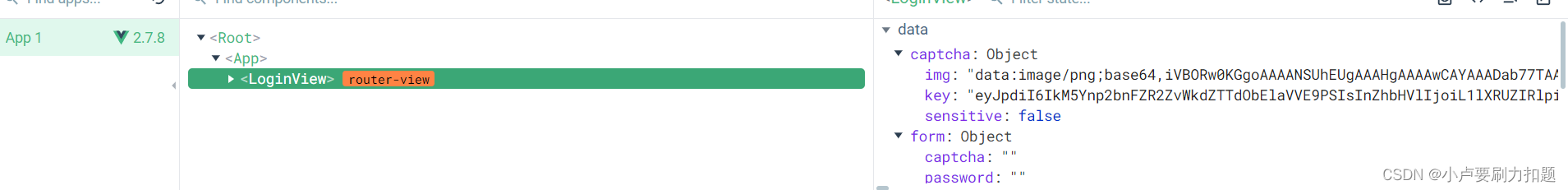
例如在这个页面中,我们那么多项数据,如果我们使用console.log()一个个输出查看,我们需要看到猴年马月,
在Vue.js devtools中,我们可以清楚的看出数据的变化
安装
应用商店安装
那么好用的插件,我们要怎么安装呢
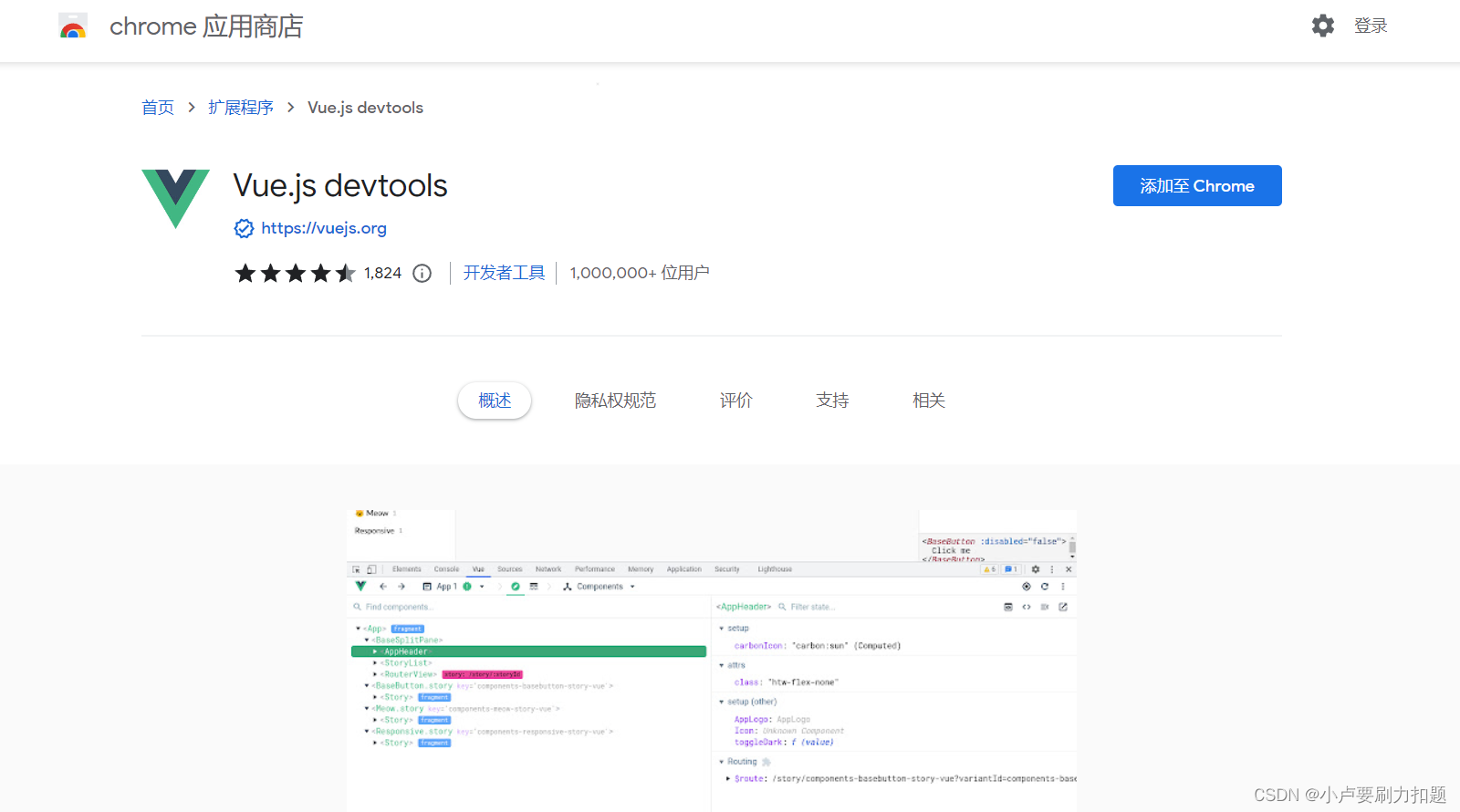
最简单的就是直接在应用商店里面直接安装
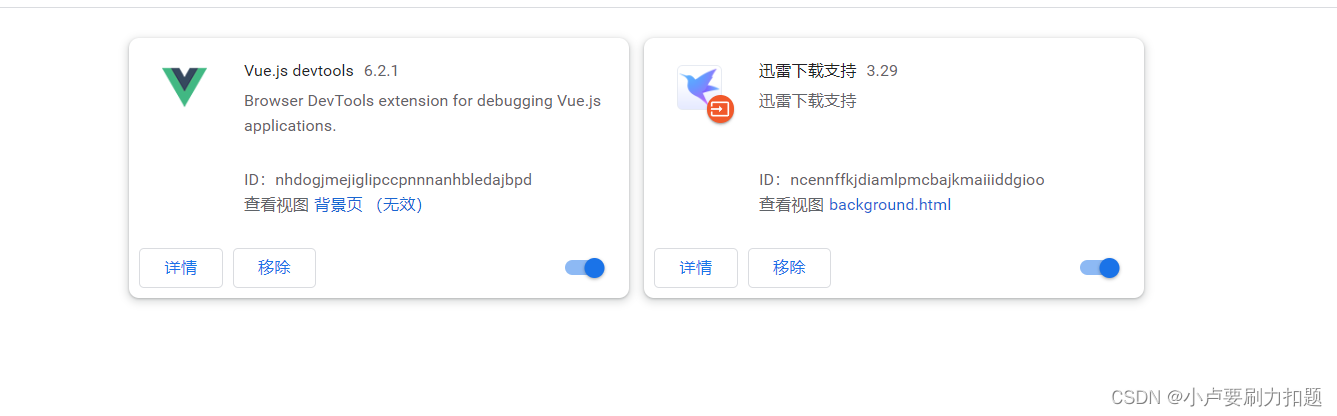
安装完成
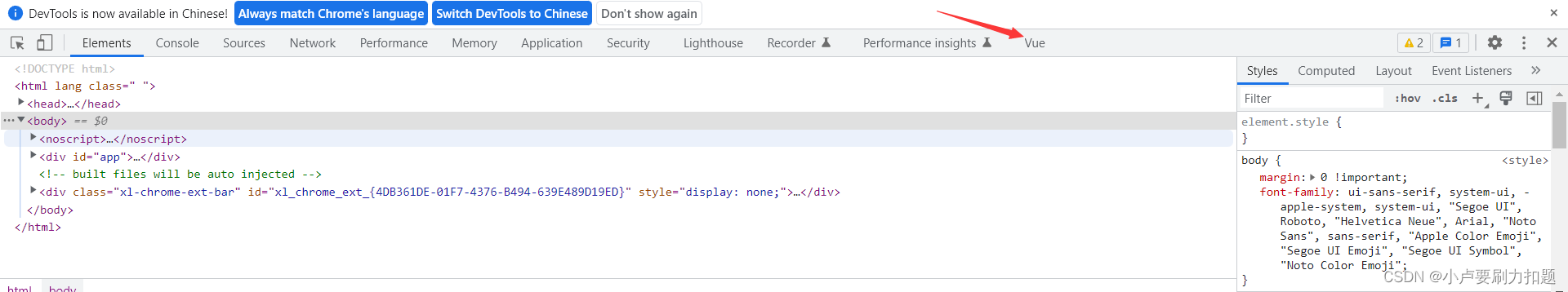
F12打开调试工具
我们可以看到有个vue的标识
点击vue,就可以看见数据了
在github下载
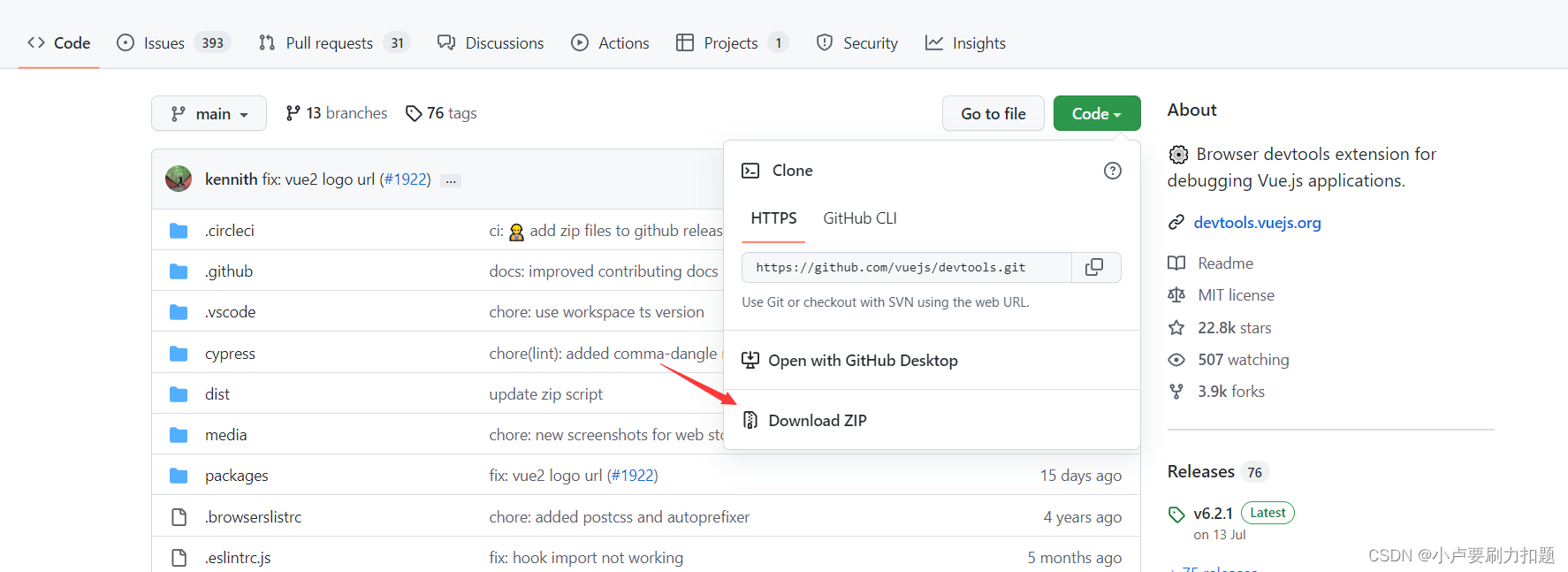
官网下载:github地址

下载完后解压
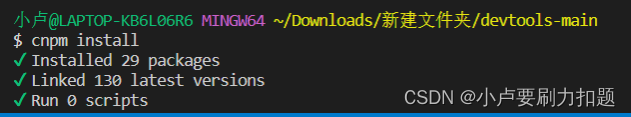
安装好相关依赖,运行npm run build
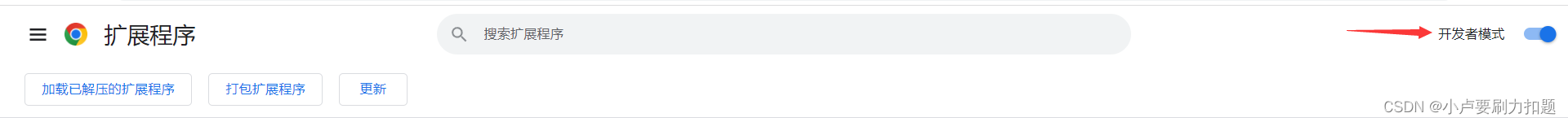
进入扩展程序,打开开发者模式
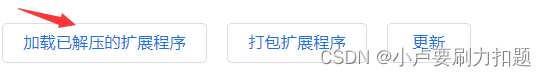
然后将刚刚编译后的shells下的chrome文件夹拖拽到浏览器中。
总结
Vue.js devtools有助于我们开发,可以极大的提升我们的开发速率
在开发过程中,我已经深深地喜欢上这个插件,为了提供了许多方便
感谢谷歌提供的插件,让我们这些开发者能在工作中提升开发效率
版权归原作者 小卢要刷力扣题 所有, 如有侵权,请联系我们删除。