我们了解
nexttick
之前,我们先来看一个例子。
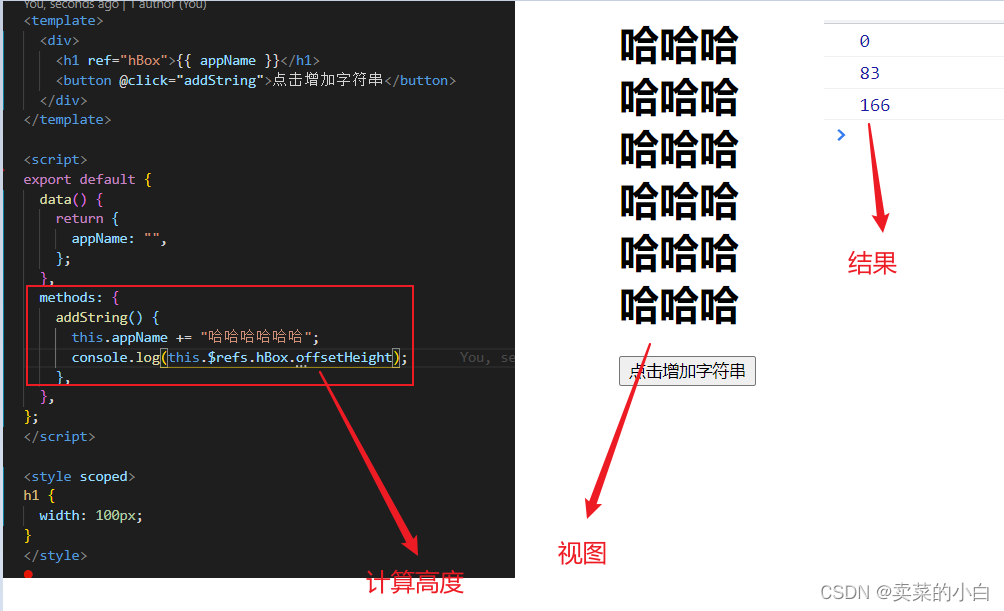
我们先要每一次都在点击按钮的时候,都进行字符串的累加操作,并且在该函数中计算该字符串所占的高度
offsetHeight
,但是我们当进行第一次点击的时候,此时打印的结果不符合,因为内容不为空,但是打印出的高度仍然显示为
0
。
一、思考(会出现上述情况)
因为当我们进行改变数据的时候,此时会进行执行三个过程
1、执行watch函数
2、更新dom元素
3、执行相关的生命周期函数
因为我们在
addString
方法下面直接打印出
offsetHeight
的值,这一过程为同步执行。但是当我们执行
this.addName += "哈哈哈哈"
时,其后面执行的三个步骤均为异步执行的,并且为微任务,将其压入微任务队列中。所以我们打印
offsetHeight
时,并没有更新
DOM
,所以仍然拿到原来的值。
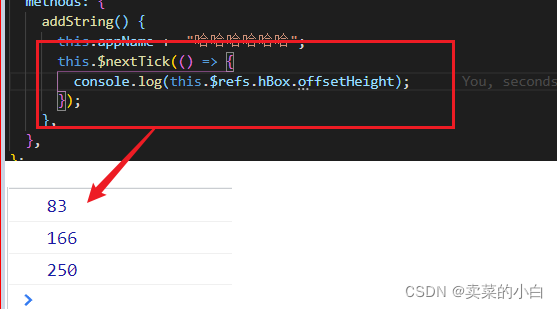
二、解决办法
我们再执行
this.addName += "哈哈哈哈"
,会立即产生微任务放入微任务队列,此时如果我们将打印
offsetHeight
变为微任务,放入微任务队列中,此时便会打印出我们想要的正确结果。在
vue
中,给我们提供了
nexttick
来解决。
三、nexttick
nexttick:
将回调推迟到下一个 DOM 更新周期之后执行。在更改了一些数据以等待 DOM 更新后立即使用它。
nexttick
会将其中的回调函数放入微任务队列中。
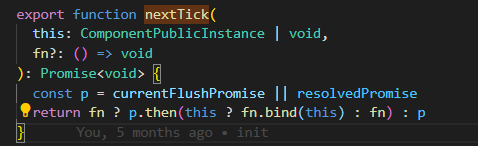
四、nexttick代码
如上图所示,
nextTick
返回一个
promise.then
,对于这样一个结果,我们会将其放入微任务队列中。
版权归原作者 卖菜的小白 所有, 如有侵权,请联系我们删除。