#开头


重点

1. HTML语法规范
1.1在< >之间,成双成对出现 。例子< html > (开始标签) < /html> (结束标签)

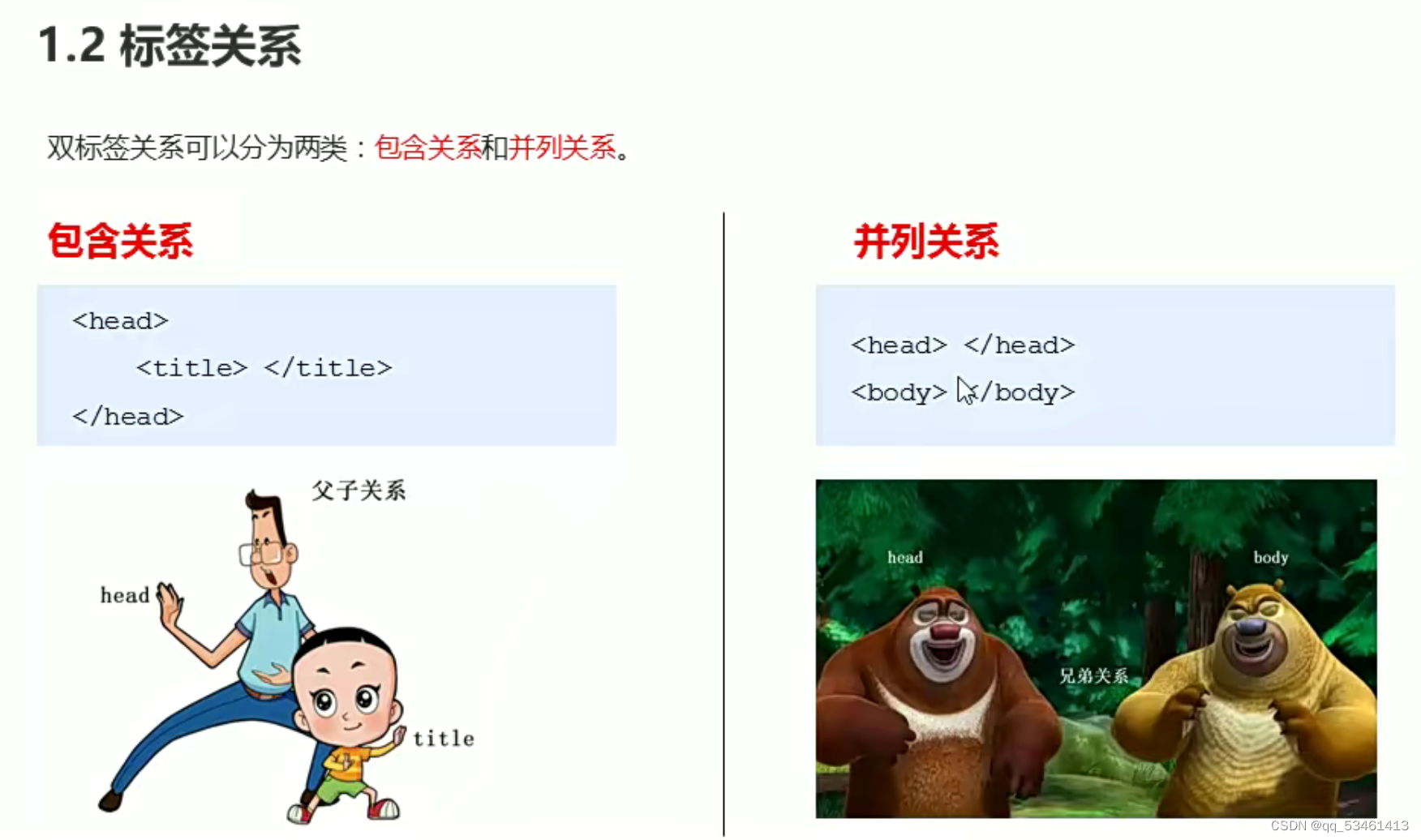
1.2 标签关系(包含关系和并列关系)

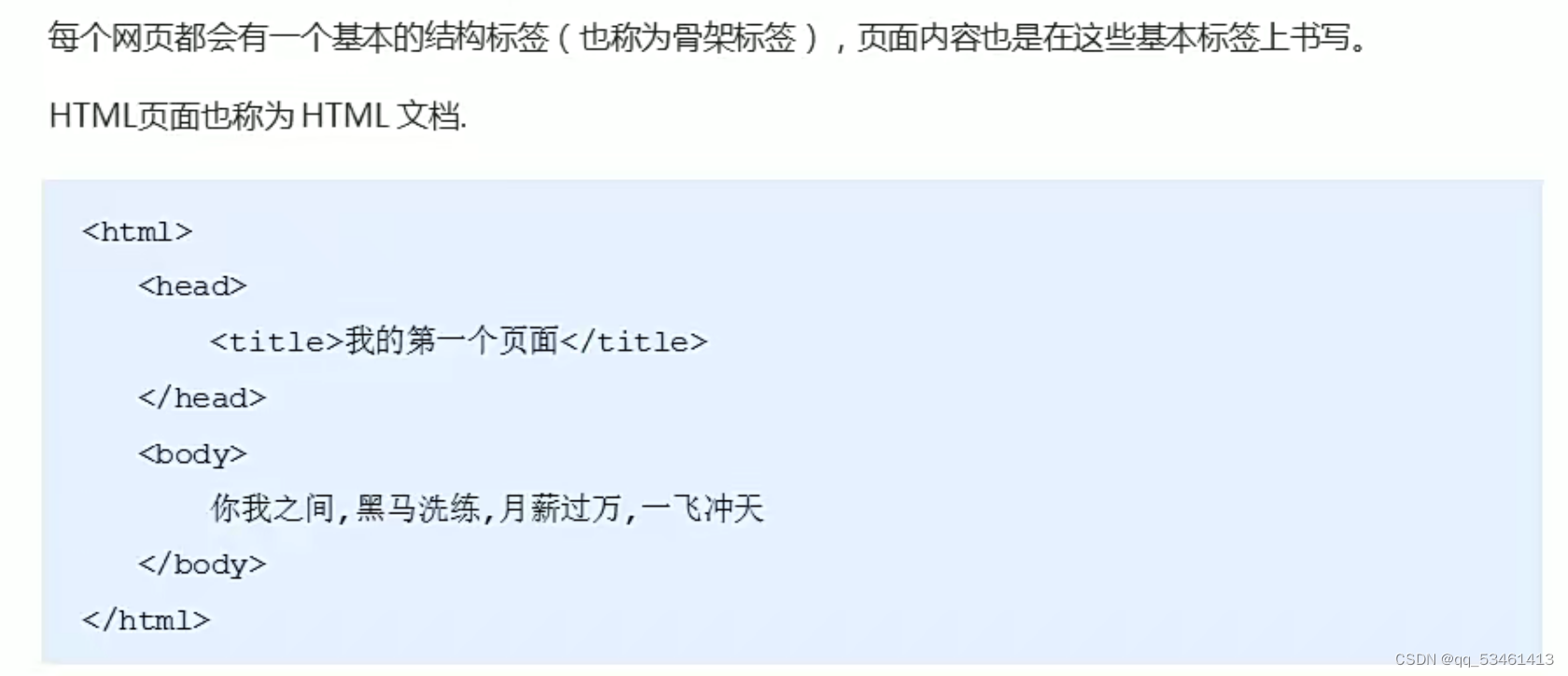
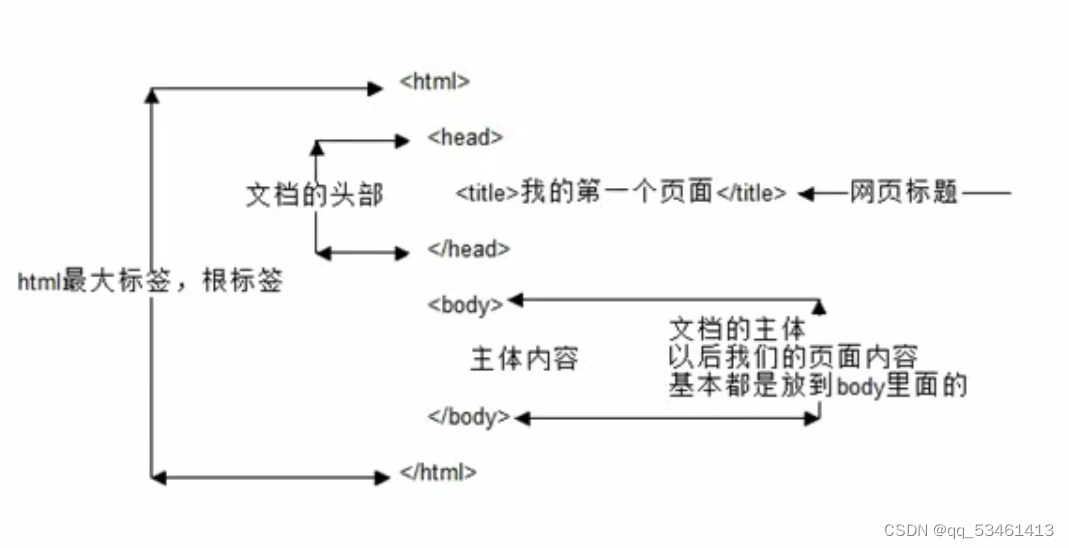
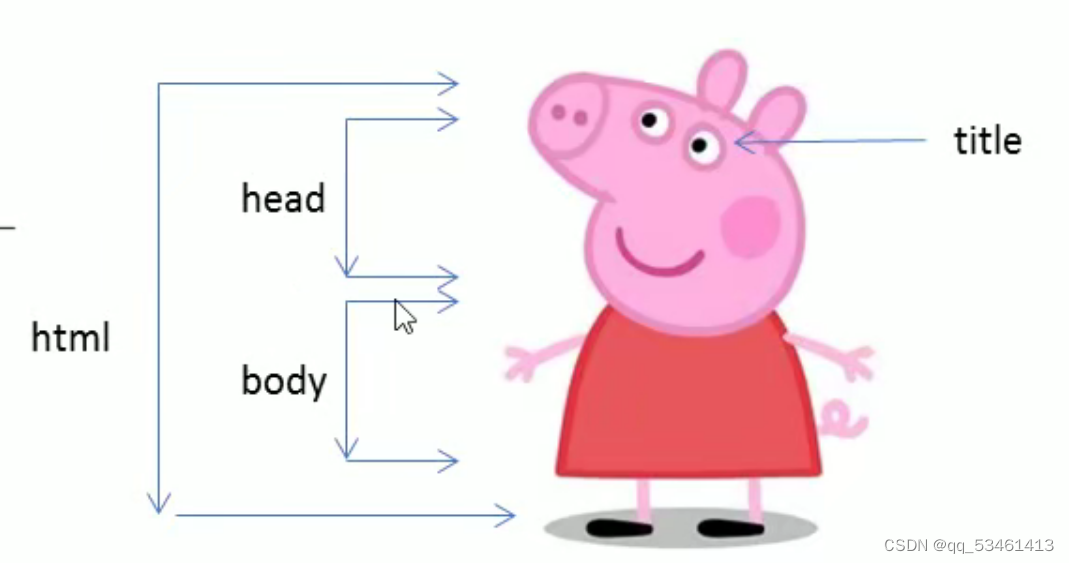
2.HTML基本结构标签



重点


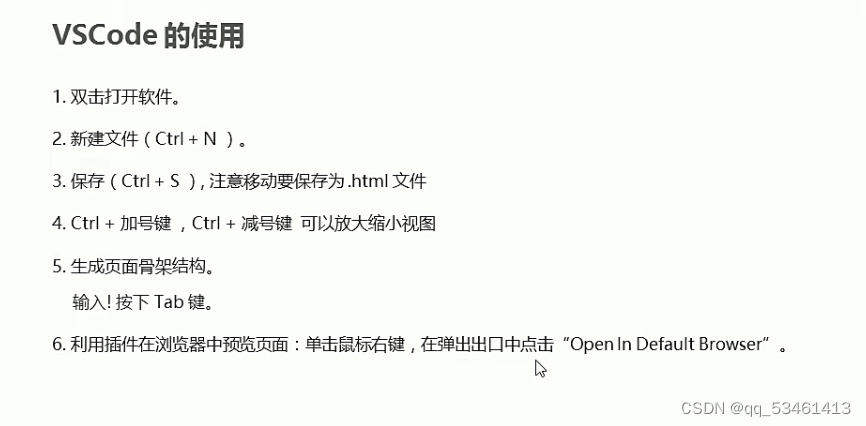
3.网页开发工具

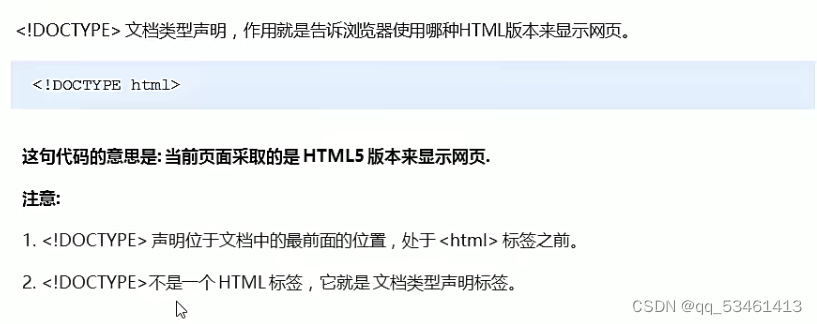
3.1文档类型的声明标签

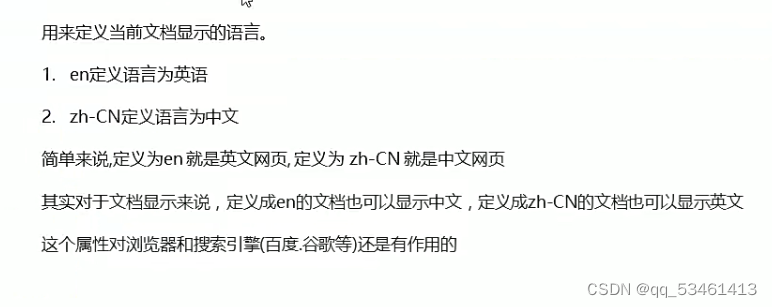
3.2 lang语言种类

3.3字符集

3.4总结

4.HTML常用标签
4.1语义标签

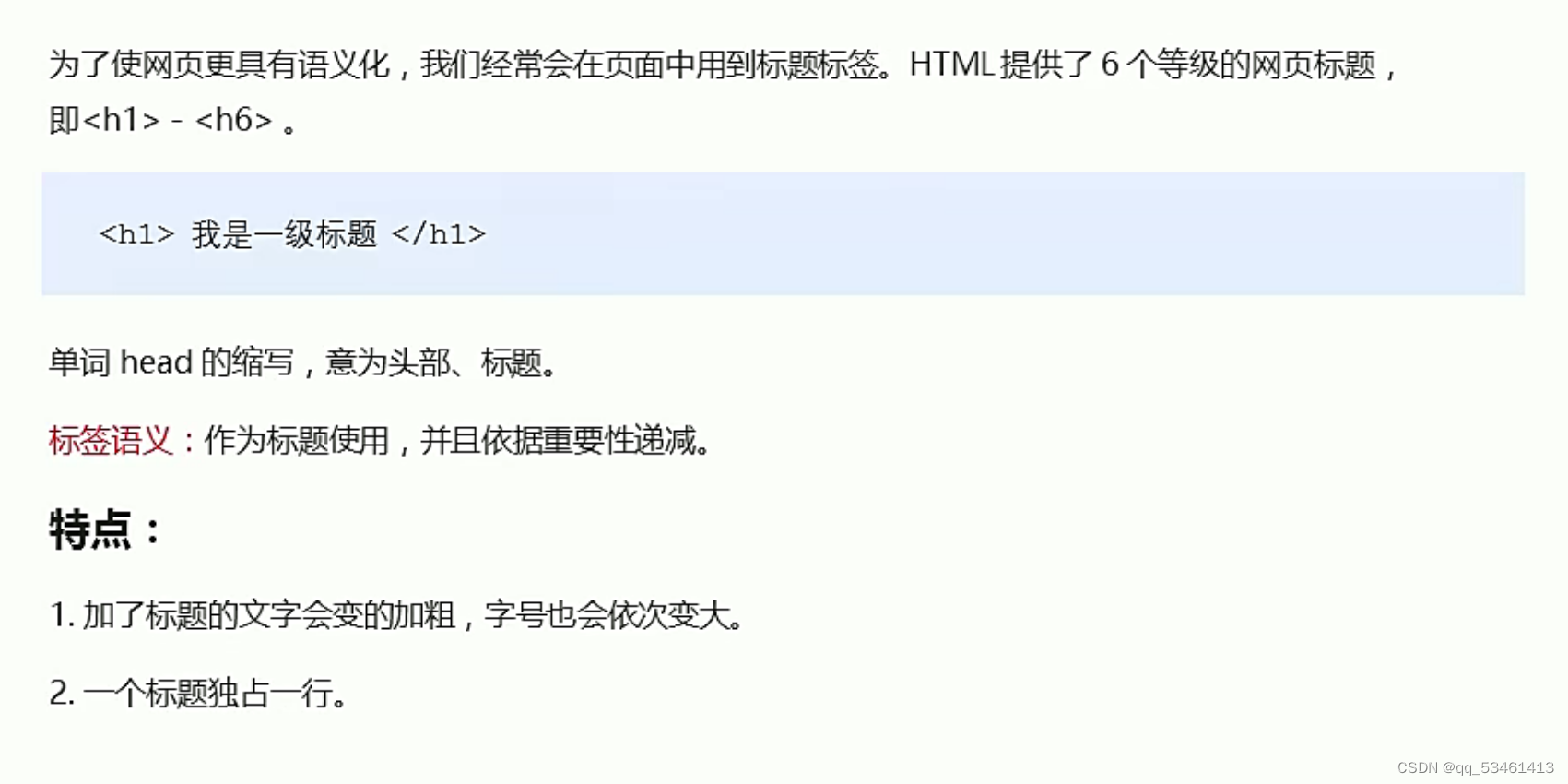
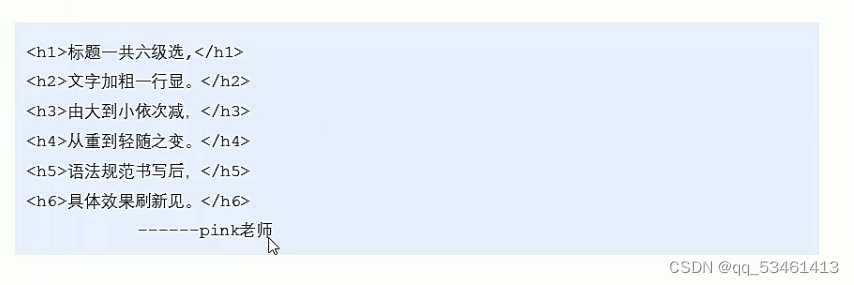
4.2标题标签 < h1>-< h6> (重要)


4.3段落标签和换行标签
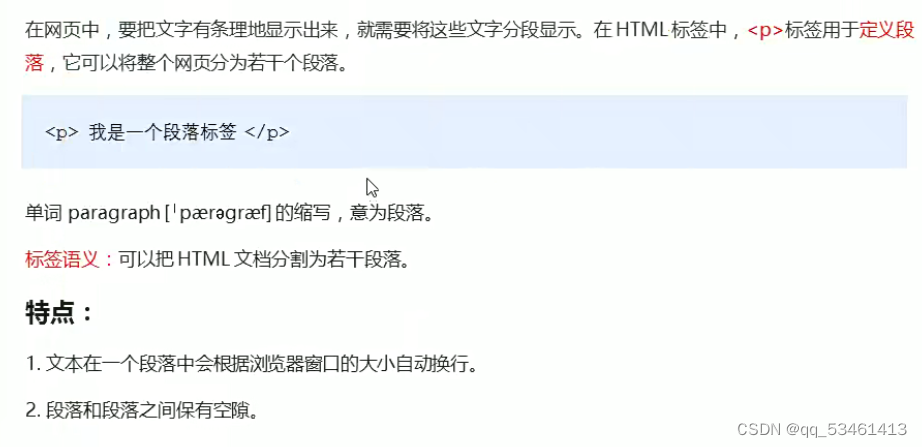
1.段落标签
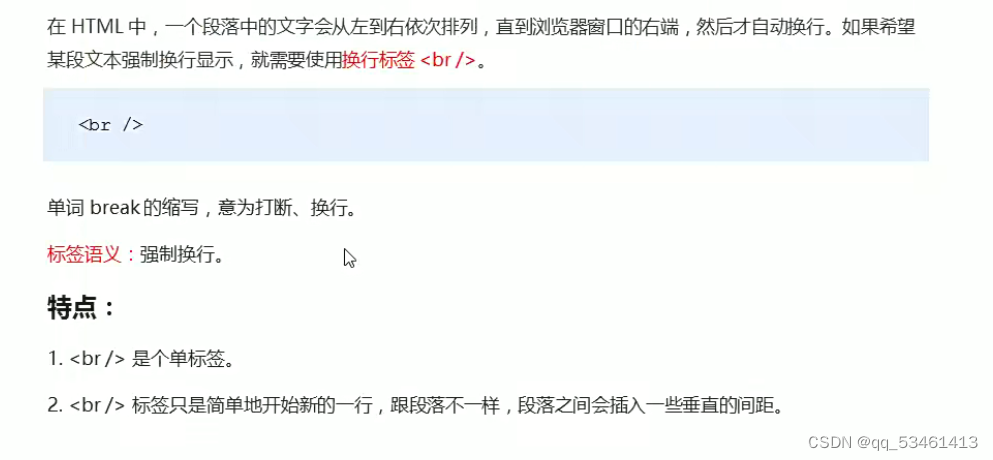
2.换行标签
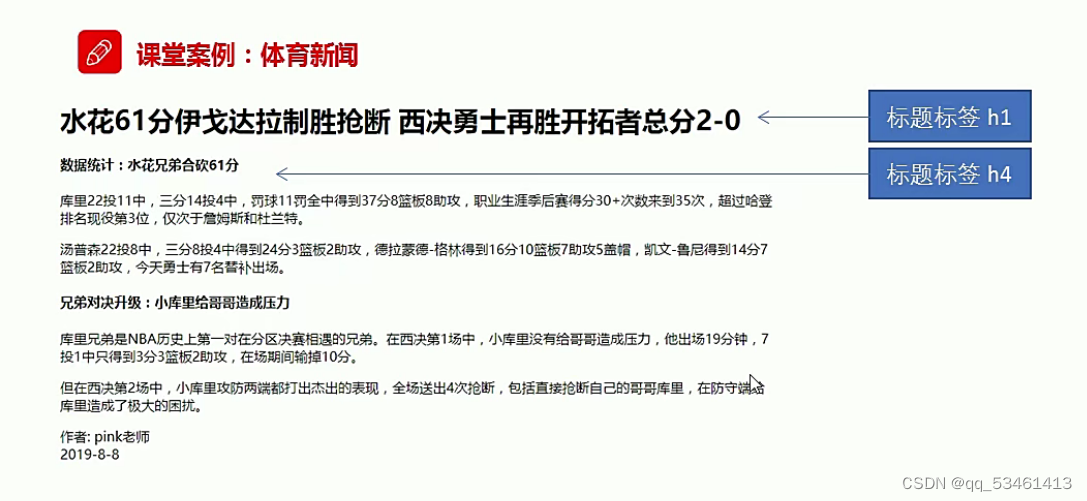
课堂案例 体育新闻

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>水花61分伊戈达拉制胜抢断西决勇士再胜开拓者总分2-0</h1><h4>数据统计:水花兄弟合砍61分</h4><p>库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后塞得分30+次数来到35次,超过哈登 排名现役第3位,仅次于詹姆斯和杜兰特。</p><P>汤首森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5盖帽,凯文-鲁尼得到14分7 篮板2助攻,今天勇士有7名替补出场。</P><h4>兄弟对决升级:小库里给哥哥造成压力</h4><p>库里兄弟是NB八历史上第一对在分区决塞相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。</p><p>但在西决第2场中,小库里攻防两端都附打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给 库里造成了极大的困扰。</p><p>作者:pink老师 <br/>2019-8-8</p></body></html>`
4.4文本格式化标签

4.5 < div>和< span>标签

4.6图像标签和路径(重点)
1.图像标签


2.路径




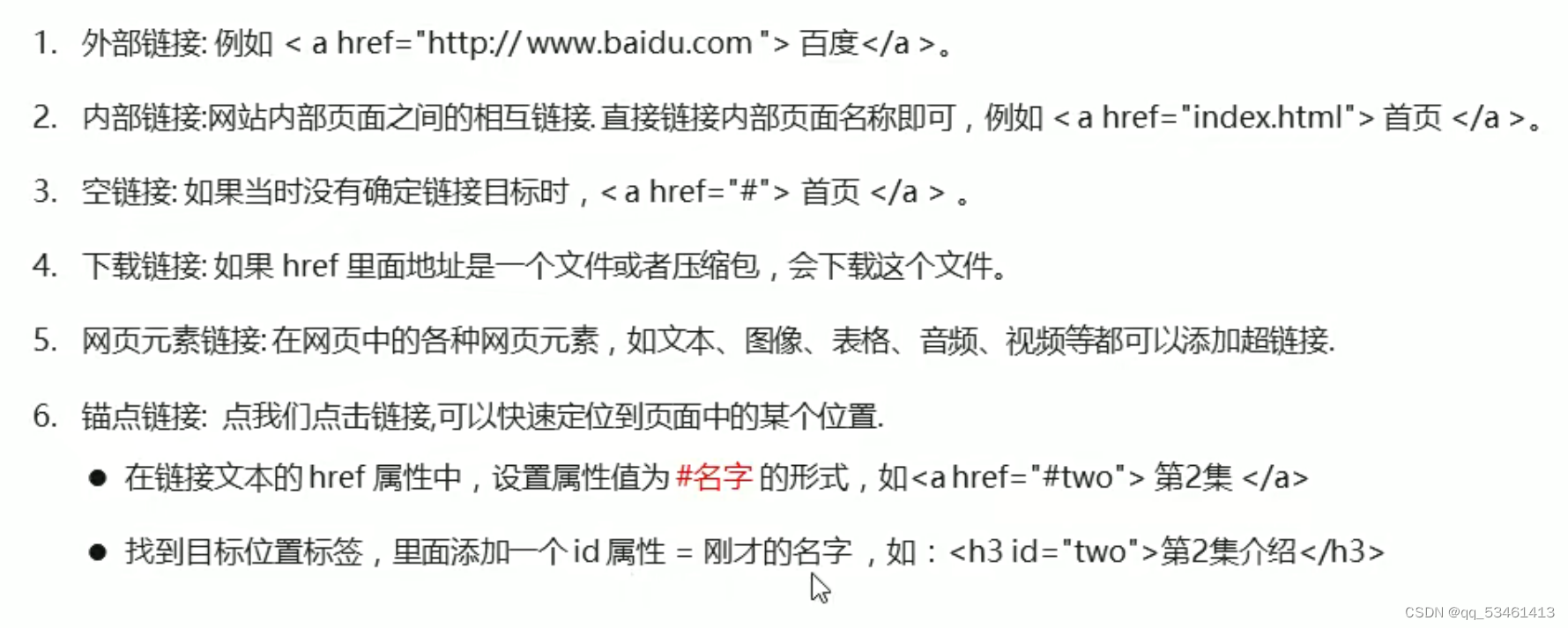
4.7超链接标签 (重要)


<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h4>超链接标签 新开页面</h4><ahref="http://www.qq.com"target="_blank">腾讯</a>
target 是打开窗口方式 默认的是_self在本页打开
</body></html>


5.html中的注释和特殊字符
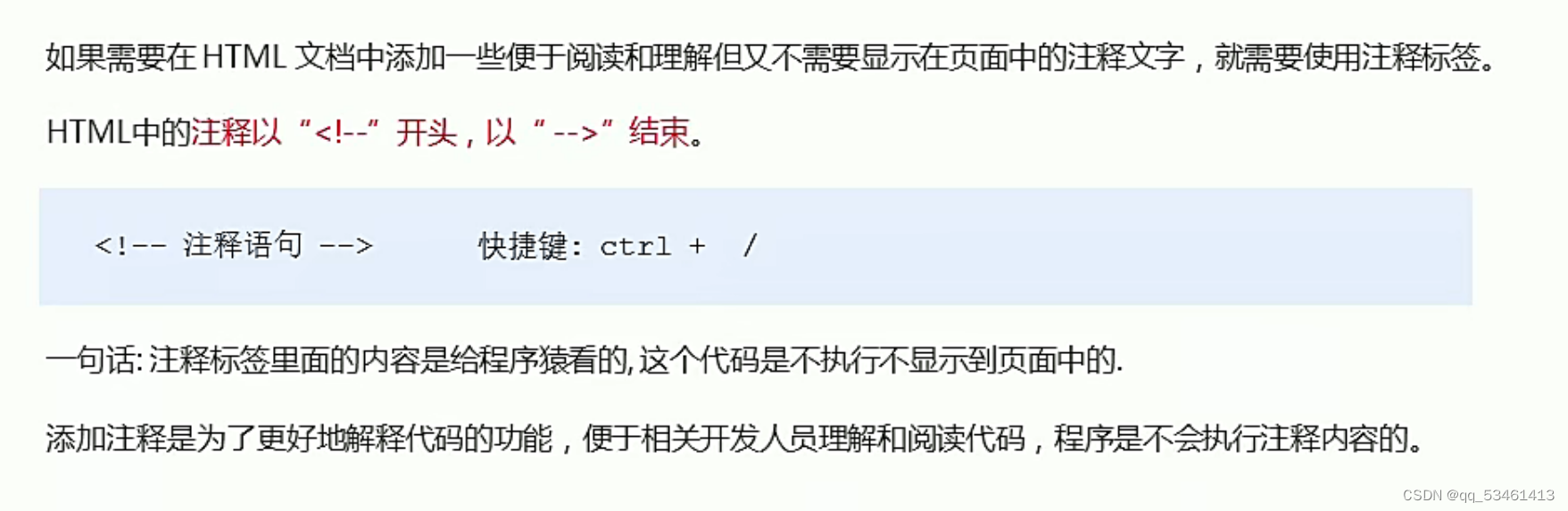
5.1注释标签

5.2特殊字符

html表格和列表
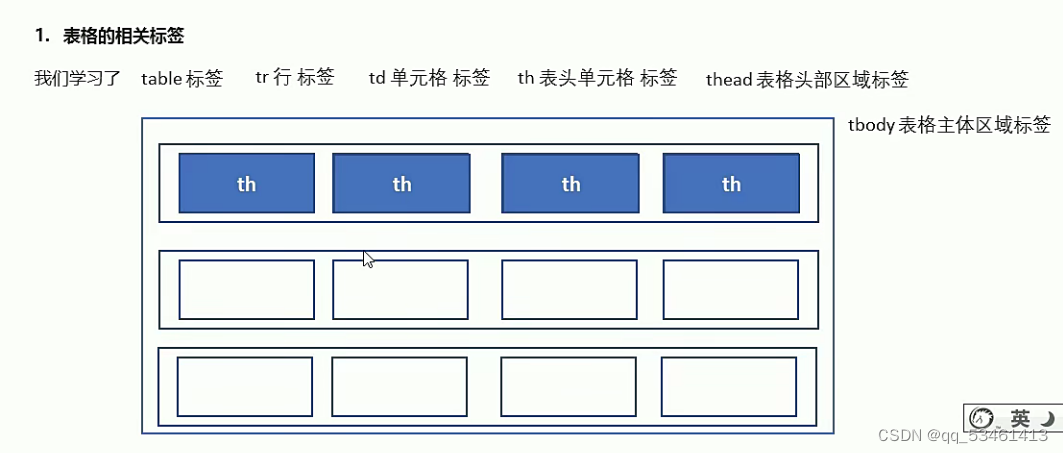
1.表格标签
1.1表格标签的主要作用

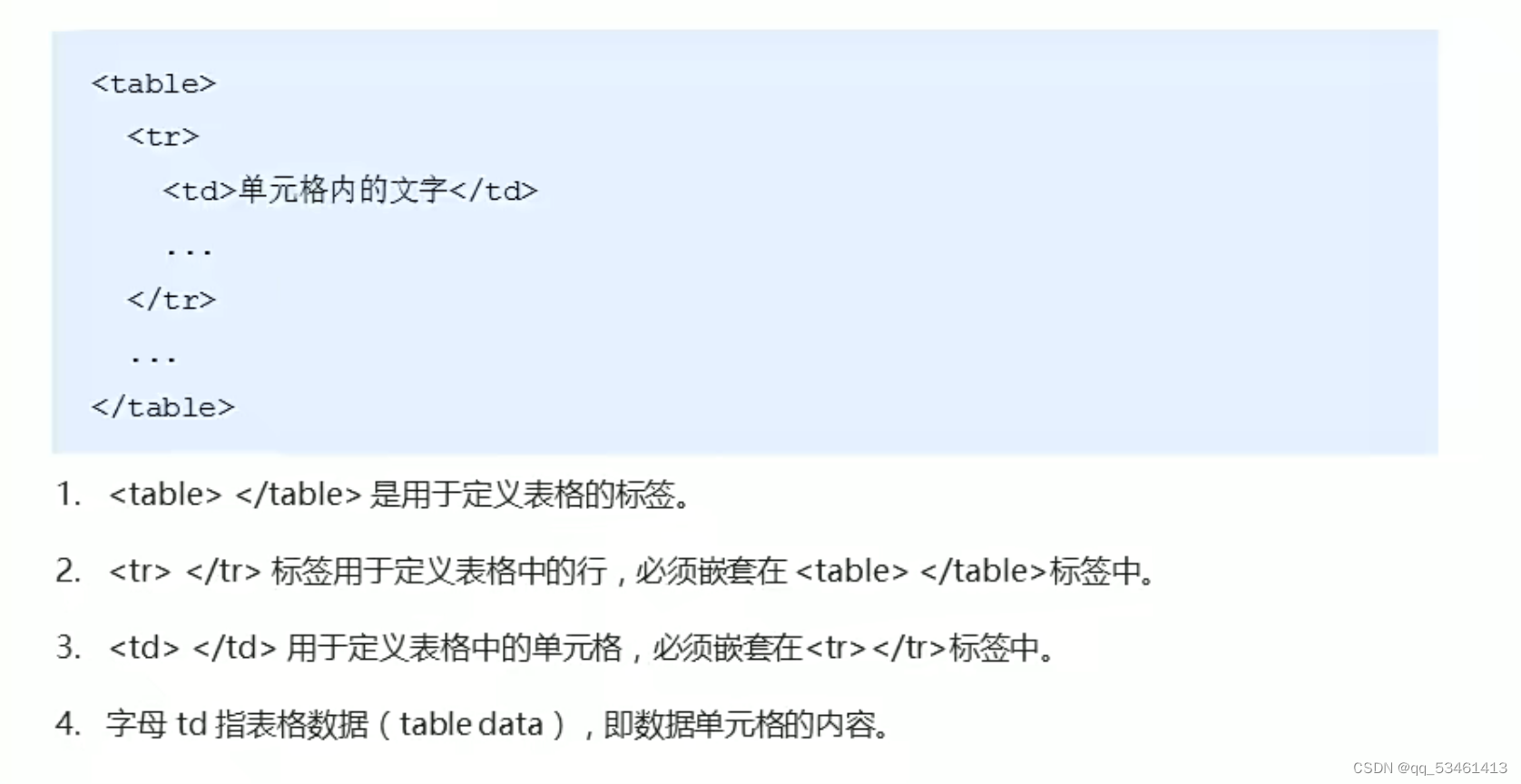
1.2表格的基本语法

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><table><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>1</td><td>男</td><td>21</td></tr></table></body></html>

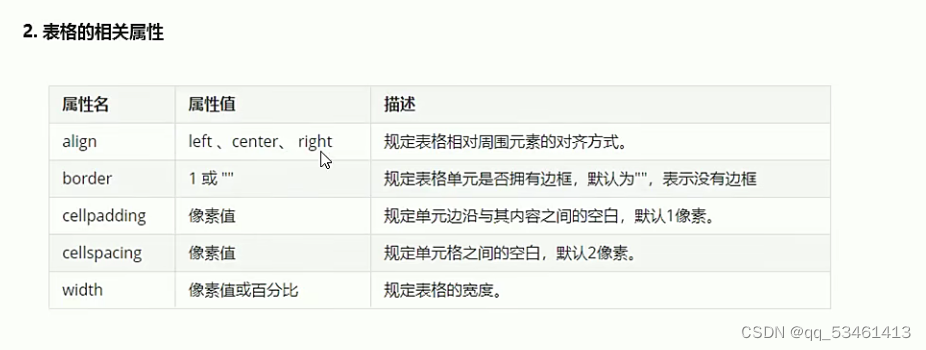
1.4表格属性
写在table里面

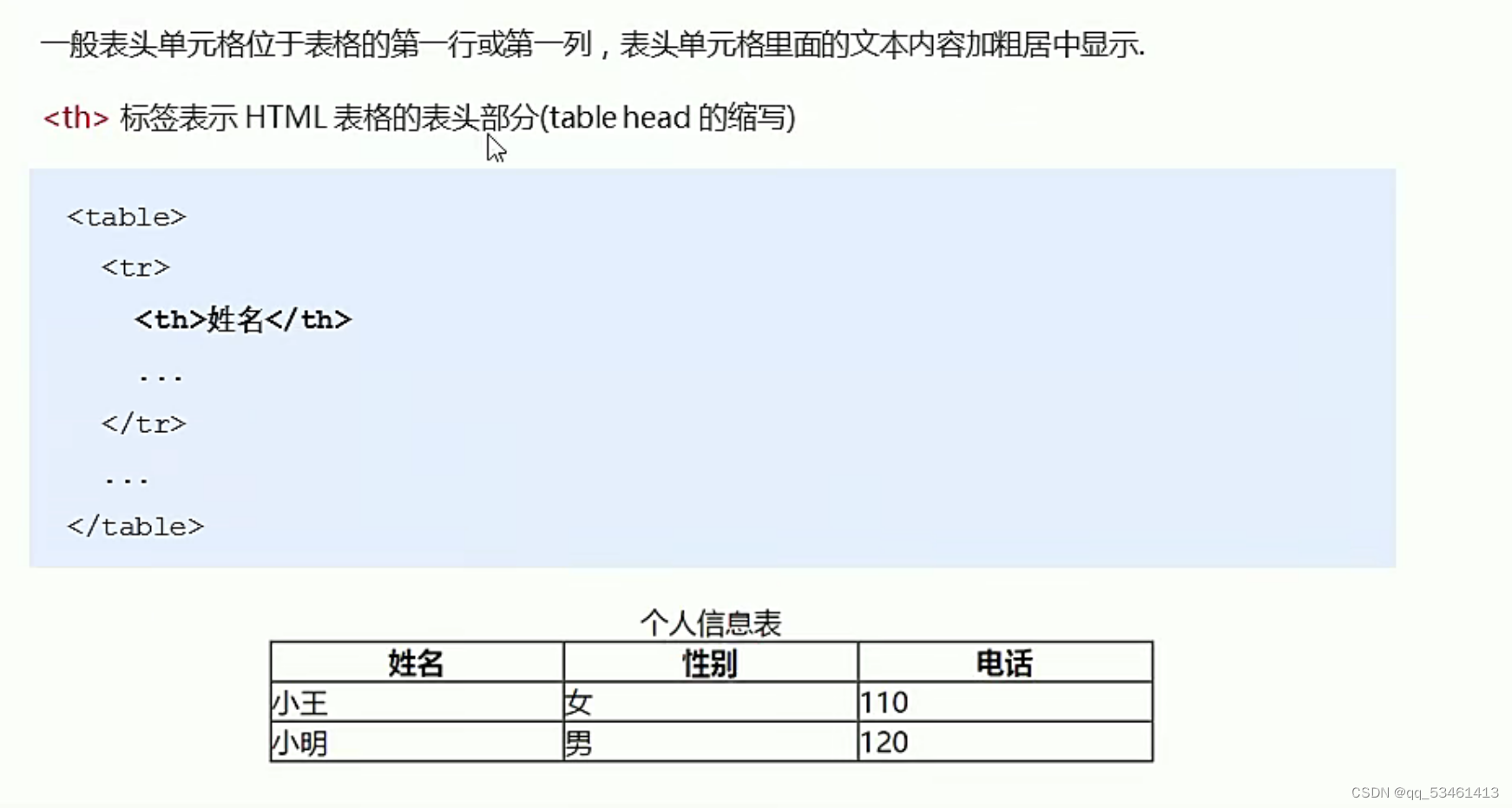
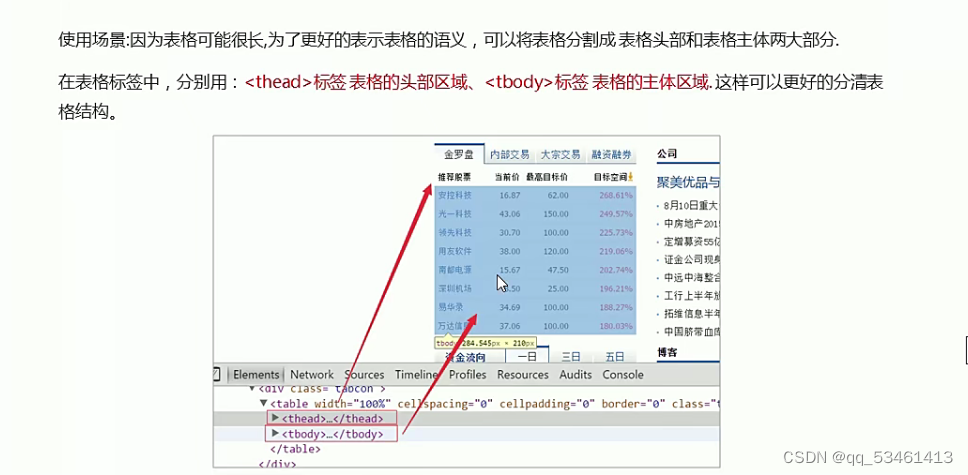
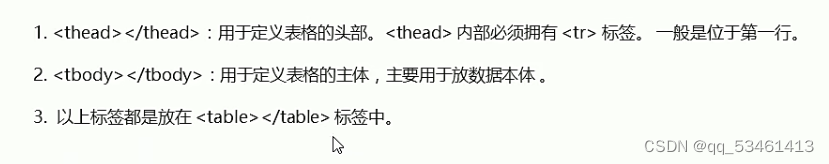
1.5表格头部标签


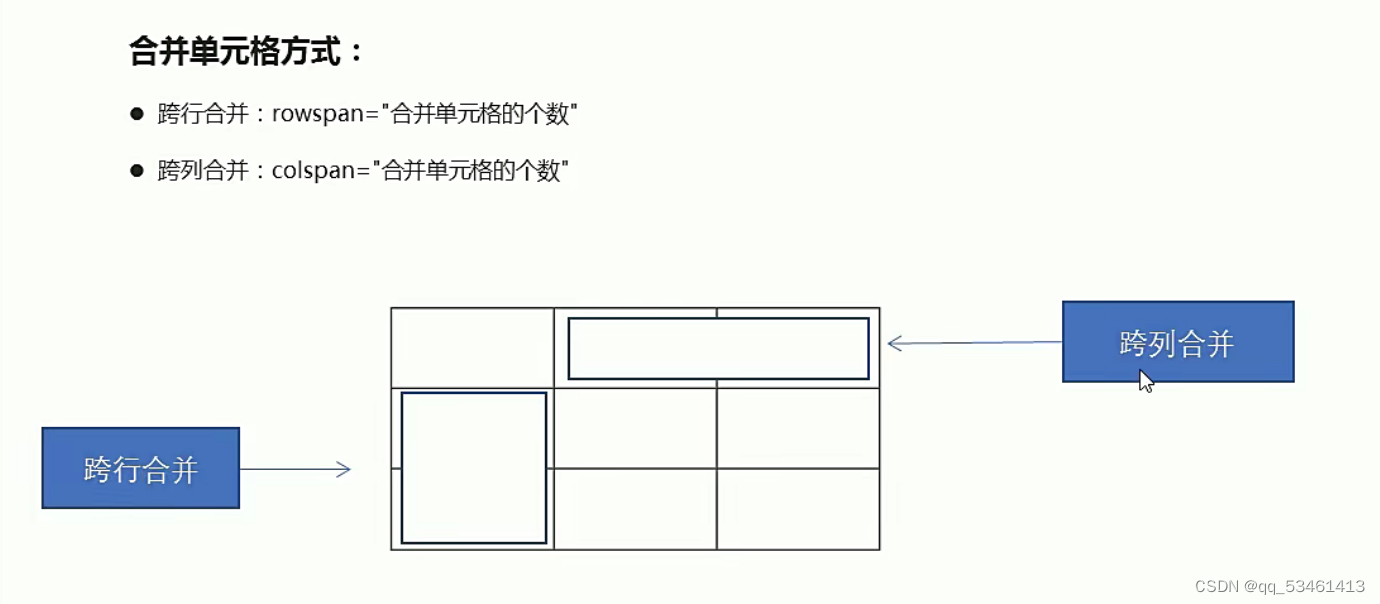
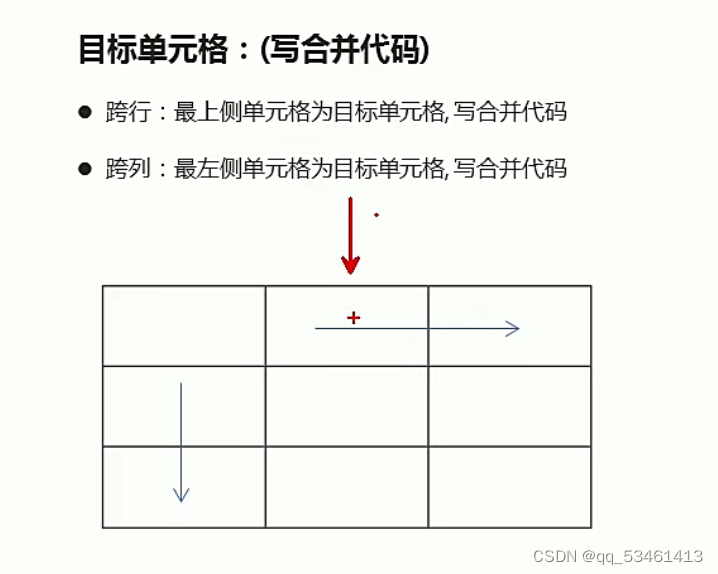
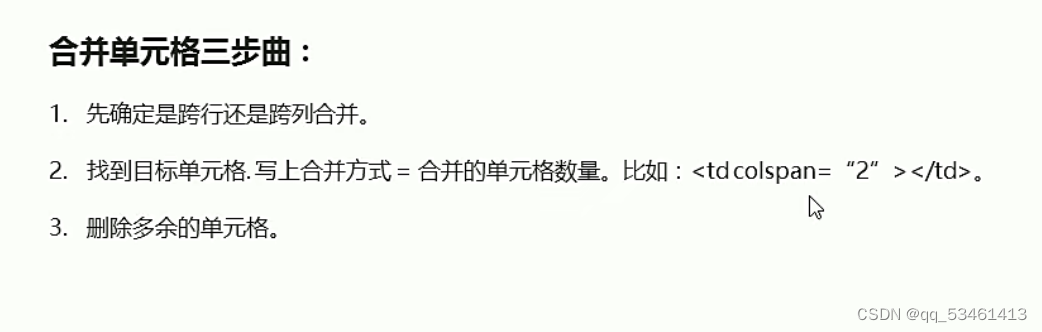
1.6合并单元格



<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><tablewidth="500"height="249"cellspacing="0"border="1"><tr><td></td><tdcolspan="2"></td></tr><tr><tdrowspan="2"></td><td></td><td></td></tr><tr><td></td><td></td></tr></table></body></html>
1.7表格总结


2.列表标签

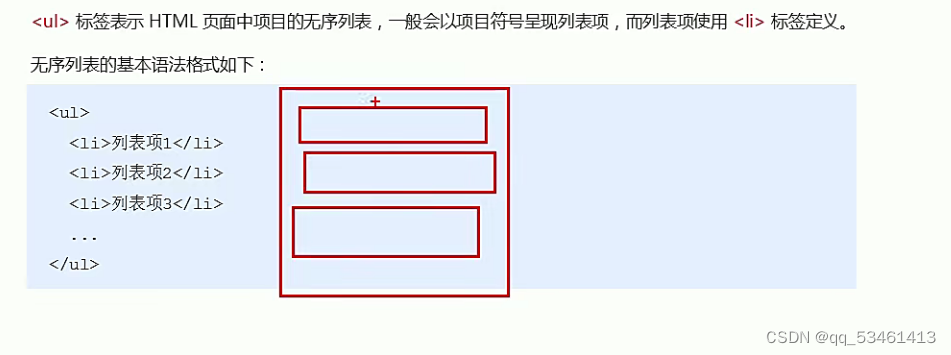
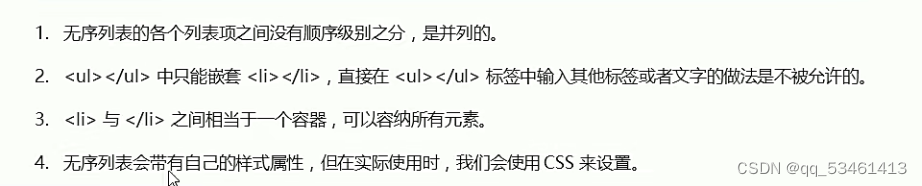
2.1无序列表(重点)


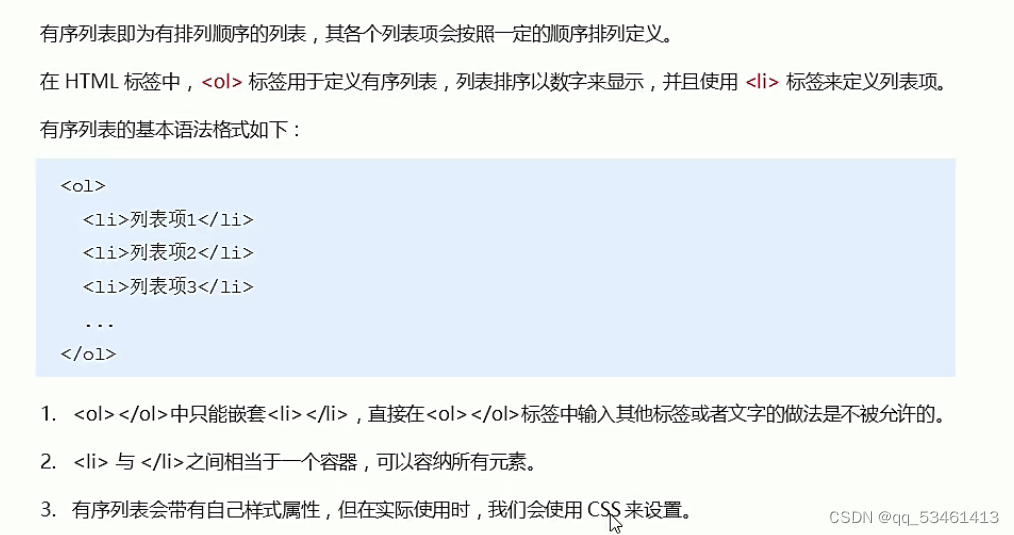
2.2有序列表(理解)

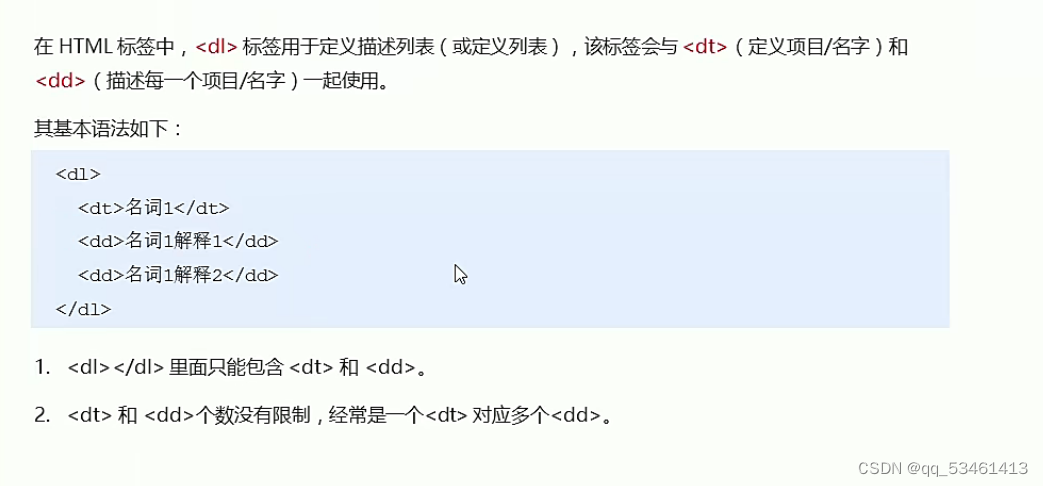
2.3自定义列表(重点)


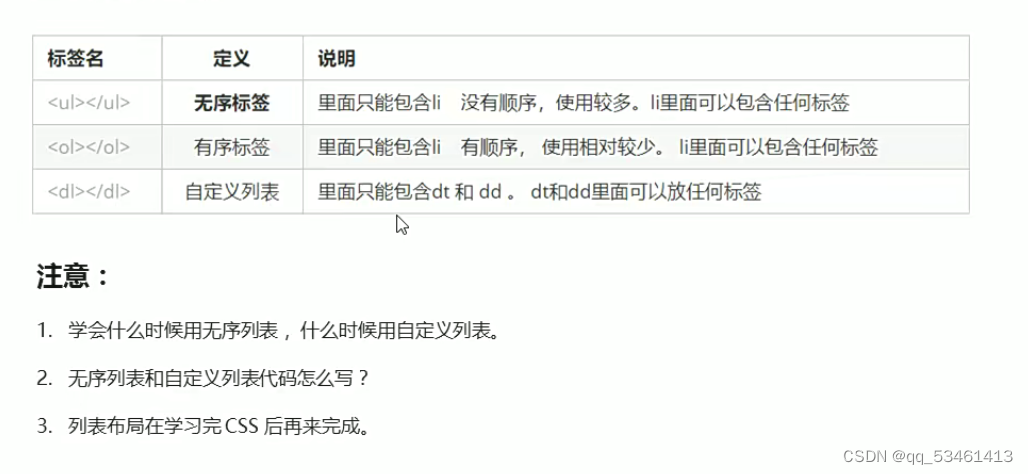
2.4列表总结

3.表单标签
3.1为什么需要表单

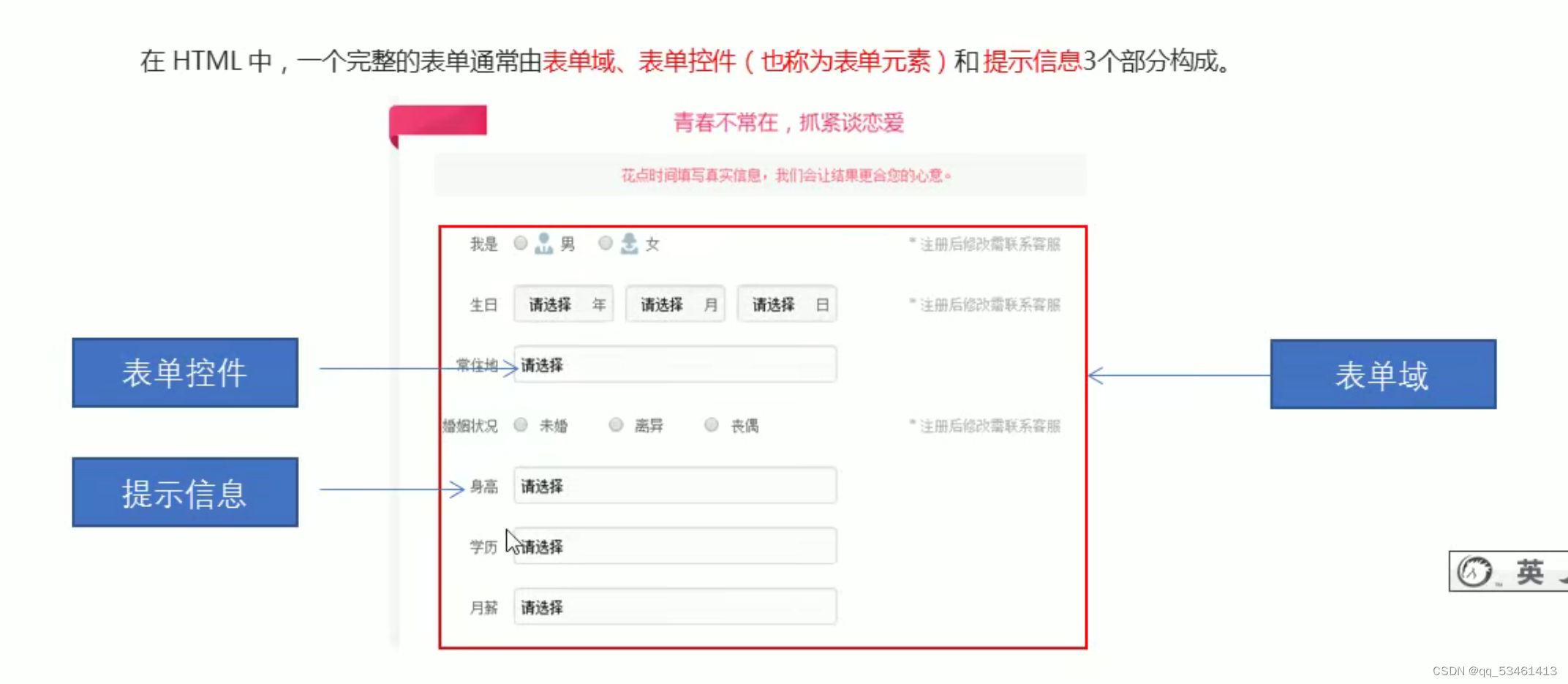
3.2表单的组成

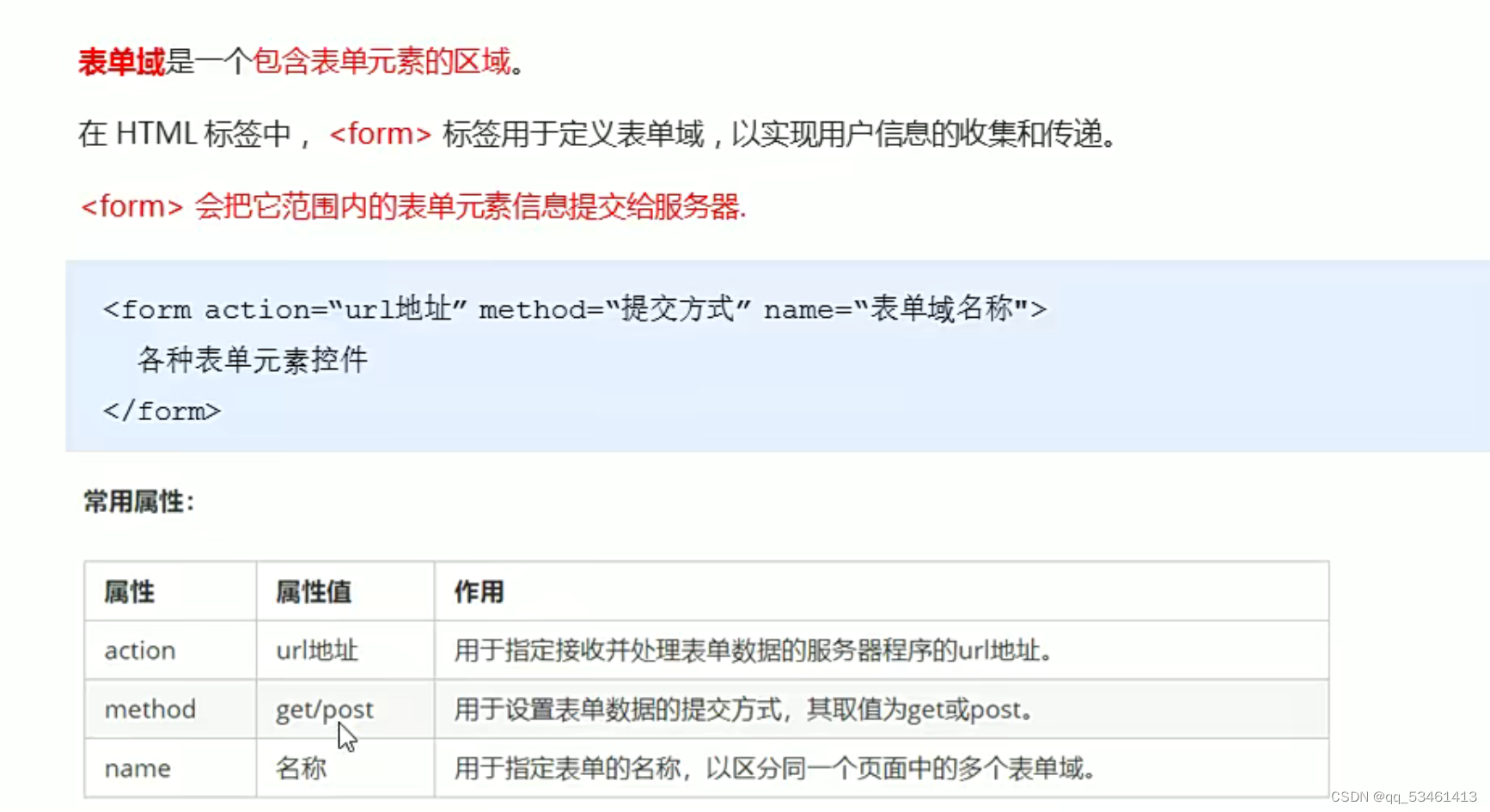
3.3表单域


3.4表单控件(表单元素)
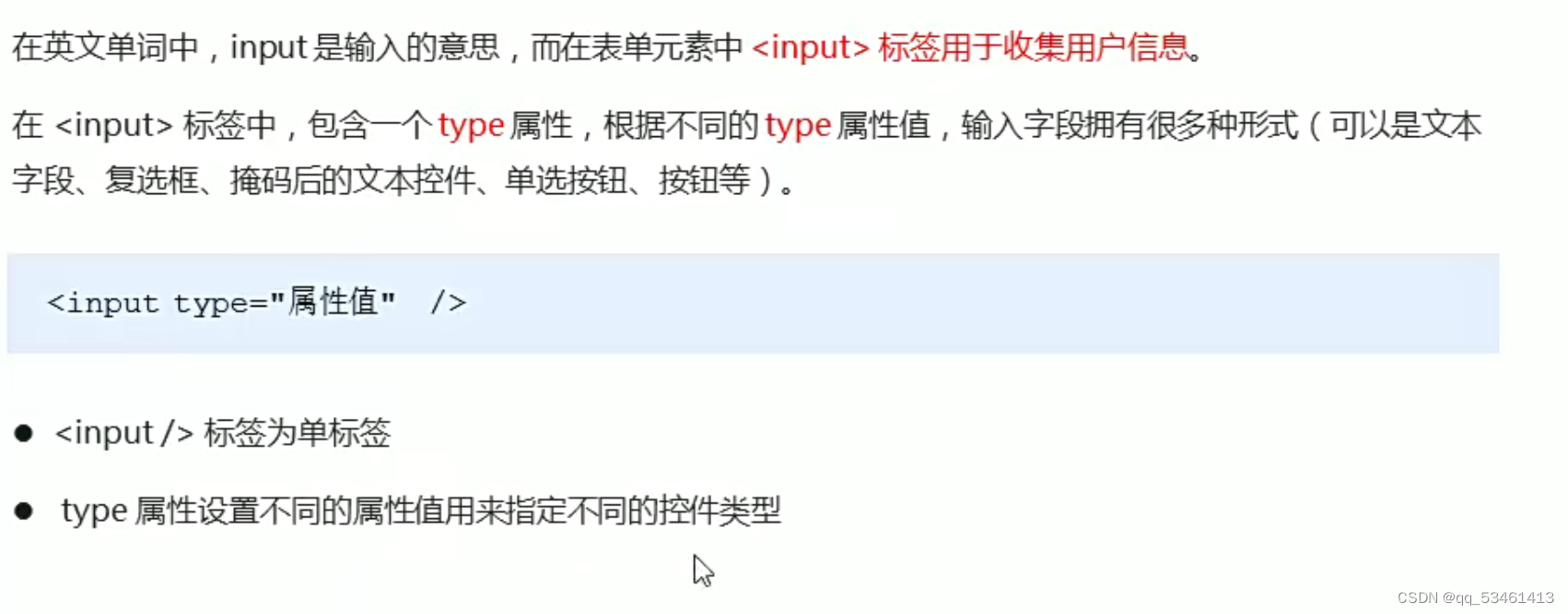
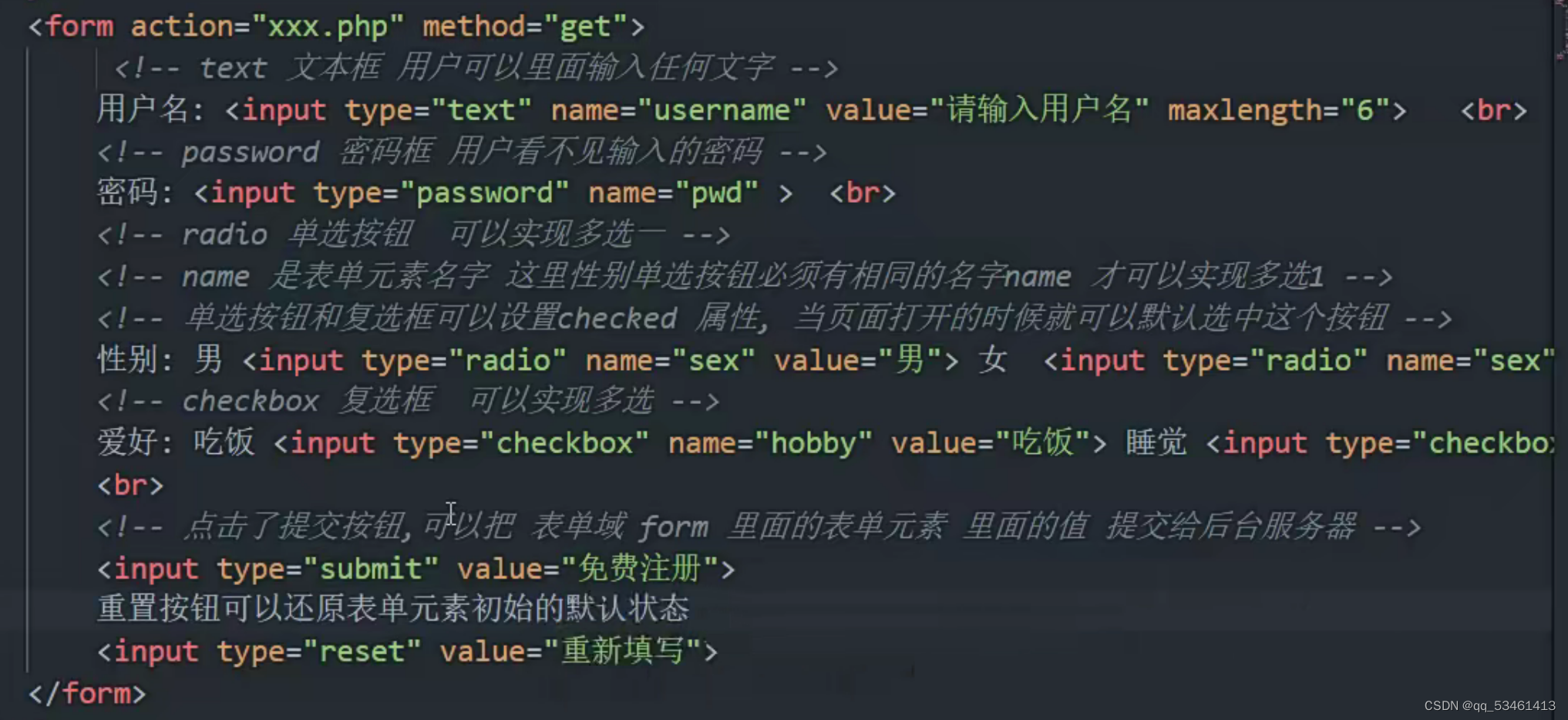
3.4.1输入表单元素



可以在单选框后面加上name的值,来实现多选一的效果

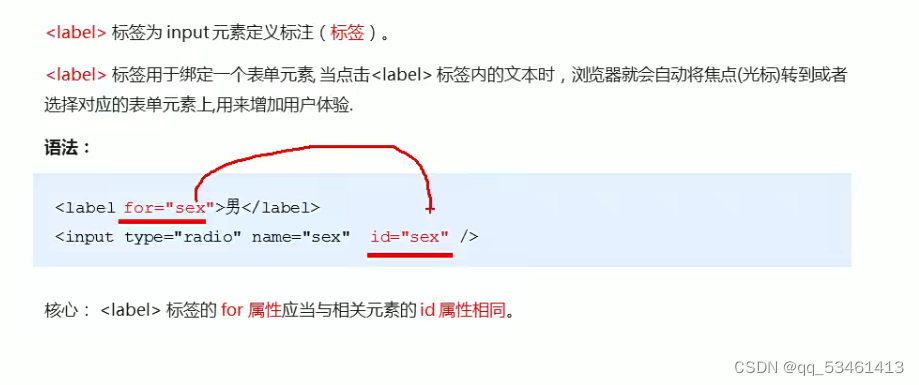
3.4.2 < label >标签

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>label标签</title></head><body><labelfor="mingzi">用户名:</label><inputtype="text"id="mingzi"><br><inputtype="radio"id="sex"name="xingbie"><labelfor="sex">男</label><inputtype="radio"id="woman"name="xingbie"><labelfor="woman">女</label></body></html>
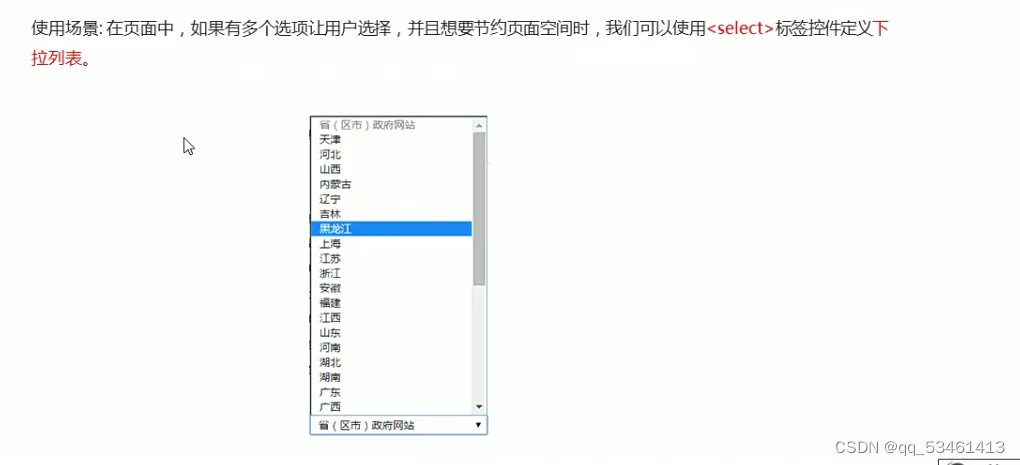
3.4.3 < select>表单元素


<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body>
籍贯:<select><option>天津</option><option>北京</option><option>河北</option><option>山东</option></select></body></html>


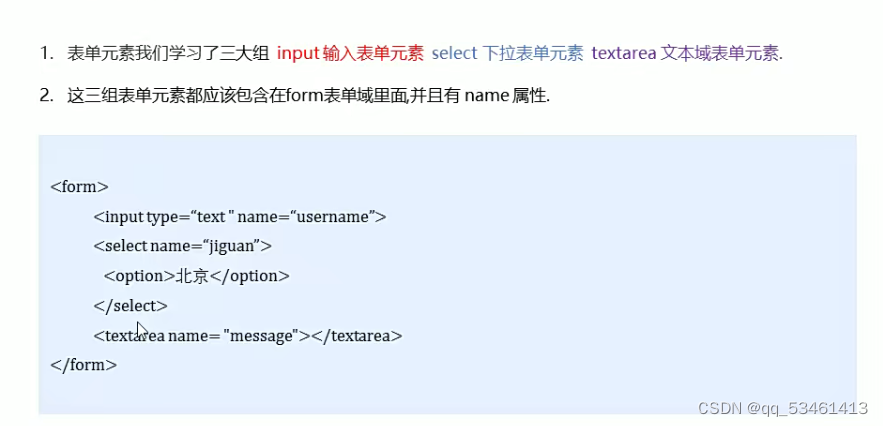
3.5几个表单元素的总结点


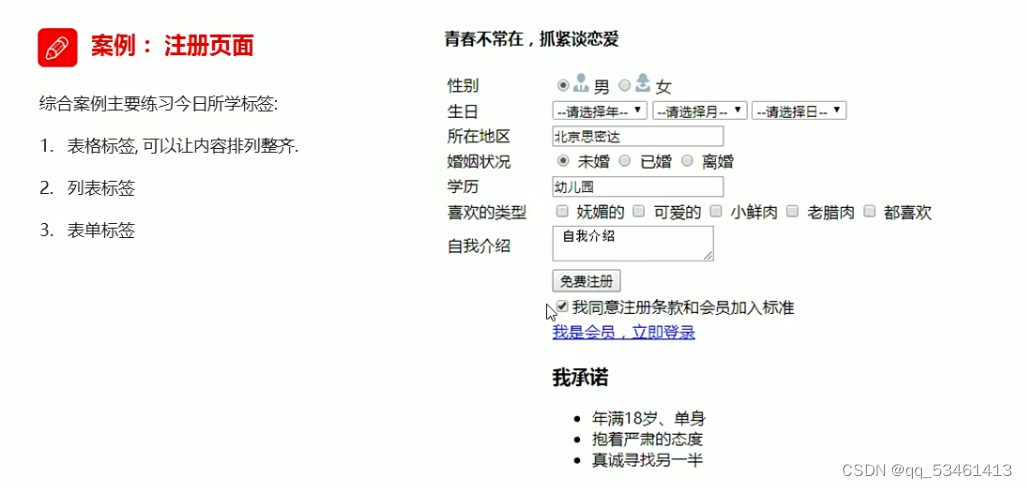
4.综合案例

<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>综合案例</title></head><body><h4>青春不常在,抓紧谈恋爱</h4><table><!-- 第一行 --><tr><td>性别:</td><td><inputtype="radio"name="sex"id="nan"><labelfor="nan">男</label><inputtype="radio"name="sex"id="nv"><labelfor="nv">女</label></td></tr><!-- 第二行 --><tr><td>生日:</td><td><select><optionselected="selected">--请选择年--</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option></select><select><optionselected="selected">--请选择月--</option><option>12</option><option>11</option><option>10</option><option>9</option></select><select><optionselected="selected">--请选择日--</option><option>01</option><option>02</option><option>03</option><option>04</option></select></td></tr><!-- 第三行 --><tr><td>所在地区</td><td><inputtype="text"value="天津"></td></tr><!-- 第四行 --><tr><td>婚姻状况:</td><td><inputtype="radio"name="hun"id="wei"><labelfor="wei">未婚</label><inputtype="radio"name="hun"id="yi"><labelfor="yi">已婚</label><inputtype="radio"name="hun"id="li"><labelfor="li">离婚</label></td></tr><!-- 第五行 --><tr><td>学历</td><td><inputtype="text"value="大学"></td></tr><!-- 第六行 --><tr><td>喜欢的类型:</td><td><inputtype="checkbox"name="xi"id="wu"><labelfor="wu">妩媚</label><inputtype="checkbox"name="xi"id="ke"><labelfor="ke">可爱</label><inputtype="checkbox"name="xi"id="xian"><labelfor="xian">鲜肉</label><inputtype="checkbox"name="xi"id="a"><labelfor="a">all</label></td></tr><!-- 第七行 --><tr><td>自我介绍</td><td><textareacols="25"rows="4">自我介绍</textarea></td></tr><!-- 第八行 --><tr><td></td><td><inputtype="button"value="免费注册"></td></tr><!-- 第九行 --><tr><td></td><td><inputtype="checkbox"id="wo"checked="checked"><labelfor="wo">我同意注册条款和会员加入标准</label></td></tr><!-- 第十行 --><tr><td></td><td><ahref="#">我是会员,立即登录</a></td></tr><!-- 第十一行 --><tr><td></td><td><h2>我承诺</h2><ul><li>年满18岁、单身</li><li>抱着严谨的态度</li><li>真诚寻找另一半</li></ul></td></tr></table></body></html>
本文转载自: https://blog.csdn.net/qq_53461413/article/details/136356375
版权归原作者 网友小顺猫 所有, 如有侵权,请联系我们删除。
版权归原作者 网友小顺猫 所有, 如有侵权,请联系我们删除。