引言:最近项目在vue2 升级vue3 ,在这个过程中发现v-model 的变化最大。同时也发现了对于v-model 的不熟悉。
因此,本文从文档、vue2的使用方法、vue2 tsx 的使用方法、vue3的使用方法、使用场景来试图探究一下v-model。
一、文档及vue2中 v-model 使用方法
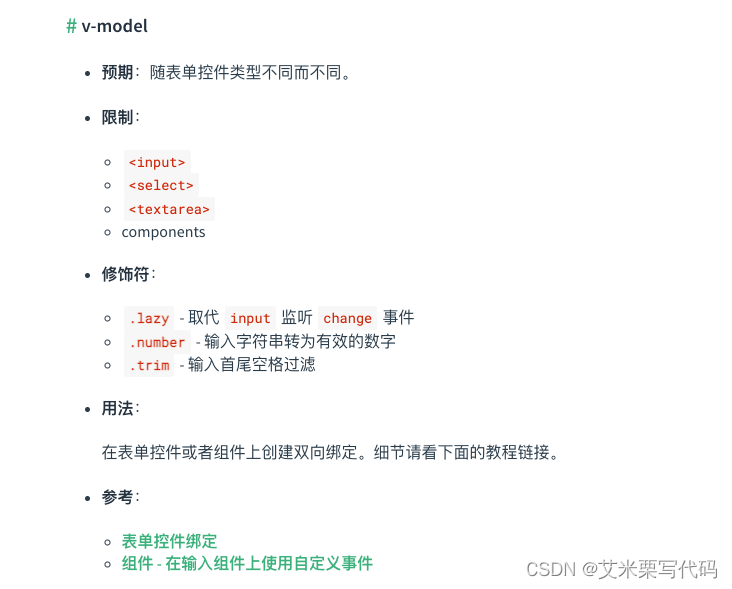
首先,我们看一下 v-model 的API,vue2 的文档截图如下;

可以得知,v-model 仅在一些表单控件和组件上生效。这里我们只讨论组件。
在组件上创建双向绑定指的就是:父组件参数变化,子组件参数也要变化;子组件参数变化,父组件参数也变化。(这也是 v-model 的使用场景)
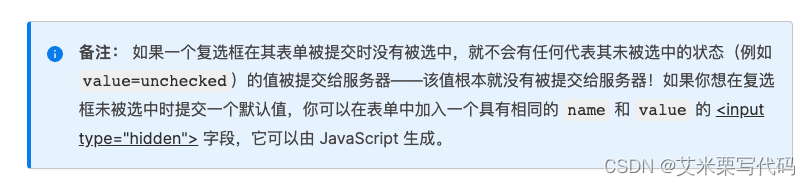
在参考链接2中,对v-model 进行了解释:

这里解释了 v-model 的使用方法、v-model 和输入控件可能存在的冲突,以及为了避免冲突,所推荐的 v-model 使用方法。
1、v-model的使用方法
子组件通过定义死的 prop 名称”value“接受父组件的传参,并在这个参数变化的时候,通过emit 向上抛出 input 事件来改变父组件中的参数变化。
父组件:
<Parent v-model="text" />
子组件:
//子组件
<template>
<div>
<input type="text" @input="change" :value="value">
</div>
</template>
<script>
export default {
props:["value"],
data(){
return{}
},
methods: {
change(e){
this.$emit('input',e.target.value);
},
},
}
</script>
2、 v-model 和输入控件可能存在的冲突
我理解可能存在的冲突是下面这个: 要求value 和name 传的一致,那有可能出现,不能命名为value 的特殊情况。

3、推荐的v-model的使用方式
通过显示定义 prop 为value ,并向上emit input 事件,使v-model 生效这一方式存在潜在的风险。
所以,vue 定义了另外一种语法,来使v-model生效。
父组件形式不变:
<Parent v-model="text" />
子组件:
//子组件
<template>
<div>
<input type="text" @input="change" :value="checked">
</div>
</template>
<script>
export default {
model: {
prop: 'checked',
event: 'change'
},
props:['checked'],
data(){
return{}
},
methods: {
change(e){
this.$emit('input',e.target.value);
},
},
}
</script>
二、vue2 下 tsx的使用方式
vue 2下子组件接受v-model 的方式:

3、vue3 下的使用方法
图片来自:tsx开发vue3:从零到全面覆盖 - 简书

四、使用场景
父子组件存在数据需要双向绑定的时候,采用v-model
觉得本文有点用的各位大佬们,烦请动动您的小手,帮俺点个赞或者收藏一下嗷~
版权归原作者 艾米栗写代码 所有, 如有侵权,请联系我们删除。