文章目录
1. HTTP 协议介绍
基本介绍:
- HTTP(Hyper Text Transfer Protocol): 全称超文本传输协议,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
- HTTP 是一种应用层协议,是基于 TCP/IP 通信协议来传递数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现,HTTP3.0 基于 UDP 实现。现主流使用 HTTP1.0 和 HTTP3.0
- 协议: 为了使数据在网络上从源头到达目的,网络通信的参与方必须遵循相同的规则,这套规则称为协议,它最终体现为在网络上传输的数据包的格式。> 通俗点讲,协议就是要保证网络通信的双方,能够互相对接上号。就像是两个人传递纸条通过互相指定的暗号,如果发送天亮了,表示可以打游戏了等等
注意: 当我们访问一些网页时,是显示通过 HTTPS 来进行通信的,并且当下大多数的网页都是通过 HTTPS 来进行通信的,因为 HTTPS 在 HTTP 的基础上做了一个加密的工作。HTTPS 将在本文末尾具体介绍
2. HTTP 协议的工作过程
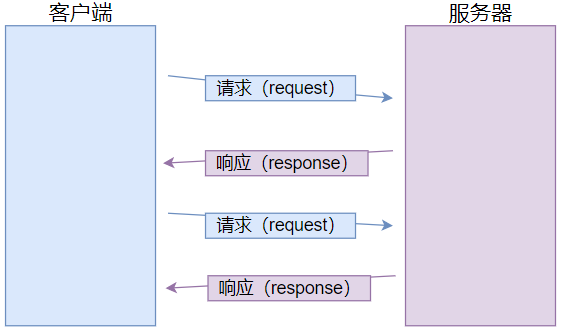
当我们在浏览器输入一个网址,此时浏览器就会给对应的服务器发送一个 HTTP 请求,对应的服务器收到这个请求之后,经过计算处理,就会返回一个 HTTP 响应。并且当我们访问一个网站时,可能涉及不止一次的 HTTP 请求和响应的交互过程。
基础术语:
- 客户端: 主动发起网络请求的一端
- 服务器: 被动接收网络请求的一端
- 请求: 客户端给服务器发送的数据
- 响应: 服务器给客户端返回的数据
HTTP 协议的重要特点:一发一收,一问一答

注意: 网络编程中,除了一发一收之外,还有其它的模式
- 多发一收:例如上传大文件
- 一发多收:例如看直播时,搜索一个词条可以得到多个视频源
- 多发多收:例如串流(steam link、moonlight 等等)
3. Fiddler 抓包工具介绍
3.1 抓包工具的使用
当我们访问一个网站时,可能涉及不止一次的 HTTP 请求和响应的交互,为此为了更加清楚的了解我们访问一个网站时 HTTP 请求/协议是怎么交互的,由于 HTTP 是一个文本格式的协议,就可以通过以下两种方式:
- 方式一: 通过 F12 打开浏览器的开发者工具,点击 Network 标签页,然后刷新页面就行。显示的每一条记录都是一次 HTTP 请求/响应> 这里通过访问搜狗浏览器为例,来进行演示> >

- 方式二(推荐):抓包工具,这里以 Fiddler 为例,它能够直接读取你电脑上网卡的信息,网卡上有什么数据流动,它都能感知到并且显示出来
Fiddler 下载官网: https://www.telerik.com/fiddler
Fiddler 使用方式:
- 打开 Fiddler,然后打开你要访问的网站,访问该网站的 HTTP 请求和响应就会显示在 Fiddler 上> 这里以访问搜狗浏览器为例,来进行演示> >

- 当我们选择好我们具体要查看的 HTTP/HTTPS 请求和响应时,右上栏就会显示具体的请求报文内容,右下角就会显示具体的响应报文内容(需要点击 Raw 标签来查看详细的数据格式)
- 请求和响应的详细数据,可以通过右下角的
view in Notepad键通过记事本打开 - 为了方便我们抓取我们自己想查看的抓包结果,可以通过
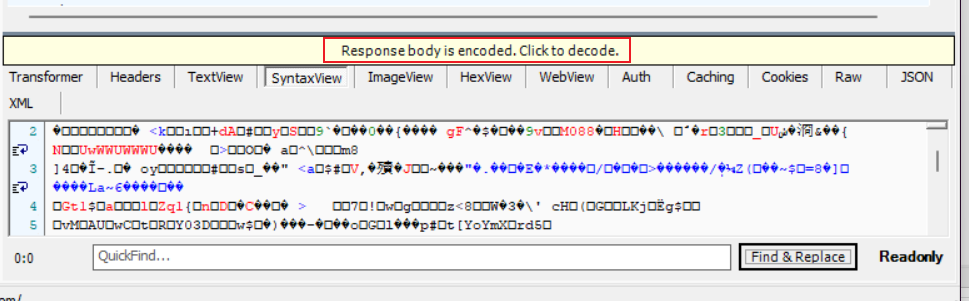
ctrl + a全选左侧的抓包结果,ctrl + x删除选中的所有抓包结果,再进行网页的刷新就行 - 响应的正文往往是被显示在浏览器上,最常见的响应格式就是 html,很多网站返回的 html 是压缩过的(因为压缩之后,网络传输的数据量就变少了,即节省了网络带宽),所以需要进行解压缩 decode

注意: 直接安装的 Fiddler 是无法抓取 HTTPS 的请求的,需要按照以下步骤配置以下才能够抓取

3.2 抓包结果
接下来我们来抓取搜狗首页的 HTTP 请求,抓取到的结果如下
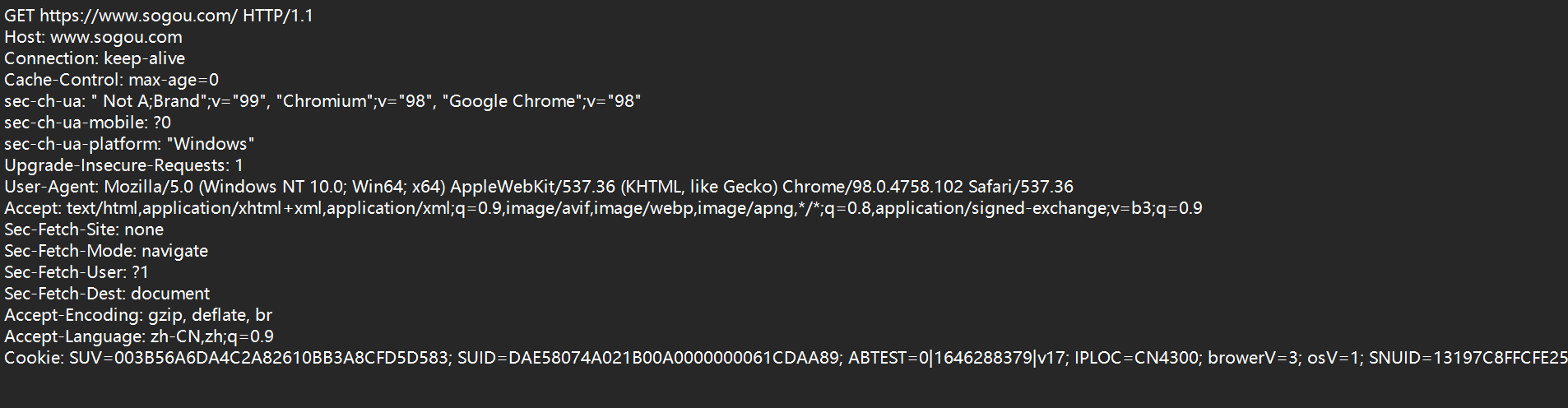
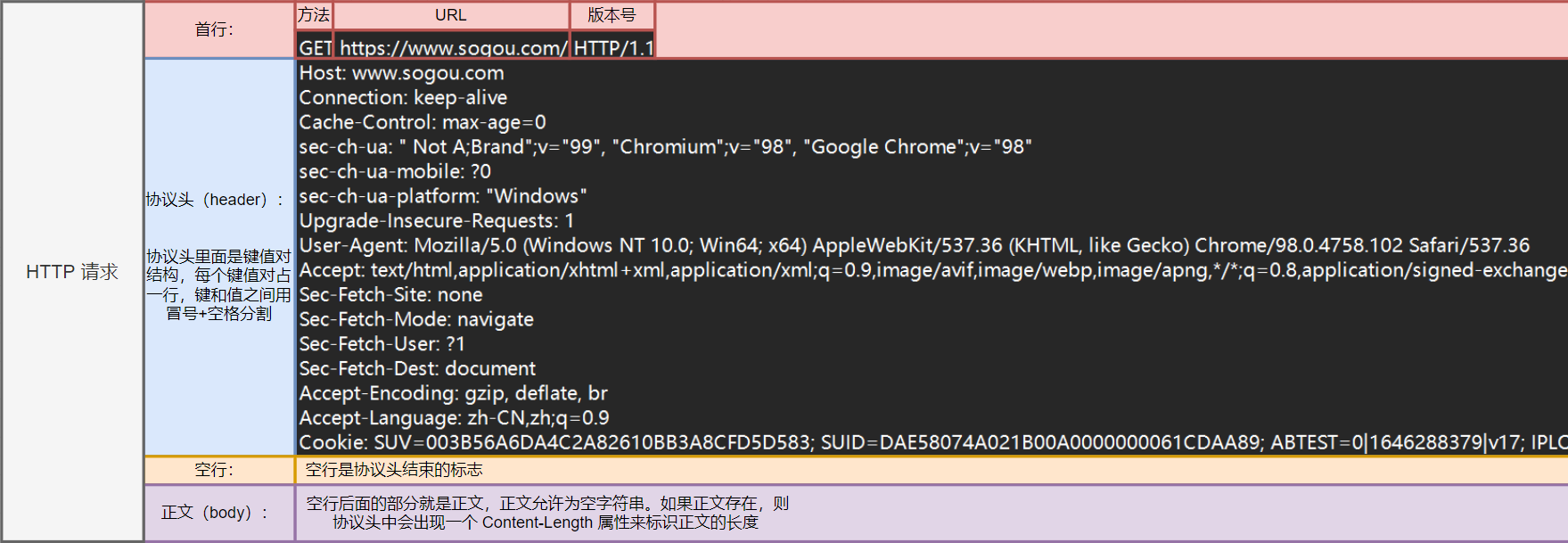
完整的 HTTP 请求:

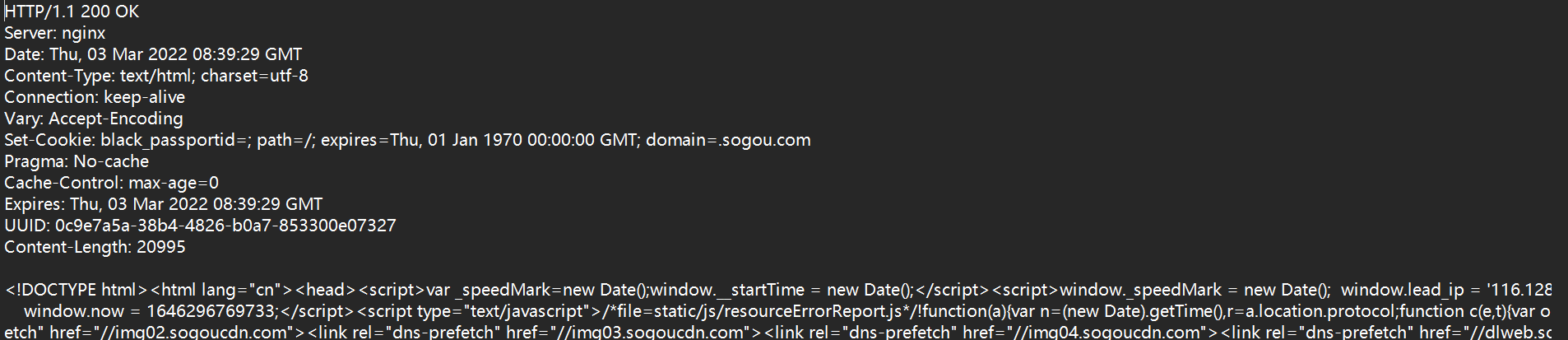
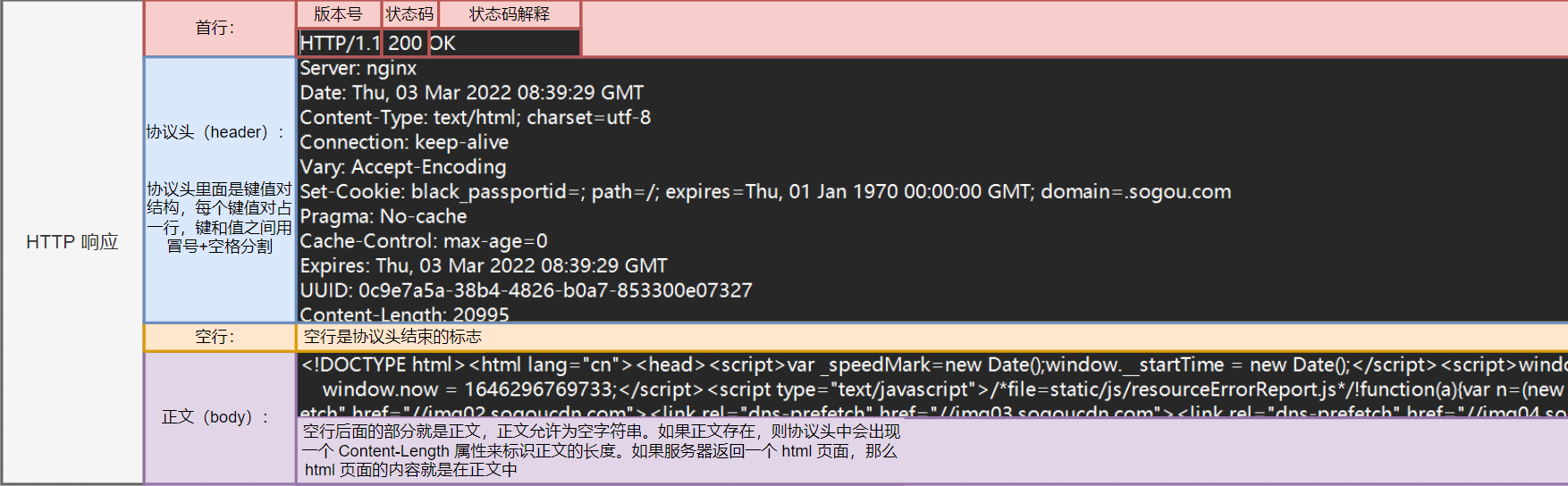
完整的 HTTP 响应:

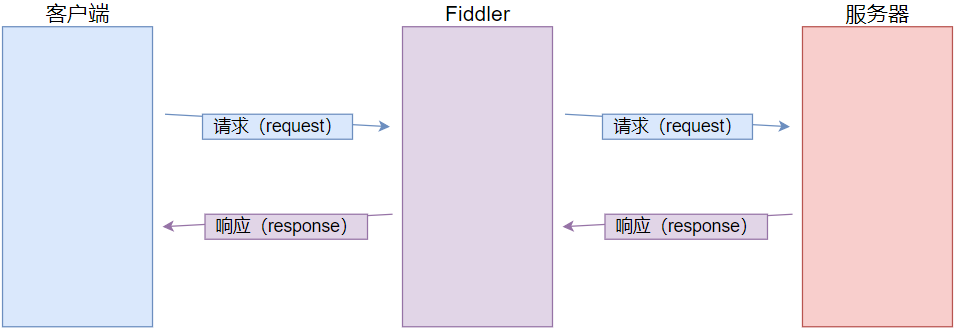
3.3 抓包工具原理
Fiddler 之所以能够获取到这些 HTTP 请求的详细情况,主要是因为此处的 Fiddler 相当于一个”代理“程序
代理,也可以理解为中介或代购,就比如你想通过中介去租房或者买房,你会将你的需求告诉给中介,中介就会去寻找房源并将找到的结果的详细情况反应给你。
上述我们通过 Fiddler 来抓取搜狗首页的 HTTP 请求时,首选我们会访问 sogo.con,即把 HTTP 请求发送给 Fiddler,Fiddler 再把请求转发给搜狗的服务器,当搜狗的服务器返回数据时,Fiddler 就会先拿到返回数据,再把数据交给浏览器

4. HTTP 协议格式总览
到这里,我们学习 HTTP 协议的方法已经学会了,那就是使用抓包工具来抓取我们想要的 HTTP 请求。接下来我们将介绍 HTTP 协议的格式,它是学习 HTTP 协议的重头戏!
我们将上述得到的搜狗页面的请求为例,整体介绍下 HTTP 协议格式
- HTTP 请求格式:

- HTTP 响应格式:

注意: 为什么 HTTP 报文中要存在空行呢?
- 因为 HTTP 协议并没有规定报头部分的键值对有多少个,使用空行就相当于是报文的结束标记或报文和正文之间的分隔符
- HTTP 在传输层依赖 TCP 协议,TCP 是面向字节流的。如果没有这个空行,就会出现”粘包问题“
5. HTTP 请求(Request)
5.1 认识 URL
URL 基本介绍
- 平时我们俗称的”网址“,其实就是 URL(Uniform Resource Locator),翻译为统一资源定位符
- 互连网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
URL 基本格式
- URL 的标准格式如下:
协议类型:[//服务器地址[:端口号]][/资源层级 UNIX 文件路径]文件名[?查询字符串][#片段标识符] - URL 的完整格式如下:
协议类型:[//[访问资源需要的凭证信息@]服务器地址[:端口号]][/资源层级 UNIX 文件路径]文件名[?查询字符串][#片段标识符]
URL 参数介绍
信息描述可否省略协议类型常见的协议类型有 http 和 https,访问 mysql 时的协议类型为
jdbc:mysql
可以省略,省略后默认为
http://
访问资源需要的凭证信息一般就是登录信息(用户名、密码等),但是现在的网站进行认证一般不再通过 URL 进行,故一般省略可以省略服务器地址服务器的地址可以时一个 IP 地址,也可以是一个域名(域名会通过 DNS 系统解析成一个具体的 IP 地址,可以使用
ping 域名
来得到该域名的 IP 地址),IP 地址用来描述网络上的一个具体位置,能够用来定位一个具体的主机在 HTML 中可以省略(比如 img、link、script、a 标签的 src 或者 href 属性),省略后表示服务器的 ip 或域名与当前 HTML 所属的 ip 或域名一致端口号端口号的主要作用是表示一台计算机中的特定进程所提供的服务,即用来区分一个主机上的不同程序。每个程序在访问网络的时候,都会关联上一个或多个端口号,通过端口号就能区分出当前的请求要给谁。可以被省略,当端口号省略时,浏览器会根据协议类型自动决定使用哪个端口号(如 http 协议默认使用80端口,https 协议默认使用443端口)资源层级 UNIX 文件路径表示访问该服务器程序上某个资源的路径可以省略,省略后相当于
/
文件名表示访问该服务器上的哪个资源(如 html、图片等等)不能省略查询字符串查询字符串(query string)本质是一个键值对结构,且键值对之间使用
&
分割,键和值之间使用
=
分割。表示客户端给服务器传递的参数。该参数是 web 开发的一个重要参数,给前后端交互提供了很多可能性。该参数 key 和 value 的取值和个数,完全都是由程序员自己约定,因此可以通过这样的方式来自定制我们需要的信息给服务器可以省略片段标识符片段标识符主要用于页面内跳转,例如跳转到当前页面的某个部分、章节等等可以省略
通过抓包可以我们来看看几个网站的 URL
- 我的 CSDN 博客首页
https://blog.csdn.net/weixin_51367845?spm=1010.2135.3001.5343 - 搜狗首页
https://www.sogou.com/ - QQ 邮箱首页
https://mail.qq.com/cgi-bin/frame_html? sid=jXYSnAPw1gkphz9d&r=11a219ff7f0405c621f10f04a0cfb41d
我们会发现,上述几个 URL 都并不完整,因为 URL 中的有些参数是可以省略的
URLencode 介绍
当我们用搜狗搜索蛋糕时,通过抓包,我们会得到下面这个 URL
GET https://www.sogou.com/web?query=%E8%9B%8B%E7%B3%95&_asf=www.sogou.com&_ast=&w=01019900&p=40040100&ie=utf8&from=index-nologin&s_from=index&sut=1129&sst0=1646360982664&lkt=0%2C0%2C0&sugsuv=003B56A6DA4C2A82610BB3A8CFD5D583&sugtime=1646360982664 HTTP/1.1
我们会发现 query string 的有些值是
%E8%9B%8B%E7%B3%95
、
0%2C0%2C0
,通过 urldecode,知道
%E8%9B%8B%E7%B3%95
就是表示蛋糕
需要 urlencode 的原因:
- 这是因为像
/、?、:等这样的字符,已经被 url 当做特殊意义理解了,因此这些字符不能随意出现。如果某个参数中需要带有这些特殊字符,就必须先对特殊字符进行转义,即 urlencode - 一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成,虽然在 URL 中没有特殊含义,但是仍然需要进行转义,否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号
转义的规则如下:
将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成
%XY
格式。
但是现在网上有很多现成的可以进行转码的工具,因此需要的时候找度娘即可!
5.2 认识“方法”(method)
HTTP 中的方法,就是 HTTP 请求报文中的首行的第一个部分。
原本 HTTP 的设计者,是希望通过不同的方法,来表达不同的语义。但是至今,其实也没有被实现,以下具体的方法具体起到了什么作用,完全看程序员在代码中是如何实现的。
虽然 HTTP 中的方法很多,但是最常用的就两个 GET 和 POST。以下主要介绍这两个方法
方法说明适用版本号GET获取资源HTTP 1.0、HTTP 1.1POST传输实体主体HTTP 1.0、HTTP 1.1PUT传输文件HTTP 1.0、HTTP 1.1HEAD获得报文首部HTTP 1.0、HTTP 1.1DELETE删除文件HTTP 1.0、HTTP 1.1OPTIONS访问支持的方法HTTP 1.1TRACE追踪路径HTTP 1.1CONNECT要求用隧道协议连接代理HTTP 1.1LINK建立和资源之间的联系HTTP 1.1UNLINE断开连接关系HTTP 1.1
GET 方法
基本介绍:
GET 是最常用的 HTTP 方法,常用于获取服务器上的某个资源。以下几种方式都会触发 GET 方法的请求
- 在浏览器中直接输入 URL 回车或点击浏览器收藏夹中的链接,此时浏览器就会发送出一个 GET 请求。
- HTML 中的 link、img、script 等标签的属性中放的 URL,浏览器也会构造出 HTTP GET 请求
- 使用 Javascript 重点 ajax,也能构造出 HTTP GET 请求
- 各种编程语言(只要能够访问网络),就都能够构造出 HTTP GER 请求
GET 请求的特点:
- 首行里面的第一个部分就是 GET
- URL 里面的 query string 可以为空,也可以不为空
- GET 请求的 header 有若干个键值对结构
- GET 请求的 body 一般是空的
GET 请求示例: 搜狗首页请求

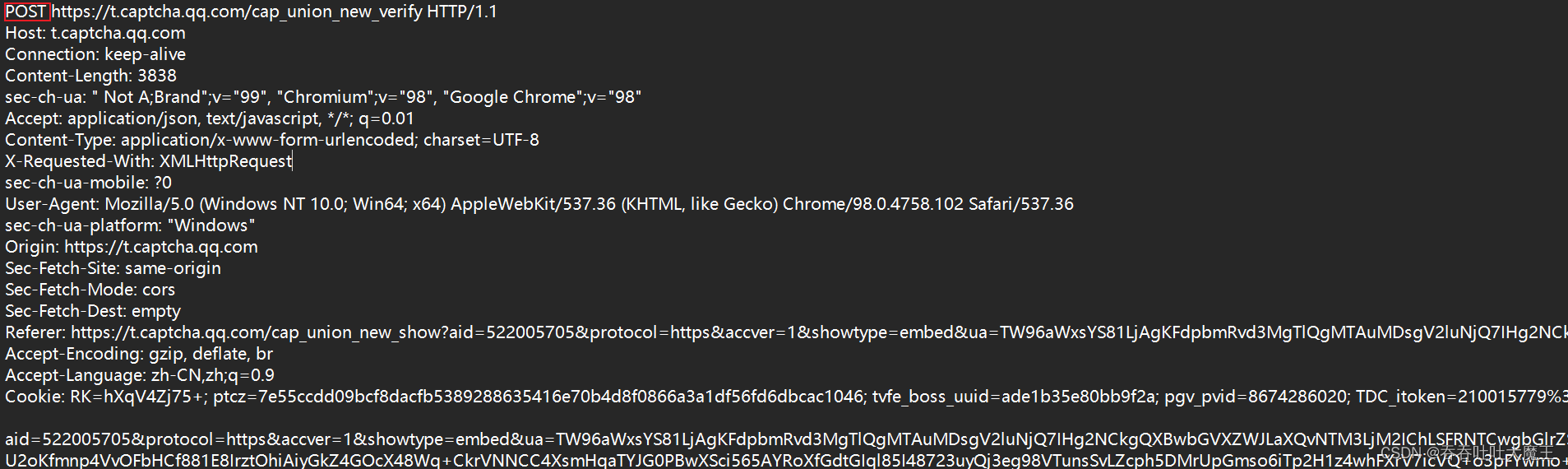
POST 方法
基本介绍:
POST 方法也是一种常见的方法,多用于提交用户输入的数据给服务器(如登录页面)。以下几种方法都会触发 POST 方法的请求
- 通过 HTML 中的 form 标签可以构造 POST 请求
- 使用 JavaScript 的 ajax 可以构造 POST 请求
POST 请求的特点:
- 首行第一个部分就是 POST
- URL 里面的 query string 一般是空的
- POST 请求的 header 里面有若干个键值对
- POST 请求的 body 一般不为空(body 的具体数据格式,由 header 中的 Content-Type 来描述;body 的具体数据长度,由 header 中的 Content-Length 来描述
POST 请求示例: QQ 邮箱登录请求

GET 和 POST 的区别
其实 GET 和 POST 的区别是一个经典的面试题,以下为大家介绍如何在面试中回答上述问题
答题模板:
GET 和 POST 其实没有本质区别,使用 GET 的场景完全可以使用 POST 代替,使用 POST 的场景一样可以使用 GET 代替。但是在具体的使用上,还是存在一些细节的区别
- GET 习惯上会把客户端的数据通过 query string 来传输(body 部分是空的);POST 习惯上会把客户端的数据通过 body 来传输(query string 部分是空的)
- GET 习惯上用于从服务器获取数据;POST 习惯上是客户端给服务器提交数据
- 一般情况,程序员会把 GET 请求的处理,实现成“幂等”的;对于 POST 请求的处理,不要求实现成“幂等”
- GET 请求可以被缓存,可以被浏览器保存到收藏夹中;POST 请求不能被缓存
补充:幂等是什么?
- 一个 HTTP 方法是幂等的,指的是同样的请求被执行一次与连续执行多次的效果是一样的,服务器的状态也是一样的。换句话说,幂等的方法不应该具有副作用。> 比如我们去抢购一件物品,如果我们已经抢到了要进行下单,由于很多人都在抢购,所以下单后,我们发现好像没有什么反应,因此我们又不断的点机下单。如果最终我们只需要付一件产品的钱,就是幂等的,如果要支付N件产品的钱,就不是幂等的
- 在正确的条件下,GET、HEAD、PUT 和 DELETE 等方法是幂等的;POST 方法不是幂等的
- 幂等性只与后端服务器的实际状态有关,而每一次请求接收到的状态码不一定相同
关于 GET 请求的 URL 长度问题的误解
- 网上有一种错误的解释: GET 请求的长度是存在上限的,这个上限有被说成 1024kb、2048kb 等等,并且 GET 请求存在上限的原因是 URL 的长度存在上限
- RFC 2616 标准正确的解释: HTTP 协议由 RFC 2616 标准定义,该标准中明确说明
"Hypertext Transfer Protocol -- HTTP/1.1," does not specify any requirement for URL length,即没有对 URL 的长度有任何限制 - URL 的长度取决因素: 实际上 URL 的长度取决于浏览器的实现和 HTTP 服务器端的实现。在浏览器端,不同的浏览器最大的长度是不同的,但是现在浏览器支持的长度一般都很长;在服务器端,一般这个长度是可以配置的
关于 POST 比 GET 更安全的误解
- 网上有一种错误的解释: 如果实现登录页面,如果使用 GET 实现登录,GET 习惯上把数据放到 query string 中,此时就能看到浏览器的 URL 中显示当前的用户名和密码了,所以就并不安全;而 POST 习惯上会把数据放到 body 中,因此登录时就不能直接看到用户名和密码,就安全
- 正确的理解: 安全问题取决于是否加密以及加密算法的强度。这和将数据信息放到 query string 或 body 中无关,因为通过抓包,我们就可以得到这两部分的数据
关于 GET 只能传输文本数据的误解
- 网上有一种错误的解释: GET 只能传输文本数据;POST 可以传输文本数据,也可以传输二进制数据
- 正确的理解: GET 也可以传输二进制数据,虽然不能直接在 query string 中传输二进制数据,但是可以针对二进制数据进行 urlencode,转码后就可以放到 url 中;GET 还可以直接将二进制数据放到 body 中
其它方法
- PUT: 与 POST 相似,但是具有幂等特性,一般用于更新
- DELETE: 删除服务器指定资源
- OPTIONS: 返回服务器所支持的请求方法
- HEAD: 与 GET 类似,只不过响应体不返回,只返回响应头
- TRACE: 能显示服务器端收到的请求,测试的时候会用到
- CONNECT: 预留,暂无使用
上述方法的 HTTP 请求可以使用 ajax 或第三方工具来构造,也能使用可以网络编程的语言来构造
5.3 认识请求“报头”(header)
header 的整体格式是键值对结构,每个键值对占一行,键和值之间使用
冒号+空格
进行分割
以下介绍几个常见的报头
Host
HOST 的值表示服务器主机的地址和端口(地址可以是域名,也可以是 IP;端口号可以省略或者手动指定)
Content-Length
Content-Length 表示 body 的数据长度,长度单位是字节
Content-Type
Content-Type 表示 body 的数据格式,以下介绍三种请求中的数据格式
application/x-www-form-urlencoded> 这是 form 表单提交的数据格式,此时 body 的格式就类似于 query string(是键值对的结构,键值对之间使用 >> &>> 分割,键与值之间使用 >> =>> 分割multipart/form-data> 这是 form 表单提交的数据格式(需要在 from 标签上加上 >> enctyped="multipart/form-data">> ),通常用于 HTML 提交图片或者文件application/json> 此时 body 数据为 json 格式,json 格式就是源自 js 的对象的格式。用一个 { } 括住,里面有多个键值对,键值对之间使用逗号分割,键和值之间使用冒号分割
User-Agent(简称 UA)
User-Agent 表示浏览器或者操作系统的属性,形如
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)Chrome/91.0.4472.77 Safari/537.36
Windows NT 10.0; Win64; x64表示操作系统信息AppleWebKit/537.36 (KHTML, like Gecko)Chrome/91.0.4472.77 Safari/537.36表示浏览器信息
UA 在早年是一个非常有用的字段,网站的开发者可以根据它来检测页面的“兼容性”
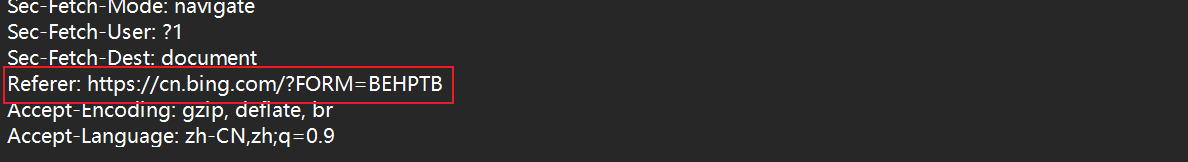
Referer
Referer 表示这个页面是从哪个页面跳转过来的,这是一个很有用的字段
假设我用 bing 浏览器搜索蛋糕,会发现有的搜索结果带有广告字眼,这就相当于广告主在 bing 浏览器用来引流的,当该网站的点击次数越多,用户的成交量也就会上升,金主给浏览器的广告费也就增多。为了统计该广告在某一浏览器的点击次数,就可以通过 Referer 字段来查看。
我们可以对该 HTTP 请求进行抓包,其中 Referer 字段的值就是 bing 浏览器,即表面该网页是从 bing 浏览器跳转过来的

注意: 如果直接在浏览器中输入 URL 或直接通过收藏夹访问页面时,是没有 Referer 的
Cookie
Cookie 是什么?
Cookie 是浏览器提供的一种让程序员在本地存储数据的能力
为什么需要 Cookie?
如果没有 Cookie,直接将要存储的数据保存在客户端浏览器所在的主机的硬盘上,那么就会出现很大的安全风险,比如当你不小心打开某个不安全的网站,该网站就可以在你的硬盘上写一个病毒程序,那么你的电脑就挂了!因此浏览器为了保证安全性,就禁止网页中的代码访问主机的硬盘(无法在 JS 中读写文件),因此也就失去了持久化存储的能力,故 Cookie 就很重要!
Cookie 里面存的是什么?
Cookie 中存储了一个字符串,是键值对结构的,键值对之间使用
;
分割,键和值之间使用
=
分割
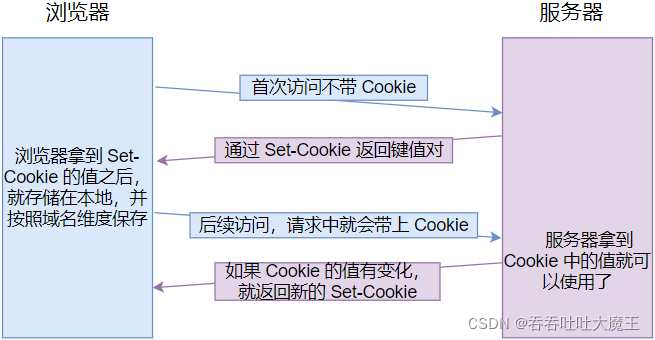
Cookie 来自哪里,如何往 Cookie 中存储数据?
Cookie 这个数据可能是客户端(网页)自行通过 JS 写入的,也可能来自于服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据。
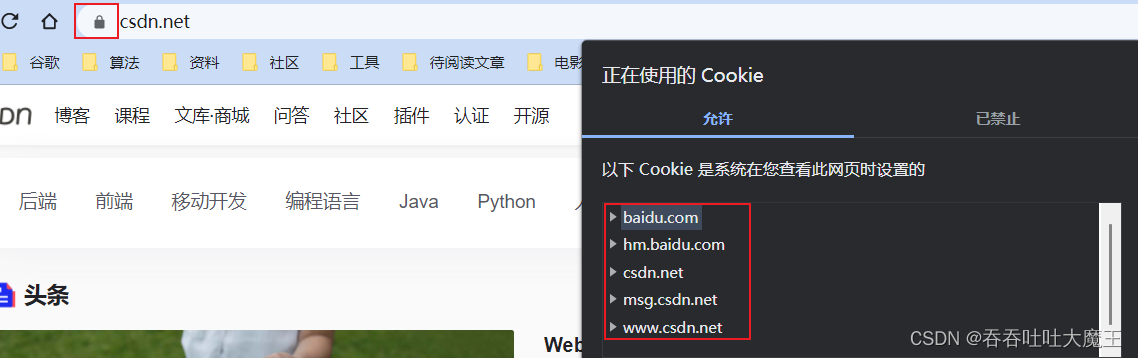
Cookie 在浏览器这边是按照域名维度来存储的,例如我们打开 CSDN 的首页,点击网址栏左边的一把小锁就能找到 Cookie,我们就可以看到打开这个网页时,系统按照不同域名设置了 Cookie

每一组都是中都存储了 Cookie,我们点开
csdn.net
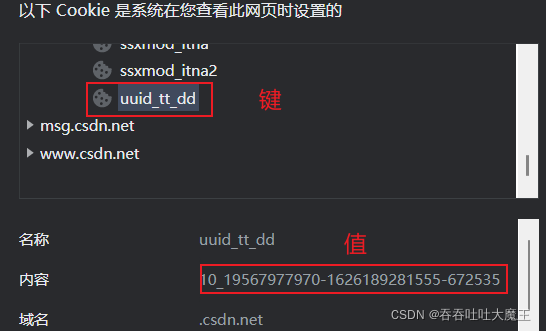
这组的 Cookie 就能看到具体的数据

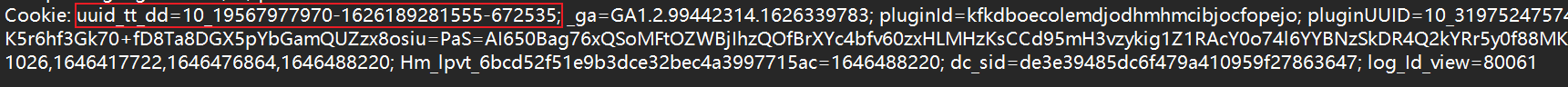
通过抓包工具,我们也能得到 Cookie 的数据,可以发现,上述中的键和值都是存在的,例如
uuid_tt_dd

Cookie 要到哪里去?
Cookie 字段会在后续的请求中,把浏览器本地存储的这些键值对再发送回服务器

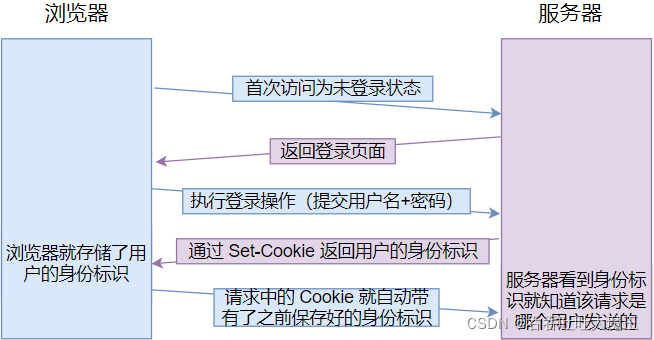
Cookie 的一个经典应用就是保持客户端的登录状态

Cookie 的缺陷:
每次请求都要把该域名下所有的 Cookie 通过 HTTP 请求传给服务器,因此 Cookie 的存储容量是有限的
6. HTTP 响应(Response)
6.1 认识“状态码”(status code)
状态码表示访问一个页面的结果(如访问成功、失败,还是其它一些情况等等),它是一个3位的整数,从 1xx、2xx、3xx、4xx、5xx,分为五个大类,每个大类的含义都不同。以下介绍一些常见的状态码及它的状态码解释
200 OK
表示访问成功
404 Not Found
表示没有找到资源
当你发送请求的 URL 在服务器中找不到该资源,就会出现 404
403 Forbidden
表示访问被拒绝
有的页面通常需要用户有一定的权限才能访问,如未登录
405 Method Not Allowed
表示访问的服务器不能支持请求中的方法或者不能使用该请求中的方法
500 Internal Server Error
表示服务器出现内部错误
一般是服务器的代码执行过程中遇到了一些特殊的情况,造成服务器崩溃可能会产生这个状态码
504 Gateway Timeout
表示当前服务器负载比较大,服务器处理单条请求的时耗很长,就会出现超时情况
302 Move temporarily
表示临时重定向
重定向相当于手机呼号的呼叫转移功能,如果我们换了一个手机号,就可以去办理该呼叫转移业务,使朋友拨打你的旧号码时,自动跳转到新号码
301 Moved Permanently
表示永久重定向,当浏览器收到这种响应时,后续的请求都会被自动改成新的地址
6.2 认识响应“报头”(header)
响应报头的基本格式和请求报头的格式基本一致,下面介绍下响应报头的 Content-Type 参数
Content-Type
Content-Type 表示 body 的数据格式,以下介绍三种响应中的数据格式
text/html> 表示数据格式是 HTMLtext/css> 表示数据格式是 CSSapplication/javascript> 表示数据各式是 JavaScriptapplication/json> 表示数据格式是 JSON
7. 通过 form 表单构造 HTTP 请求
form 是 HTML 中的一个表单标签,可以用于给服务器发送 GET 或者 POST 请求。
form 的重要参数:
- action:用来构造 HTTP 请求的 URL 是什么
- method:用来构造 HTTP 请求的方法(form 只支持 GET 或 POST 方法)
input 的重要参数在 form 标签中的含义:
- type:表示输入框的类型(text 表示文本、password 表示密码、submit 表示提交按钮)
- name:表示构造出的 HTTP 请求的 query string 的 key
- value:表示 input 标签的值(对于 type 为 submit 类型来说,value 就对应了按钮上显示的文本)
- input 标签的内容:表示 query string 的 value
当我们用 form 表单构造好了 HTTP 请求,点击 submit 提交按钮,就可以将请求发送出去
7.1 发送 GET 请求
示例代码:
<formaction="http://aaaaa/myPath"method="get"><inputtype="text"name="username"><inputtype="text"name="password"><inputtype="submit"name="提交"></form>

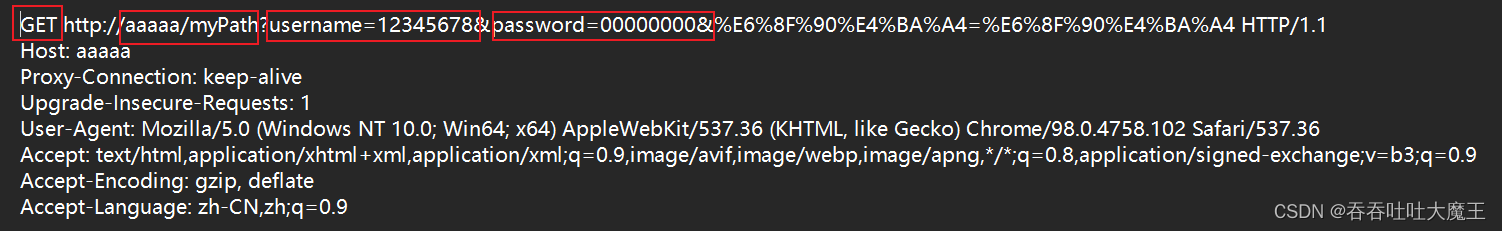
在构造的页面中,输入数据后,进行提交,我们再通过抓包,查询到了以下结果

7.2 发送 POST 请求
示例代码:
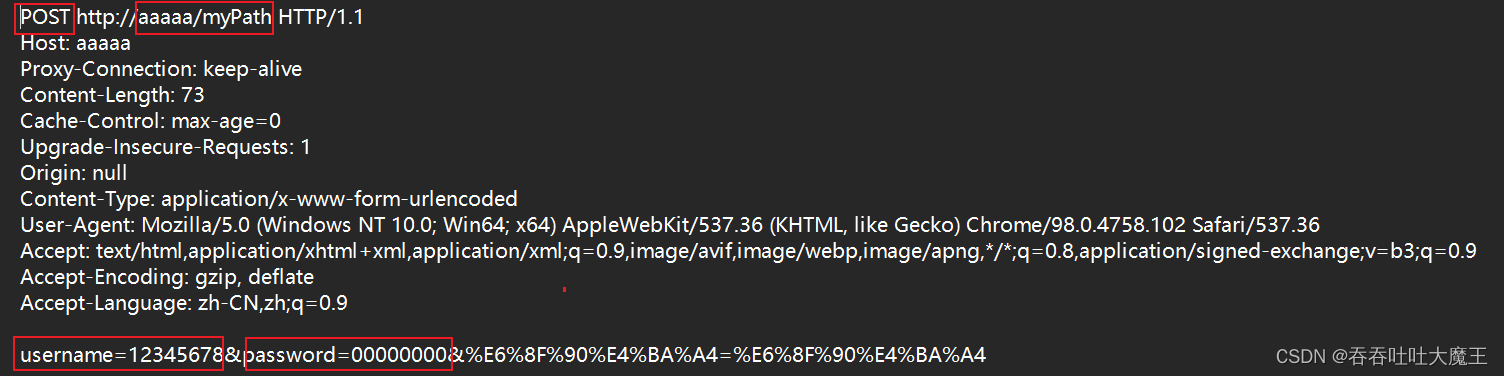
<formaction="http://aaaaa/myPath"method="post"><inputtype="text"name="username"><inputtype="text"name="password"><inputtype="submit"name="提交"></form>

在构造的页面中,输入数据后,进行提交,我们再通过抓包,查询到了以下结果

8. 通过 ajax 构造 HTTP 请求
ajax(Asynchronous Javascript And XML) 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 ajax)如果需要更新内容,必需重载整个网页面。
这里不使用 JavaScript 中原生的 ajax,而是用第三方库中 jQuery 里面提供的对 ajax 封装好的一个更简便的版本
注意:
- 使用 ajax 不仅可以实现 GET 和 POST 方法的请求,也可以实现其它方法的请求
- 使用 ajax 不能跨域,即访问的域名和构造的域名需要相同(可以跨域的前提是该服务器允许可以跨域)
如何安装使用 jQuery 第三方库?
在 Javascript 中安装第三方库,只要在代码中引入对应库的 CDN 链接即可
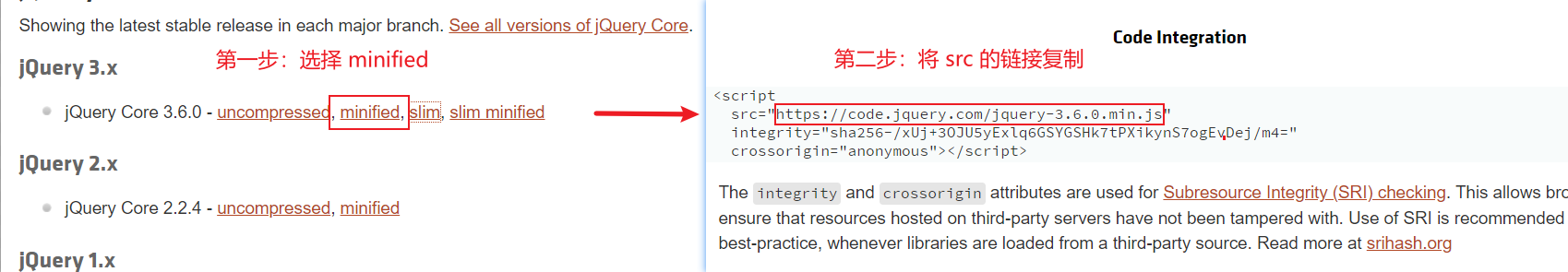
- 先搜索 jquery cdn,

- 将复制好的链接,粘贴到 script 标签的 src 中即可

CDN 是啥?
CDN 的全称是 Content Delivery Network。即内容分发网络。CDN 是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
jQuery 中的重要参数:
- $:是一个变量名,是 jQuery 中定义的一个对象。jQuery 里面的各种方法都是这个对象的成员
- ajax:是 jQuery 封装好的 ajax 方法,其参数是一个对象,用来设置 HTTP 请求的一些参数
- url:ajax 方法中用来设置 HTTP 请求的参数
- method:ajax 方法中用来设置 HTTP 方法的参数
- contentType:ajax 方法中用来设置 HTTP body 数据类型的参数
- data:ajax 方法中用来设置 HTTP body 数据内容的参数
- status:ajax 方法中用来表示状态码的参数
- success:是一个回调函数,如果请求成功,响应返回后,浏览器就会自动调用这个参数
8.1 发送 GET 请求
示例代码:
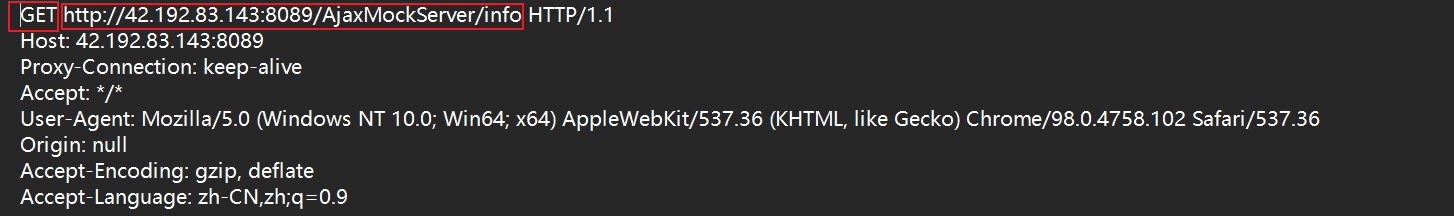
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script>
$.ajax({
url:'http://42.192.83.143:8089/AjaxMockServer/info',
method:'GET',
success:function(data, status){
console.log(data);
console.log(status);}});</script>

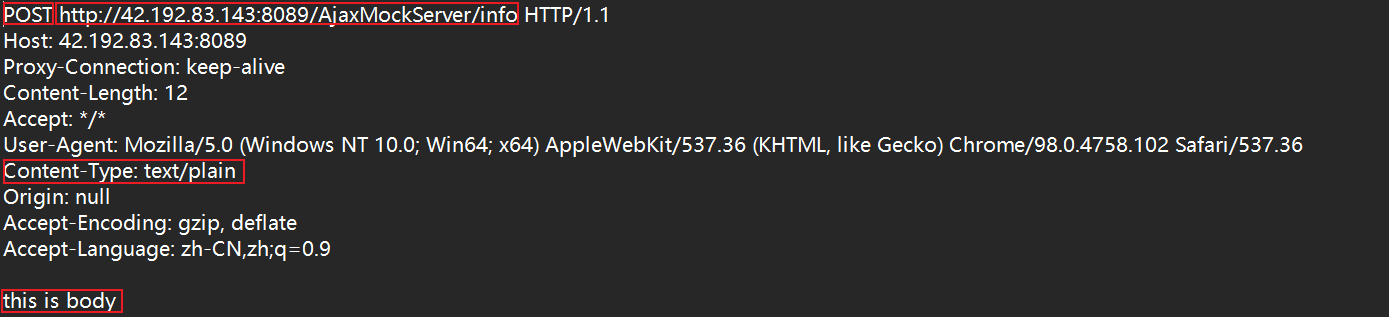
8.2 发送 POST 请求
示例代码:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script>
$.ajax({
url:'http://42.192.83.143:8089/AjaxMockServer/info',
method:'POST',
contentType:'text/plain',
data:'this is body',
success:function(data, status){
console.log(data);
console.log(status);}});</script>

版权归原作者 吞吞吐吐大魔王 所有, 如有侵权,请联系我们删除。