前端开发之jsencrypt加密解密的使用方法和使用示例
前言
jsencrypt官方文档
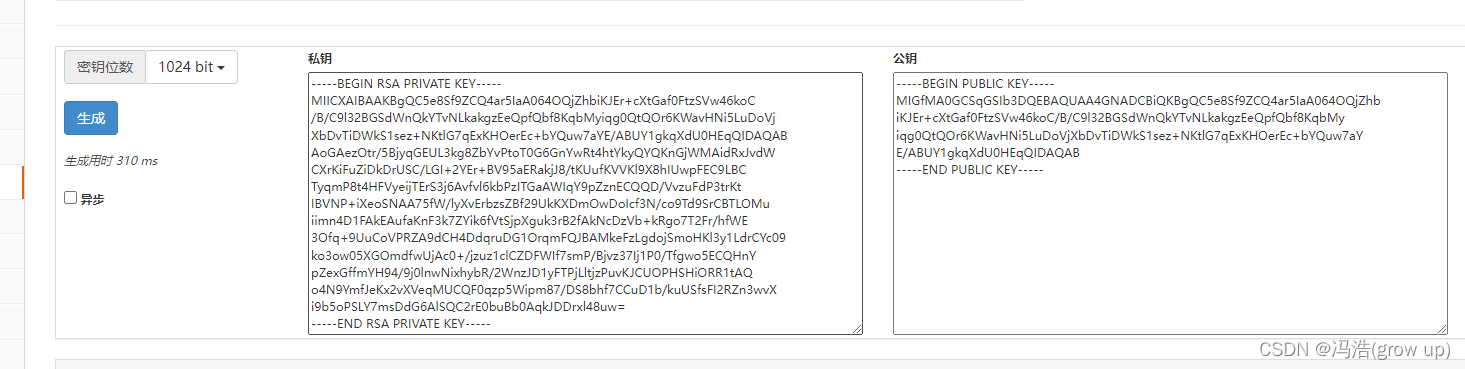
公钥私钥生成网址
jsencrypt就是一个基于rsa加解密的js库,常用在向后台发送数据的时候
本文是通过node.js的window.btoa和window.atob配合jsencrypt进行加密
效果图

一、vue中简单案例
1、安装组件
npm install jsencrypt --dev
2、创建加密解密的方法文件

3、文件内容
import JSEncrypt from'jsencrypt'//去密钥生成网址去生成公钥和密钥 http://tools.jb51.net/password/rsa_encodeconst publicKey ='生成的公钥'const privateKey ='生成的密钥'/**
* 最长加密长度
*/constMAX_ENCRYPT_BLOCK=117/**
* 最长解码长度
*/constMAX_DECRYPT_BLOCK=128/**
* @description RSA加密(支持长字符加密)
*/exportasyncfunctionencryptedData(data:any){//创建实例const encrypt =newJSEncrypt()// 设置公钥
encrypt.setPublicKey(`-----BEGIN PUBLIC KEY-----${publicKey}-----END PUBLIC KEY-----`)let bufTmp =''lethexTmp:any =''let result =''const buffer =JSON.stringify(data)let offSet =0const inputLen = buffer.length
while(inputLen - offSet >0){if(inputLen - offSet >MAX_ENCRYPT_BLOCK){
bufTmp = buffer.slice(offSet, offSet +MAX_ENCRYPT_BLOCK)}else{
bufTmp = buffer.slice(offSet, inputLen)}//对数据进行加密
hexTmp = encrypt.encrypt(bufTmp.toString())
result += hexTmp
offSet +=MAX_ENCRYPT_BLOCK}//js可以使用Buffer.from() ts中使用Buffer.from(),运行后控制台会报错Buffer undefined所以使用替代方案node方法btoa再次加密returnbtoa(result)}/**
* @description RSA解密(支持长字符解密)
* @param data
* @returns {PromiseLike<ArrayBuffer>}
*/exportfunctiondecryptedData(data){const decrypt =newJSEncrypt()//设置私钥
decrypt.setPrivateKey(`-----BEGIN RSA PRIVATE KEY-----${privateKey}-----END RSA PRIVATE KEY-----`)let bufTmp =''lethexTmp:any =''let result =''//通过使用atob解码数据 如果使用的Buffer.from()使用Buffer.from()解码数据const buffer =atob(data)let offSet =0const inputLen = buffer.length
while(inputLen - offSet >0){if(inputLen - offSet >MAX_DECRYPT_BLOCK){
bufTmp = buffer.slice(offSet, offSet +MAX_DECRYPT_BLOCK)}else{
bufTmp = buffer.slice(offSet, inputLen)}//对数据解码
hexTmp = decrypt.decrypt(bufTmp)
result += hexTmp
offSet +=MAX_DECRYPT_BLOCK}returnJSON.parse(result)}
本文转载自: https://blog.csdn.net/m0_50207524/article/details/130194707
版权归原作者 冯浩(grow up) 所有, 如有侵权,请联系我们删除。
版权归原作者 冯浩(grow up) 所有, 如有侵权,请联系我们删除。