一、故事的开头
快来围观哟,那个前端要上吊了

二、少不更事
实习之际被选择进入威海一家压力容器公司实习,逐渐担任公司理化试验员一职, 早八点,晚五点。
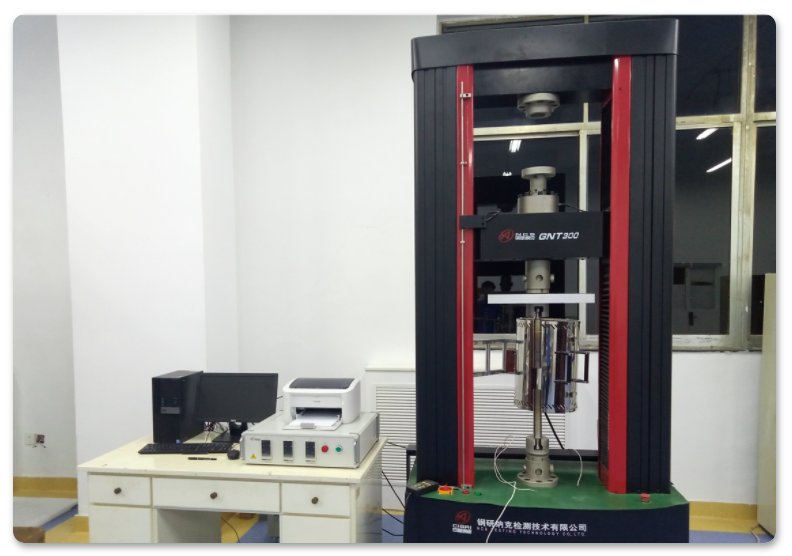
真实的工作场景


工作内容
主要是检测压力容器所用的钢材等金属, 在硬度、强度、韧性、疲劳、屈服、塑性等方面是否满足容器的物理参数需要
还有些化学方面的检验,如光谱检测分析、金属应力腐蚀、疲劳腐蚀、晶间腐蚀等检测及金相组织的宏观检验
这段工作持续了接近两年的时间,学到了挺多的。
业余也开始学习前端,贵在时间多,在宿舍住宿五点下班,到十二点睡觉,每天七小时业余时间
去过无数次的海滩


每年七八月份金沙滩人超多,每年九十月份合庆码头海鲜又大又肥,
公司附近走一天也不累


环翠楼和环海路,还有环山路等等.
公司下的足球场


每天中午和同事踢半小时,风雪无阻; 晚上自己有时也能踢一个多小时
静静的看会书也好

无聊参加的一次教师考试

威海是我目前最喜欢待的城市,风景点很多,很多值得去的地方,在北方旅游真心推荐威海
三、初出茅庐

当我想去大城市走一走时,发现所从事的理化员难以让我立足,觉得另谋生路,最终抉择在要学前端,
利用业余 + 刷视频 + 培训 的方式顺利入门,启程去上海。
第一份工作(兼职)
在来上海之前, boss上给几家公司投递了简历,只有一家说: “我们公司最近再招兼职人员,薪资会在项目结束时按日薪给你结算,大概会十天左右,在入职前会有一个简单面试”,
当时觉得是个机会,因为我需要一个正式工作机会, 去熟悉互联网公司的模式
面试流程
- 自我介绍
- ajax请求流程
- 跨域原因,解决方式,你平时怎么解决跨域的
- h5语义化标签理解
- 什么是适配,你是怎么做的,
- 怎么使用flex布局解决左边定宽,右边自适应;
- flex
- promise了解过吗
- 数组方法有哪些 reduce两个参数
- vue全家桶说一下
- 路由懒加载方式有哪些
- 路由使用流程
- vuex 状态管理 获取state方式
- 辅助函数
- 组件间传值
- vue生命周期
- 在created里可以获取虚拟dom树吗? 如果想获取dom树,方法有哪些
- 了解过asnny es7的新特性
- 封装过那些组件? 那些组件适合封装?
- js预处理
最后问了一个js输出题
var a = 10;
function (){
console.log(a) // undefined
var a = 20;
}
面试结果
因为是兼职,只是问了点简单问题,毫无疑问的通过了,
接着就是总领导进来谈薪资的事, 按我要求10k, 按每月21.75天, 10天大概到手4k多
意料之外
第一天就懵逼了,配置前端环境后,把项目拉下来,全都是
TypeScript
写的
看了一天,改一句错一句, 心态崩了呀, 本来让我过来兼职的,完全没给时间学习熟悉
再看看我身边的UI, 正在指导我怎么改页面, 手放在键盘上,迟迟打不出字。。。
只能硬着头皮去找领导,说自己并不会
TypeScript
,可以给安排个别的活吗?
领导让我去写一个vue写的app的页面, 这个工作是可以胜任的
中午吃饭时,还问了同事,公司不会拖欠工资吧, 他们说这不会拖的
转眼十天过去啦, 领导对我说,会在25号发工资时打到我银行卡上
等到25号,问领导,让再等等, 等了两天再问同事,同事说他们两个半月没发啦, 我气到了, 问他们为啥之前不说, 同事说: "我们说啦, 你就走了, 项目做不完更发不了 "
后来过了一两个月,原同事联系我,一起去申请仲裁, 我那时在新公司刚进入状态,就没去。
后来只知道之前公司法人被列成"老赖"了,也没发工资。我的第一份工作的工资就这样飞走了。。。

第二份工作
海投了十多份简历后,终于收到了一份初创公司的邀请,欣然前往。
初见

面试
前台小姐姐接引等待后,再后来是三个人一起参加一面的。
一面
- 自我介绍
- vue路由懒加载 怎么保证加载速度更快?
- 平时将url 是封装api? 平时怎么处理的?
- 你是怎么打包的? 打包怎么压缩?
- cdn原理?
- webpack原理,基础使用?
- 跨域,平时是这么解决跨域的?
- cookie问题 怎么去拦截?
- npm 某个依赖版本更新啦,怎么去做? 使那个依赖更新到最新?
- b to b 模式了解过吗?
- ajax声明方式?
- 库存,怎么实现管理系统分发sku?
- git 与远程仓储链接命令?
- git 回到每次提交前命令?
- 封装面包屑导航 --> 有默认(也可以传值)?
- axios 响应拦截器?
二面:
- 刚刚面试你有什么体会?
- 未来你的规划?
- 说说你的优缺点等?
- 现在自身处于什么状况?
- 有什么需要了解的?
HR面
- 总体是压工资
- 公司目前状况
- 未来你可以走的晋升空间,够优秀,有大佬会内推荐到阿里.腾讯
公司高层见面
- 自我介绍
- 公司晋升空间
- 为什么来上海等等,
我的工位

超轻松的氛围




不限量供应的饮料、零食、各种酒,啤的,红的,白的
记得有一次老大抱了四坛女儿红,一个人一坛, 晚上觉得累了就喝点,越喝越有精神儿
每月生日会


公司会集中在当月第二个周六晚上给当月过生日的员工一起祝生,会有烧烤,炒菜等,对了,公司中午、晚上管饭。
回顾
公司是单休,平时加班也比较严重,且没有加班费。
我记得我我有半年多的时间都是这样的状态,一个月26天班,只有几天是晚上十点之前走的,回家车程一个半小时,到家十一点半, 毕竟那时我是有激情的,确实想做出点事来。
这段时间技术和业务,踩坑经验飞速提升。
天下没有不散的宴席,记得最后走的时候,还发了条朋友圈,“有幸能够陪伴公司共用成长,江湖再见”
嗯,江湖再见
后来。。。不提也罢
还是提一嘴吧
经历过中午吃离职人员送行饭, 下午约谈裁员的,补偿不到半月工资,
公司不错, 确实也是遇到的资金问题, 也敲响了警钟,还是争取去大公司。同时也要提高学历。
2020年某次面试中

自己是幸运的,在过往面试中,全部都是通过的,可能面的公司比较简单

四、砥砺前行
说了那么多和年度终结无关的事,主要是觉得是时候坦然面对过去了,拥抱过去不完美的自己, 克己勤勉,砥砺前行。

新年伊始
这一年新年因为疫情,留沪过年,买了盆栽,做了年夜饭



说一说今年做了哪些事
1. 自考

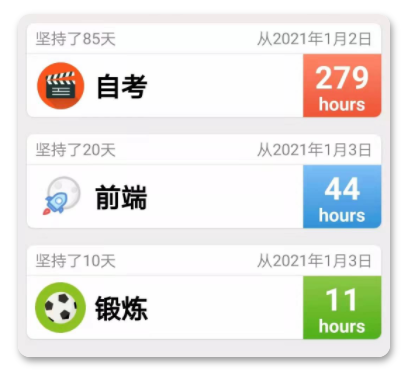
2021年, 自考八科全部通过,占了全年业余时间的70%, 累计超过1000小时

2021年,一月份到四月份三个月里,刷视频的时间统计, 手动统计比较麻烦,后面就没再统计啦

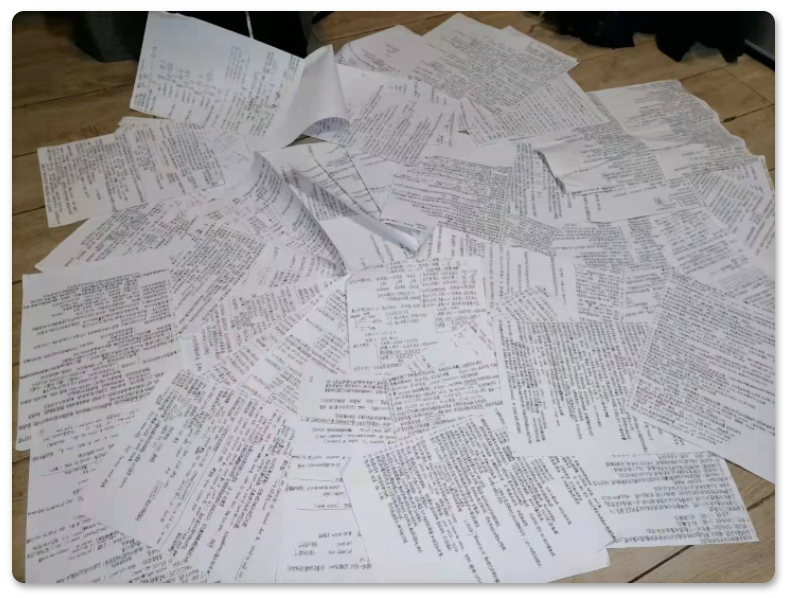
四月份考期,在最后一个月所做的部分笔记

这一年的很多周六是在自习室度过的,直到买了大桌子,在家也能安心学习。
对于非计算机专业的跨行前端来说, 只会前端足够应付日常工作啦。
既然选择跨行, 那就必须补上自己欠缺的计算机基础知识, 这样在未来学习新技术时, 更容易学会和理解, 不再为基础知识让自己受限。
我认为对于大专生来说,自考的过程大于自考结果本身,这个过程会持续 3 年到 4 年,会考验你的心态、决心、耐心、精力,也会让你养成业余学习的习惯。
2. 学习技能
业余学了很多,
C语言
、
C++
、数据库、
TypeScript
、
Node
。
为了学好C++,先去学了C语言,指针那一块,把我搞蒙了两天。
在学完了数据库后,自己动手做了学籍管理系统一整套(前后端);
TypeScript
从第一份工作把我搞懵后,迟迟没有对它下手。
直至今年公司项目用到了,才开始从头学, 一开始都是
any
一把梭。
后面学了
C语言
和
C++
对
TypeScript
很多概念都理解啦,有反复学了几遍, 现在也是刚刚入门。
现在拿到需求不会再那么无助啦,如: 实现内置的
Readonly<T>
泛型,构造一个类型,将T的所有属性设置为只读,这意味着无法重新分配构造类型的属性
interfaceTodo{
title: string
description: string
}const todo: MyReadonly<Todo>={
title:"Hey",
description:"foobar"}
todo.title ="Hello"// Error: cannot reassign a readonly property
todo.description ="barFoo"// Error: cannot reassign a readonly property// 具体实现
type MyReadonly<T>={
readonly [Pin keyof T]:T[P]}// keyof T 可以拿到所有T的属性key,// in 用于遍历枚举类型, 相当于 p = title: Todo['title']
还有Node, 之前一直Node没深入学习, 今年又把Node基础过了一遍, 也写了点东西。
如
koa
模板, 简单实现
koa
, 还有点有意思的如 动态获取文件注册路由, 动态注册中间件等;
还有一些实现如动态
SQL
注入等功能, 文档还未写, 还是有点忙的;
3. 做了哪些
业余做了很多,搭建了个人图床、
Koa
模板、
Koa
模板文档、学籍管理系统、源码分析及各种代码片段。
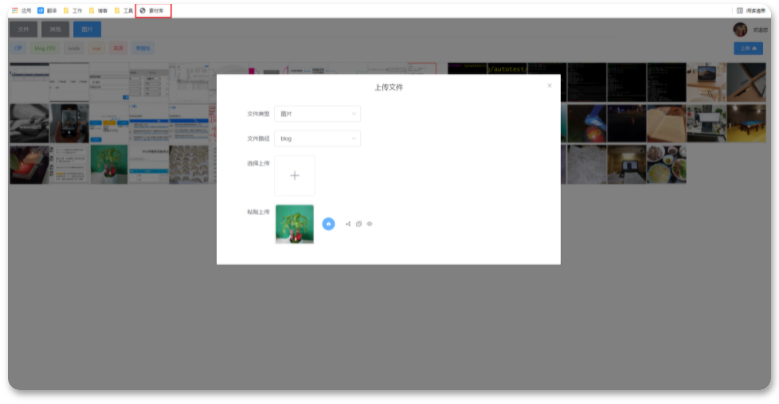
个人图床

个人图床, 可以直接放在游览器书签栏上, 方便记录,支持点击上传和截图上传。
目前应用场景如: 学习视频时直接截图反手就可上传、写博客时当做图片仓库。
灵感还是来自女朋友衣服比较多, 想做一个衣服预览程序,放在ipad上使用, 图片无法放置才决定写个个人图床。
koa模板
koa
模板,写的略显粗糙, 久久没有更新文档和优化里面代码
仓库地址: https://gitee.com/wang_xi_long/koa-template 如果您感兴趣, 给个star 感谢!!! 也可以一起继续完善
koa模板文档
koa模板文档: http://wang_xi_long.gitee.io/koa2-template-blog/
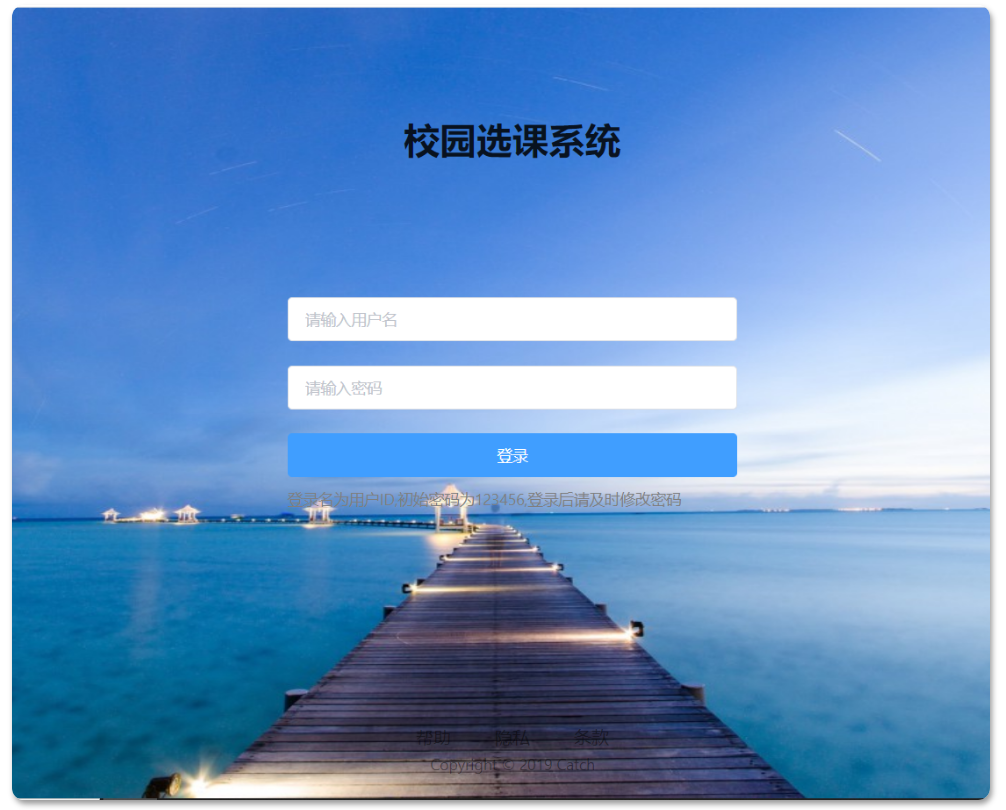
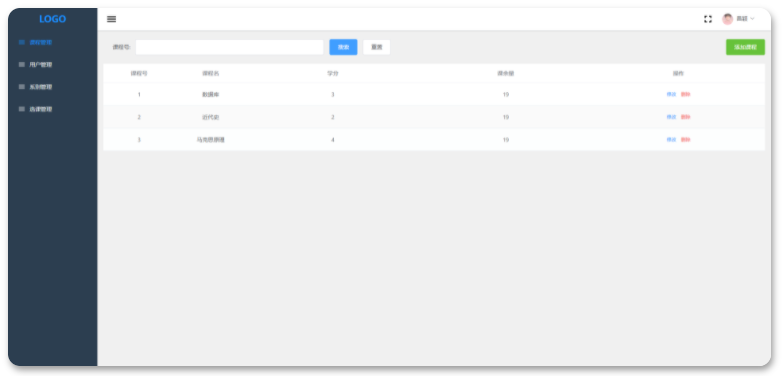
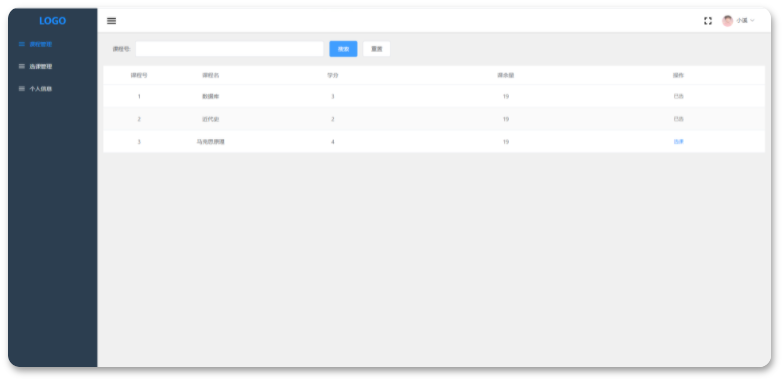
学籍管理系统



仓库地址: https://gitee.com/wang_xi_long/database-project 如果您感兴趣, 给个star 感谢!!!
4. 前端小溪
今年创办了公众号: 前端小溪
掘金: https://juejin.cn/user/870468941263543/posts
CSDN: https://blog.csdn.net/weixin_44952258
五、故事的结尾
今年比较忙, 写的东西也比较粗糙, 更多的是记录自己学习的过程。不喜勿喷!!!
今年买了服务器,已经备案, 个人为主体,不能做博客网站, 更多的可以当成mock服务器用。
忙忙碌碌,没有立过什么目标,学习已经成为了一种习惯。
坚持对每件事情都有意义,出走几年, 最终救赎了自己。
送给大家一句话: “默默前行,总有一天会柳暗花明”。
感恩2021,感谢遇到的所有人。
版权归原作者 砥砺前行的菜鸟 所有, 如有侵权,请联系我们删除。