大家好,我是石小石!作为前端开发,vscode好比我们的衣食父母,不可或缺。我相信大家都试过给编译器装一些插件,用来提升开发效率。
这篇文章,我将结合自己的工作经验,向大家推荐我工作中用到的一些插件,我会尽可能详细和全面介绍。如果大家有更好用的插件,欢迎在评论区分享!
必备
中文插件
Chinese (Simplified)
VSCode中文插件,英语很好你当我没说!

Vue-Official
以前叫做Volar,vue官方提供的插件,能够识别.vue文件,提供包括代码提示、智能感知、自动补全等功能。
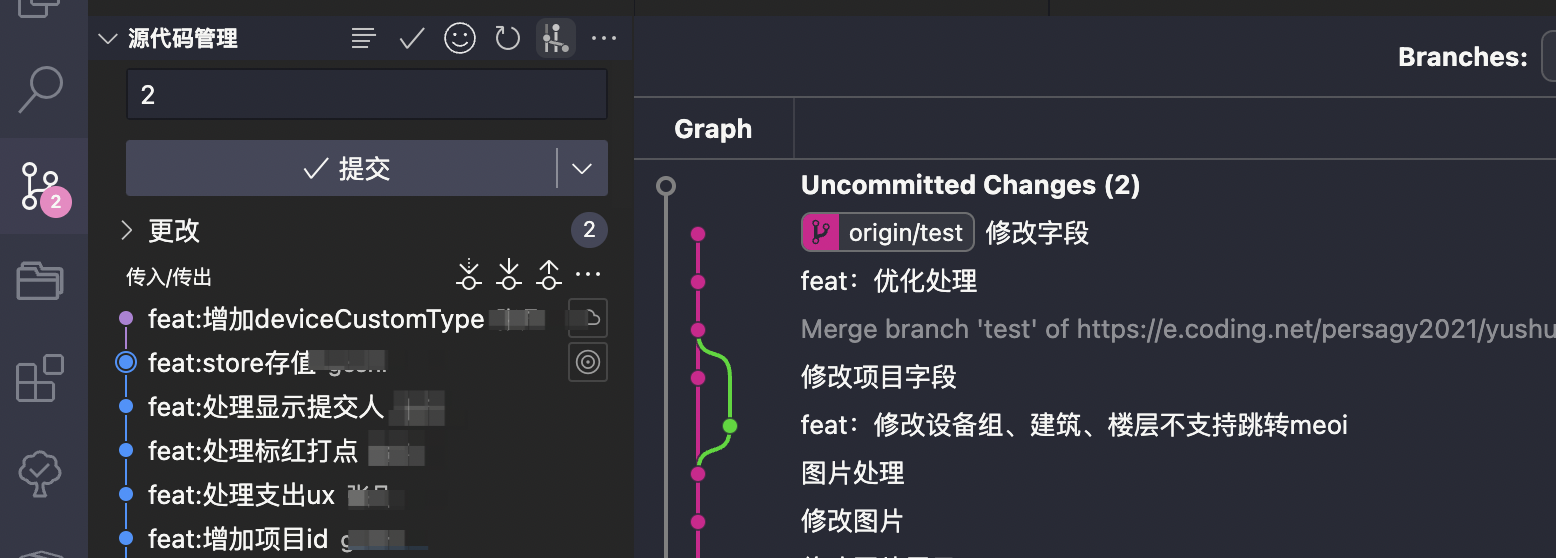
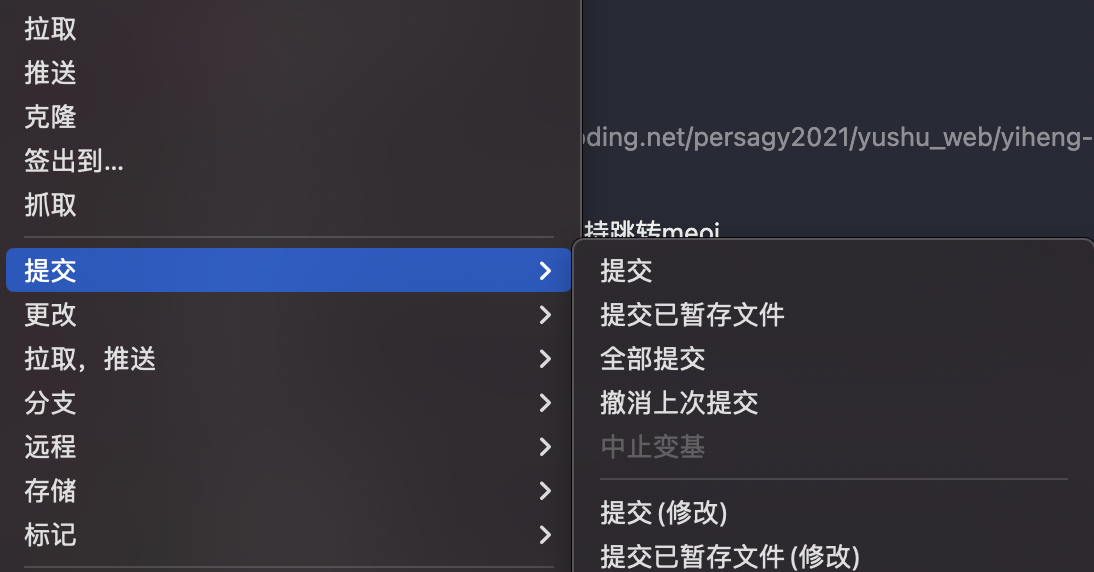
Git Graph
比较好用的git管理工具,免费!!!

可以方便的查看git提交历史

快捷的实现一些git操作

以前GitLens是最好用,但是它现在收费了
Prettier
代码美化用的

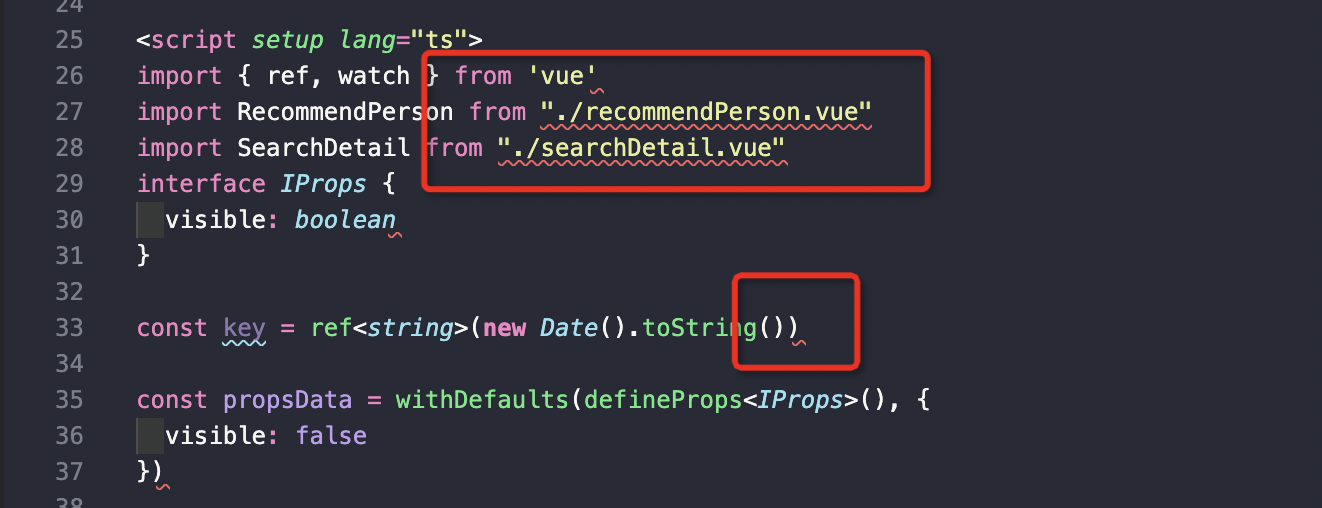
ESLint

结合本地项目配置的eslint发挥作用,会在编译器中把不符合eslint规则的代码标红,提醒我们更改。

代码提效
中文标点符号转英文

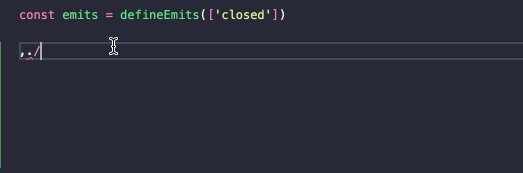
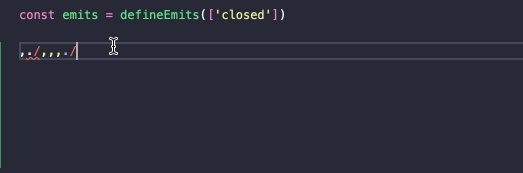
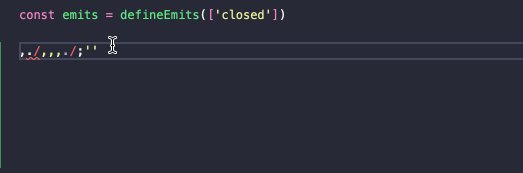
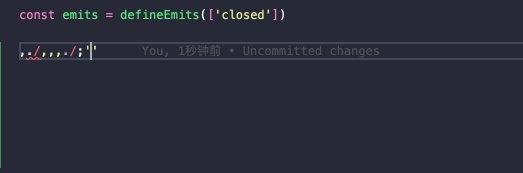
开发中最麻烦的就是频繁的切换输入法,防止代码中混入中文字符。这个插件可以将输入的中文字符迅速转换成英文字符,从此再也不用切换输入法,非常方便!
如图,在中文输入法下,键入的字符自动被转换成了英文字符:

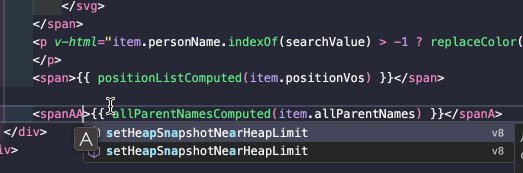
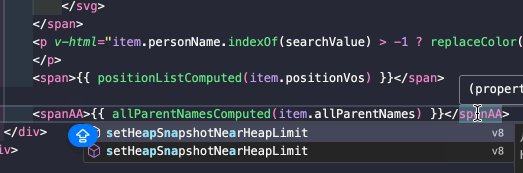
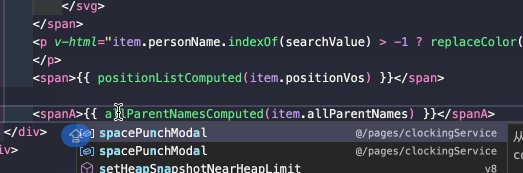
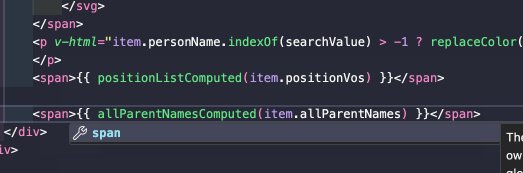
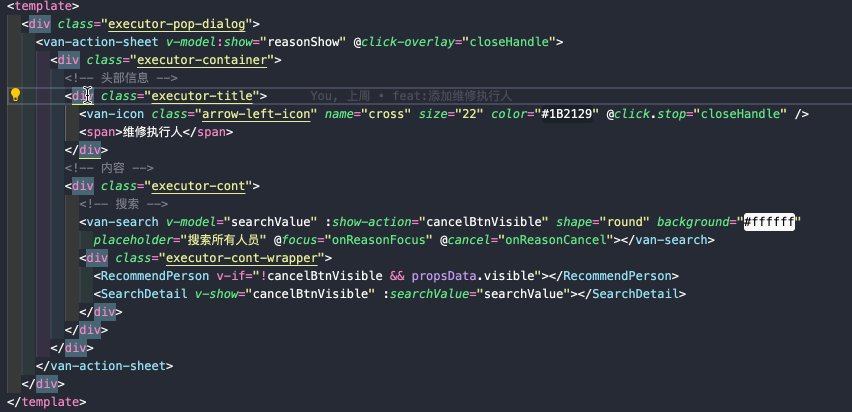
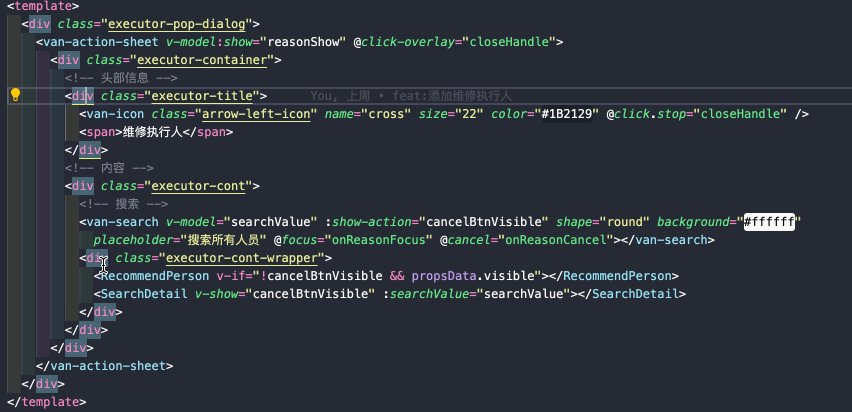
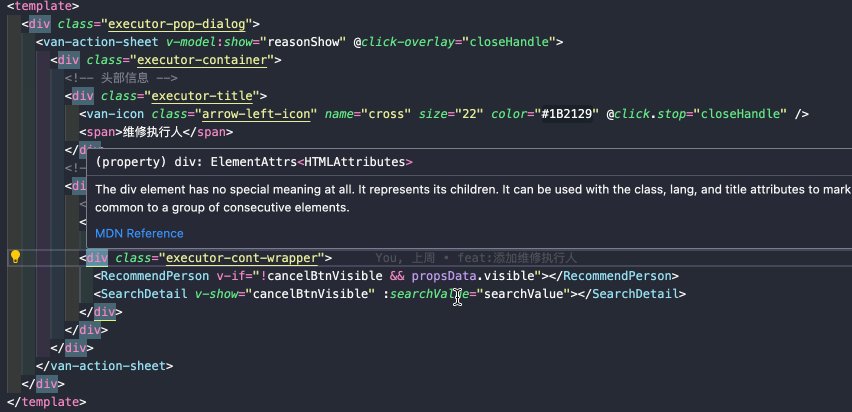
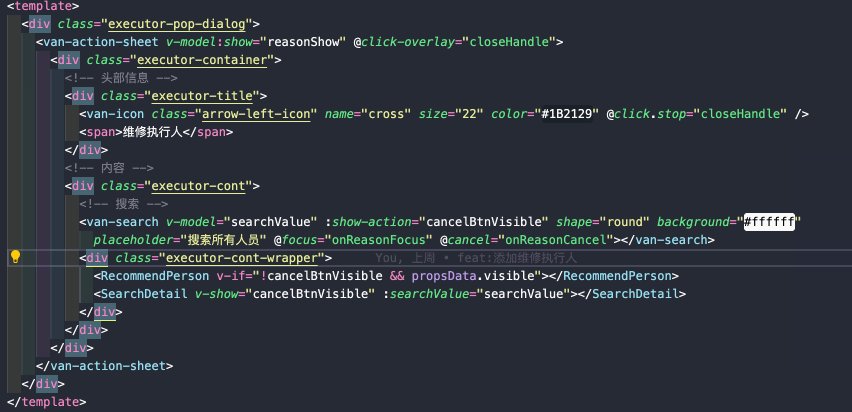
自动重命名标签
Auto Rename Tag

使用这个插件,当我们更改html标签时,与之匹配的结束标签会被自动重命名。

单词拼写检查
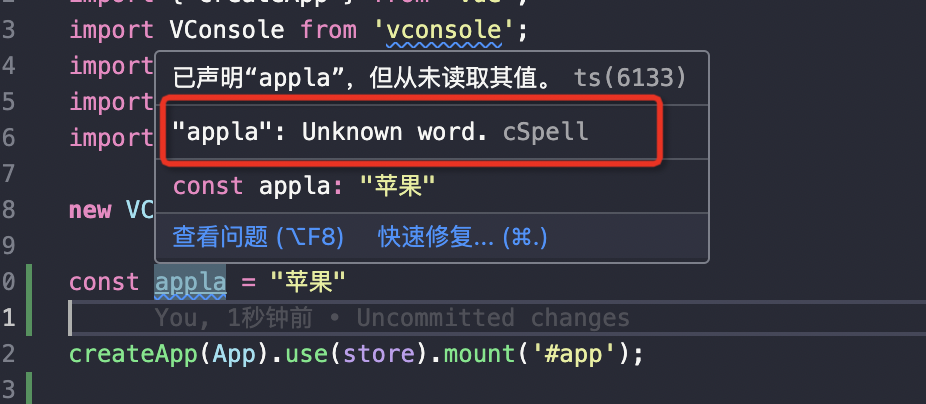
code spell checker

英语不好同学的福音,能识别出你的错误单词拼写

css定位
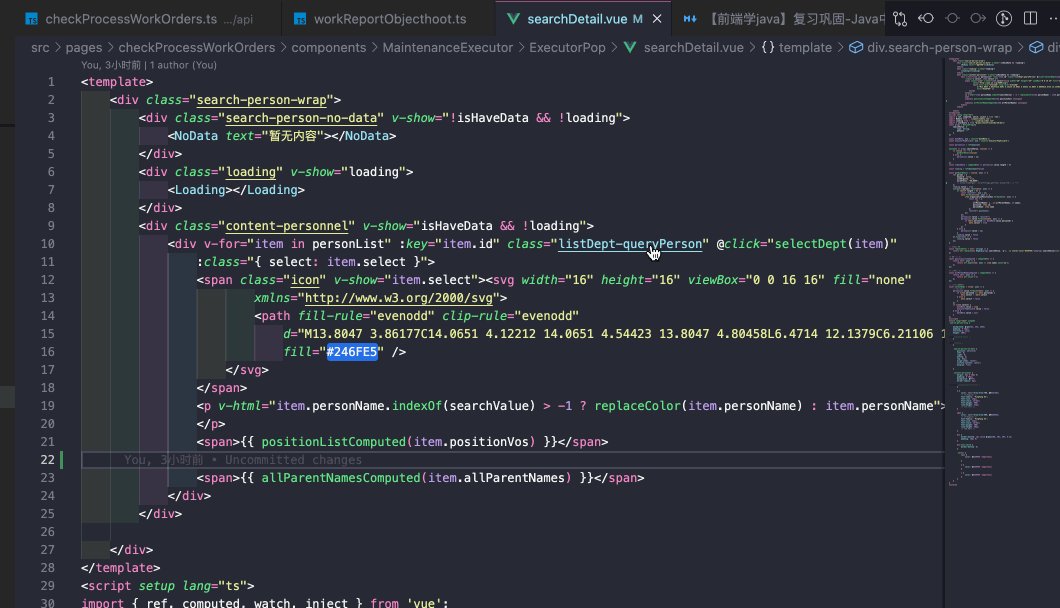
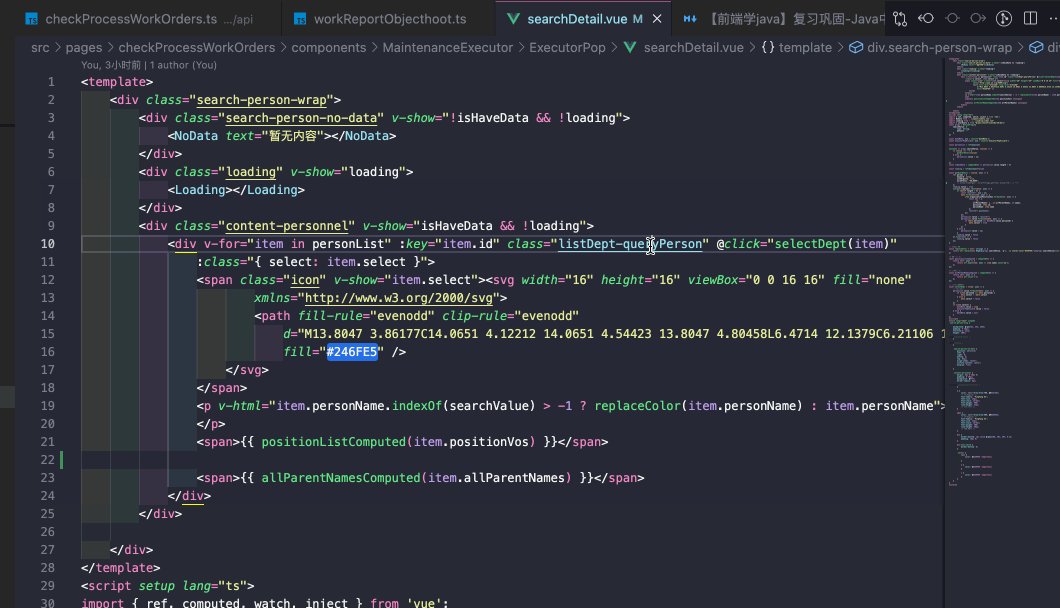
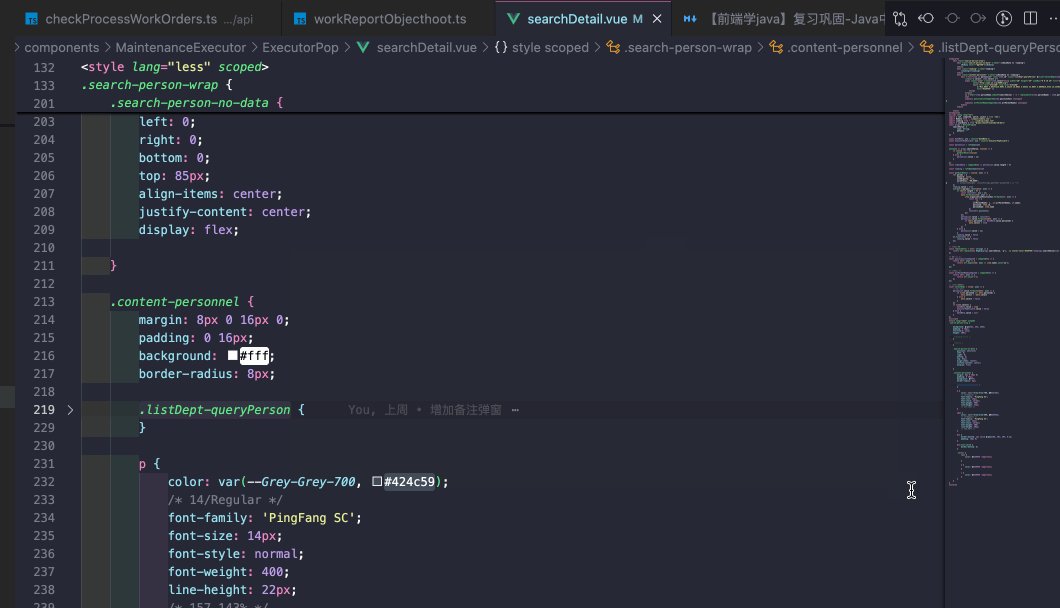
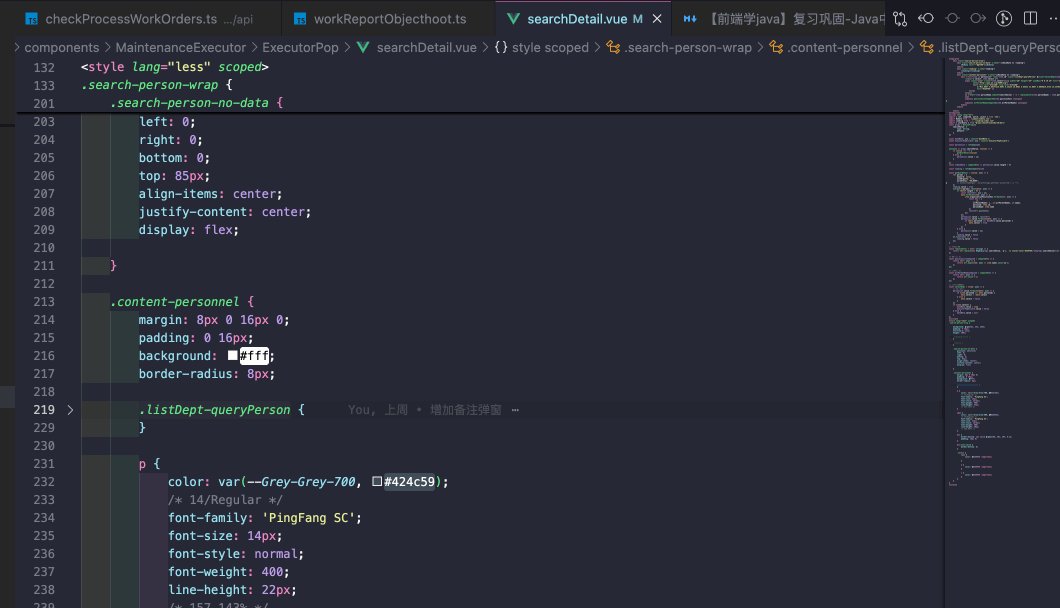
css peek

让你的编译器具备快速找到类名定义位置的功能,使用也非常简单,按住ctrl,用鼠标点击对应的类名即可

标签高亮匹配
Highlight Matching Tag


console工具
javascript console utils

这是一个可以方便快捷对某个值输出console的插件,使用时,选中打印的值,然后Cmd+Shift+L即可

css智能命名
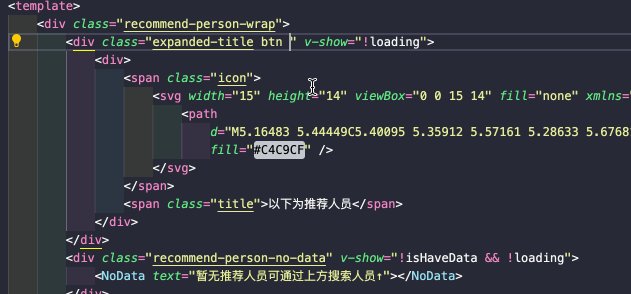
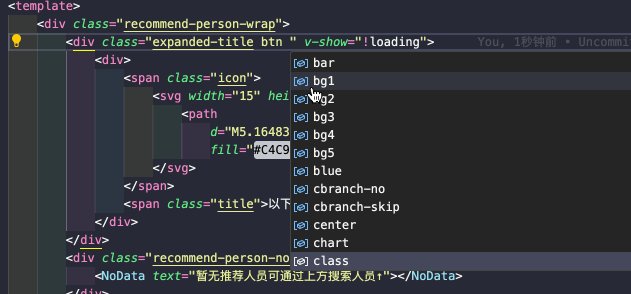
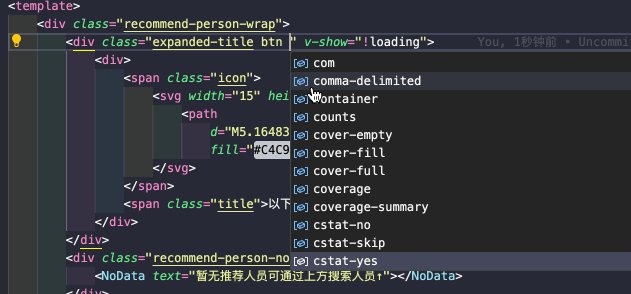
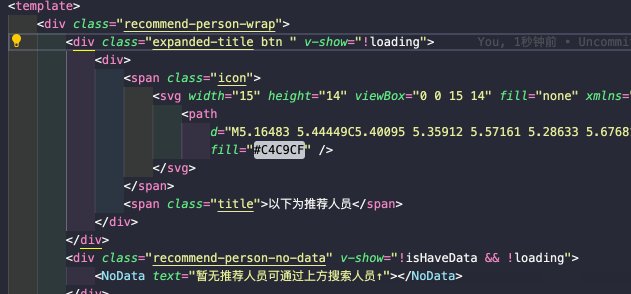
IntelliSense for CSS class names in HTML


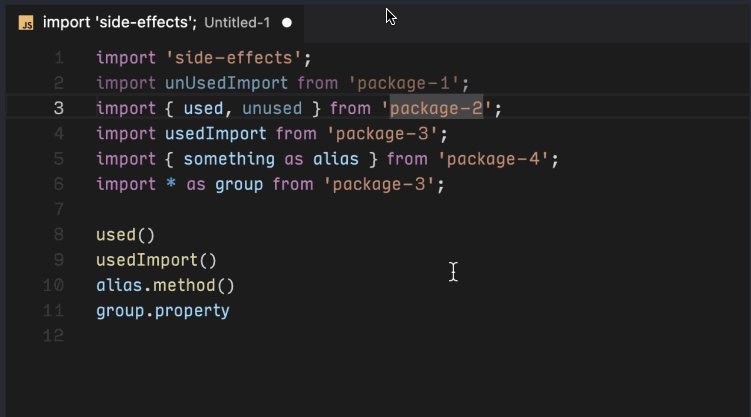
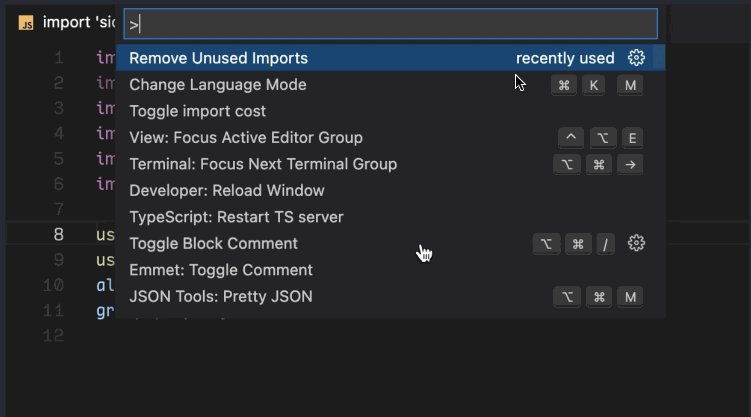
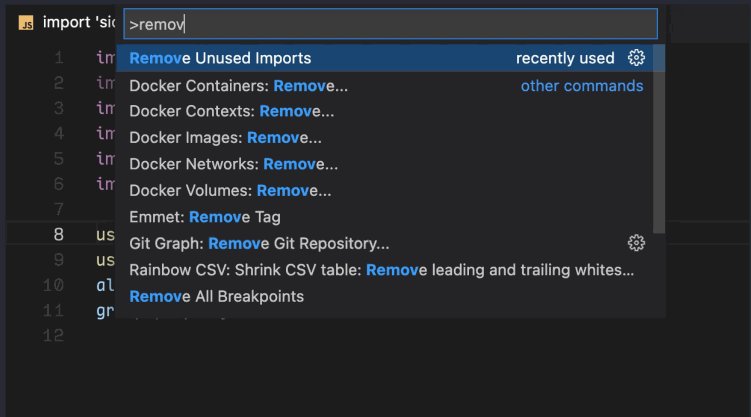
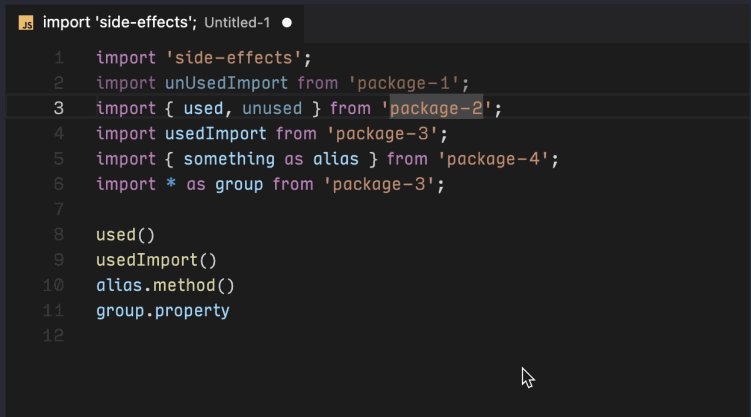
未使用的import移除
Remove Unused Imports

这个插件的作用很简单,当我们使用ctrl+shift+p唤起命令输入框后,选择Remove Unused Imports指令后,所有未使用的引用都会被自动删除

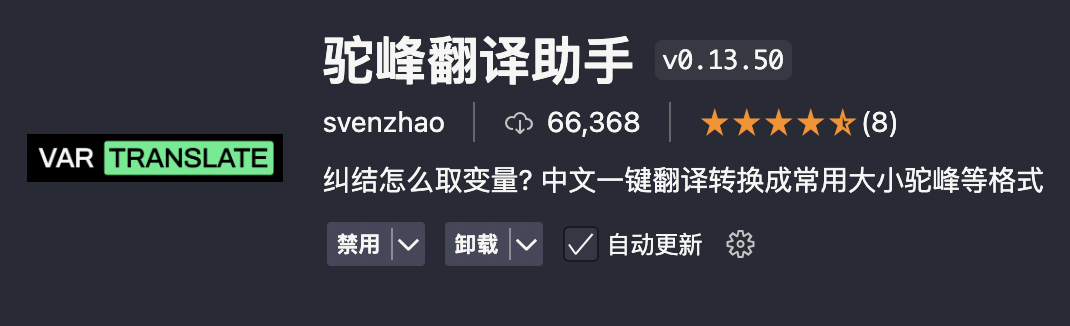
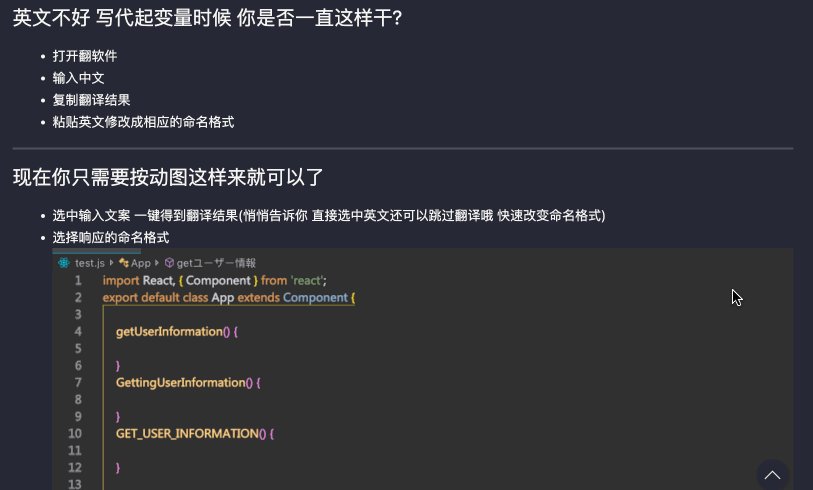
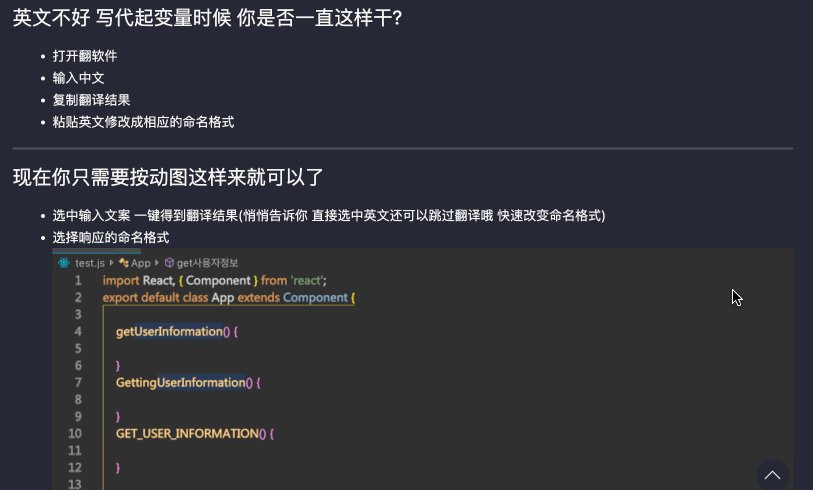
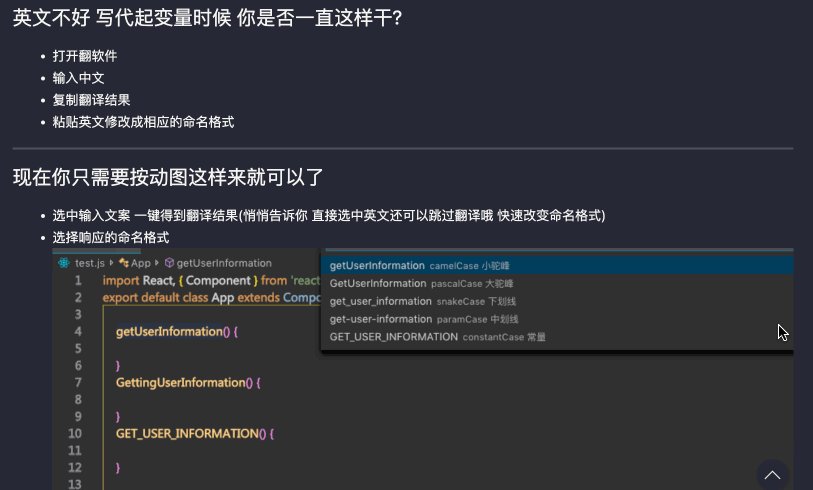
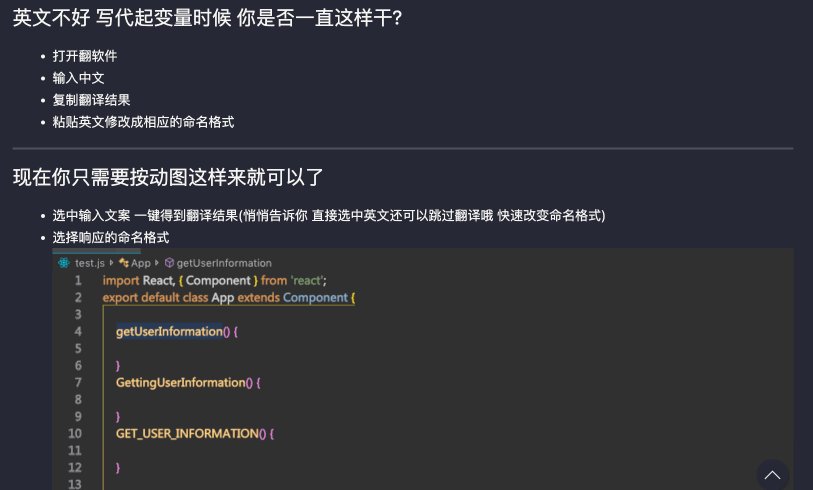
驼峰翻译助手


接口调试工具
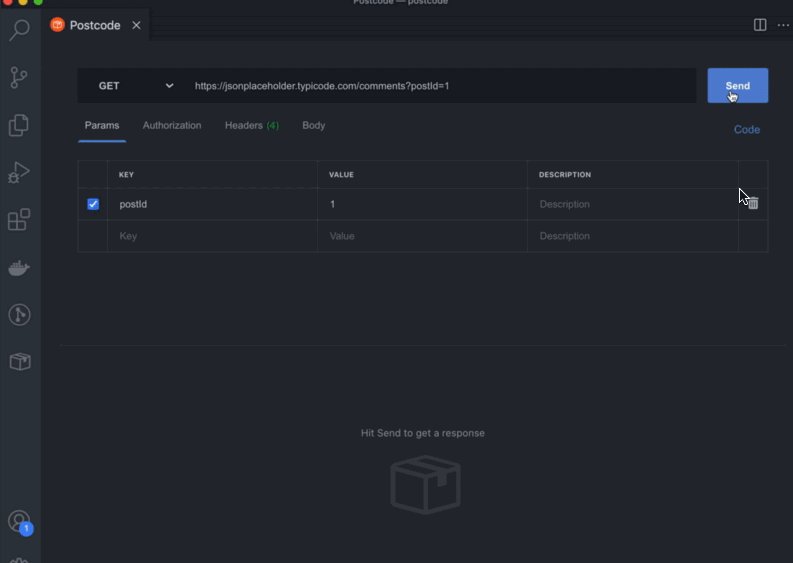
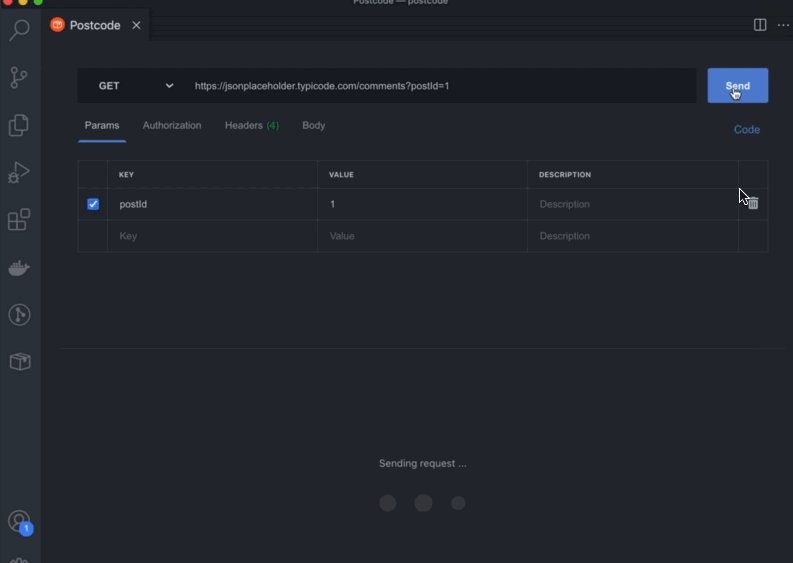
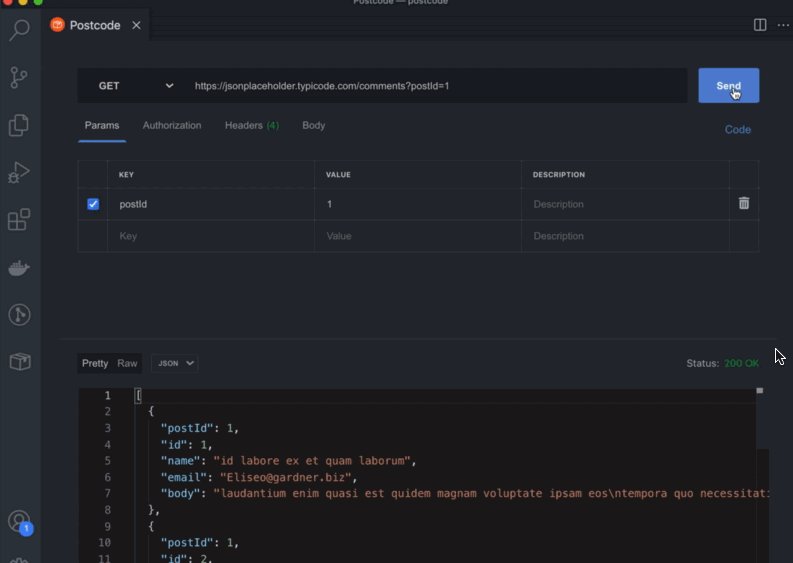
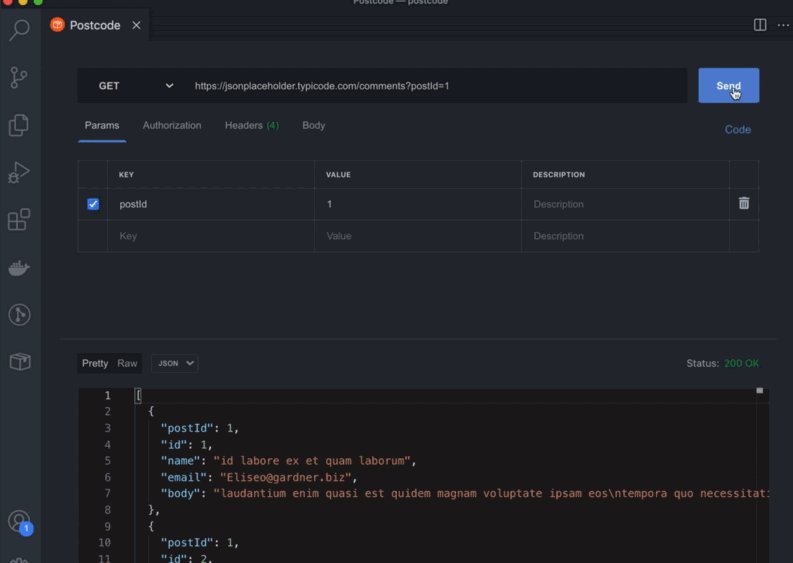
Postcode

一个简化版的postman,可以方便的进行接口调试

代码管理
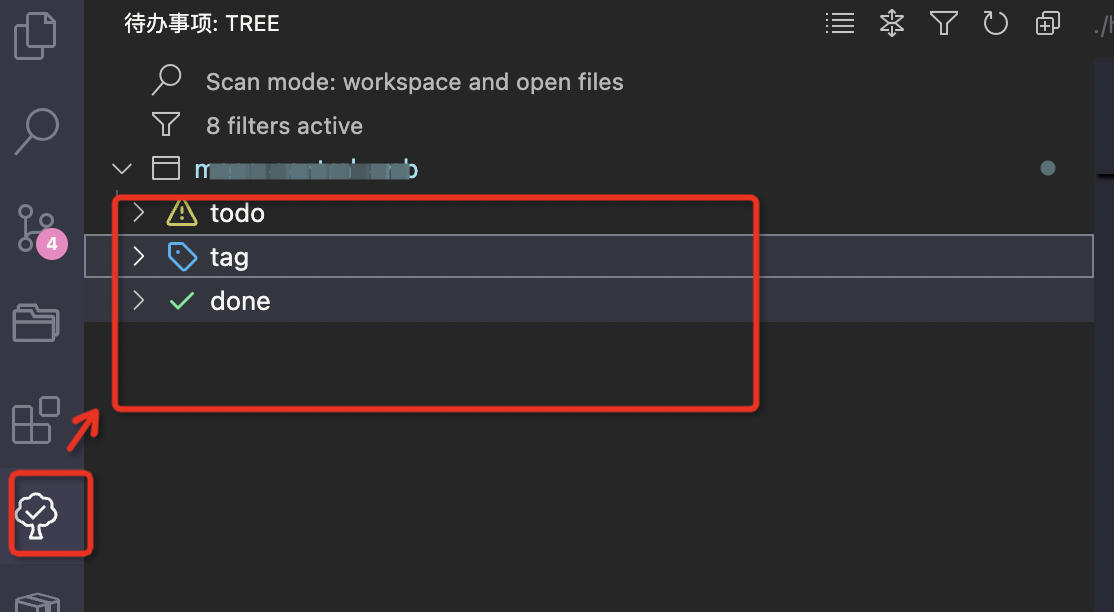
Todo Tree

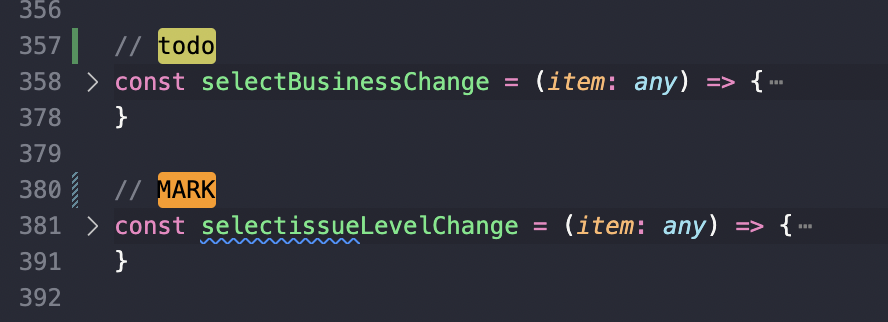
这个插件可以非常方便的帮助我们管理代码,我们可以在项目中的任意位置进行一些标记

标记的颜色可以通过css实现自定义,我们只需要按照下面的格式在VSCode的setting.json文件夹中配置即可
"todo-tree.highlights.customHighlight": {
//todo 需要做的功能
"todo": {
"icon": "alert", //标签样式
"background": "#c9c552", //背景色
"rulerColour": "#c9c552", //外框颜色
"iconColour": "#c9c552" //标签颜色
}, //bug 必须要修复的BUG
"bug": {
"background": "#eb5c5c",
"icon": "bug",
"rulerColour": "#eb5c5c",
"iconColour": "#eb5c5c"
}, //tag 标签
"tag": {
"background": "#38b2f4",
"icon": "tag",
"rulerColour": "#38b2f4",
"iconColour": "#38b2f4",
"rulerLane": "full"
}, //done 已完成
"done": {
"background": "#5eec95",
"icon": "check",
"rulerColour": "#5eec95",
"iconColour": "#5eec95"
}, //mark 标记一下
"mark": {
"background": "#f90",
"icon": "note",
"rulerColour": "#f90",
"iconColour": "#f90"
}
},
标记后,我们可以单击树中的TODO将打开文件,并将光标放在包含TODO的行上,就可以快速定位到代码

project-tree

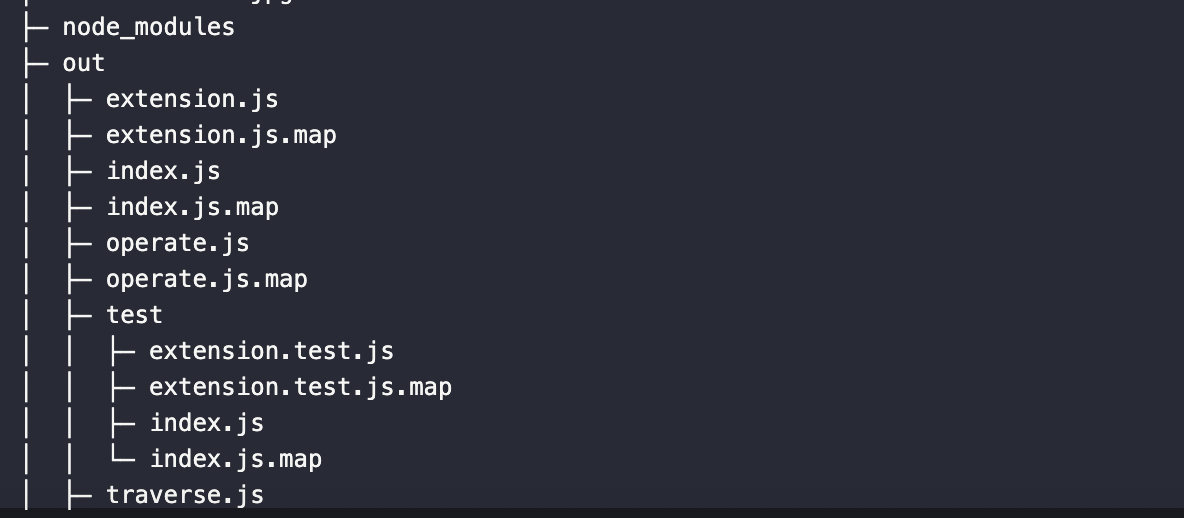
按ctrl+shift+p,进入Project Tree进入。在README.md中生成项目的树状结构。生成的结构类似这样:

Project Manager

这是一个非常好用的项目管理插件,没有之一!使用这个插件,可以将本地所有的项目进行管理,进行编组、做标记等等,并且能够实现一键切换项目的功能,让项目管理变得超级方便!
这是一个值得单出一篇文章详细介绍的插件!强烈推荐大家使用!
代码美化
彩虹缩进
Indent-Rainbow

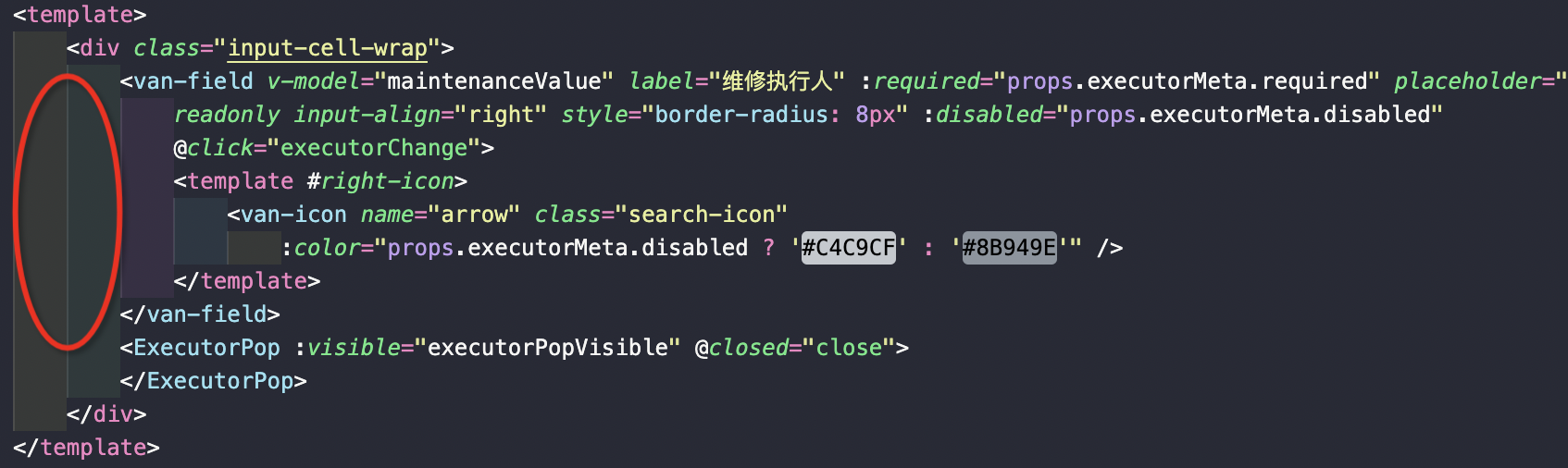
这个插件会让我们的代码文本前面的缩进着色,能够让代码的层级非常清晰~

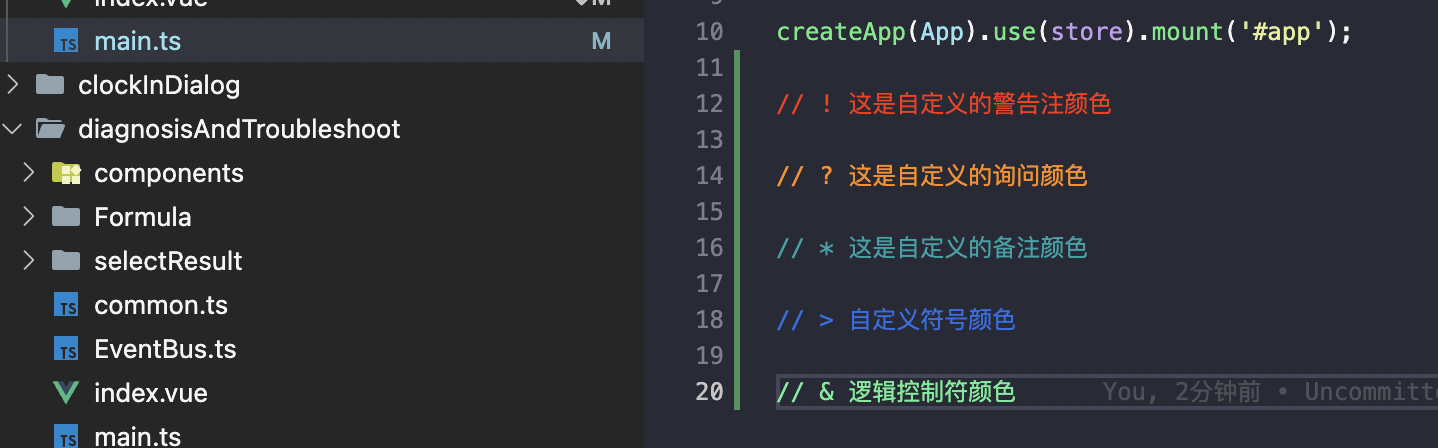
Better Comments

使用这个插件,可以让我们代码中的注释五颜六色,方便辨识

特殊符号和颜色之间的关系完全采用css定义,我们只需要在vscode的setting.json中写法类似的配置即可
// -----------------------------------------------------------更好的注释插件
"better-comments.tags": [
{
"tag": "!",
"color": "#FF2D00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "?",
"color": "#FF8C00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "#",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": ">",
"color": "#246fe5",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "*",
"color": "#00a2a7",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "&",
"color": "#5eec95",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
}
],
颜色高亮
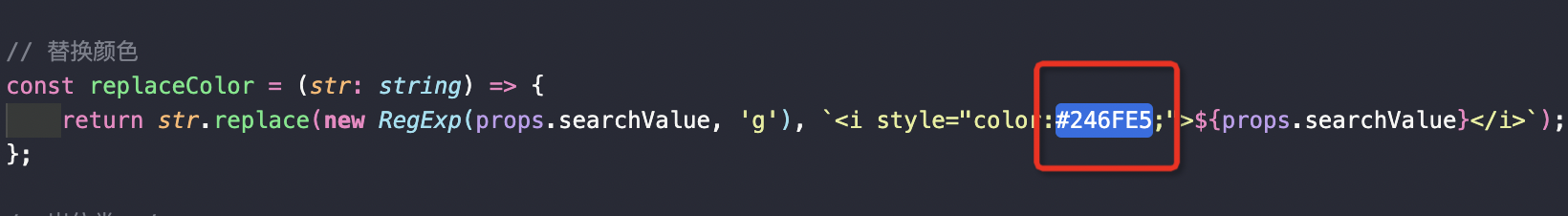
Color Highlight

根据色值显示代码中颜色编码,看起来非常直观

图片预览
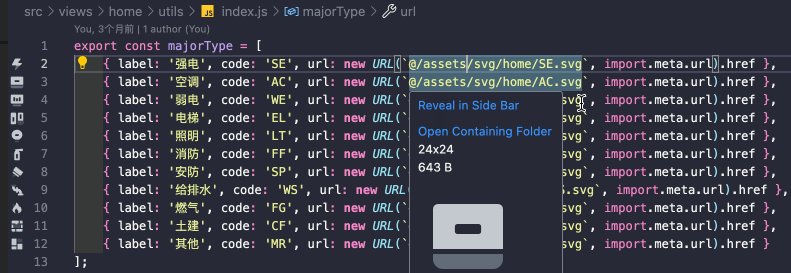
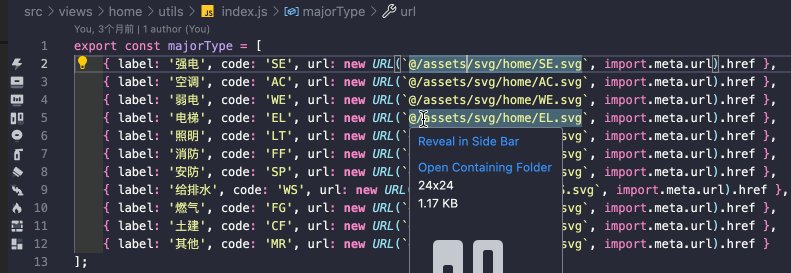
Image preview

当我们的项目中引入一个图片时,在编译的一侧会展示出这个图片的预览效果,当我们鼠标移动到这个链接上面时,也会显示这个图片。

版权归原作者 石小石Orz 所有, 如有侵权,请联系我们删除。