<=> 朋友你好,这里是小毅的前端日记, 分享代码日常 !
<=> 本文目标: 学习做表单验证
<=> 卑微的大三前端仔持续输出前端知识,欢迎批评指正 !
<=> 愿你永远青春激昂,风华永驻 !
前言
最近写了一下表单,感觉总是差了点东西,于是又学了一下如何写表单验证。
被 JavaScript 验证的这些典型的表单数据有:
用户填写是否为空?
用户两次输入的密码是否一致?
用户输入的邮件地址是否合法?
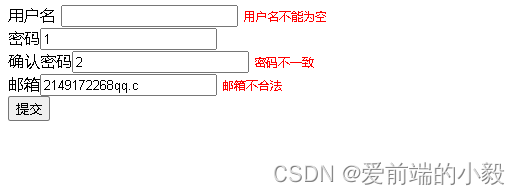
先看下成品,接下来会根据成品一步步写验证
一、HTML表单
<form id="userForm" action="提交到这个地方" method="get">
用户名 <input type="text" name="username" id="username"><span id="usernameError"></span><br>
密码<input type="text" name="password" id="password"><br>
确认密码<input type="text" id="checkPassword"><span id="checkError"></span><br>
邮箱<input type="text" name="email" id="email"><span id="emailError"></span><br><input type="button" value="提交" id="submitBtn"></form>
二、JavaScript验证
获取span标签的id
var usernameErrorSpan = document.getElementById("usernameError")// 获取用户名idvar usernameObj = document.getElementById("username");
usernameObj.onblur=function(){// 去除前后空白,去除空白后的为 var username = usernameObj.value;
username = username.trim();
// 判断用户名是否为空if(username.length ==0){// 用户名为空
usernameErrorSpan.innerText ="用户名不能为空"}else{// 用户名不为空,下面判断长度是否符合if(username.length <6|| username.length >14){// 长度不符合
usernameErrorSpan.innerText ="用户名需要在6到14位之间"}else{// 长度符合var usernameReg =/^[A-Za-z0-9]+$/var usernameTest = usernameReg.test(username);if(!usernameTest){// 不合法,输出用户名必须为数字或数字"
usernameErrorSpan.innerText ="用户名必须为数字或数字"}else{// 合法,不输出任何提示信息// 这个else分支可以省略}}}}
// 绑定focus事件,当用户获得焦点,span的提示信息消失
usernameObj.onfocus=function(){
usernameErrorSpan.innerText ="";}
// 获取确认密码span的idvar checkErrorObj = document.getElementById("checkError")// 获取确认密码框的idvar checkPasswordObj = document.getElementById("checkPassword");
checkPasswordObj.onblur=function(){var passwordObj = document.getElementById("password");var password = passwordObj.value;var checkPassword = checkPasswordObj.value;if(password == checkPassword){// 合法}else{// 不合法
checkErrorObj.innerText ="密码不一致";}// 绑定focus事件,当确认密码框获得焦点,span的提示信息消失
checkPasswordObj.onfocus=function(){if(checkErrorObj.innerText !=""){// 如果span标签为空,则把确认密码框的内容搞为空
checkPasswordObj.value ="";}
checkErrorObj.innerText ="";}}
// 获取邮箱idvar emailObj = document.getElementById("email");
emailObj.onblur=function(){var email = emailObj.value;var emailReg =/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;var emailTest = emailReg.test(email);if(!emailTest){// 绑定span,若不合法,输出提示信息var emailErrorObj = document.getElementById("emailError");
emailErrorObj.innerText ="邮箱不合法"}// 绑定focus事件,当邮箱获得焦点,span的提示信息消失
emailObj.onfocus=function(){// 当span不为空,则将邮箱搞为空if(emailErrorObj.innerText !=""){
emailObj.value =""}
emailErrorObj.innerText =""}}
// 给提交表单按钮绑定单击事件var submitBtnObj = document.getElementById("submitBtn");
submitBtnObj.onclick=function(){// 触发username的blur事件:先触发focus,再触发blur// 不需要人工操作,使用代码自动触发事件
usernameObj.focus();
usernameObj.blur();// 触发checkPassword的blur事件:先触发focus,再触发blur
checkPasswordObj.focus();
checkPasswordObj.blur();// 触发email的blur事件:先触发focus,再触发blur
emailObj.focus();
emailObj.blur();if(usernameErrorSpan.innerText ==""|| checkErrorObj.innerText ==""|| emailErrorObj.innerText ==""){// 获取表单对象var userFormObj = document.getElementById("userForm")// 利用表单内置的提交函数提交
userFormObj.submit();}}}
三、最终代码
可直接复制拿走运行,即可得成品
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>
span {color: red;
font-size: 12px;}</style></head><body><script>
window.onload=function(){// 获取span标签的idvar usernameErrorSpan = document.getElementById("usernameError")// 获取用户名idvar usernameObj = document.getElementById("username");
usernameObj.onblur=function(){// 去除前后空白,去除空白后的为 var username = usernameObj.value;
username = username.trim();// 判断用户名是否为空if(username.length ==0){// 用户名为空
usernameErrorSpan.innerText ="用户名不能为空"}else{// 用户名不为空,下面判断长度是否符合if(username.length <6|| username.length >14){// 长度不符合
usernameErrorSpan.innerText ="用户名需要在6到14位之间"}else{// 长度符合var usernameReg =/^[A-Za-z0-9]+$/var usernameTest = usernameReg.test(username);if(!usernameTest){// 不合法,输出用户名必须为数字或数字"
usernameErrorSpan.innerText ="用户名必须为数字或数字"}else{// 合法,不输出任何提示信息// 这个else分支可以省略}}}}// 绑定focus事件,当用户获得焦点,span的提示信息消失
usernameObj.onfocus=function(){
usernameErrorSpan.innerText ="";}// 获取确认密码span的idvar checkErrorObj = document.getElementById("checkError")// 获取确认密码框的idvar checkPasswordObj = document.getElementById("checkPassword");
checkPasswordObj.onblur=function(){var passwordObj = document.getElementById("password");var password = passwordObj.value;var checkPassword = checkPasswordObj.value;if(password == checkPassword){// 合法}else{// 不合法
checkErrorObj.innerText ="密码不一致";}// 绑定focus事件,当确认密码框获得焦点,span的提示信息消失
checkPasswordObj.onfocus=function(){if(checkErrorObj.innerText !=""){// 如果span标签为空,则把确认密码框的内容搞为空
checkPasswordObj.value ="";}
checkErrorObj.innerText ="";}}// 获取邮箱idvar emailObj = document.getElementById("email");
emailObj.onblur=function(){var email = emailObj.value;var emailReg =/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;var emailTest = emailReg.test(email);if(!emailTest){// 绑定span,若不合法,输出提示信息var emailErrorObj = document.getElementById("emailError");
emailErrorObj.innerText ="邮箱不合法"}// 绑定focus事件,当邮箱获得焦点,span的提示信息消失
emailObj.onfocus=function(){// 当span不为空,则将邮箱搞为空if(emailErrorObj.innerText !=""){
emailObj.value =""}
emailErrorObj.innerText =""}}// 给提交表单按钮绑定单击事件var submitBtnObj = document.getElementById("submitBtn");
submitBtnObj.onclick=function(){// 触发username的blur事件:先触发focus,再触发blur// 不需要人工操作,使用代码自动触发事件
usernameObj.focus();
usernameObj.blur();// 触发checkPassword的blur事件:先触发focus,再触发blur
checkPasswordObj.focus();
checkPasswordObj.blur();// 触发email的blur事件:先触发focus,再触发blur
emailObj.focus();
emailObj.blur();if(usernameErrorSpan.innerText ==""|| checkErrorObj.innerText ==""|| emailErrorObj.innerText ==""){// 获取表单对象var userFormObj = document.getElementById("userForm")// 利用表单内置的提交函数提交
userFormObj.submit();}}}</script><form id="userForm" action="提交到这个地方" method="get">
用户名 <input type="text" name="username" id="username"><span id="usernameError"></span><br>
密码<input type="text" name="password" id="password"><br>
确认密码<input type="text" id="checkPassword"><span id="checkError"></span><br>
邮箱<input type="text" name="email" id="email"><span id="emailError"></span><br><input type="button" value="提交" id="submitBtn"></form></body></html>
版权归原作者 爱前端的小毅 所有, 如有侵权,请联系我们删除。