问:
用vue3组合式写法,如何在一个方法中调用a标签的点击事件
回答:
在Vue 3的组合式API中,可以通过ref来获取DOM元素的引用,然后使用$el属性访问DOM元素并触发其点击事件。下面是示例代码:
import { ref } from 'vue'
setup() {
const linkRef = ref(null)
function handleClick() {
linkRef.value.$el.click()
}
return {
linkRef,
handleClick
}
}
在上述代码中,首先通过ref创建了一个名为linkRef的引用变量,并将其初始化为null。然后定义了一个名为handleClick的方法,该方法会在调用时通过linkRef.value.$el.click()触发a标签的点击事件。最后从setup函数中返回了linkRef和handleClick这两个选项。
需要注意的是,在模板中使用该引用时,需要使用v-bind绑定到a标��的ref属性上,例如:
<a href="#" ref="linkRef">点击我</a>
<button @click="handleClick">触发链接点击事件</button>
需要注意:vue3必须使用ref、value才能访问
实际应用:

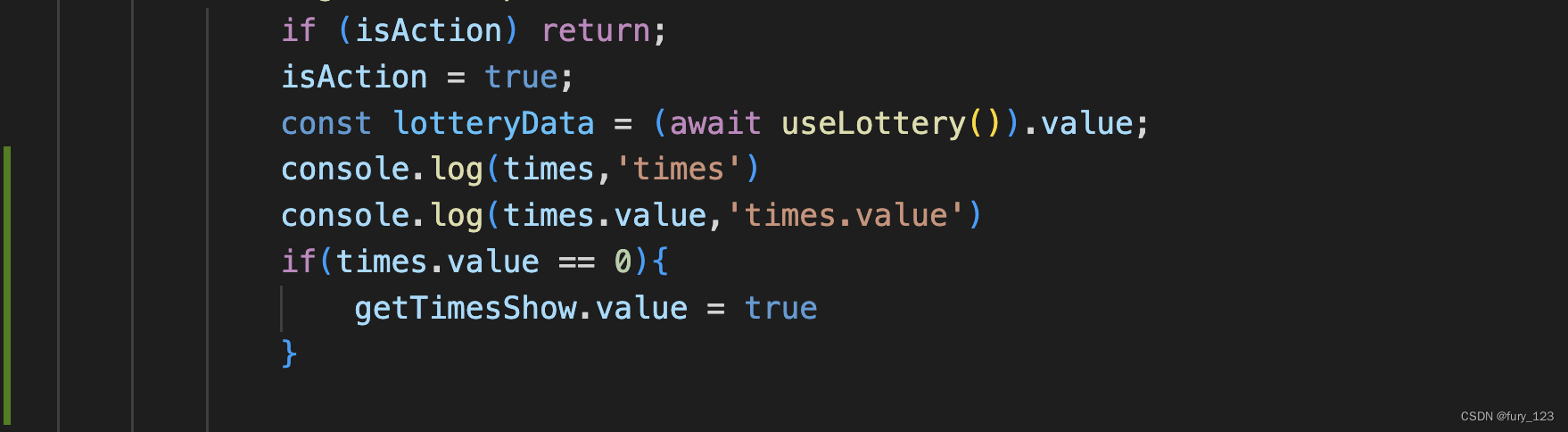
如图通过判断times.value ==0 进行dialog弹框的显示,如果times为0就将弹框展示出来
版权归原作者 fury_123 所有, 如有侵权,请联系我们删除。