📖 前言:本文详细介绍了如何利用Selenium进行Web自动化测试,包括定位元素(如cssSelector和xpath)、常用操作函数(如点击、输入等)、窗口管理、键盘鼠标事件和浏览器导航,以及处理弹窗和文件上传。

目录
🕒 1. 元素的定位
对象的定位是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。
webdriver 提供了一系列的对象定位方法,常用的有以下几种:
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
我们主要来学习通过 CSS selector 和 XPath 进行定位。
🕘 1.1 CSS selector
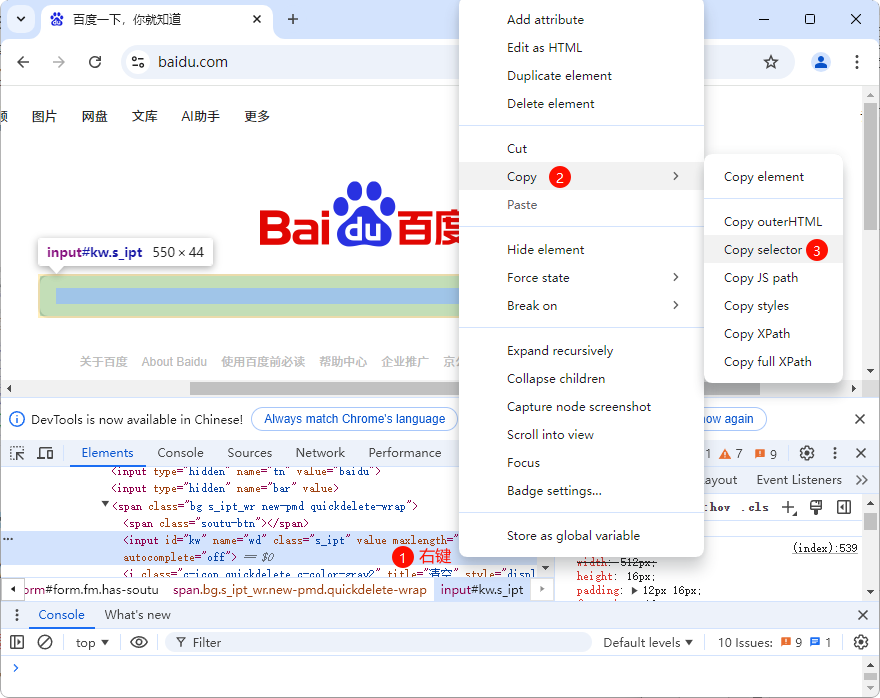
CSS(Cascading Style Sheets)是一种用于描述HTML和XML文档外观的语言。CSS通过选择器将属性应用于页面元素。这些选择器也可以被Selenium作为定位策略使用。CSS非常灵活,能够选择控件的任何属性,可以通过Chrome浏览器的F12开发者工具中的“Element”选项,右键点击并选择“copy → copy selector”来获取CSS选择器。

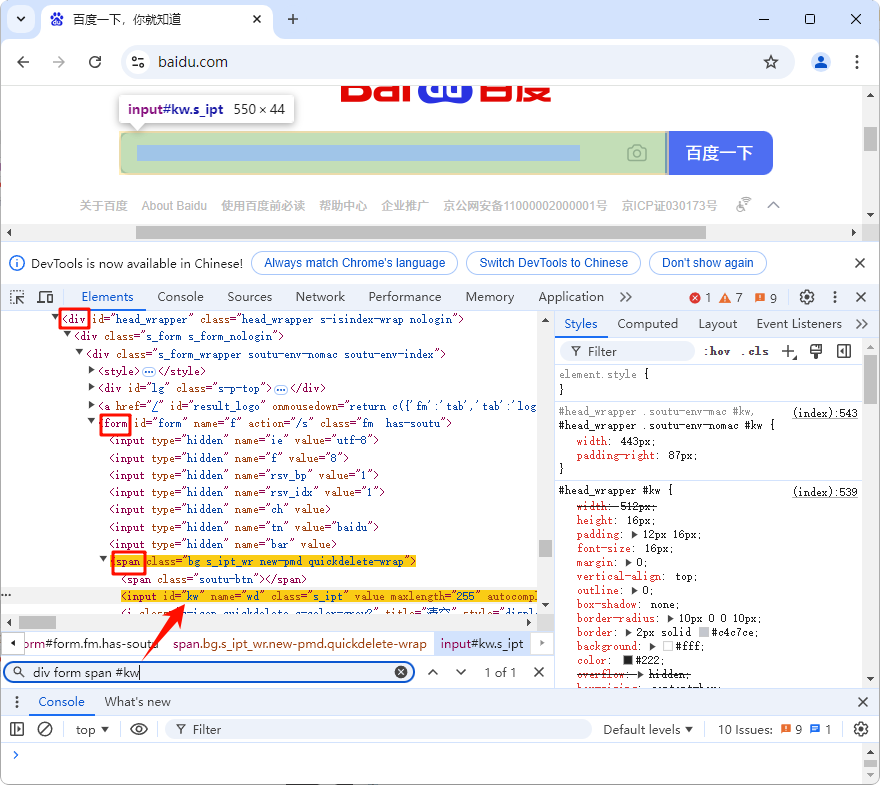
🕤 1.1.1 id 选择器
语法:
#+[id]
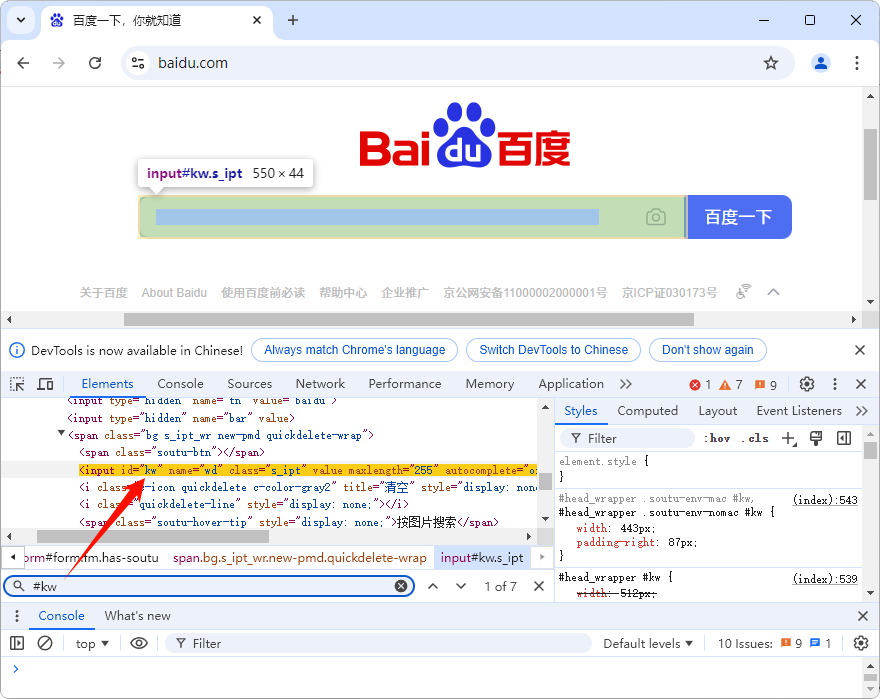
以定位百度搜索框为例,Ctrl+F搜索
#kw
,之后可以通过上下键定位到元素:

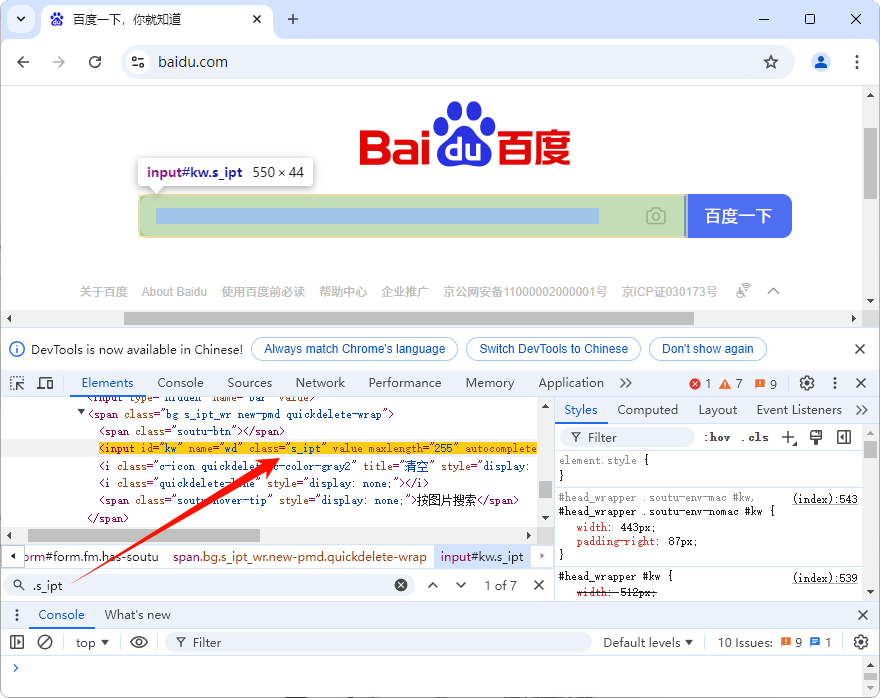
🕤 1.1.2 类选择器
语法:
.+[class]

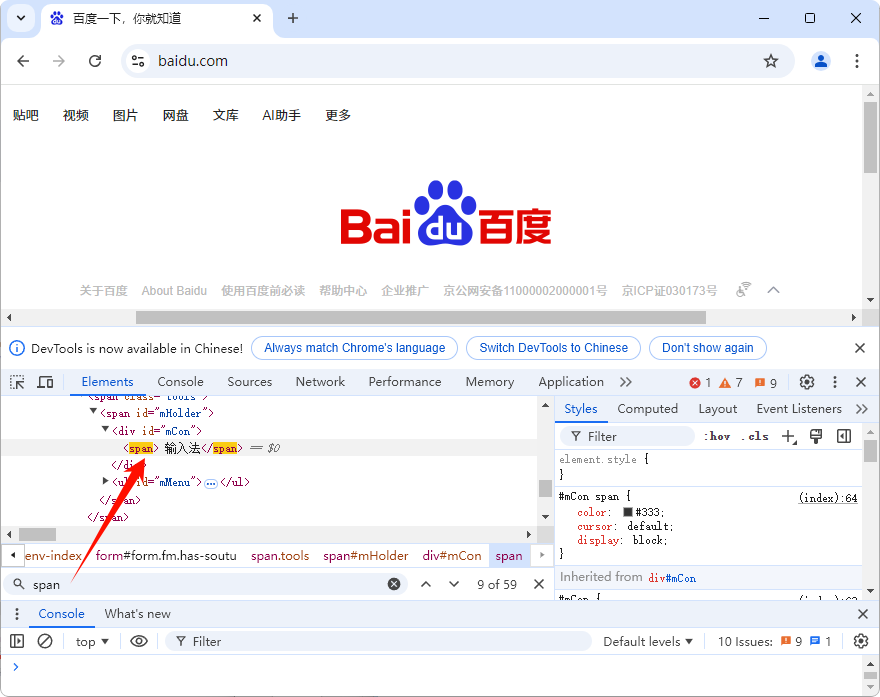
🕤 1.1.3 标签选择器
语法:
[标签名]

由于span标签极为众多,无法精确定位到特定元素,因此需要使用我们接下来要讨论的后代选择器。
🕤 1.1.4 后代选择器
语法:
[父标签] + 空格 + [子标签[ ( + :nth-child(n) )
注:
:nth-child(n)
是用来具体的定位子标签中的第
n
个。
父标签 + 空格 + 子标签:
父标签 + 空格 + 子标签 + 空格+ id 选择器:

🕘 1.2 XPath
XPath 是一种用于在 XML 文档中定位元素的语言。由于 HTML 可以被视为 XML 的一种形式,因此 Selenium 用户可以利用这种强大的语言来定位 Web 应用中的元素。
XPath 提供了比 id 和 name 更多的定位方式,增加了选择的可能性。可以通过 Chrome 浏览器的 F12 开发者工具中的元素选项,使用右键菜单中的复制 XPath 功能来获取 XPath。
xpath使用路径表达式来选择xml⽂档中的节点
语法作用备注//获取HTML页面所有节点//[ ]获取HTMl页面指定的节点//ul:获取HTMl页面所有的ul节点/获取一个节点的直接节点//span/input. .获取一个节点的父亲节点//input/. . 获取input节点的父亲节点[@…]实现节点属性的匹配//[@id=‘kw’] 匹配HTML页面中id属性位kw的节点//div/ul/li[3]定位到第三个百度热搜标签
🔎 XPath 教程
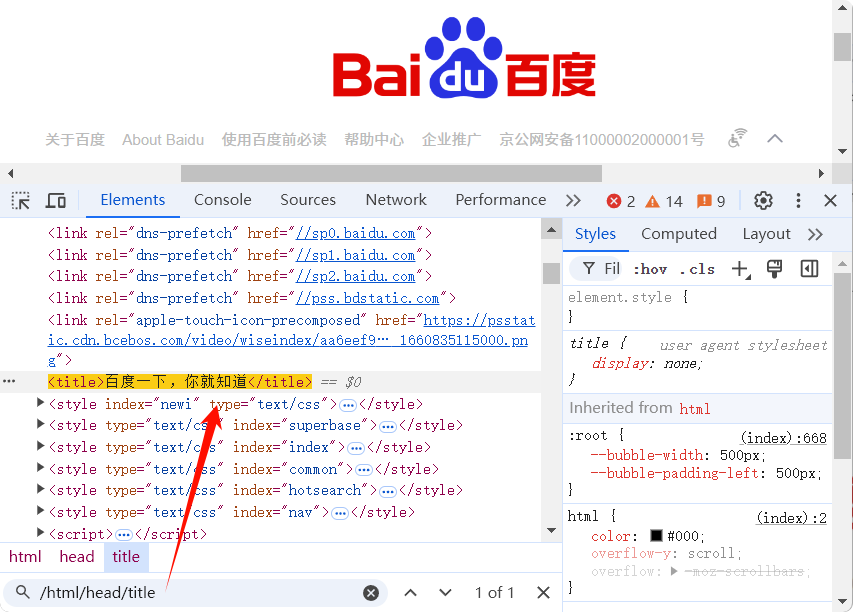
🕤 1.2.1 绝对路径

/html/head/title
这样效率是比较低的,因此我们不常用
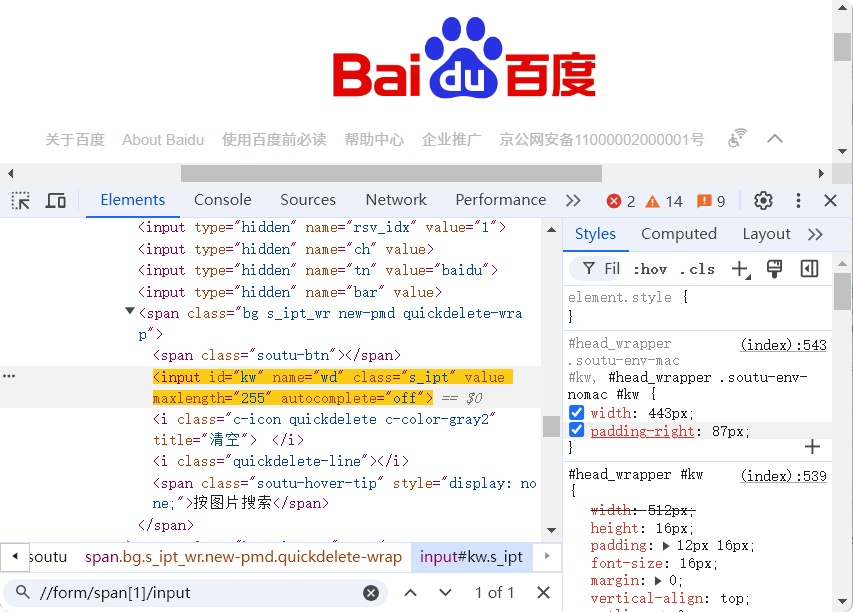
🕤 1.2.2 相对路径 + 索引

//form/span[1]/input[1] <!--不写下标时默认是 1 -->
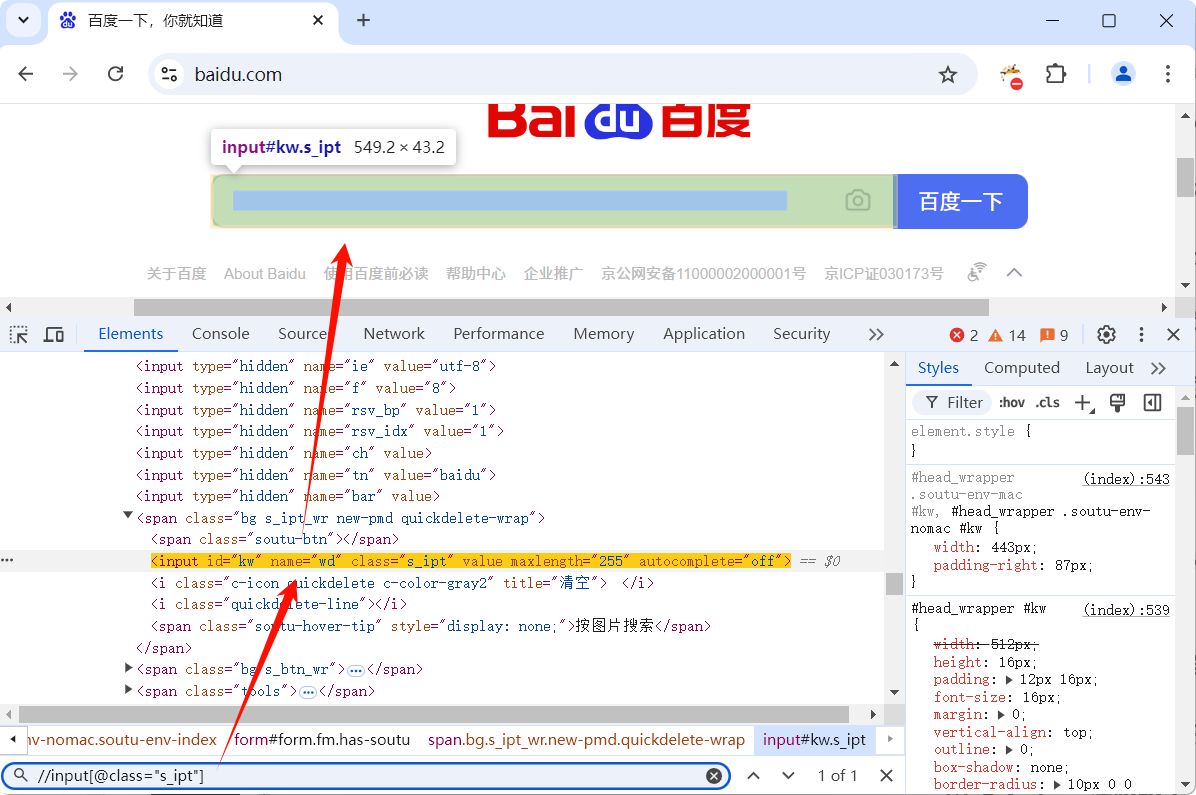
🕤 1.2.3 相对路径 + 属性值

//input[@class="s_ipt"]

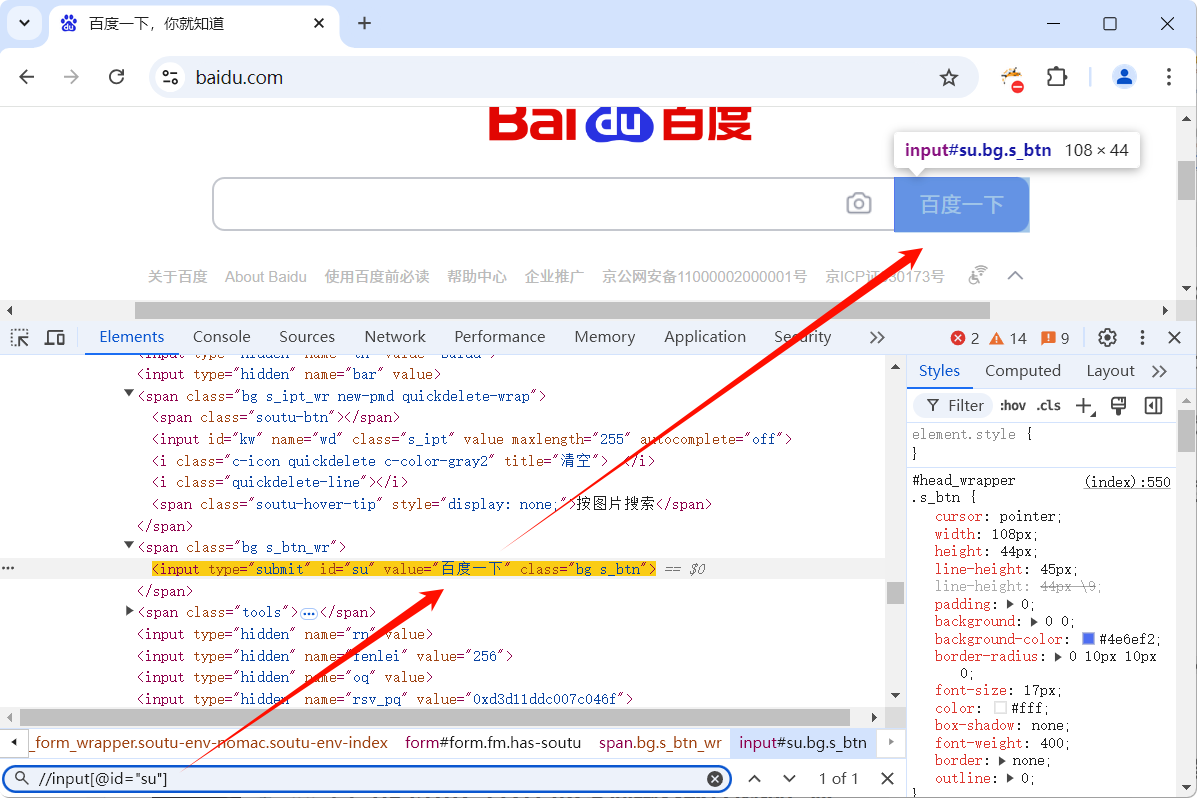
//input[@id="su"]
🕤 1.2.4 相对路径 + 通配符

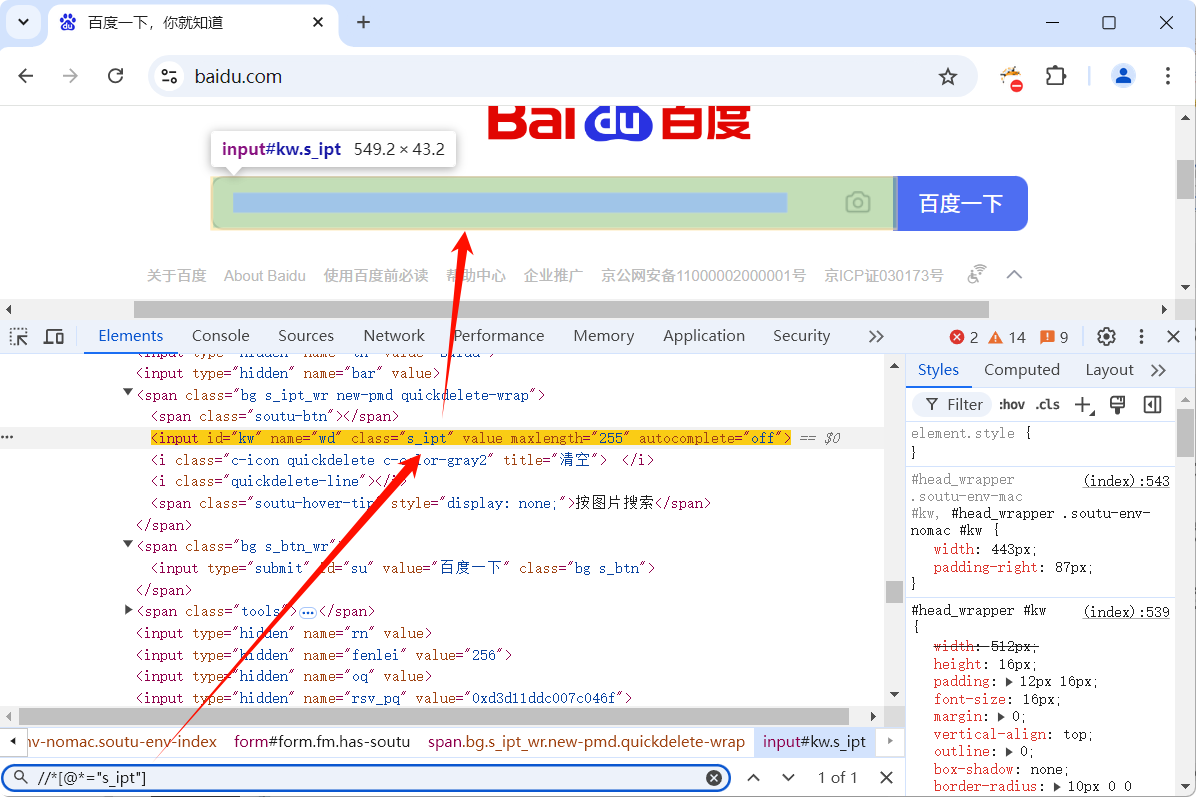
//*[@*="s_ipt"]
🕤 1.2.5 相对路径 + 文本定位

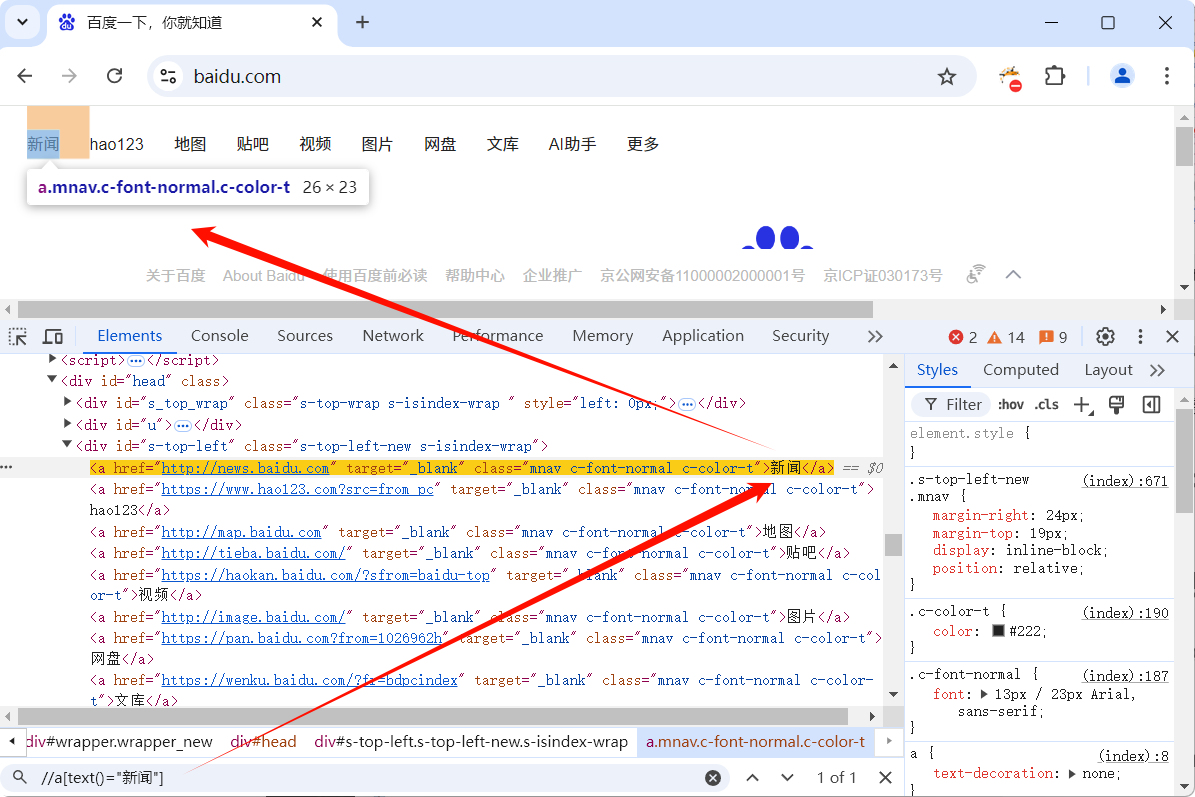
//a[text()="新闻"]
推荐使用 CSS 选择器定位元素,因为 xpath 定位元素效率非常低(需要将整个页面加载到内存中,然后再去定位元素)。
🕘 1.3 定位一组元素
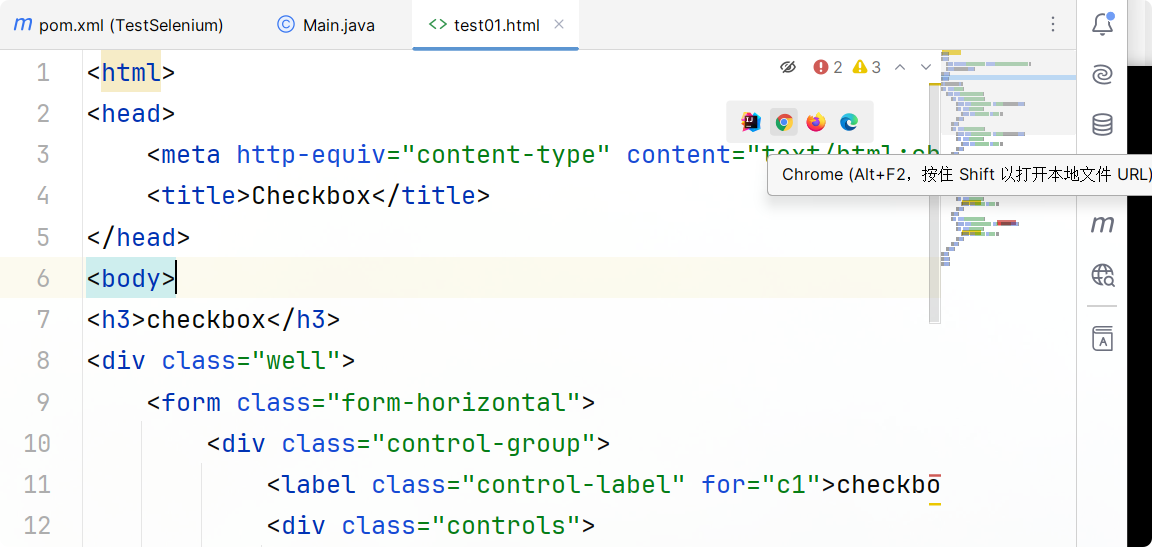
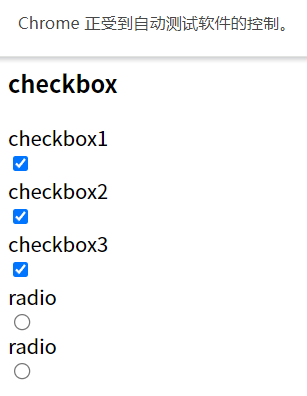
我们先运行一段 HTML 的代码:
<html><head><metahttp-equiv="content-type"content="text/html;charset=utf-8"/><title>Checkbox</title></head><body><h3>checkbox</h3><divclass="well"><formclass="form-horizontal"><divclass="control-group"><labelclass="control-label"for="c1">checkbox1</label><divclass="controls"><inputtype="checkbox"id="c1"/></div></div><divclass="control-group"><labelclass="control-label"for="c2">checkbox2</label><divclass="controls"><inputtype="checkbox"id="c2"/></div></div><divclass="control-group"><labelclass="control-label"for="c3">checkbox3</label><divclass="controls"><inputtype="checkbox"id="c3"/></div></div><divclass="control-group"><labelclass="control-label"for="r">radio</label><divclass="controls"><inputtype="radio"id="r1"/></div></div><divclass="control-group"><labelclass="control-label"for="r">radio</label><divclass="controls"><inputtype="radio"id="r2"/></div></div></form></div></body></html>


运行后,出现如上图所示界面。接下来在这个界面我们进行操作:
radio – 单选;checkbox – 复选框
接下来,我们选中页面上的所有复选框:
privatestaticvoidpage01(){WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/TestSelenium/src/main/Page/test01.html?_ijt=alufanopk60p99kj3p8rtjok8d&_ij_reload=RELOAD_ON_SAVE");// 获取到 input 标签下的所有元素List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));for(int i =0; i < webElements.size(); i++){if(webElements.get(i).getAttribute("type").equals("radio")){}else{
webElements.get(i).click();}}}

🕘 1.4 应用:打开百度页面输入软件测试,点击百度一下
privatestaticvoidclickBaiduTest()throwsInterruptedException{// 创建一个驱动WebDriver webDriver =newChromeDriver();// 打开百度界面
webDriver.get("https://www.baidu.com");// 通过 css selector选中搜索框 输入数据“软件测试”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");// 点击 百度一下 按钮// 通过 css selector
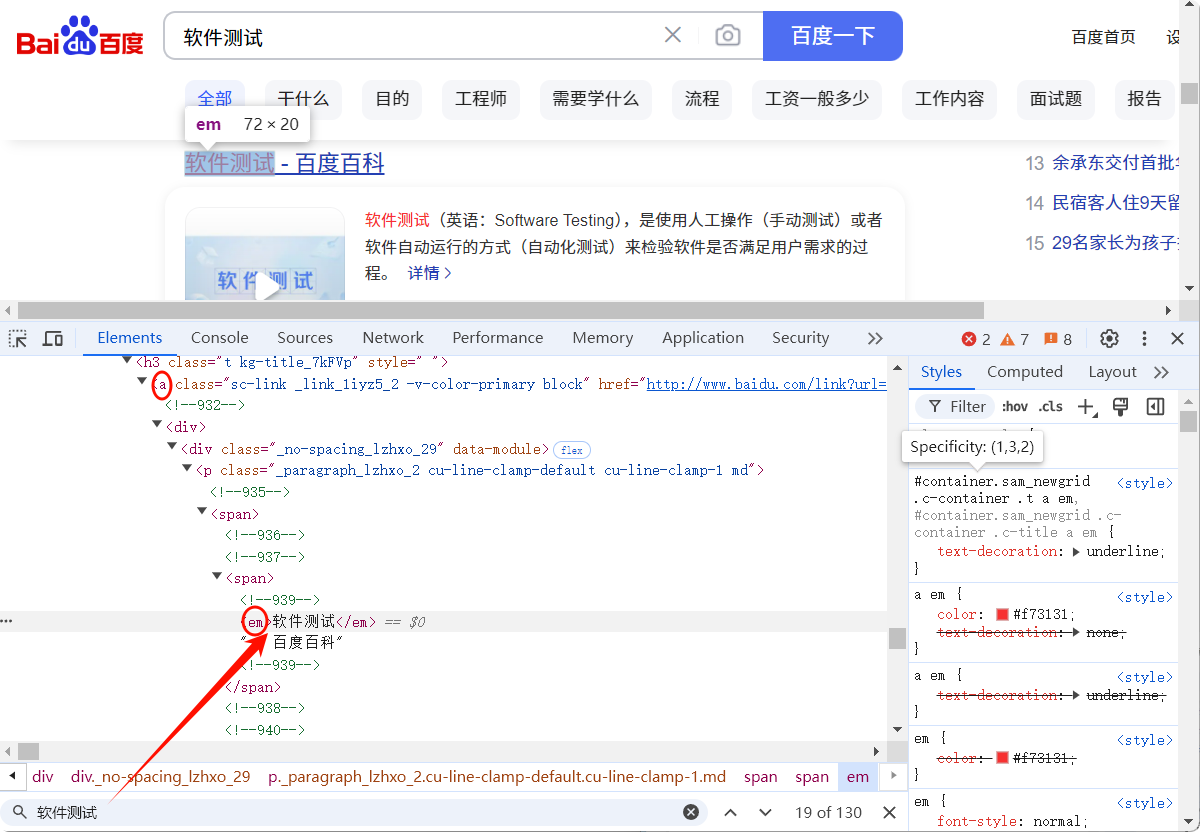
webDriver.findElement(By.cssSelector("#su")).click();// 或者通过 xpath//webDriver.findElement(By.xpath("//*[@id=\"su\"]")).click();sleep(3000);// 选择所有 <a> 标签内的 <em> 标签。即找到页面上所有的“软件测试”文本相关的元素”,选取原因可参考下图List<WebElement> elements = webDriver.findElements(By.cssSelector("a em"));// 遍历Listfor(int i=0; i < elements.size(); i++){// 如果返回的结果有软件测试,证明测试通过,否则不通过if(elements.get(i).getText().equals("软件测试")){System.out.println("测试通过");}else{System.out.println("测试不通过");}}
webDriver.quit();}
注:如果遇到中文乱码记得改成UTF-8

🕒 2. 操作测试对象
定位元素是第一步,在定位元素后,需要对这个元素进行进一步的操作。
webdriver 中比较常用的操作对象的方法有下面几个:
- click 点击对象
- submit 提交
- sendkeys 在对象上模拟按键输入
- getAttribute 用于获取元素的文本信息
- clear 清除对象输入的文本内容
🕘 2.1 鼠标点击(click)与键盘输入(sendkeys)
webDriver.findElement(By.cssSelector("#su")).click();
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
🕘 2.2 submit 提交表单
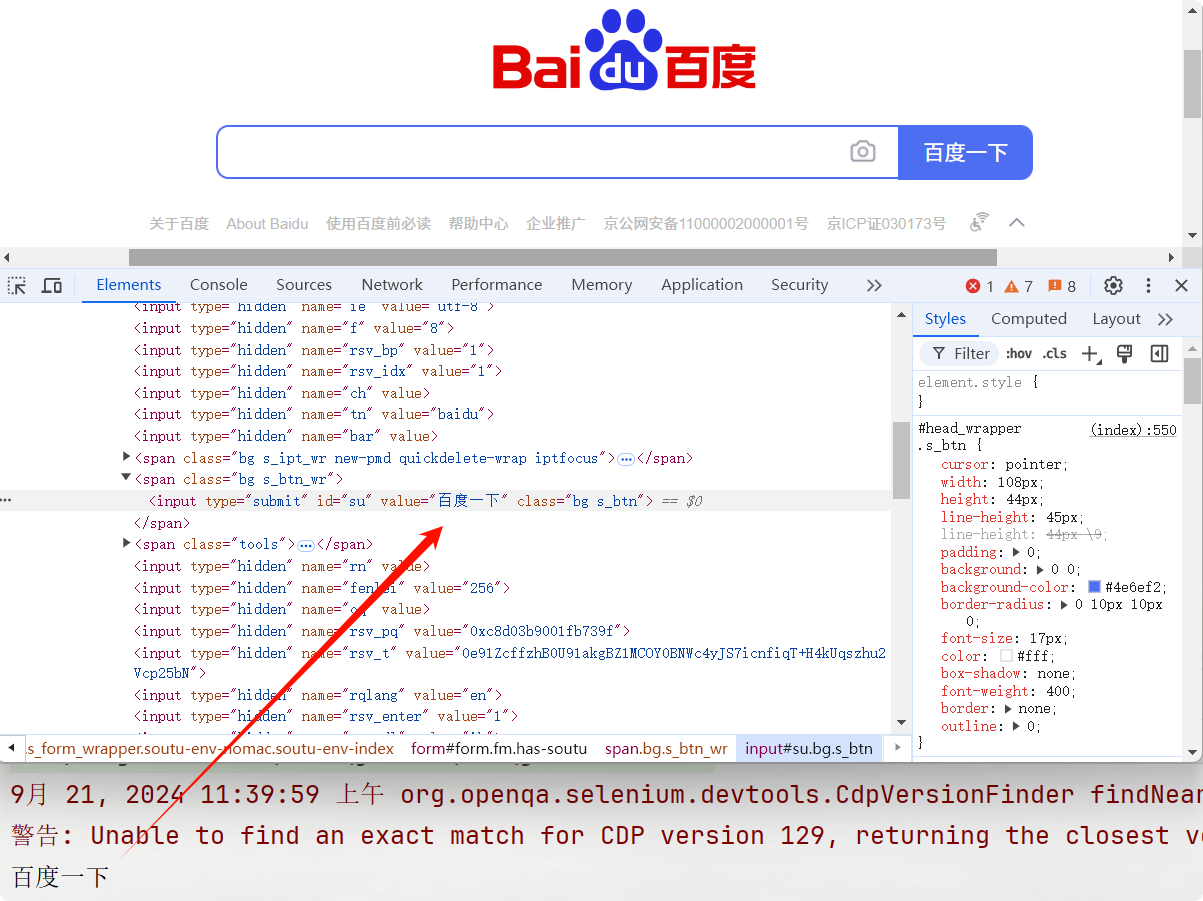
点击的元素必须放到 form 标签中,否则会报错。而 click 没有要求。
可以看到“百度一下”按钮位于 form 表单中:
webDriver.findElement(By.cssSelector("#su")).submit();
🕘 2.3 getAttribute 获取元素文本
// 找到“百度一下”文本String button_value = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");System.out.println(button_value);

🕘 2.4 clear 清除输入
webDriver.findElement(By.cssSelector("#kw")).clear();
🕒 3. 添加等待
🕘 3.1 sleep 休眠
privatestaticvoidsleepTest()throwsInterruptedException{...sleep(3000);}
只需要将异常抛出即可。
🕘 3.2 隐式等待
通过添加
implicWait()
方法就可以方便的实现智能等待。
implicWait()
的用法比 sleep() 更智能,后者只能选择一个固定的时间的等待,前者可以在一个时间范围内智能的等待。
privatestaticvoidimplicWaitTest(){WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();
webDriver.manage().timeouts().implicitlyWait(3,TimeUnit.DAYS);
webDriver.findElement(By.cssSelector("#kw")).clear();
webDriver.quit();}
在代码中,我们设置了让程序等待 3 天再退出,然而在运行代码后发现,程序运行结束后就立刻退出了。
隐式地等待并非一个固定的等待时间,当脚本执行到某个元素定位时,如果元素可以定位,则继续执行;如果元素定位不到,则它以轮询的方式不断的判断元素是否被定位到。直到超出设置的时长。
🕘 3.3 显式等待
显式等待和隐式等待,表示最多等待输入的时间,如果找到了对应元素则直接执行后续代码,不再强制等待,即显式等待和隐式等待都是智能等待;不同点:隐式等待等待的是页面上的所有元素,显式等待等待条件满足即可。
webDriver.get("http://www.baidu.com/");WebDriverWait webDriverWait =newWebDriverWait(webDriver,50);// 等待标题变为指定的文本
webDriverWait.until(ExpectedConditions.titleIs("百度一下,你就知道"));
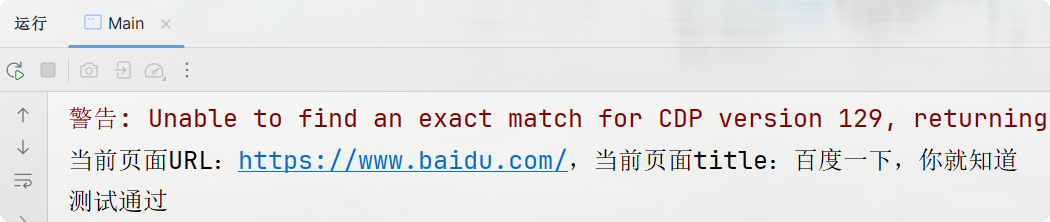
🕒 4. 打印URL与title
privatestaticvoidprintTest(){WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com/");String url = webDriver.getCurrentUrl();String title = webDriver.getTitle();if(url.equals("https://www.baidu.com/")&& title.equals("百度一下,你就知道")){System.out.println("当前页面URL:"+ url +",当前页面title:"+ title);System.out.println("测试通过");}else{System.out.println("测试不通过");}
webDriver.quit();}

🕒 5. 浏览器的操作
🕘 5.1 浏览器最大化
// 浏览器最大化
webDriver.manage().window().maximize();// 浏览器全屏
webDriver.manage().window().fullscreen();
🕘 5.2 浏览器设置大小
webDriver.manage().window().setSize(newDimension(500,500));
🕘 5.3 浏览器的前进、后退、刷新
webDriver.navigate().forward();
webDriver.navigate().back();
webDriver.navigate().refresh();
🕘 5.4 浏览器滚动条
滚动条的部分主要是通过执行 JavaScript 来实现的
JS代码可以在开发者工具中的console控制台上测试,然后直接作为参数传入

// 滚动条滚动到最下端((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000;");// 滚动条滚动到最上端((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=0;");
🕘 5.5 浏览器关闭
webDriver.quit();// webDriver.close();
close 关闭的是当前页面;quit 关闭的是浏览器,同时会删除网站的 cookie。
🕒 6. 键盘事件(组合键)
// 按下 CTRL + A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");
🕒 7. 鼠标事件
// 将鼠标移动到对用的元素上WebElement target = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-wenku_GwhrW.s-tab-wenku"));
actions.moveToElement(target);// 对元素进行右击
actions.contextClick(target).perform();

🕒 8. 多层框架/窗口定位
运行以下代码:
<!--inner.html--><html><head><metahttp-equiv="content-type"content="text/html;charset=utf-8"/><title>inner</title></head><body><divclass="row-fluid"><divclass="span6 well"><h3>inner</h3><iframeid="f2"src="https://www.baidu.com/"width="700"height="500"></iframe><ahref="javascript:alert('watir-webdriver better than selenium webdriver;')">click</a></div></div></body></html>
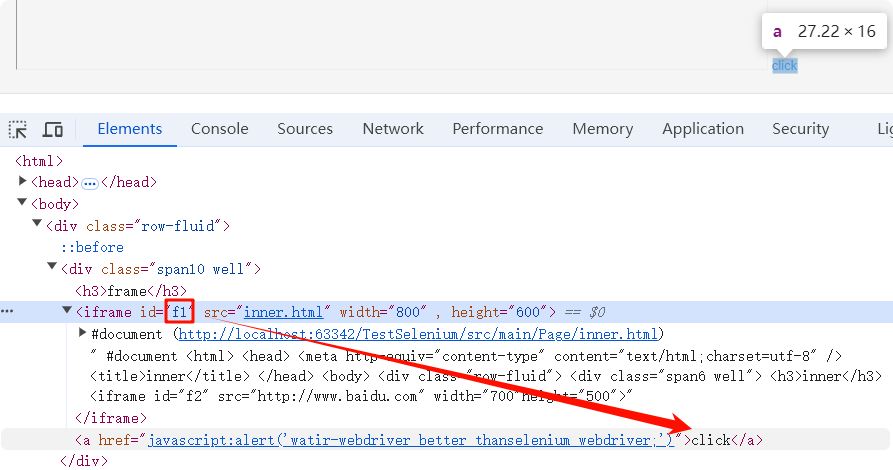
<!--test02.html--><html><head><metahttp-equiv="content-type"content="text/html;charset=utf-8"/><title>frame</title><linkhref="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css"rel="stylesheet"/><scripttype="text/javascript">$(document).ready(function(){});</script></head><body><divclass="row-fluid"><divclass="span10 well"><h3>frame</h3><iframeid="f1"src="inner.html"width="800",height="600">
#document
<html><head><metahttp-equiv="content-type"content="text/html;charset=utf-8"/><title>inner</title></head><body><divclass="row-fluid"><divclass="span6 well"><h3>inner</h3><iframeid="f2"src="http://www.baidu.com"width="700"height="500"></iframe><ahref="javascript:alert('watir-webdriver better thanselenium webdriver;')">click</a></div></div></body></html></iframe></div></div></body><scriptsrc="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script></html>
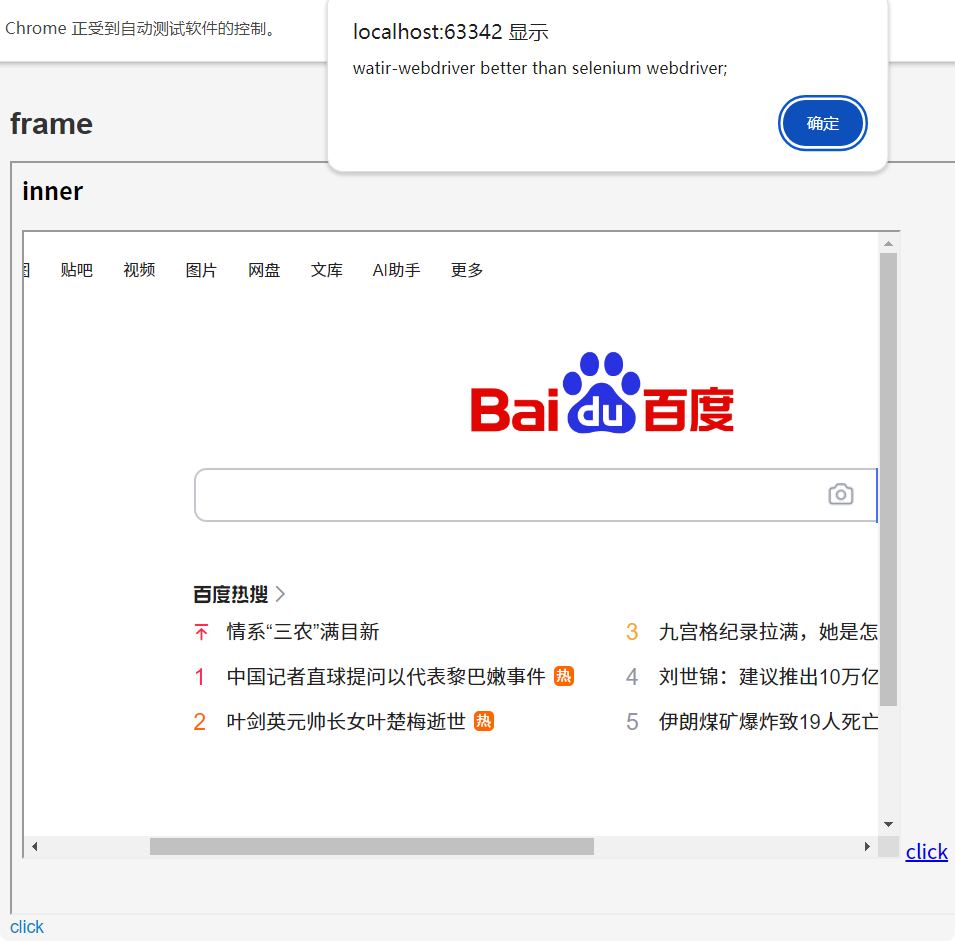
在展示的界面中,点击“click”,弹出如下图所示的对话框:
那么,对于以上的多层框架,如何进行操作呢?

privatestaticvoidpage02(){WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/TestSelenium/src/main/Page/test02.html?_ijt=tcrigb3ftbk2f5atk4olk7kkoa&_ij_reload=RELOAD_ON_SAVE");
webDriver.switchTo().frame("f1");
webDriver.findElement(By.cssSelector("body > div > div > a")).click();// click 元素属于 f1}
运行以上代码后,可以看到自动选择了 f1 点击了 click 按钮,并弹出了对话框。

🕒 9. 下拉框处理
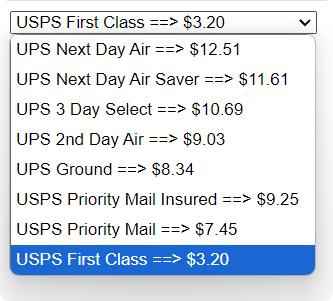
<html><body><selectid="ShippingMethod"onchange="updateShipping(options[selectedIndex]);"name="ShippingMethod"><optionvalue="12.51">UPS Next Day Air ==> $12.51</option><optionvalue="11.61">UPS Next Day Air Saver ==> $11.61</option><optionvalue="10.69">UPS 3 Day Select ==> $10.69</option><optionvalue="9.03">UPS 2nd Day Air ==> $9.03</option><optionvalue="8.34">UPS Ground ==> $8.34</option><optionvalue="9.25">USPS Priority Mail Insured ==> $9.25</option><optionvalue="7.45">USPS Priority Mail ==> $7.45</option><optionvalue="3.20"selected="">USPS First Class ==> $3.20</option></select></body></html>

我们根据 Value 或 Index 来进行选择,代码如下:
privatestaticvoidpage03(){WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/TestSelenium/src/main/Page/test03.html?_ijt=p71tga9t64bih88b6ievirsbro&_ij_reload=RELOAD_ON_SAVE");Select select =newSelect(webDriver.findElement(By.cssSelector("#ShippingMethod")));// 通过 Value 进行修改// select.selectByValue("12.51");// 通过 Index 进行修改
select.selectByIndex(2);// 选中第3个}
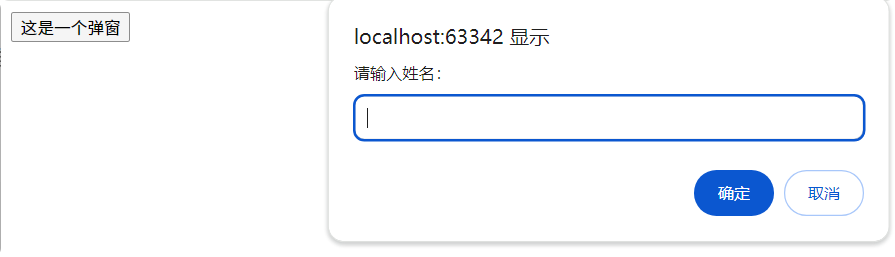
🕒 10. alert 弹窗
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><buttononclick="Click()">这是一个弹窗</button></body><scripttype="text/javascript">functionClick(){let name =prompt("请输入姓名:");let parent = document.querySelector("body");let child = document.createElement("div");
child.innerHTML = name;
parent.appendChild(child)}</script></html>

代码如下:
// alert 弹窗确定
webDriver.switchTo().alert().accept();// alert 弹窗取消
webDriver.switchTo().alert().dismiss();// alert 弹窗输入
webDriver.switchTo().alert().sendKeys("你好");

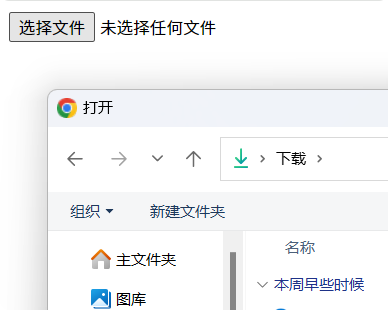
🕒 11. 文件上传
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><inputtype="file"></body></html>

webDriver.findElement(By.cssSelector("input")).sendKeys("C:\\Users\\Hins\\Downloads\\测试专栏封面.png");
本质是传送文件路径
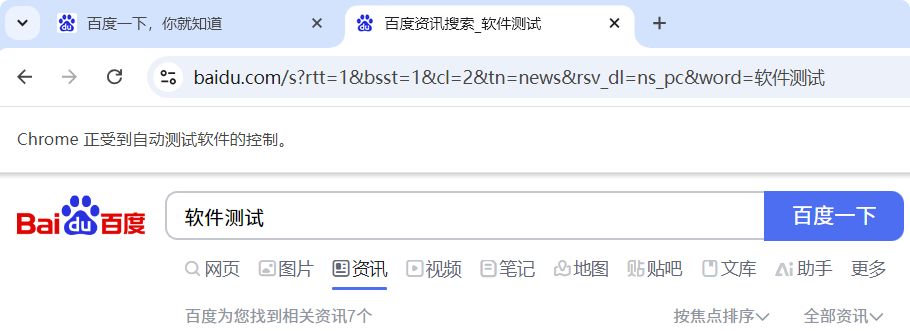
🕒 12. 窗口
privatestaticvoidwindowSwitch()throwsInterruptedException{// 创建一个驱动WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com/");// 点击新闻按钮
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();sleep(1000);// 获取到当前的窗口句柄String cur_handle = webDriver.getWindowHandle();System.out.println("当前窗口句柄等于:"+ cur_handle);// 获取到浏览器当前所有的窗口句柄Set<String> all_handles = webDriver.getWindowHandles();String target ="";// 遍历当前浏览器所有的窗口句柄for(String temp : all_handles){
target = temp;}// 将窗口句柄切换到最后一个(最新)窗口句柄
webDriver.switchTo().window(target);sleep(1000);// 找到新闻搜索框
webDriver.findElement(By.cssSelector("#ww")).sendKeys("软件测试");// 点击搜索
webDriver.findElement(By.cssSelector("#s_btn_wr")).click();}

🕒 13. 截图
我们的自动化脚本一般部署在机器上自动的去运行,如果出现了报错,我们是不知道的,可以通过抓拍来记录当时的错误场景
屏幕截图方法需要额外导入依赖到 pom.xml 中:
🔎 依赖网站

privatestaticvoidscreenshotTest()throwsIOException,InterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
webDriver.findElement(By.cssSelector("#su")).click();sleep(1000);// 强制类型转换File src_file =((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);// 将截图复制到指定的文件路径下,并命名FileUtils.copyFile(src_file,newFile("C:\\Users\\Hins\\Downloads\\screenshot.png"));}
OK,以上就是本期知识点“Selenium API”的知识啦~~ ,感谢友友们的阅读。后续还会继续更新,欢迎持续关注哟📌~
💫如果有错误❌,欢迎批评指正呀👀让我们一起相互进步🚀
🎉如果觉得收获满满,可以点点赞👍支持一下哟
❗ 转载请注明出处
作者:HinsCoder
博客链接:🔎 作者博客主页
版权归原作者 HinsCoder 所有, 如有侵权,请联系我们删除。