在进行设计工作时,有时候需要一些渐变的配色做底图更好看些,本来用Photoshop也可以自己制作,但是经常一做就很丑,所以还是直接找其他网站上的吧
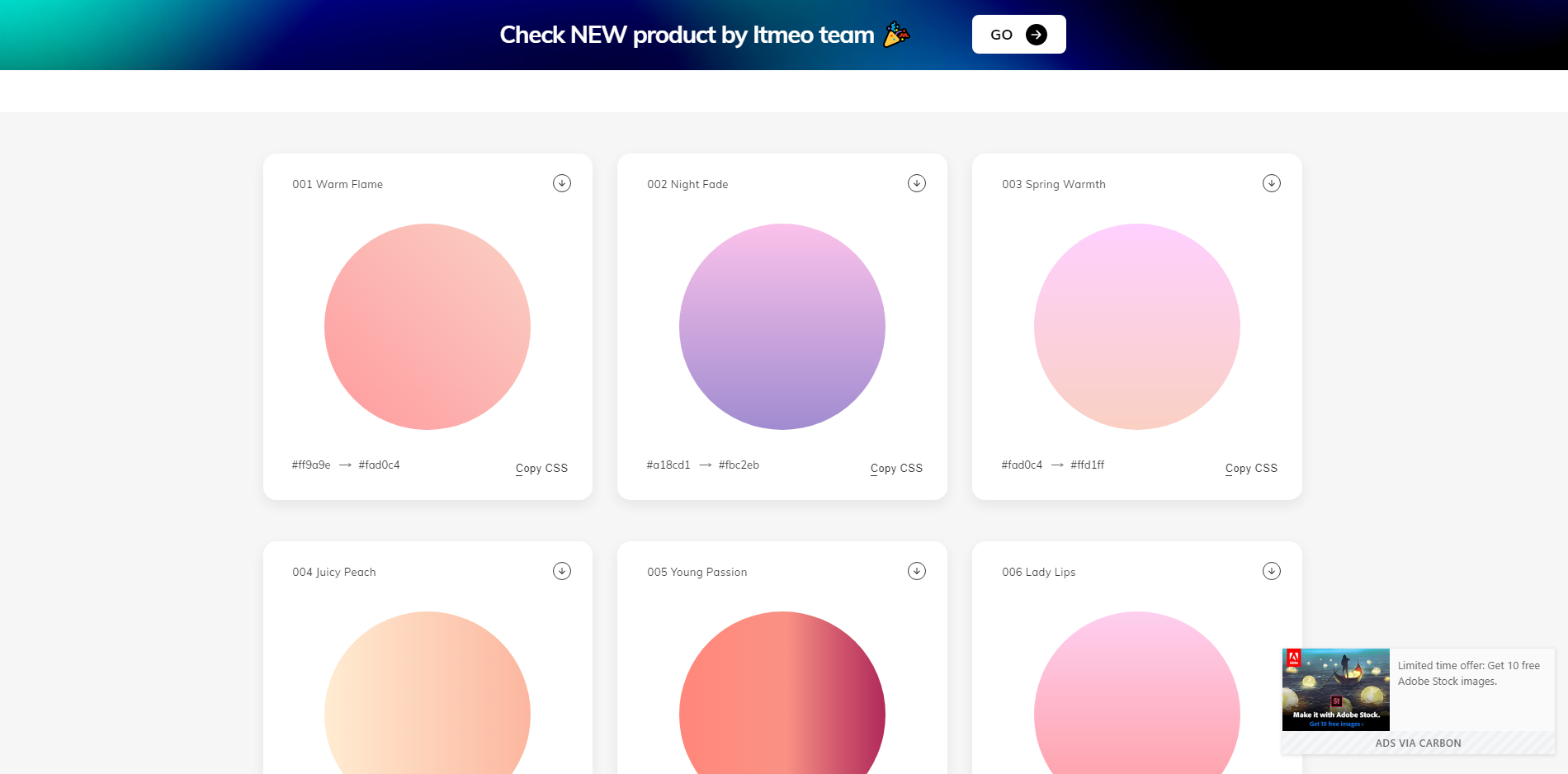
一、CoolHue
地址:Gradient Colors Collection Palette - CoolHue 2.0
首页有 60 种常用且耐看的渐变色背景,选择你中意的配色方案,点击下载即可获得一张适当分辨率的方形 PNG 图片。点击代码图标,可以复制该渐变色的 CSS3 语法,在一些网页设计中,直接应用,相比上传渐变色图片,更省流量。图像下方可以直接复制 16 进制代码,可以用于 PPT 或者 PS ,甚至电脑画图程序当中

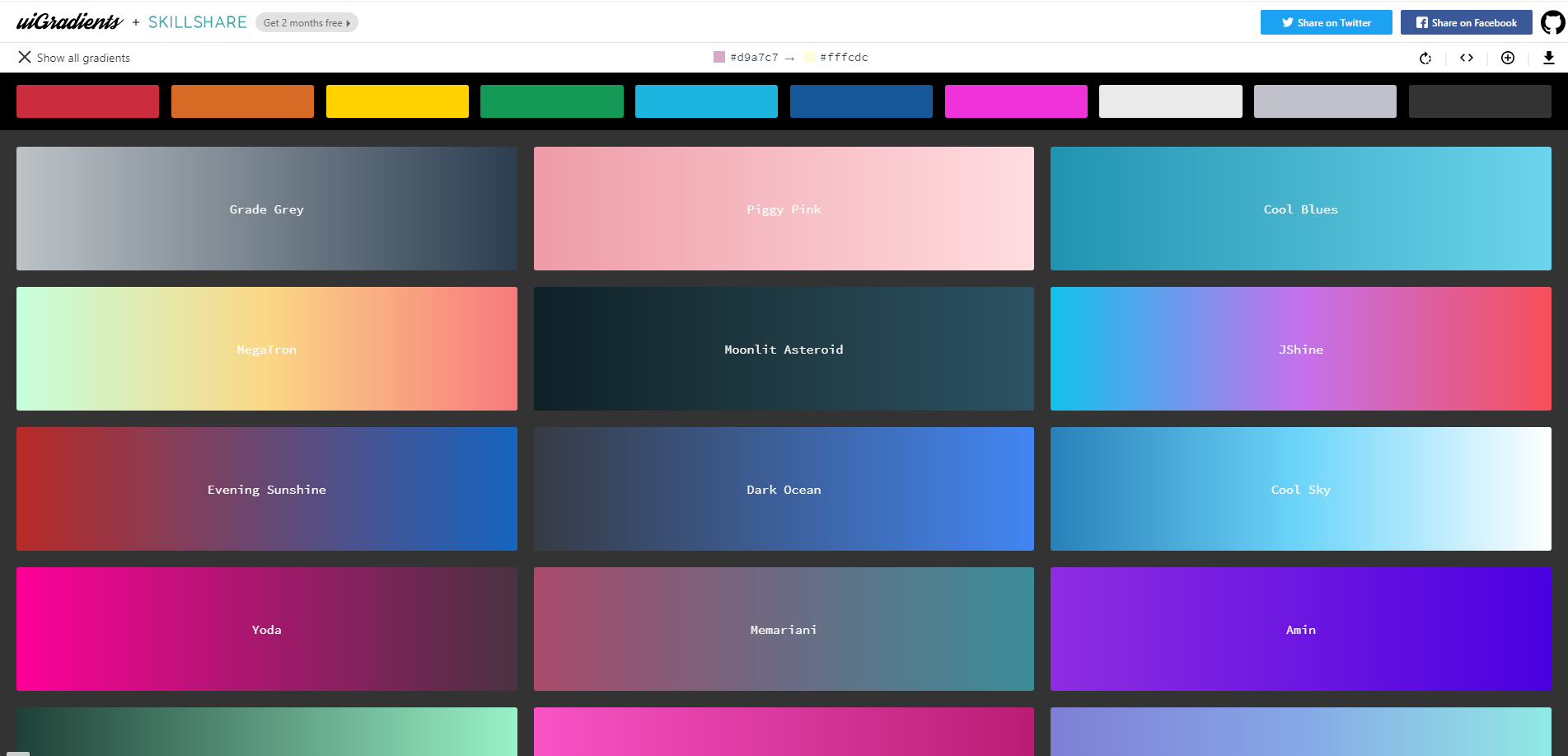
二、Uigradients
地址:uiGradients - Beautiful colored gradients
一款简单的配色网站。点击左上角的菜单,即可显示所有内容。通过不同颜色选择不同配色。点击右上角的方向箭头,可以旋转配色角度;点击代码按钮,可以复制它的CSS代码,用于其他设计。点击下载按钮,即可获得一张足够分辨率的 JPG 图片。当然,你还可以直接点击顶部的色值,复制 16 进制色值

三、Webgradients
地址:Fresh Background Gradients | WebGradients.com 💎
大概有180种渐变配色,在首页点击色块即可全屏显示当前配色方案;同样,在底部可以复制 16 进制色值以及 CSS 代码,点击色块右上角,即可下载 PNG 格式图片

四、Gradients of Shapefactory
地址:Gradient by ShapeFactory | Chromatic Gradient Generator
整个界面显示当前色系的不同渐变颜色;点击色盘,更改色系。拖动左边的球形按钮,可以改变色度和亮度;鼠标放在某一色块上,点击圆圈并旋转拖动可以改变渐变色的角度。同样可以复制 16 进制色值,以及 CSS 代码;点击图片,可以看到全局

版权归原作者 sagima_sdu 所有, 如有侵权,请联系我们删除。