目录
环境搭建
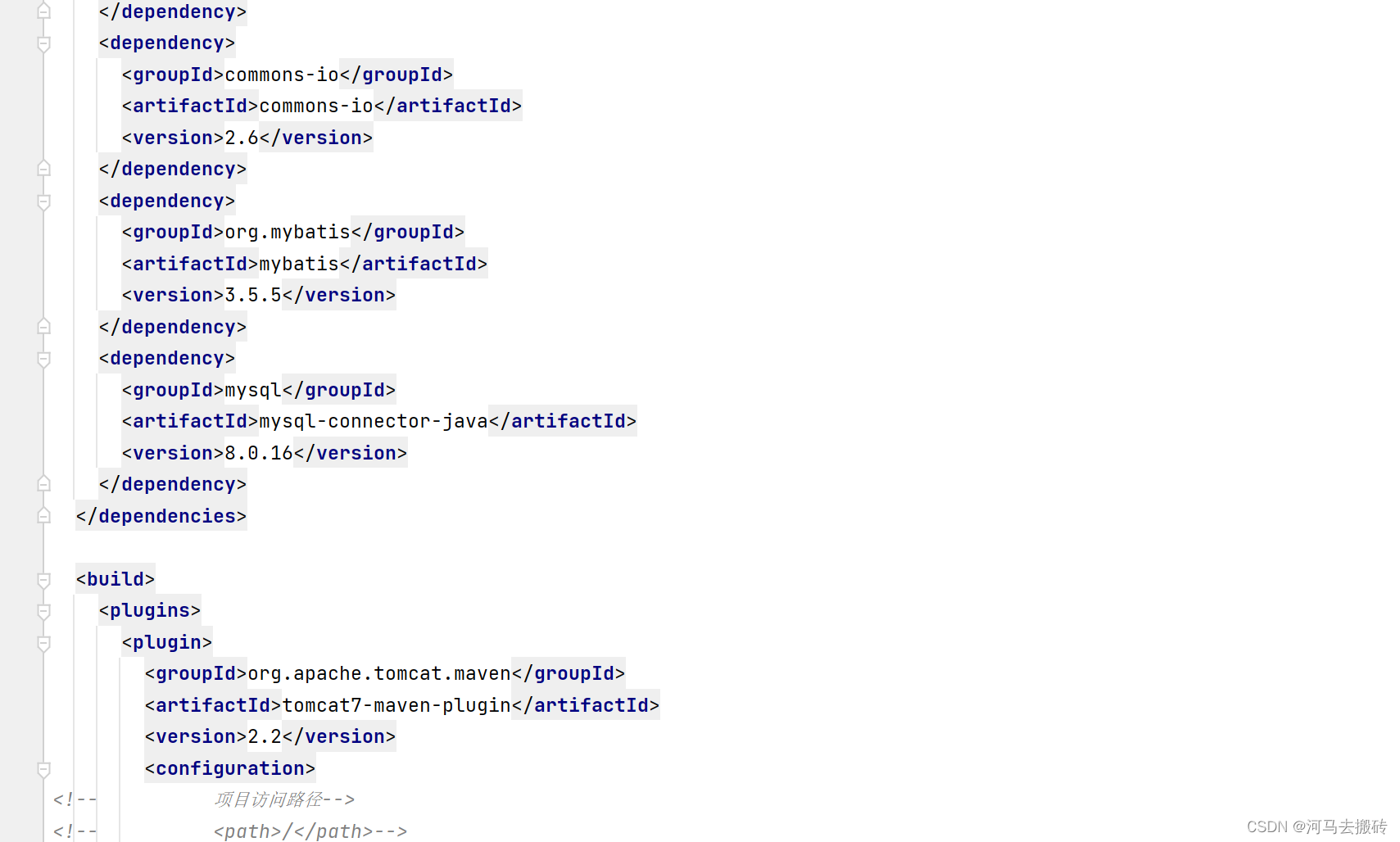
在编写代码之前,在pom.xml导入servlet、mybatis的依赖,导入tomcat插件。
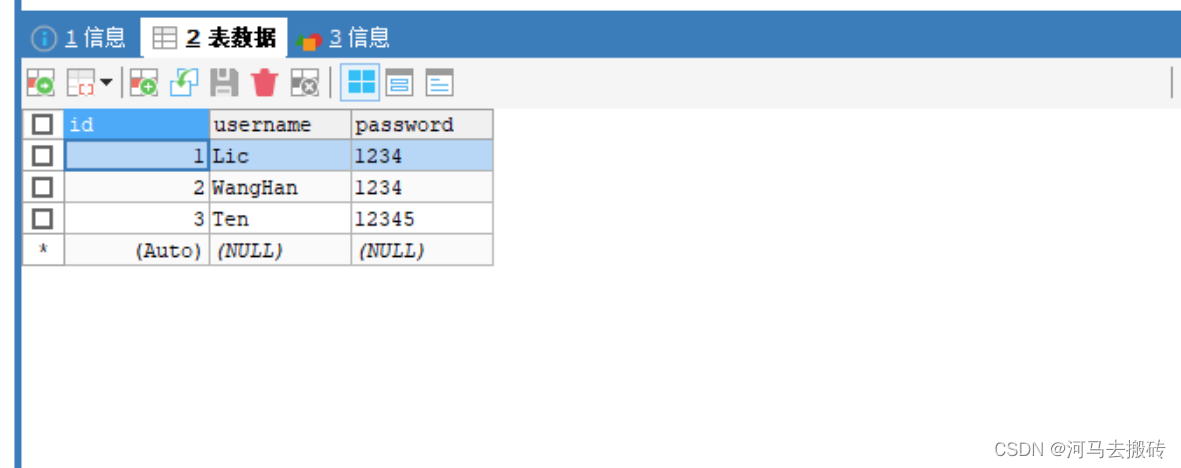
数据库

用户登录
需求分析
- 在前端页面输入用户名和密码,点击登录,将数据提交给servlet。
- 在servlet中编写程序,实现接收前端提交的用户名和密码。
- 在servlet中通过Mybatis框架调用Mapper查询,返回结果封装成一个User对象并返回
- 判断User对象是否为null,是null登录失败、不是null登录成功。
代码实现
编写UserMapper类
编写UserMapper提供根据用户名、密码查询用户数据方法方法
publicinterfaceUserMapper{/**
*根据用户名 密码 查询用户
* @param username
* @param password
* @return
*/@Select("select* from tb_user where username =#{username} and password = #{password}")Userselect(@Param("username")String username,@Param("password")String password);}
编写User类
编写User类
publicclassUser{privateInteger id;privateString username;privateString password;publicvoidsetId(Integer id){this.id = id;}publicStringgetUsername(){return username;}publicvoidsetUsername(String username){this.username = username;}publicStringgetPassword(){return password;}publicvoidsetPassword(String password){this.password = password;}@OverridepublicStringtoString(){return"User{"+"id="+ id +", username='"+ username +'\''+", password='"+ password +'\''+'}';}}
编写loginServlet类
编写loginServlet类
@WebServlet("/loginServlet")publicclass loginServlet extendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest req,HttpServletResponse resp)throwsServletException,IOException{//第一步:接收用户名、密码String username;
username= req.getParameter("username");String password;
password= req.getParameter("password");byte[] bytes = username.getBytes(StandardCharsets.ISO_8859_1);
username =newString(bytes,StandardCharsets.UTF_8);byte[] bytes1 = password.getBytes(StandardCharsets.ISO_8859_1);
password =newString(bytes1,StandardCharsets.UTF_8);//第二步:调用Mybatis查询用户//工具类SqlSessionFactoryUtil调用方法返回sqlSessionFactorySqlSessionFactory sqlSessionFactory =SqlSessionFactoryUtil.getSqlSessionFactory();// 获取sqlSession对象,执行sqlSqlSession sqlSession = sqlSessionFactory.openSession();//获取UserMapper接口的代理对象UserMapper mapper = sqlSession.getMapper(UserMapper.class);//获取方法User user = mapper.select(username, password);
sqlSession.close();//获取字符的输出流 设置content-type
resp.setContentType("text/html;charset=utf-8");PrintWriter writer = resp.getWriter();//第三步:判断if(user!=null){//登陆成功
writer.write("登录成功");}else{//登录失败
writer.write("登录失败");}}@OverrideprotectedvoiddoPost(HttpServletRequest req,HttpServletResponse resp)throwsServletException,IOException{this.doGet(req, resp);}}
编写login.html
编写login.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>login</title><linkhref="css/login.css"rel="stylesheet"></head><body><divid="loginDiv"><formaction="/Web-Demo/loginServlet"method="post"id="form"><h1id="loginMsg">LOGIN IN</h1><p>UserName:<inputid="username"name="username"type="text"></p><p>PassWord:<inputid="password"name="password"type="password"></p><divid="subDiv"><inputtype="submit"class="button"value="login up"><inputtype="reset"class="button"value="reset"> <ahref="register.html">没有账号?点击注册</a></div></form></div></body></html>
编写login.css
编写login.css
*{margin: 0;padding: 0;}html{height: 100%;width: 100%;overflow: hidden;margin: 0;padding: 0;background:url(../imgs/BackGround.JPG) no-repeat 0px 0px;background-repeat: no-repeat;background-size: 100% 100%;-moz-background-size: 100% 100%;}body{display: flex;align-items: center;justify-content: center;height: 100%;}#loginDiv{width: 37%;display: flex;justify-content: center;align-items: center;height: 300px;background-color:rgba(75, 81, 95, 0.3);box-shadow: 7px 7px 17px rgba(52, 56, 66, 0.5);border-radius: 5px;}#name_trip{margin-left: 50px;color: red;}p{margin-top: 30px;margin-left: 20px;color: azure;}input{margin-left: 15px;border-radius: 5px;border-style: hidden;height: 30px;width: 140px;background-color:rgba(216, 191, 216, 0.5);outline: none;color: #f0edf3;padding-left: 10px;}#username{width: 200px;}#password{width: 202px;}.button{border-color: cornsilk;background-color:rgba(100, 149, 237, .7);color: aliceblue;border-style: hidden;border-radius: 5px;width: 100px;height: 31px;font-size: 16px;}#subDiv{text-align: center;margin-top: 30px;}#loginMsg{text-align: center;color: aliceblue;}
用户注册
需求分析
- 在前端页面输入用户名和密码,点击注册,将数据提交给servlet。
- 在servlet中编写程序,实现接收前端提交的用户名和密码。
- 在servlet中通过Mybatis框架调用Mapper查询,返回结果封装成一个User对象并返回
- 判断User对象是否为null,是null调用mapper添加用户、不是null代表用户已存在。
代码编写
编写UserMapper类
编写UserMapper提供根据用户名查询用户数据方法和添加用户方法
publicinterfaceUserMapper{/**
* 根据用户名查询用户对象
* @param username
* @return
*/@Select("select* from tb_user where username =#{username}")UserselectByUsername(String username);/**
* 添加用户
*/@Select("insert into tb_user values(null,#{username},#{password})")voidadd(User user);}
编写registerServlet类
@WebServlet("/registerServlet")publicclass registerServlet extendsHttpServlet{@OverrideprotectedvoiddoGet(HttpServletRequest req,HttpServletResponse resp)throwsServletException,IOException{//第一步:接收用户名、密码String username;String password;
username= req.getParameter("username");
password= req.getParameter("password");byte[] bytes = username.getBytes(StandardCharsets.ISO_8859_1);
username =newString(bytes,StandardCharsets.UTF_8);byte[] bytes1 = password.getBytes(StandardCharsets.ISO_8859_1);
password =newString(bytes1,StandardCharsets.UTF_8);//封装用户对象User user1 =newUser();
user1.setUsername(username);
user1.setPassword(password);//第二步:调用Mybatis查询用户//加载Mybatis的核心配置文件SqlSessionFactory sqlSessionFactory =SqlSessionFactoryUtil.getSqlSessionFactory();// 获取sqlSession对象,执行sqlSqlSession sqlSession = sqlSessionFactory.openSession();//获取UserMapper接口的代理对象UserMapper mapper = sqlSession.getMapper(UserMapper.class);//获取方法User user = mapper.selectByUsername(username);//获取字符的输出流 设置content-type
resp.setContentType("text/html;charset=utf-8");PrintWriter writer = resp.getWriter();//第三步:判断if(user==null){//用户名不存在,添加用户
mapper.add(user1);//提交事务
sqlSession.commit();
sqlSession.close();}else{//用户存在,给出提示信息
writer.write("用户已存在");}}@OverrideprotectedvoiddoPost(HttpServletRequest req,HttpServletResponse resp)throwsServletException,IOException{this.doGet(req, resp);}}
编写register.html
采用正则表达式实现用户名不超过15个字符、密码在4~10个字符。采用上个案例的注册界面。
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>欢迎注册</title><linkrel="stylesheet"href="css/register.css"></head><body><divclass="form-div"><divclass="reg-content"><h1>欢迎注册</h1><span>已有账号?</span><ahref="login.html">登录</a></div><formid="reg-form"action="/Web-Demo/registerServlet"method="post"><table><tr><td>用户名:</td><tdclass="inputs"><inputtype="text"name="username"id="username"/><br><spanid="username_err"class="err_msg"style="display:none">用户名不符合规则</span></td></tr><tr><td>密码:</td><tdclass="inputs"><inputtype="password"name="password"id="password"/><br><spanid="password_err"class="err_msg"style="display: none">密码格式有误</span></td></tr></table><divclass="buttons"><inputtype="submit"value="注册"id="reg_btn"/></div><brclass="clear"></form></div><script>//验证用户名var usernameInput = document.getElementById("username");
usernameInput.onblur = checkUser;functioncheckUser(){var username = usernameInput.value.trim();//判断用户名是否符合规则:长度0~15 单词字符组成var reg =/^\w{0,15}$/;var flag= reg.test(username);if(flag){
document.getElementById("username_err").style.display ="none";}else{
document.getElementById("username_err").style.display ="";}return flag;}//验证密码var passwordInput = document.getElementById("password");
passwordInput.onblur = checkPassword;functioncheckPassword(){var password = passwordInput.value.trim();var reg =/^\w{4,10}$/;var flag= reg.test(password);if(flag){
document.getElementById("password_err").style.display ="none";}else{
document.getElementById("password_err").style.display ="";}return flag;}</script></body></html>
编写register.css
*{margin: 0;padding: 0;list-style-type: none;}.reg-content{padding: 30px;margin: 3px;}a, img{border: 0;}body{background-image:url("../imgs/BackGround.JPG");no-repeat:center center fixed;/*兼容浏览器版本*/-webkit-background-size: cover;-o-background-size: cover;background-size: cover;display: flex;align-items: center;justify-content: center;height: 100%;}table{border-collapse: collapse;border-spacing: 0;}td, th{padding: 0;height: 90px;}.inputs{vertical-align: top;}.clear{clear: both;}.clear:before, .clear:after{content:"";display: table;}.clear:after{clear: both;}.form-div{background-color:rgba(255, 255, 255, 0.27);border-radius: 10px;border: 1px solid #aaa;width: 424px;margin-top: 150px;margin-left:1050px;padding: 30px 0 20px 0px;font-size: 16px;box-shadow: inset 0px 0px 10px rgba(255, 255, 255, 0.5), 0px 0px 15px rgba(75, 75, 75, 0.3);text-align: left;}.form-div input[type="text"], .form-div input[type="password"], .form-div input[type="email"]{width: 268px;margin: 10px;line-height: 20px;font-size: 16px;}.form-div input[type="checkbox"]{margin: 20px 0 20px 10px;}.form-div input[type="button"], .form-div input[type="submit"]{margin: 10px 20px 0 0;}.form-div table{margin: 0 auto;text-align: right;color:rgba(64, 64, 64, 1.00);}.form-div table img{vertical-align: middle;margin: 0 0 5px 0;}.footer{color:rgba(64, 64, 64, 1.00);font-size: 12px;margin-top: 30px;}.form-div .buttons{float: right;}input[type="text"], input[type="password"], input[type="email"]{border-radius: 8px;box-shadow: inset 0 2px 5px #eee;padding: 10px;border: 1px solid #D4D4D4;color: #333333;margin-top: 5px;}input[type="text"]:focus, input[type="password"]:focus, input[type="email"]:focus{border: 1px solid #50afeb;outline: none;}input[type="button"], input[type="submit"]{padding: 7px 15px;background-color: #3c6db0;text-align: center;border-radius: 5px;overflow: hidden;min-width: 80px;border: none;color: #FFF;box-shadow: 1px 1px 1px rgba(75, 75, 75, 0.3);}input[type="button"]:hover, input[type="submit"]:hover{background-color: #5a88c8;}input[type="button"]:active, input[type="submit"]:active{background-color: #5a88c8;}.err_msg{color: red;padding-right: 170px;}#password_err,#tel_err{padding-right: 195px;}#reg_btn{margin-right:50px;width: 285px;height: 45px;margin-top:20px;}
编写SqlSessionFactory工具类
在写Servlet的时候,因为需要使用Mybatis来完成数据库的操作,所
以对于Mybatis的基础操作就出现了些重复代码:
String resource ="mybatis-config.xml";InputStream inputStream =Resources.getResourceAsStream(resource);SqlSessionFactory sqlSessionFactory =newSqlSessionFactoryBuilder().build(inputStream);
有了这些重复代码就会造成一些问题:
- 重复代码不利于后期的维护
- SqlSessionFactory工厂类进行重复创建,资源消耗非常大但性能却非常低。
- 代码重复可以抽取工具类
- 对指定代码只需要执行一次可以使用静态代码块
对于静态代码块会随着类的加载而自动执行同时加载,只执行一次,就很好解决这一问题。
publicclassSqlSessionFactoryUtil{//SqlSessionFactory工具类抽取privatestaticSqlSessionFactory sqlSessionFactory;static{//静态代码块会随着类的加载而加载 只执行一次//加载Mybatis的核心配置文件String resource ="mybatis-config.xml";InputStream resourceAsStream =null;try{
resourceAsStream =Resources.getResourceAsStream(resource);}catch(IOException e){
e.printStackTrace();}// 获取sqlSessionFactory对象
sqlSessionFactory =newSqlSessionFactoryBuilder().build(resourceAsStream);}publicstaticSqlSessionFactory getSqlSessionFactory (){return sqlSessionFactory;}}
工具类抽取以后,以后在对Mybatis的SqlSession进行操作的时候,就可以直接使用。
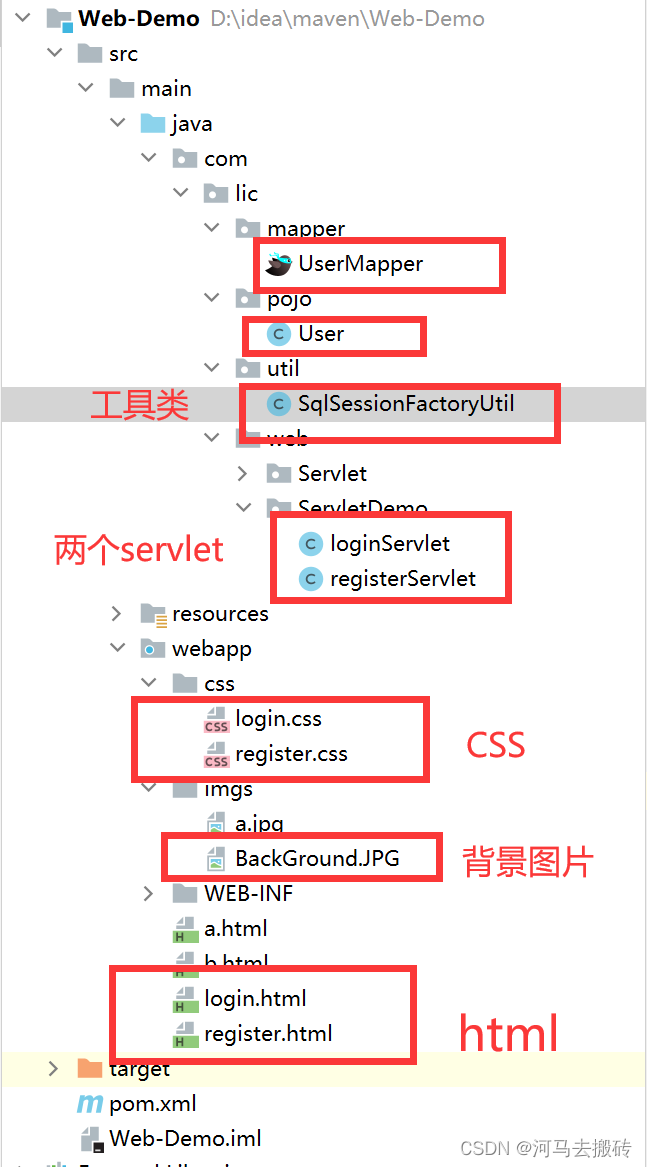
项目总体架构

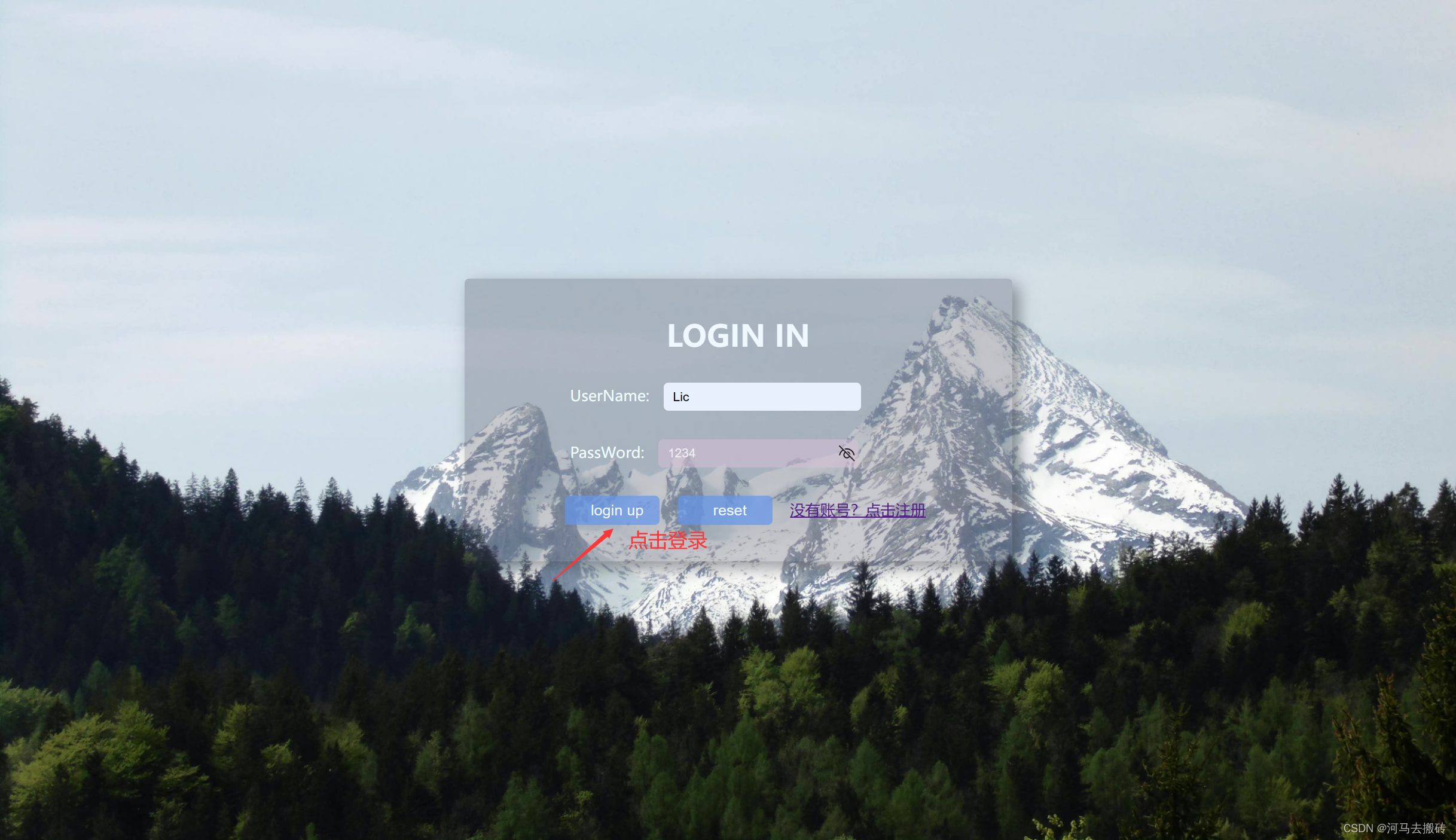
运行展示
用户登录:
登录成功:
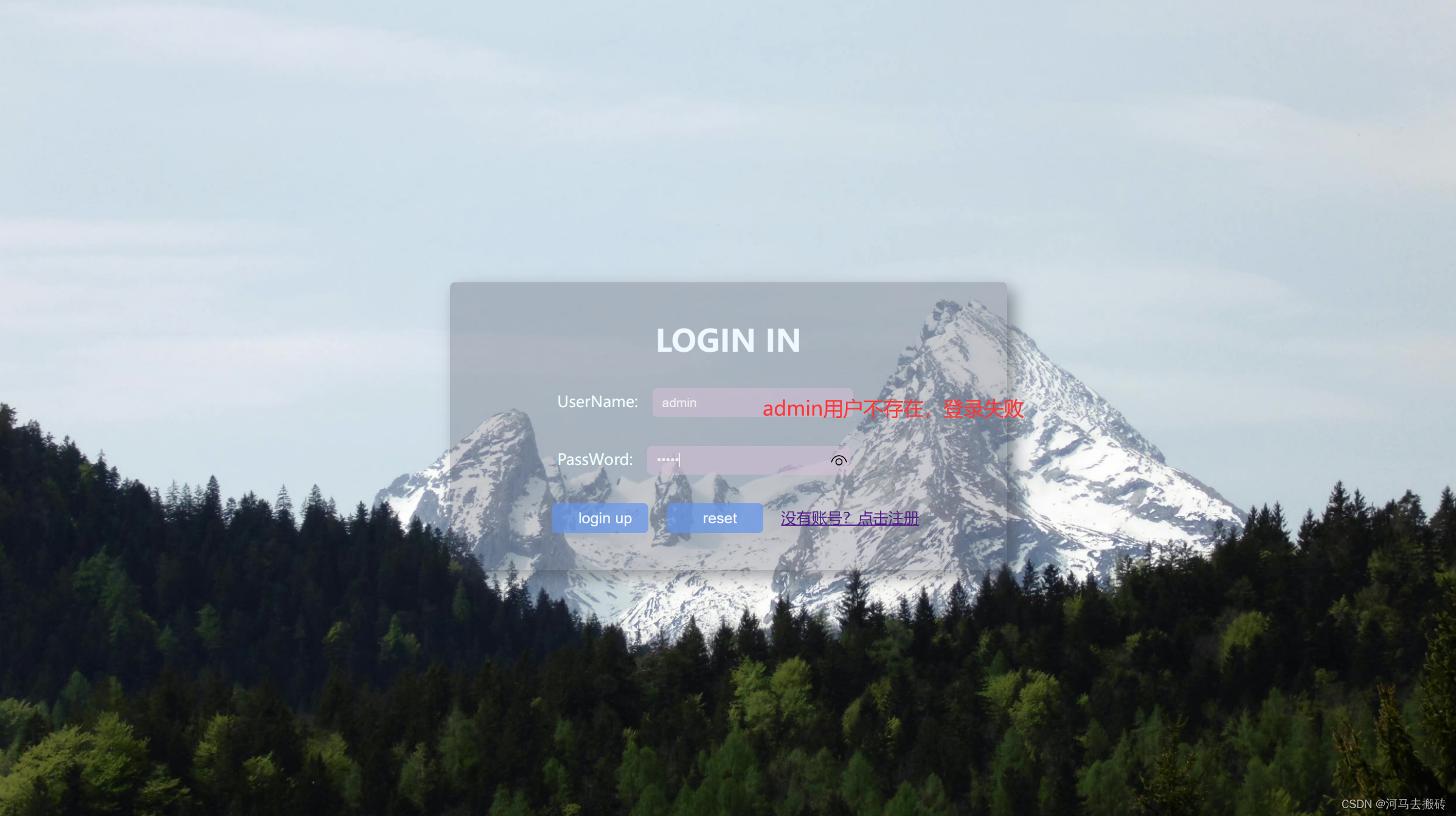
来一个登录失败的案例:admin用户不存在
登录失败:

注册admin用户:
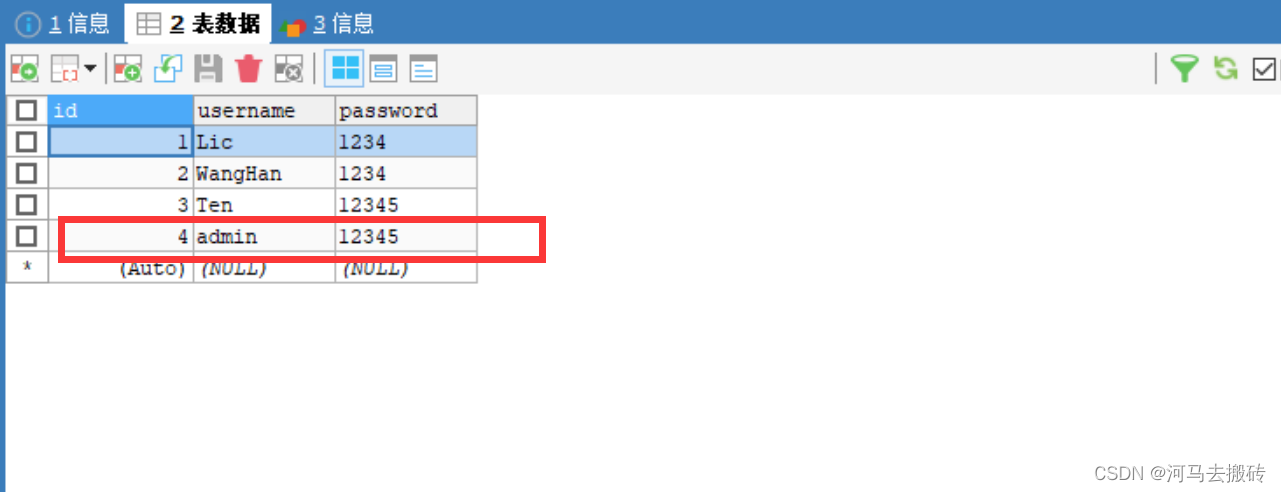
注册成功,后端数据库已写入admin用户数据

案例图片
漂亮~~
版权归原作者 鳄鱼去数羊 所有, 如有侵权,请联系我们删除。