在前面两节的例子中,主界面窗口的尺寸和标签控件显示的矩形区域等,都是用 C++ 代码编写的。窗口和控件的尺寸都是预估的,控件如果多起来,那就不好估计每个控件合适的位置和大小了。
用 C++ 代码编写图形界面的问题就是不直观,因此 Qt 项目开发了专门的可视化图形界面编辑器——Qt Designer(Qt 设计师)。通过 Qt Designer 就可以很方便地创建图形界面文件 *.ui ,然后将 ui 文件应用到源代码里面,做到“所见即所得”,大大方便了图形界面的设计。
本节就演示一下 Qt Designer 的简单使用, 学习拖拽控件和设置控件属性,并将 ui 文件应用到 Qt 程序代码里。
使用 Qt Designer 设计界面
在开始菜单中找到「Qt 5.9.0–>5.9–>MinGW 5.3.0(32-bit)–>Designer」,或者在 Qt 命令行工具中直接输入命令
designer
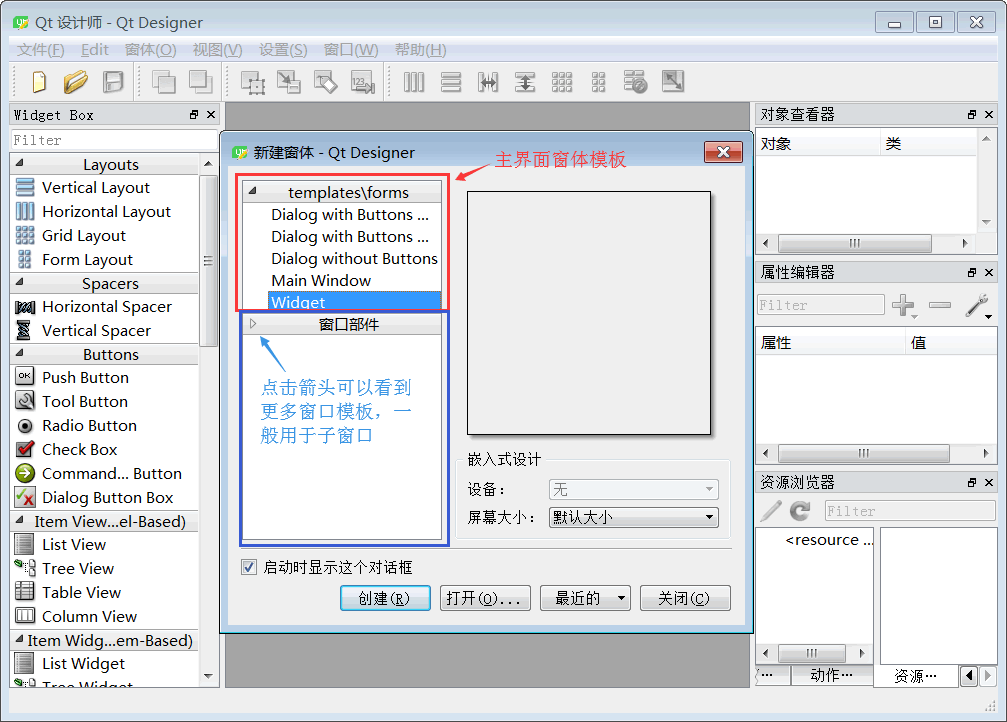
,两种方法都可以打开 Qt Designer。 Qt Designer 默认会弹出新建窗体的对话框,如下图所示:

新建窗体对话框左边是各种窗体的类型模板,“templates\forms”是常见的作为用户主界面的窗体类型:
- 前面三个(Dialog With Buttons Bottom、Dialog With Buttons Right、Dialog With Buttons)都是对话框窗口,分别为按钮居底部、按钮居右边和不带按钮。
- 第四个是“Main Window”,即主窗口界面,主窗口功能最为丰富,有菜单栏、工具栏、状态栏、中央部件, 并且可以添加停靠/浮动窗口。这个比较复杂,后续章节讲解。
- 第五个是最简单的通用“Widget”界面,本节就使用这个作为主界面窗口。
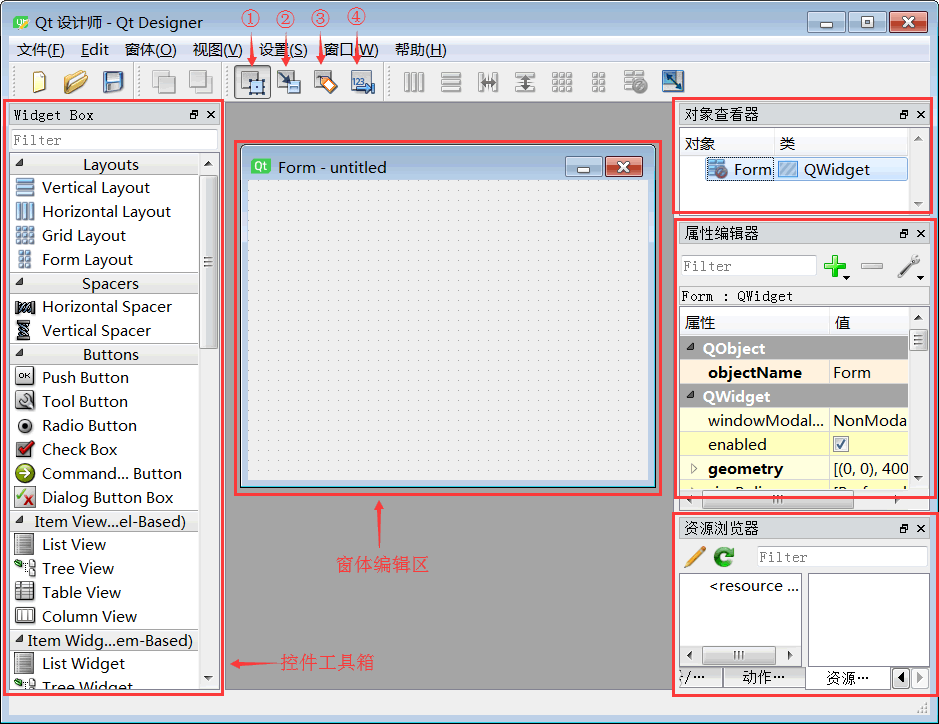
选中“Widget”之后,再点击“创建”按钮,就会新建一个该类型的窗体,如下图所示:

Qt Designer 的上方是菜单栏和工具栏,工具栏里需要留心的是中间的四个按钮,是指图形界面的四种编辑模式,依次为:
序号编辑模式说明①编辑窗口部件为窗口拖拽控件(即部件),编辑控件布局等。②编辑信号/槽用户在图形界面的一些动作会触发窗口或控件的信号,信号对应的处理函数就是槽函数,这种模式实现二者的关联关系。③编辑伙伴最常见的就是将标签控件设置为其他控件(如编辑框)的伙伴,标签控件文本就可以指明关联控件的名称/功能/用途,并且能方便地设置快捷键。④编辑 Tab 顺序在窗口中,用户可以按 Tab 键依次选择进入各个控件,这个模式就是编辑各个控件被选择的顺序。
本节只使用第 ① 种“编辑窗口部件”的模式,其他的以后再慢慢讲。
Qt Designer 左边的“Widget Box”是控件(或叫部件)工具箱, 包含了丰富的可拖拽的 Qt 控件。
Qt Designer 中间部分带有点阵标示的窗体就是我们新建的界面窗体。
Qt Designer 右边是三个工具箱窗口:
- 第一个是对象查看器,用来记录当前窗体里面有哪些控件,每个控件对象的名称和类名都会列出来,可以看到默认的对象是 Form,它的类名是 QWidget;
- 第二个是属性编辑器,用于编辑窗体或控件的属性,比如对象名称、窗口标题、窗口大小等等。
- 第三个工具箱比较复杂,它是选项卡式的,有“资源浏览器”、“动作编辑器”和“信号/槽编辑器”三个工具箱,这几个以后再讲,本节暂时用不着。
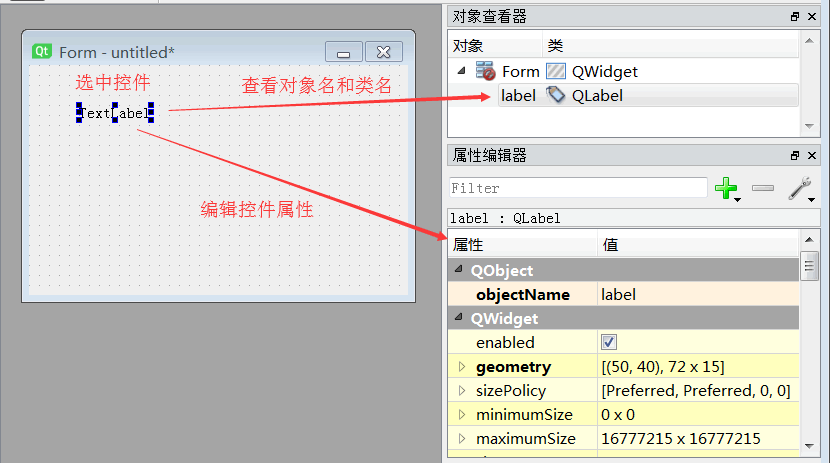
拖拽控件是最简单不过的了,这里描述拖一个标签控件到主界面。在左边“Widget Box”里面,把滑块拖到最底下, 或用鼠标滚轮往下滚到底,可以看到“Display Widgets”类别里的“Label”控件,这个就是前面几节使用的 QLabel 。将鼠标指针移到“Label”,左键按下不松,再往主界面窗口里拖动,拖到大概靠主界面窗体的左上位置, 然后松开鼠标左键,就给主界面窗口添加了一个标签控件了。添加后,界面窗体如下图所示:

上图只截了中间的主界面窗体和右边的两个工具窗口,主界面的“TextLabel”就是选中的标签控件,它周围一圈有 8 个可拖动的小方块,可以拉伸标签控件的大小,如果鼠标左键按到该控件上拖动就可以控制 控件显示的位置。
在对象查看器里,这时候多出来一行“label”和“QLabel”,就是标签对象的名称和类名。
在属性编辑器里,可以看到“label : QLabel”字样,说明这时可以设置 label 的属性。 label 的属性非常多,可以用鼠标滚轮滚动查看众多属性,就不一一枚举了。
最关键的属性都自动被加粗显示了,有三个:
属性说明objectName对象名称,该名称决定以后在 C++ 代码里这个对象的指针变量名,用过这个对象名称就能调用该对象的函数。ui 文件里的对象名称全是指针变量名,因为它们全都是用 new 创建的。geometry控件显示占据的几何图形,就是显示的矩形区域,该属性是通过四个子属性控制的, 点开箭头展开看到 X、Y、宽度、高度,设置这四个数值,可以控制控件显示的位置和控件的大小。text显示的文本,标签控件就是专门用来显示文本的,这个是它最主要的功能。
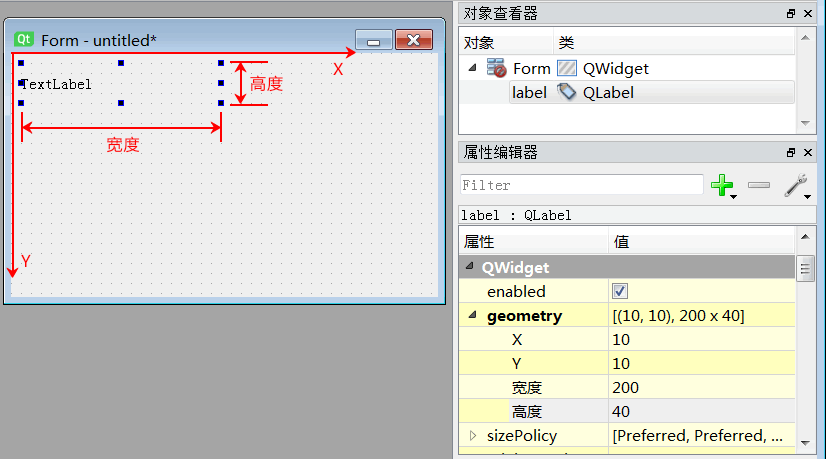
标签控件对象名称就不修改了,因为就一个。我们设置 geometry 的四个子属性: X 为 10,Y 为 10,宽度为 200,高度为 40,如下图所示:

可以看到中间的标签控件就正确地显示为距离左边 10 像素,距离上方 10 像素,宽度为 200 像素, 高度为 40 像素的大标签了。
然后在属性编辑器里拖动右边滑块,找到 text 属性,点击值列的“TextLabel”,修改为“C语言中文网”(不含双引号),主界面里的标签就显示为“C语言中文网”了。
这时看到的是带有点阵的主界面窗口,点阵是方便对齐控件和估计控件大小的,点阵分割的最小正方形就是 10*10 的。 如果希望看到运行时的主界面窗口显示效果,可以点击 Qt Designer 的菜单“窗体 --> 预览§…”,或者按快捷键 Ctrl+R,新弹出显示的就是运行时没有点阵的正常窗体预览效果:

点击右上角关闭按钮就可以关闭预览。到这我们的主界面窗口就编辑完成了。
点击 Qt Designer 菜单“文件 --> 保存(S)”,或者按快捷键 Ctrl+S,将该文件保存到 D:\QtDemo\ 文件夹里面,保存的文件名为 hello.ui 。
ui 文件其实就一个标准 XML 格式的文本文件,我们可以用文本编辑器打开,它的内容如下:
<?xml version="1.0" encoding="UTF-8"?><uiversion="4.0"><class>Form</class><!-- 主窗口 --><widgetclass="QWidget"name="Form"><!-- 主窗口几何尺寸 --><propertyname="geometry"><rect><x>0</x><y>0</y><width>427</width><height>244</height></rect></property><!-- 主窗口标题 --><propertyname="windowTitle"><string>Form</string></property><!-- Label控件 --><widgetclass="QLabel"name="label"><!-- Label控件几何尺寸 --><propertyname="geometry"><rect><x>10</x><y>10</y><width>200</width><height>40</height></rect></property><!-- Label控件文本 --><propertyname="text"><string>C语言中文网</string></property></widget></widget><resources/><connections/></ui>
由
<!-- -->
包围起来的是注释,是我自己添加的。
版权归原作者 小熊coder 所有, 如有侵权,请联系我们删除。