1 前言
本文主要介绍使用Vue脚手架配置代理服务器的两种方式
注意:Vue脚手架给我们提供了两种配置代理服务器的方式,各有千秋,使用的时候只能二选一,不能同时使用
2 代理
除了cros和jsonp,还有一种代理方式,这种用的相对来说也很多, 一般代理服务器
这个概念很好理解,相当于生活中的中介
在前后端直接配置一个代理服务器,这个代理服务器和前端处于一个位置,当前端向后端请求数据的时候,不会直接访问后端,而是找这台代理,代理收到前端的请求,转发给后端,如果收到后端的响应数据,就把这些数据返回给前端
代理服务器的方式有一个东西大家应该都听说过:nginx,但是nginx一般属于后端人员掌握的,这里使用一种对前端人员更加友好的技术:cli,没错,就是vue的脚手架,它就可以帮助我们代理服务器,相比nginx它简单的不能再简单了,只需要短短几行代码就可以搞定
vue脚手架配置方式1
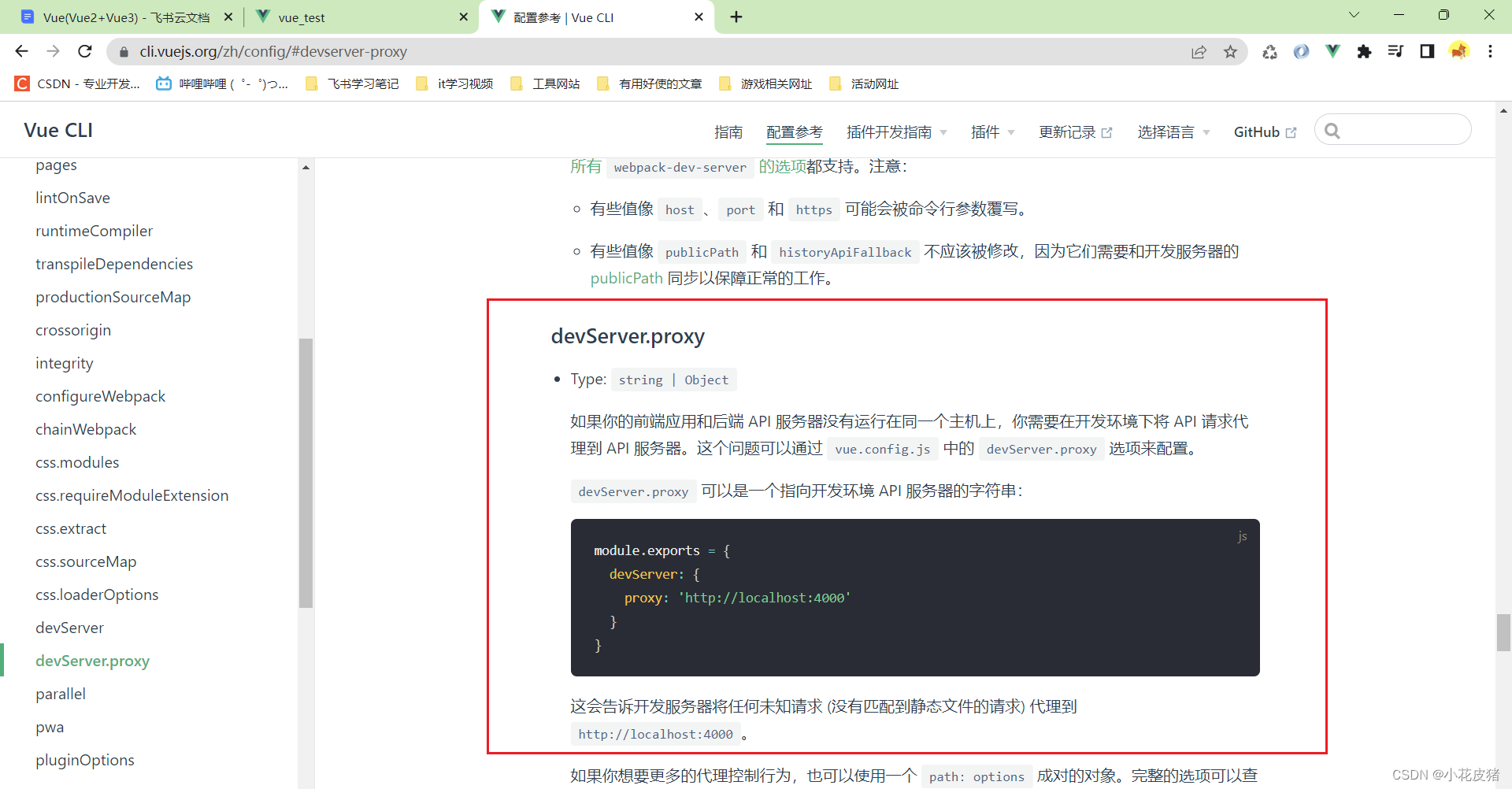
既然想对脚手架进行配置,肯定要改一个文件,就是vue的配置文件:vue.config.js,肯定要在这里面写代码,然后代理服务器就开起来了,到底怎么写,可以参考官方文档:Vue脚手架代理
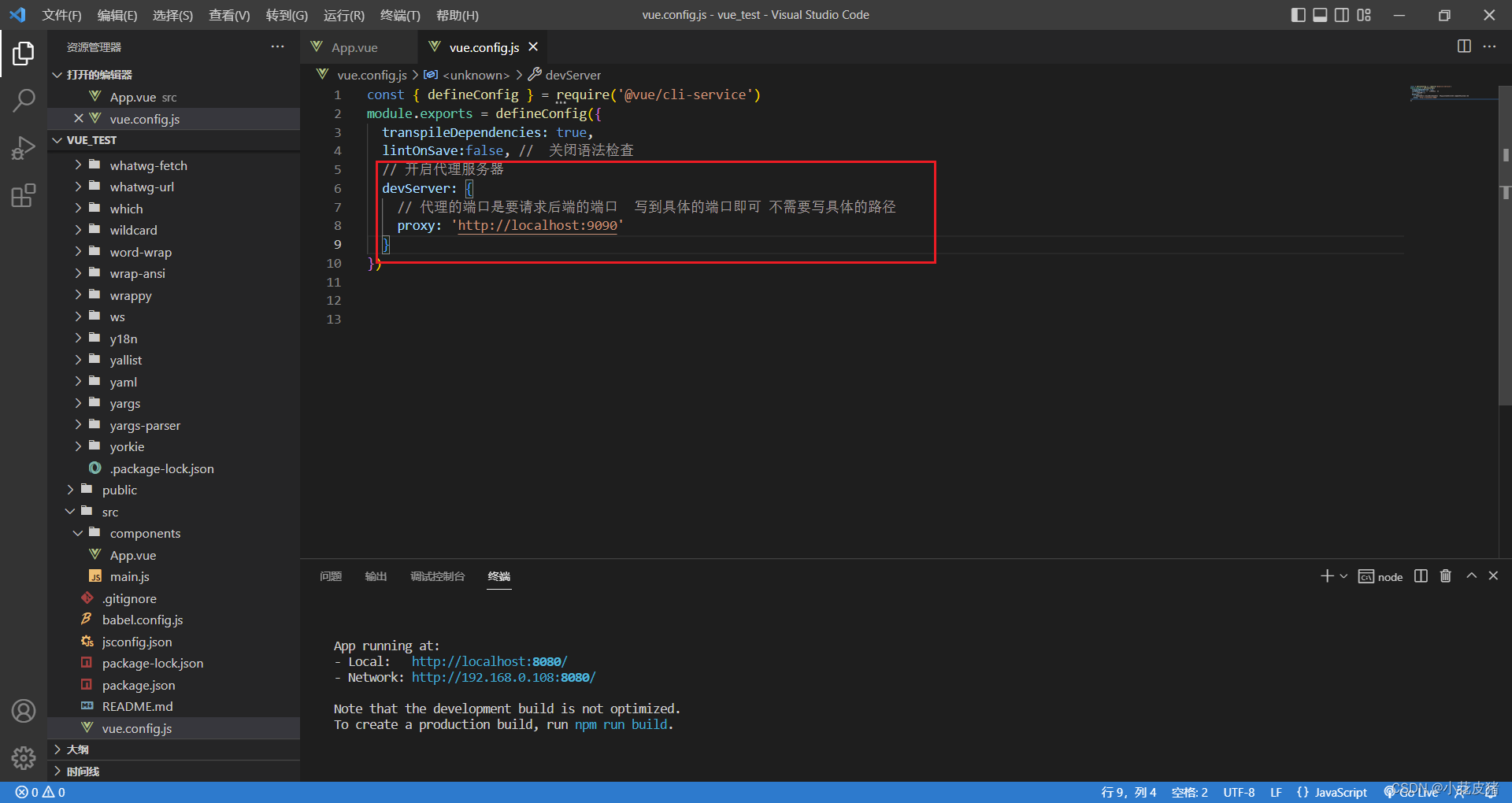
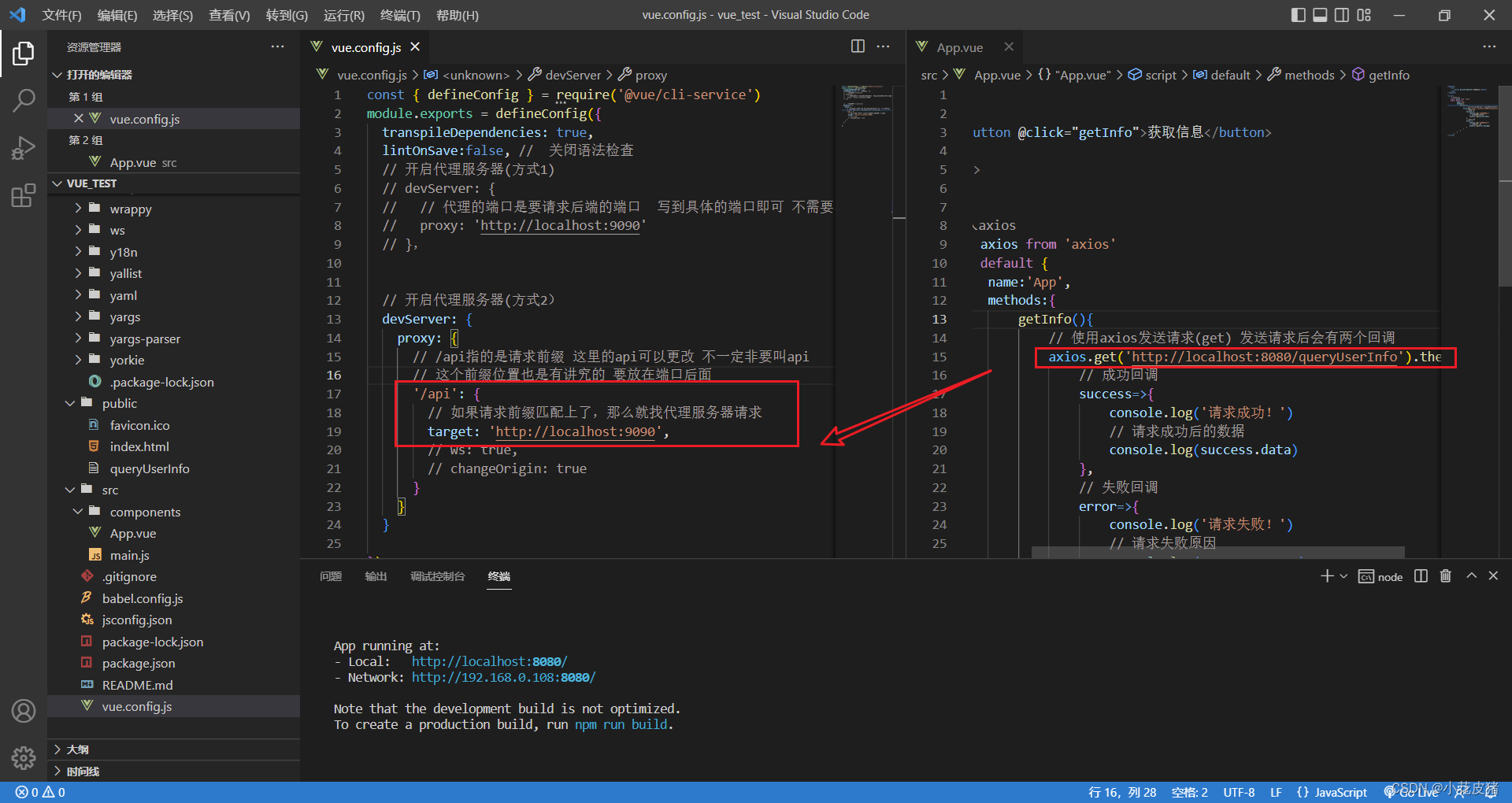
复制配置代码进行修改配置文件
注意:这里的端口是要请求后端的端口,并且只需要写到端口即可,我的后端端口是9090
// 开启代理服务器
devServer:{// 代理的端口是要请求后端的端口 写到具体的端口即可 不需要写具体的路径
proxy:'http://localhost:9090'}
注意:这种代理简单,但是不完美,原因在下面

这样就配置了一个代理服务器,一定要重启脚手架
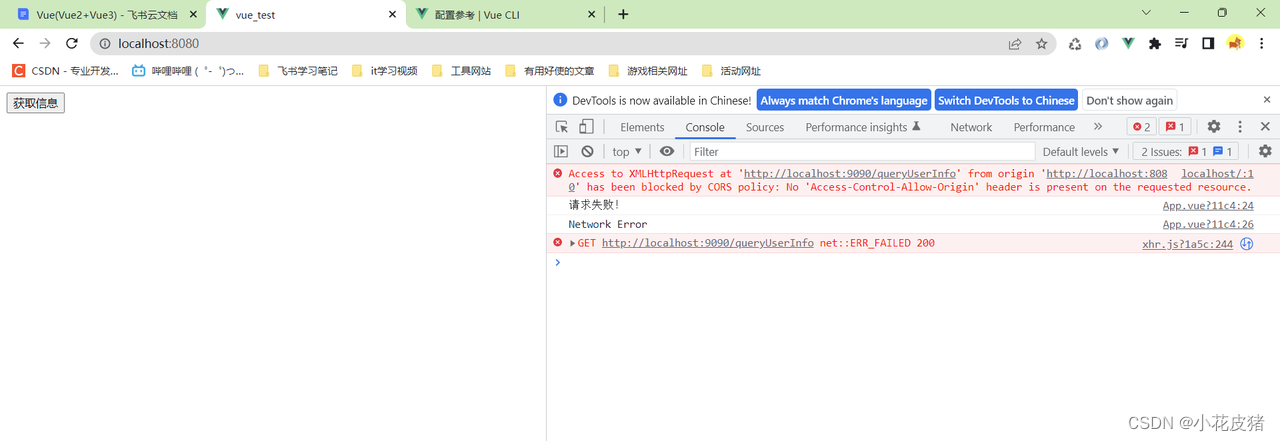
重启完成后再次访问,还是报错跨域问题!

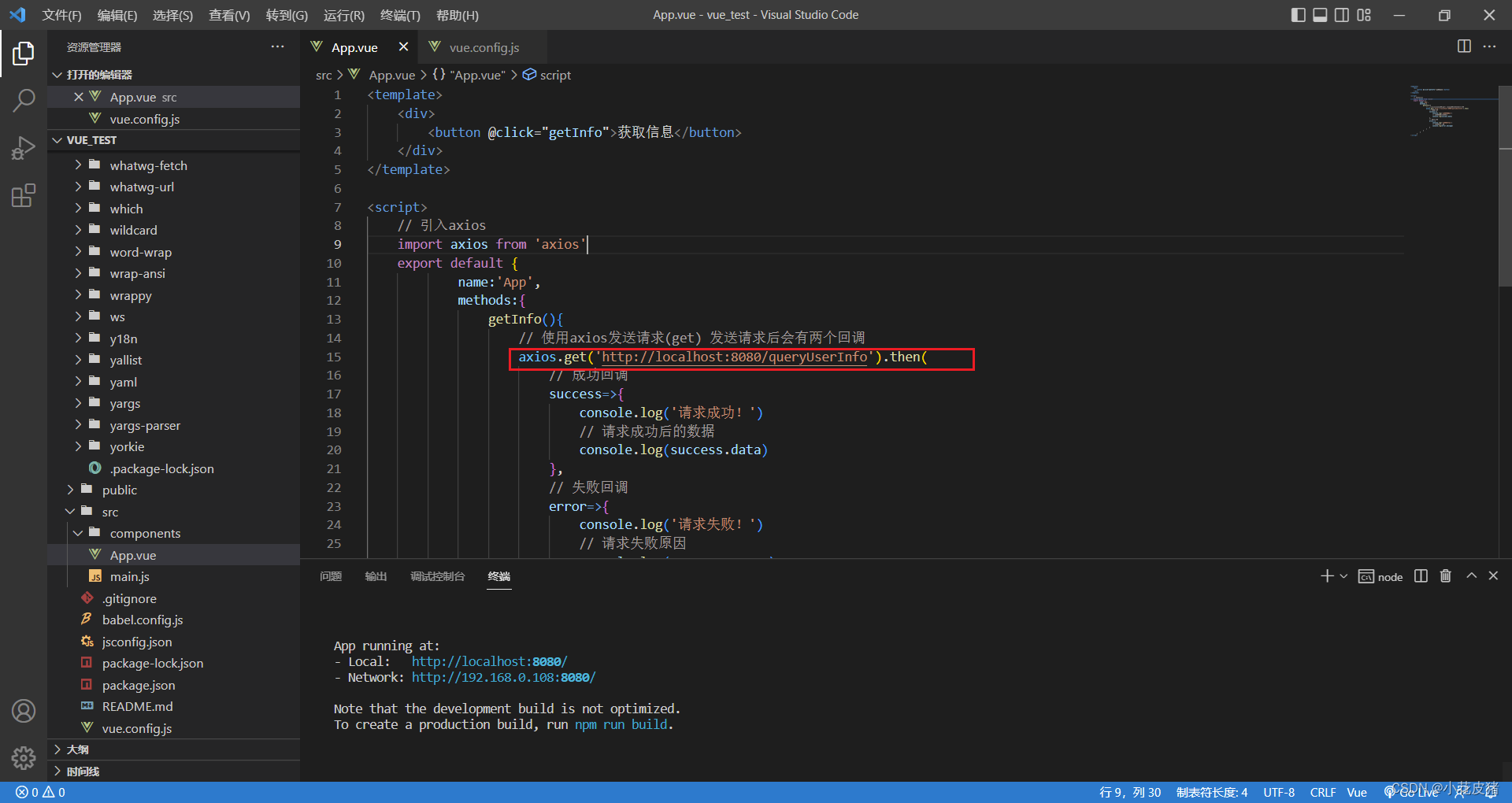
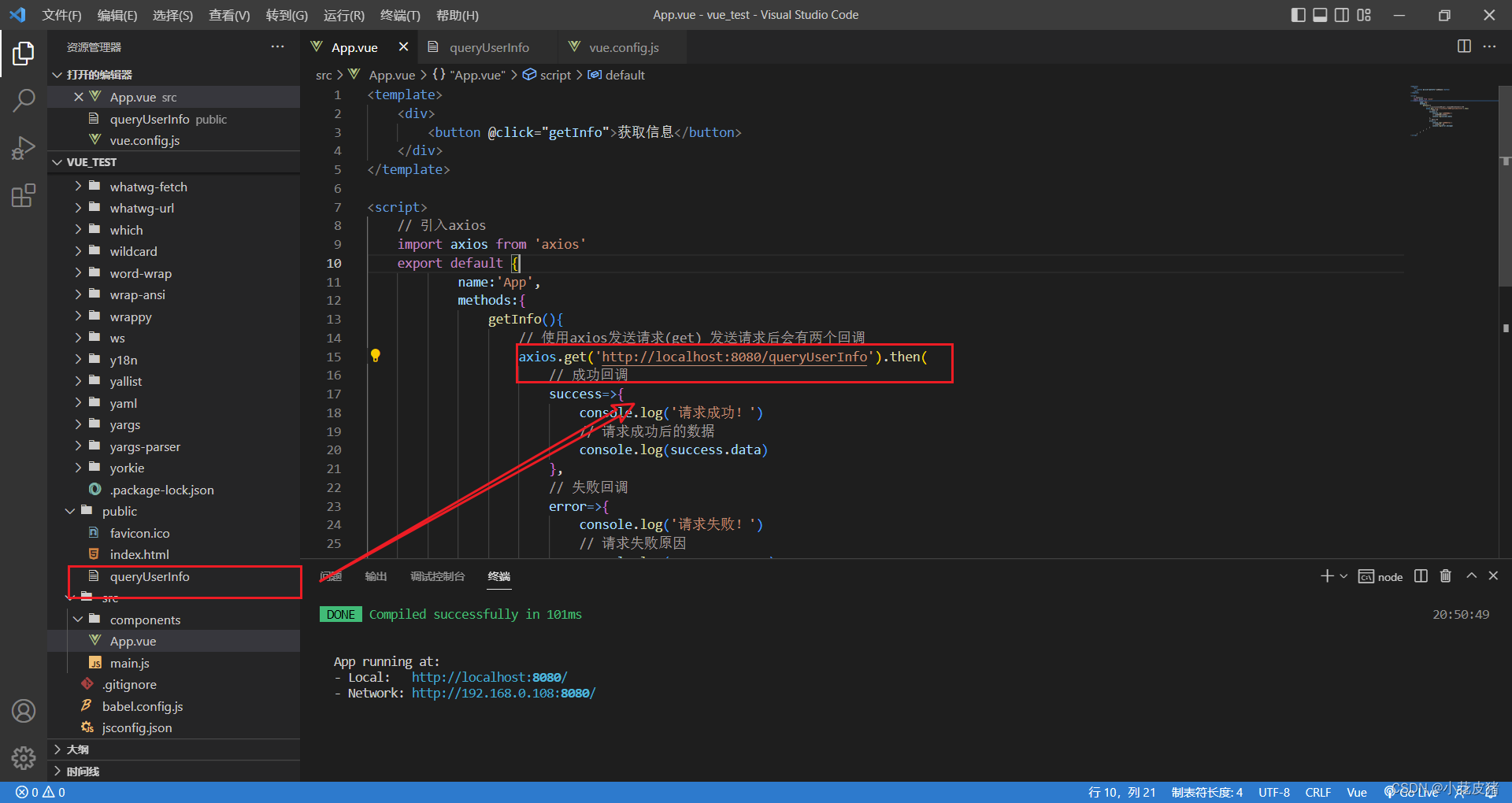
注意:虽然已经配置了代理服务器,但是还没用到这个代理,所以请求的时候不应该是后端的端口9090,而是代理的端口8080,这里就要写全路径了,不能和配置代理服务器的时候一样只写端口了
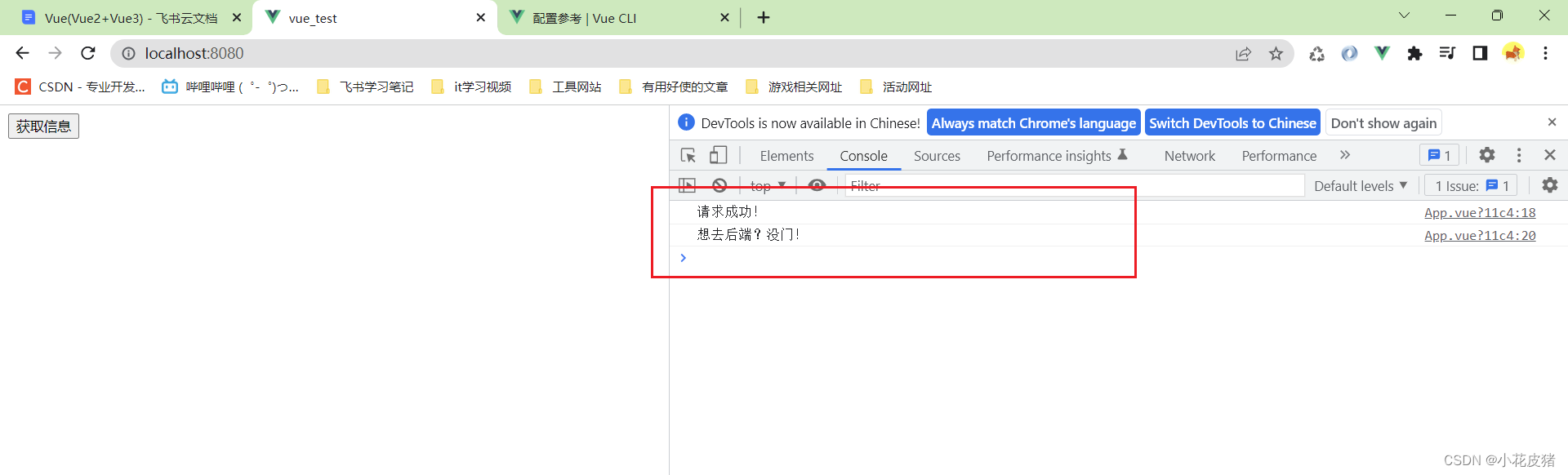
再次访问,发现正常了,说明代理有效
这种代理有两个误区(坑),下面一一说明
两个误区(坑)
误区1
不能灵活的控制到底走不走代理
首先,这种代理不是什么都会代理给后端的,如果代理的东西前端有,就会直接返回,就不去找后端,比如下面这个例子
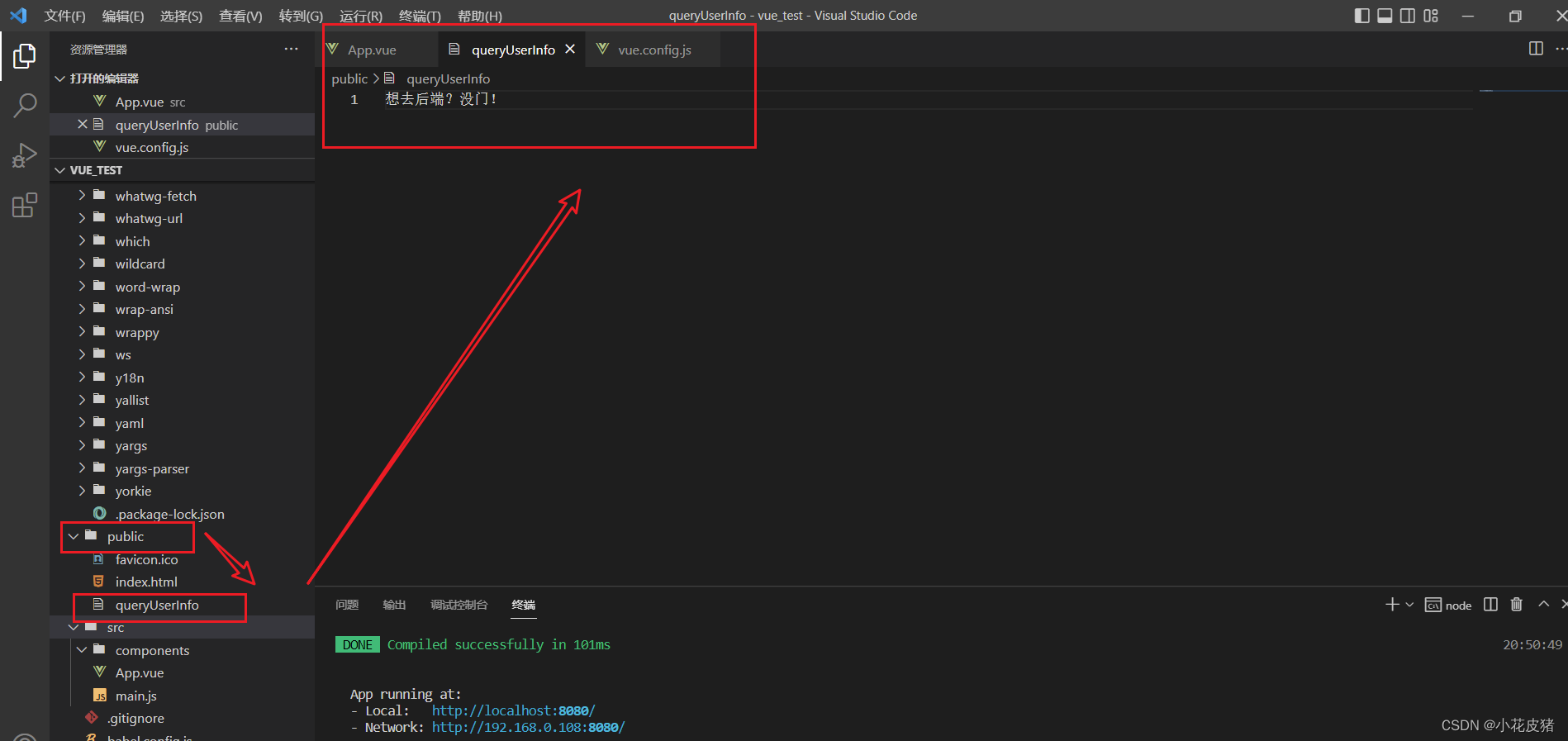
我在public目录写一个叫queryUserInfo的文件,没错,和后端的接口名称一样

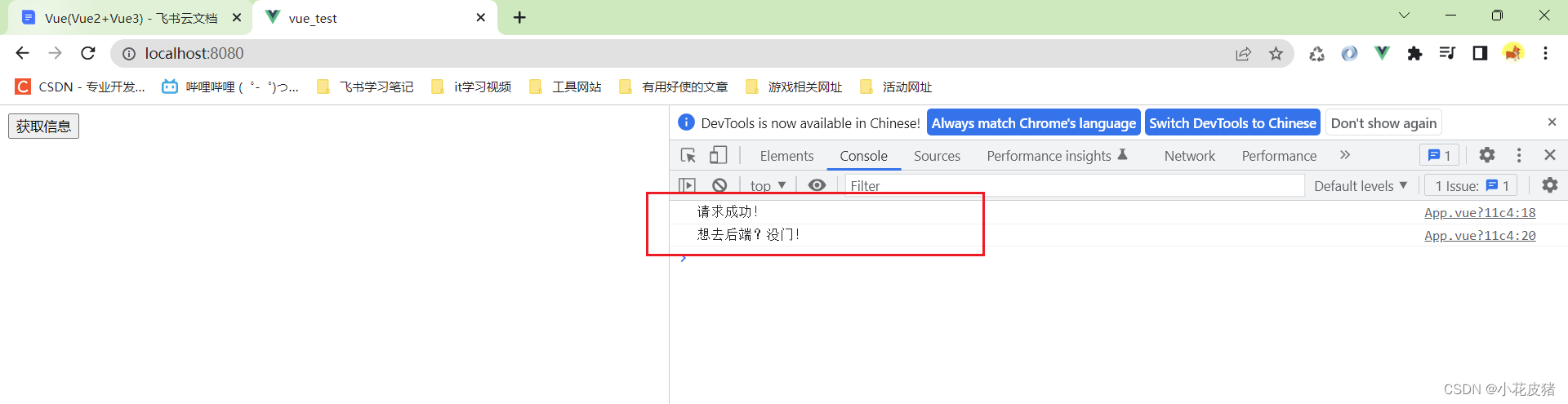
这时候请求就会发现,找到前端的内容就不会访问后端了
误区2
这种代理只能代理一个服务器不能代理多个服务器,也就是说目前代理的8080只能把请求交给9090,不能转发给别人了
vue脚手架配置方式2
上面的代理方式,虽然简单,但是也有两个坑,不够完美,想要追求完美,还得是这种方式
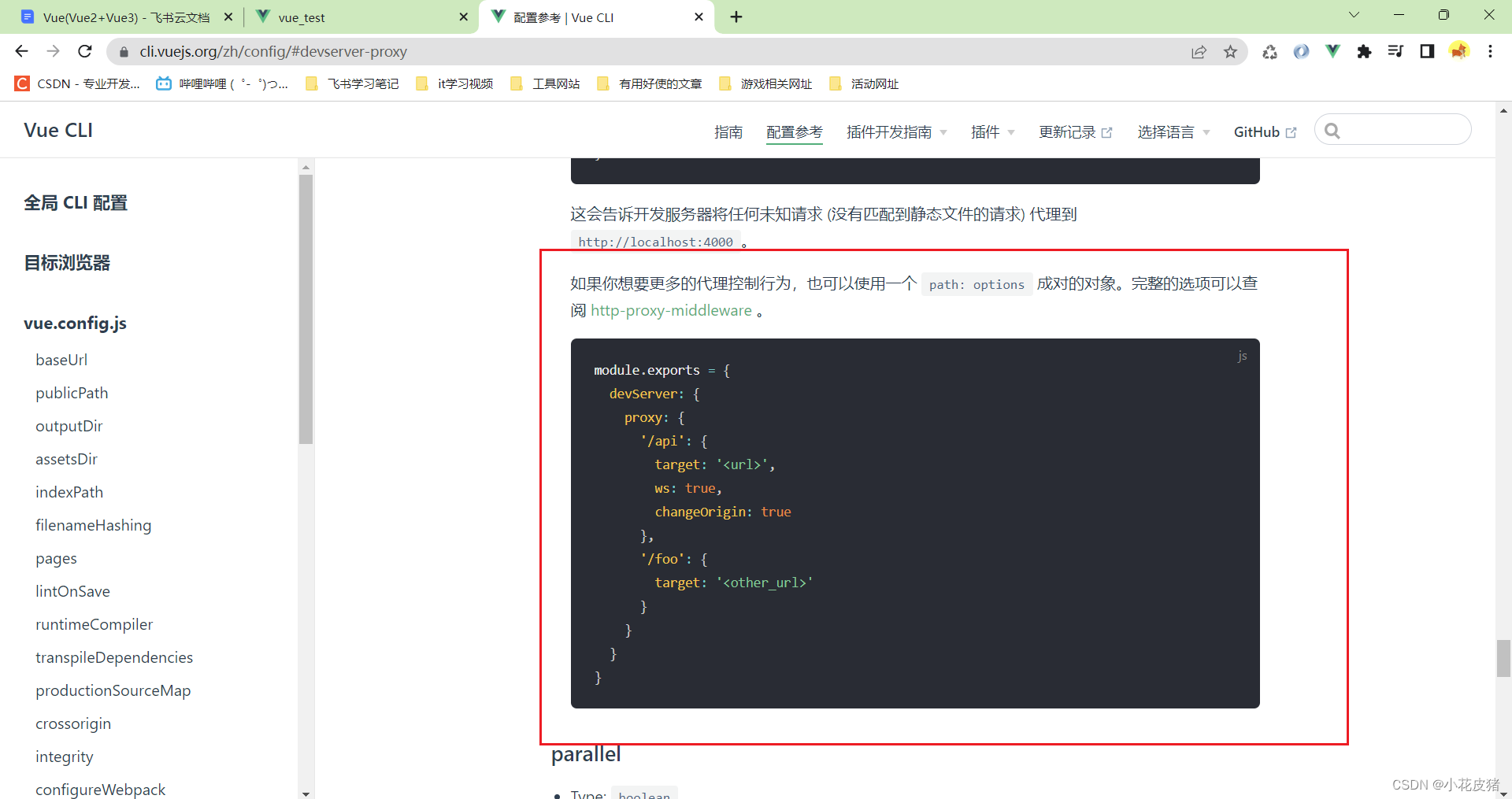
那么这种方式怎么写呢?还是继续看官方文档:Vue脚手架代理
注意:这种配置代理和上面的配置代理只能二选一,不能同时使用!
把代码复制到配置文件,进行修改
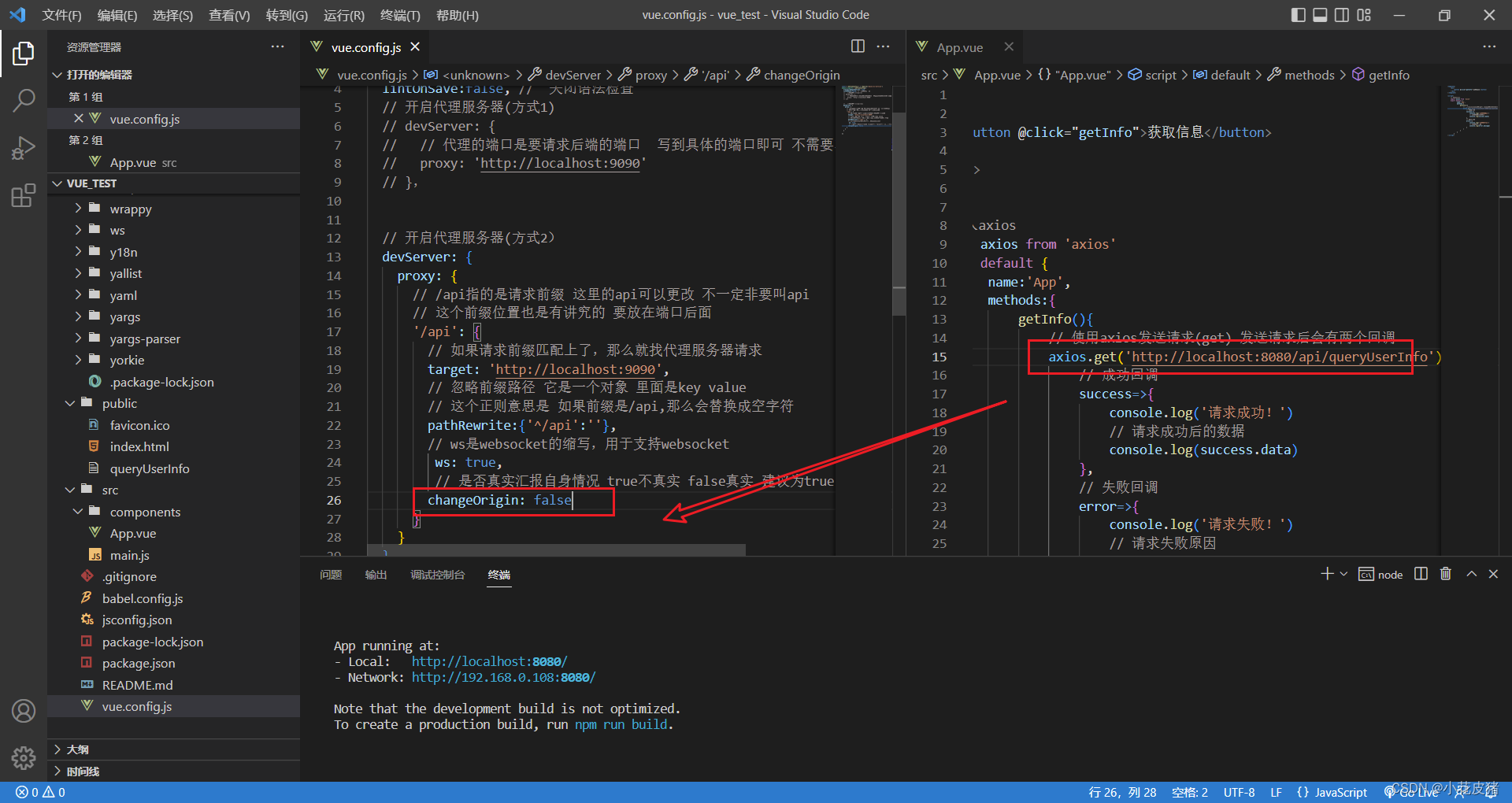
devServer:{proxy:{'/api':{target:'<url>',ws: true,changeOrigin: true},'/foo':{target:'<other_url>'}}}
这里面有一些属性,有的属性可以配置使用,我们一一说明
注意:不管修改哪个属性,都要重启vue!
/api和target
/api指的是请求前缀 这里的api可以更改 不一定非要叫api
target指的是如果请求前缀匹配上了,那么就找代理服务器请求
比如现在我请求的路径不变还是上面的路径
那么还是一样的效果

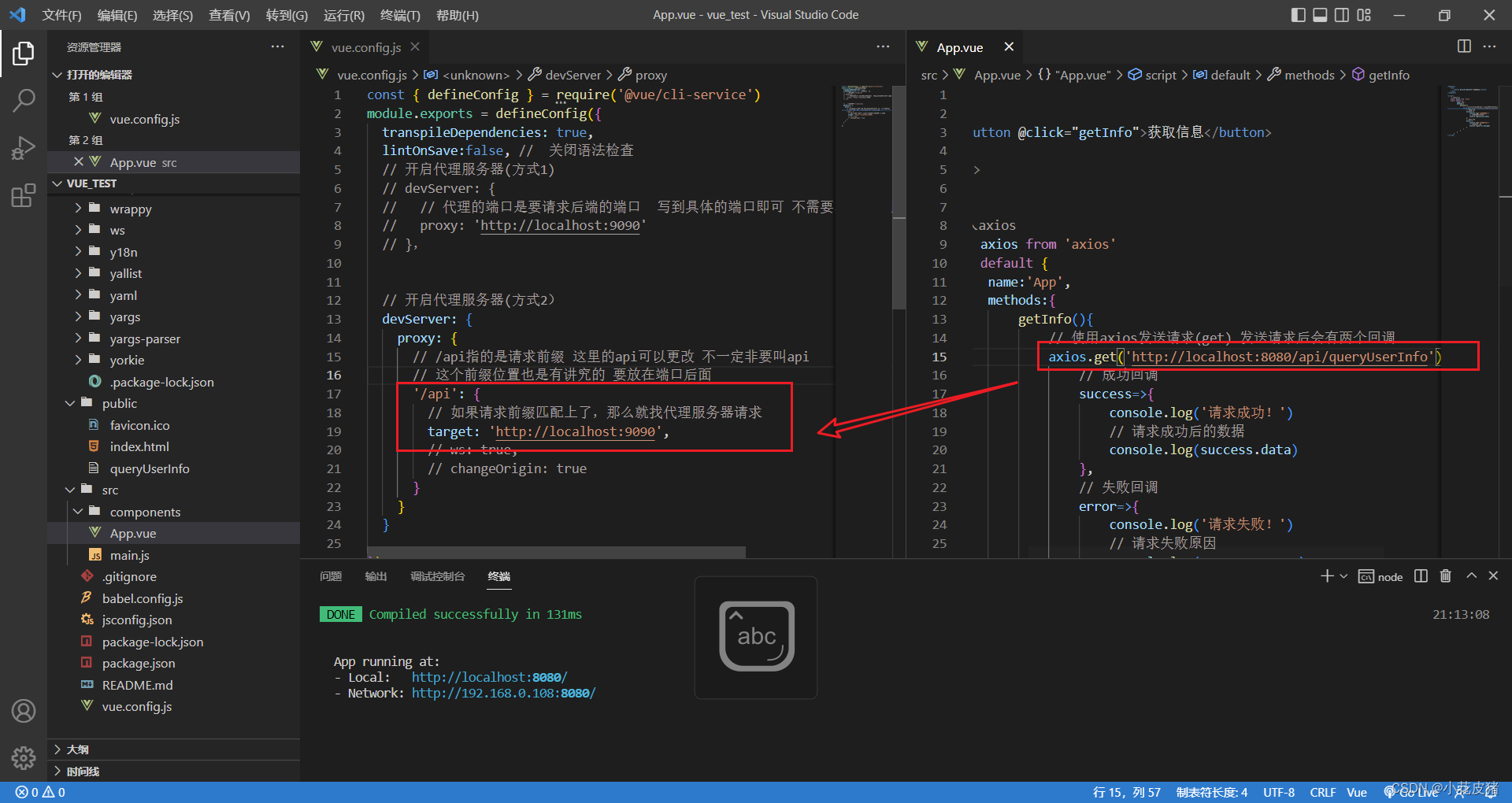
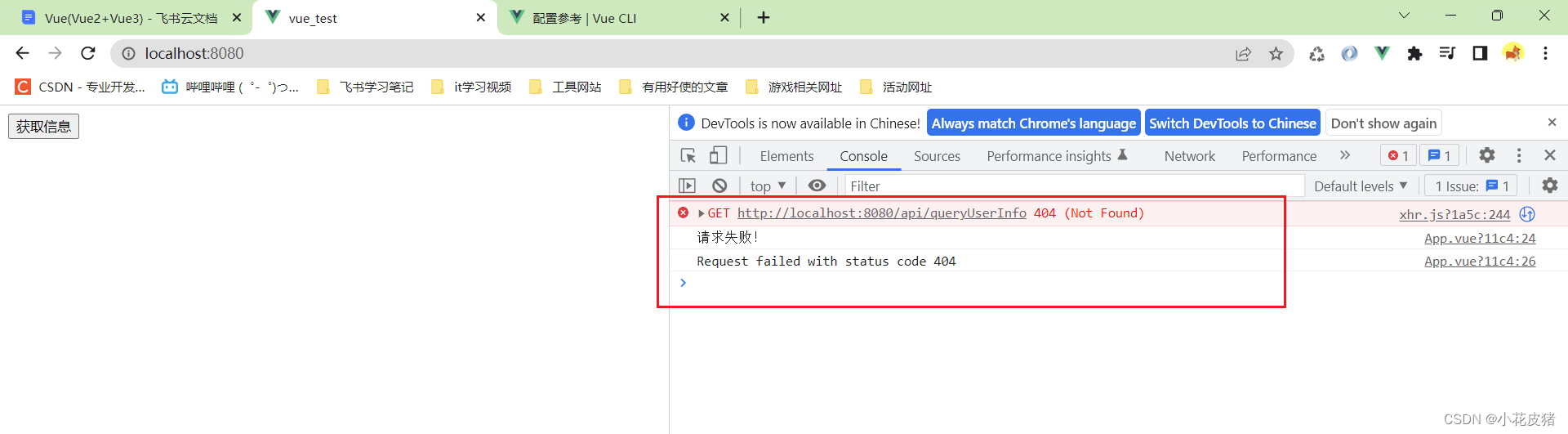
这时候我把api前缀加上,理论来说可以了,但是还是不行
不过这次不是跨域的问题了,只是找不到请求
找不到请求是对的,因为的后端请求没有/api的前缀,那么如果忽略这个前缀呢?
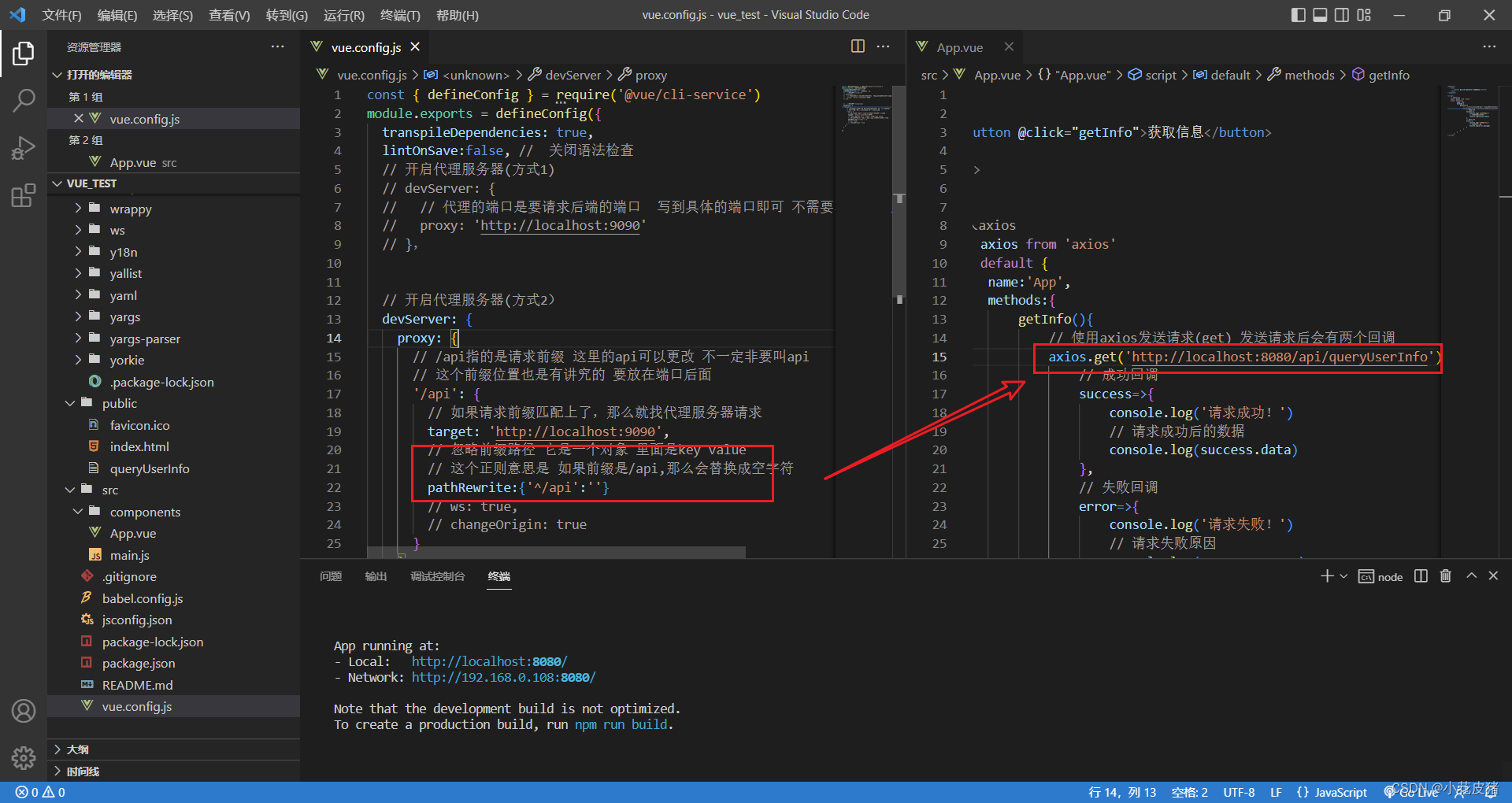
pathRewrite
有这么一个属性,官方没有说:pathRewrite
// 忽略前缀路径 它是一个对象 里面是key value// 这个正则意思是 如果前缀是/api,那么会替换成空字符
pathRewrite:{'^/api':''}

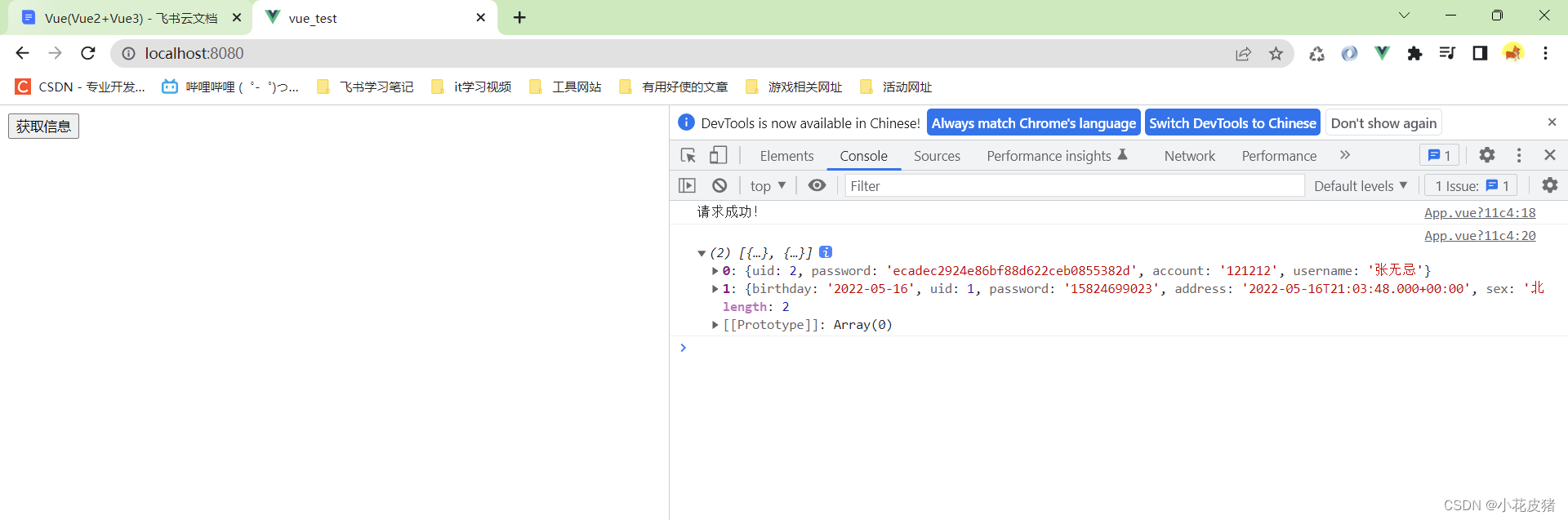
这个时候再测试,发现正常
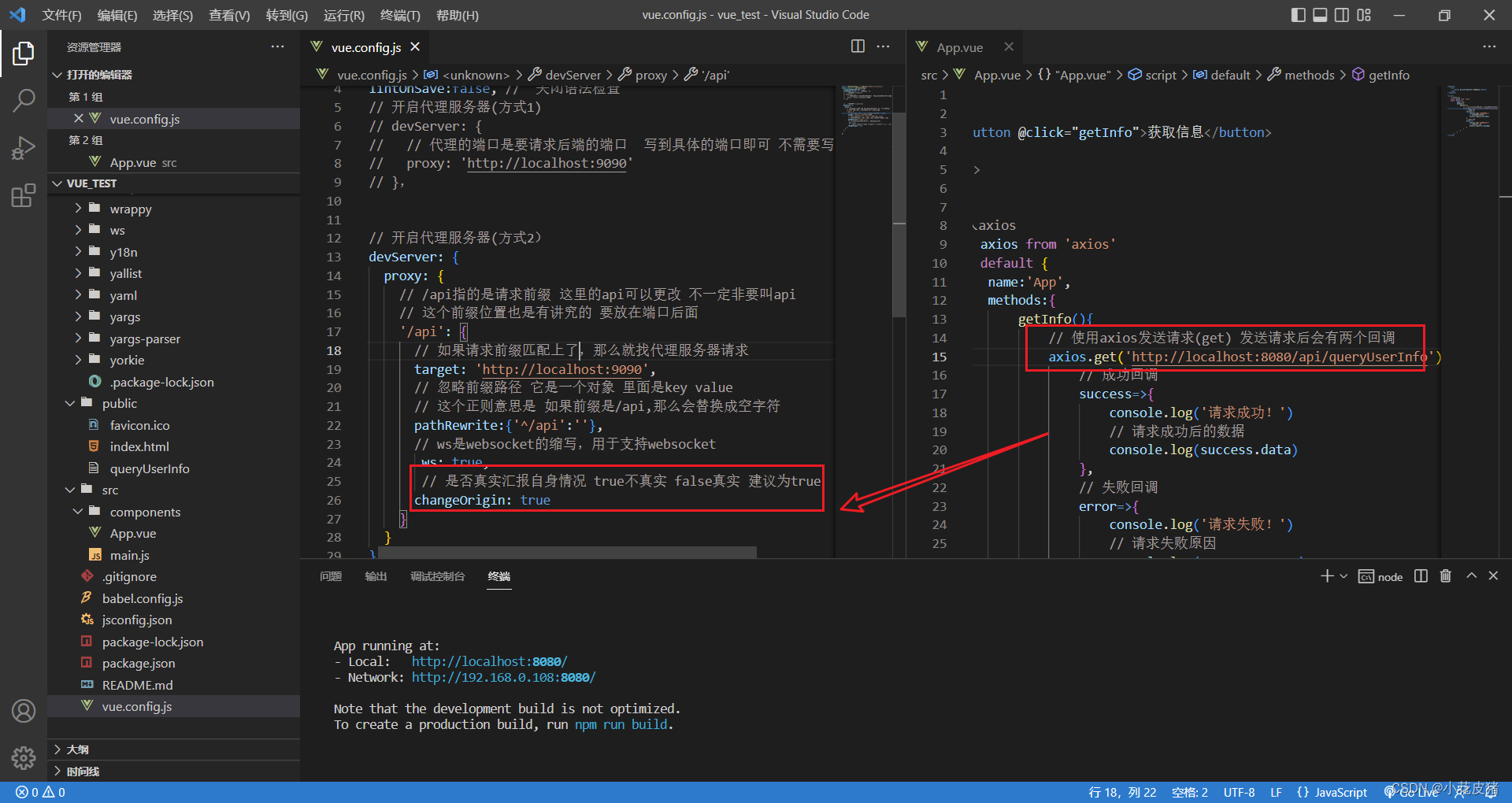
ws
ws是websocket的缩写,用于支持websocket,默认为true,本人对websocket不是很了解,所以不多叙述!
changeOrigin
用于控制请求头中的host值
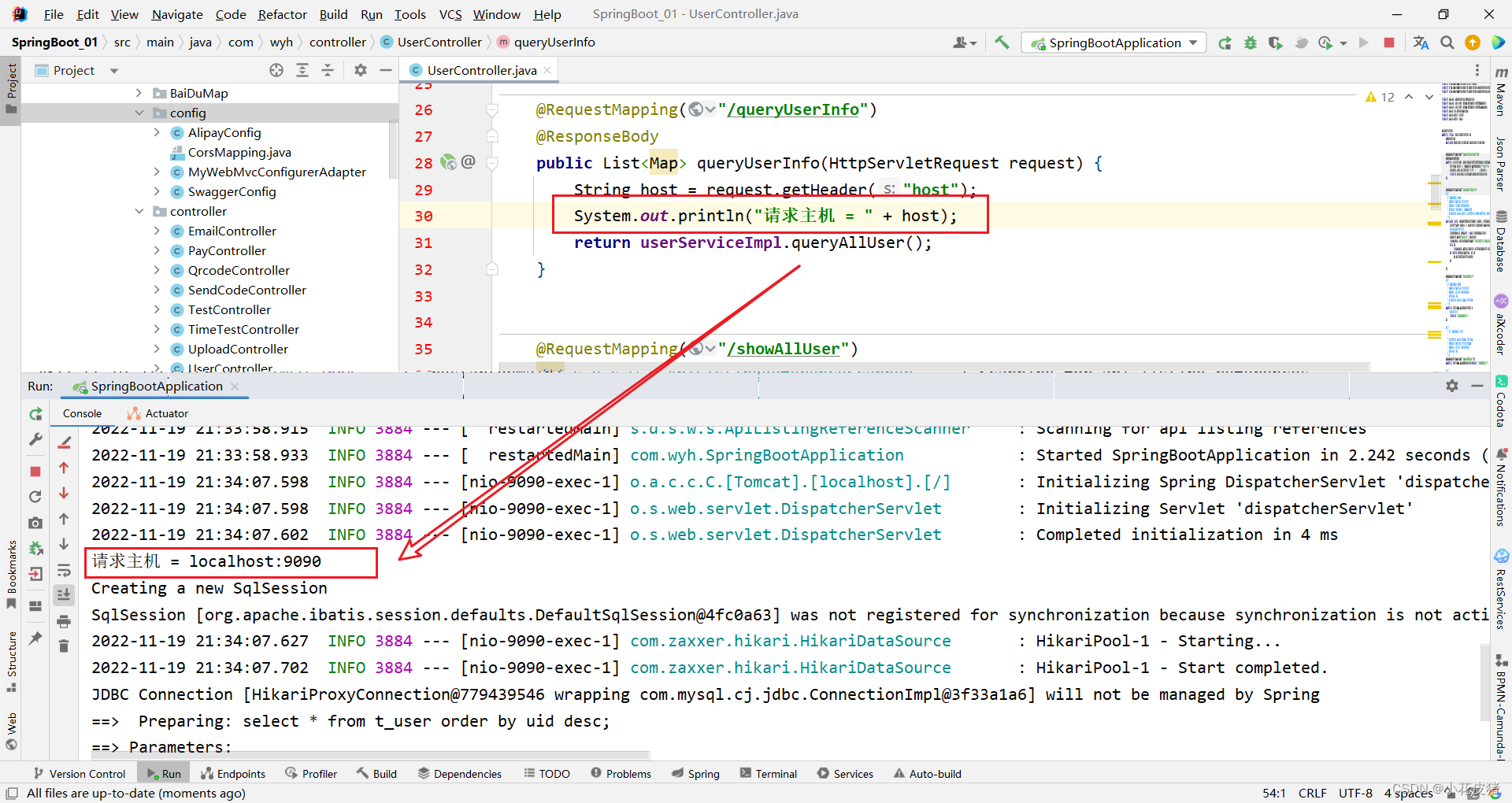
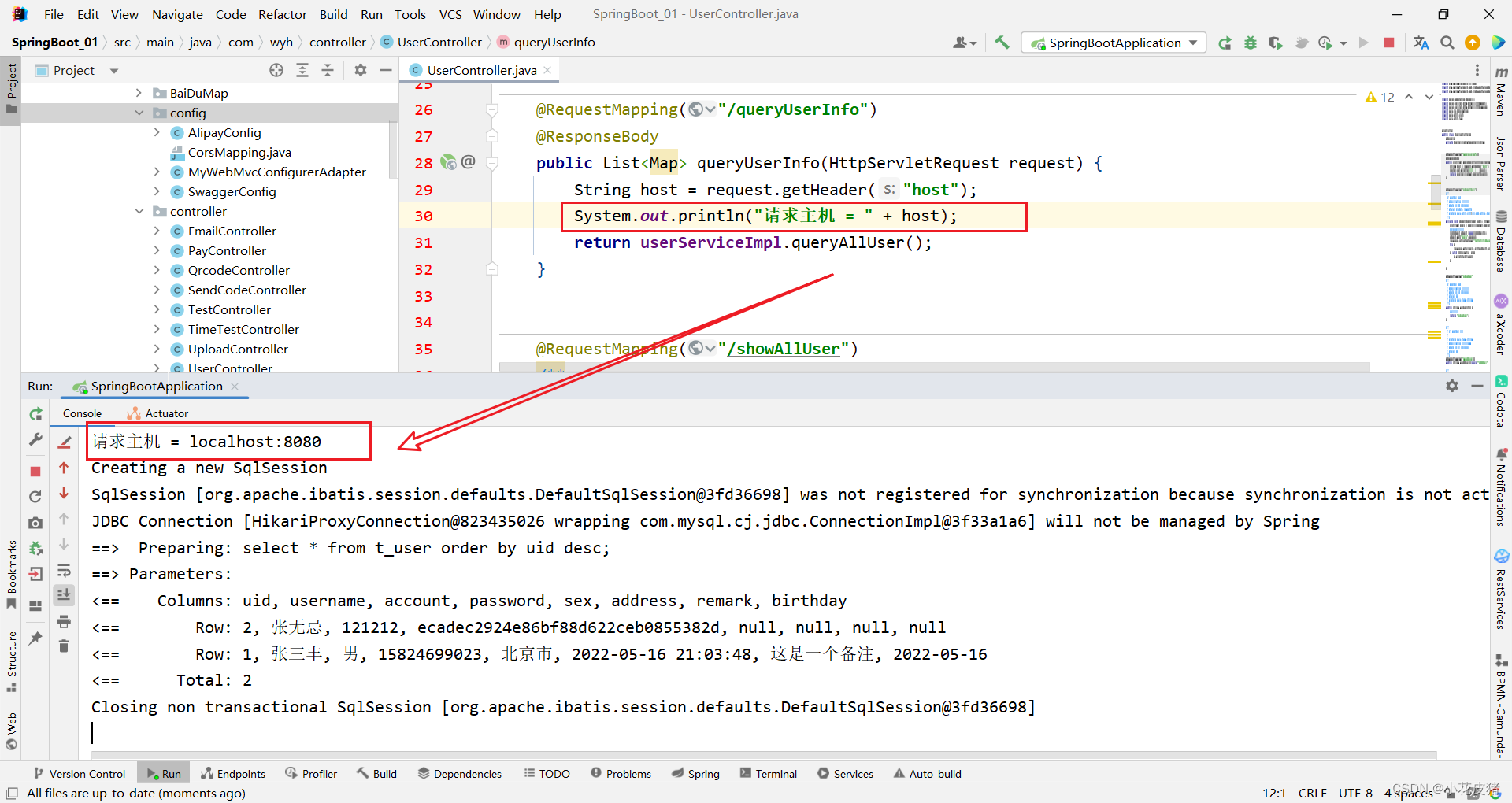
或者说是否真实汇报自身情况 true不真实 false真实 一般为true,默认也是true
为什么这么说呢?我们通过下面案例查看,这时候我后端获取请求的主机信息,大家注意观察

改为false,好家伙,你小子反水是吧

配置多个代理
如果想要配置多个代理,直接复制一个即可,注意加上逗号,修改端口和前缀
3 vue脚手架配置代理总结
vue脚手架配置代理
方法一
在vue.config.js中添加如下配置:
devServer:{
proxy:"http://localhost:5000"}
说明:
1. 优点:配置简单,请求资源时直接发给前端(8080)即可。
2. 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
3. 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二
编写vue.config.js配置具体代理规则:
module.exports ={
devServer:{
proxy:{'/api1':{// 匹配所有以 '/api1'开头的请求路径
target:'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite:{'^/api1':''}},'/api2':{// 匹配所有以 '/api2'开头的请求路径
target:'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite:{'^/api2':''}}}}}/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
说明:
1. 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
2. 缺点:配置略微繁琐,请求资源时必须加前缀。
版权归原作者 小花皮猪 所有, 如有侵权,请联系我们删除。