文章目录

☀️作者简介:大家好我是言不及行yyds
🐋个人主页:言不及行yyds的CSDN博客
🎁系列专栏:【前端】

Echarts
1.Echarts初认识及基本使用
1.1Echarts
ECharts是百度公司开源的一个使用 JavaScript 实现的开源可视化库,兼容性强,底层依赖矢量图形 库
ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
1.2Echarts的优点
- 开源免费
- 功能丰富
- 社区活跃
- 多种数据支持
- 流数据的支持
- 移动端的优化
- 跨平台
- 酷炫的特效
- 数据的三维可视化
1.3展示Echarts的一个基本案例

1.4基本使用Echarts
1.4.1引入echarts文件
- npm获取
npm install echarts --save
- .从github上下载
apache/echarts 项目的 release 页面可以找到各个版本的链接。点击下载页面下方 Assets 中的 Source code,解压后 dist 目录下的 echarts.js 即为包含完整 ECharts 功能的文件
1.4.2项目中使用
- 引入Echarts.js文件(将其放在lib文件下)
<script src="./lib/echarts.min.js"></script>
- 准备呈现图表的容器
<!--可以在这设置容器的宽高--><divid="echarts"style="width:600px;height:600px"></div>
也可以直接调用echarts实例对象的resize()方法
myChart.resize({
width: 800,
height: 400
});
- 初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'))
- 准备配置项
这步很关键,我们最终的效果,到底是显示饼图还是折线图,基本上都是由配置项决定的
var option ={
xAxis:{
type:'category',
data:['小明','小红','小王']},
yAxis:{
type:'value'},
series:[{
name:'语文',
type:'bar',
data:[70,92,87],}]}
- 将配置项设置给echarts实例对象
myChart.setOption(option)
1.5一些基本的配置
- xAxis 直角坐标系 中的 x 轴, 如果 type 属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的 呈现
- yAxis 直角坐标系 中的 y 轴, 如果 type 属性配置为 value , 那么无需配置 data , 此时 y 轴会自动去 series 下找数据进行图表的绘制
- series 系列列表。每个系列通过 type 决定自己的图表类型, data 来设置每个系列的数据
2.了解Echarts的几种基本图
2.1柱状图
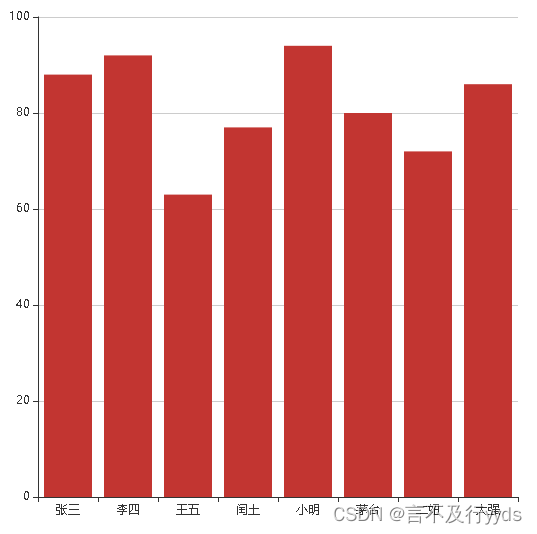
2.1.1实现
步骤1 ECharts 最基本的代码结构
步骤2 准备x轴的数据
步骤3 准备 y 轴的数据
步骤4 准备 option , 将 series 中的 type 的值设置为: bar
<script src="lib/echarts.min.js"></script></head><body><div style="width: 600px;height:400px"></div><script>//1. ECharts最基本的代码结构//2. x轴数据:['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']//3. y轴数据:[88, 92, 63, 77, 94, 80, 72, 86]//4. 将type的值设置为barvar mCharts = echarts.init(document.querySelector("div"))// 初始化echarts实例对象var xDataArr =['张三','李四','王五','闰土','小明','茅台','二妞','大强']// 准备x轴数据var yDataArr =[88,92,63,77,94,80,72,86]// 为x轴每一个元素指明数据var option ={
yAxis:{
type:'value'},
xAxis:{
type:'category',
data: xDataArr
},
series:[{
name:'语文',
type:'bar',
data: yDataArr
}]}
mCharts.setOption(option)

2.1.2柱状图的一些常见效果
说到效果的话,我们就需要去配置一些属性。
关于怎么配置就需要到管网上查看
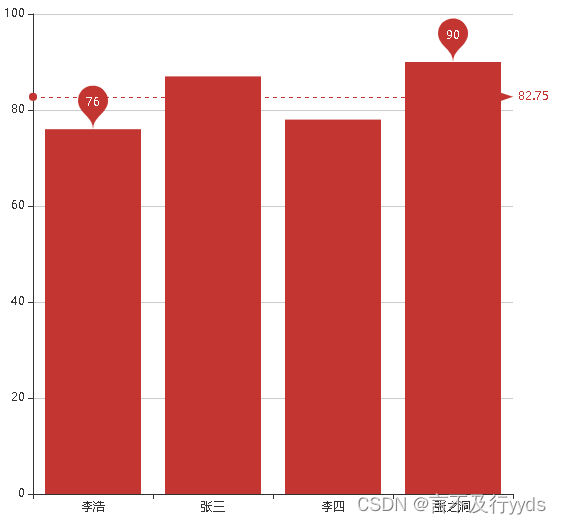
- 标记效果
标记出图表的最大值和最小值用markPoint属性
配置在series中
标记出平均值用到markLine属性,与markPoint同级
series:[{.........
markPoint:{
data:[{
type:'max', name:'最大值'},{
type:'min', name:'最小值'}]},
markLine:{
data:[{
type:'average', name:'平均值'}]}}],

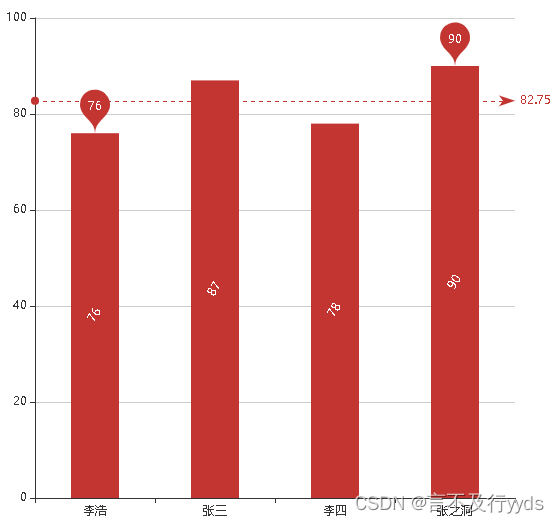
- 显示效果
如果我们要实现在柱状图中显示数值
或者设置柱状图的宽度时我们可以使用
lable,barwidth属性
series:[{....
label:{
show:true//设置是否可见
rotate:60//旋转数字角度},
barWidth:"30%"}]

2.2饼图
2.1实现步骤
步骤1 ECharts 最基本的代码结构
步骤2 准备数据
步骤3 准备配置项 在 series 下设置 type:pie
需要注意的是
- 饼图的数据是由 name 和 value 组成的字典所形成的数组
- 饼图无须配置 xAxis 和 yAxis
<script>//1. ECharts最基本的代码结构//2. 准备数据[{name:???, value:??? },{}]// 淘宝: 11231 京东: 22673 唯品会: 6123 1号店: 8989 聚美优品: 6700//3. 将type的值设置为pievar mCharts = echarts.init(document.querySelector("div"))// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和valuevar pieData =[{
name:'淘宝',
value:11231},{
name:'京东',
value:22673},{
name:'唯品会',
value:6123},{
name:'1号店',
value:8989},{
name:'聚美优品',
value:6700}]var option ={
series:[{
type:'pie',
data: pieData
}]}
mCharts.setOption(option)</script>

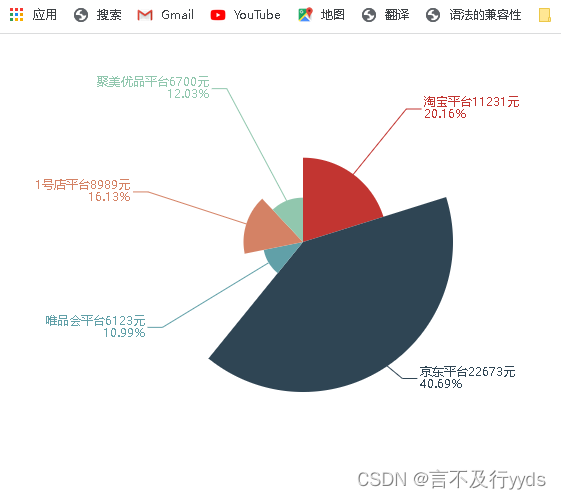
2.2饼图的一些效果
- 显示数值 lable.show 用于显示文字 lable.formatter:格式化文字
- 南丁格尔图 南丁格尔图指的是每一个扇形的半径随着数据的大小而不同, 数值占比越大, 扇形的半径也就越大 roseType:‘radius’
- 选中效果> 1.selectedMode: ‘multiple’> 选中模式,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可> 选 ‘single’ , ‘multiple’ ,分别表示单选还是多选> 2.selectedOffset: 30 选中扇区的偏移距离
<script>//1. ECharts最基本的代码结构//2. 准备数据[{name:???, value:??? },{}]// 淘宝: 11231 京东: 22673 唯品会: 6123 1号店: 8989 聚美优品: 6700//3. 将type的值设置为pievar mCharts = echarts.init(document.querySelector("div"))// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和valuevar pieData =[{
name:'淘宝',
value:11231},{
name:'京东',
value:22673},{
name:'唯品会',
value:6123},{
name:'1号店',
value:8989},{
name:'聚美优品',
value:6700}]var option ={
series:[{
type:'pie',
data: pieData,
label:{// 饼图文字的显示
show:true,// 显示文字//formatter: 'hehe' // 决定文字显示的内容
formatter:function(arg){// console.log(arg)return arg.name +'平台'+ arg.value +'元\n'+ arg.percent +'%'}},// radius: ['50%', '75%'] // 第0个元素代表的是內圆的半径 第1个元素外圆的半径
roseType:'radius',// 南丁格尔图 饼图的每一个区域的半径是不同的// selectedMode: 'single' // 选中的效果,能够将选中的区域偏离圆点一小段距离
selectedMode:'multiple',
selectedOffset:30}]}
mCharts.setOption(option)</script>

2.3一些通用的配置
- 给图形设置标题:title
- 显示提示框:tooltip
- 工具按钮:toolbox
- 图列:legend
<script>var mCharts = echarts.init(document.querySelector("div"))var xDataArr =['张三','李四','王五','闰土','小明','茅台','二妞','大强']var yDataArr1 =[88,92,63,77,94,80,72,86]var yDataArr2 =[93,60,61,62,85,79,92,30]var option ={//设置图表的标题
title:{
text:'成绩展示',
textStyle:{
color:'red'},},//显示提示框
tooltip:{
trigger:'axis',
triggerOn:'click',
formatter:function(arg){return arg[0].name +'的分数是:'+ arg[0].data
}},
toolbox:{
feature:{
saveAsImage:{},// 导出图片
dataView:{},// 数据视图
restore:{},// 重置
dataZoom:{},// 区域缩放
magicType:{
type:['bar','line']}// 动态图表类型的切换}},
legend:{// 图例, 图例中的data数据来源于series中每个对象的name, 图例可以帮助我们对图表进行筛选
data:['语文','数学']},
xAxis:{
type:'category',
data: xDataArr
},
yAxis:{
type:'value'},
series:[{
name:'语文',
type:'bar',
data: yDataArr1
},{
name:'数学',
type:'bar',
data: yDataArr2
}]}
mCharts.setOption(option)

3.总结
- 关于使用Echarts
首先需要引入echarts文件,然后创建一个容器,用于呈现图表
初始化echarts实例对象,配置相关的配置,关于这些配置,在官网上
都能找到怎么使用,然后就是将配置放在实例化对象中
- 关于怎么配置
首先打开官网,Echarts官网
点击文档下的配置项手册,在这里面你能找到你想要的配置
注意每个配置项是对象还是数组。不能配错了,
还有就是需要注意配置项应该放在哪里
大家如果觉得还不错的话
期待能给博主点个赞,关注,评论三连一下
版权归原作者 言不及行yyds 所有, 如有侵权,请联系我们删除。
