@vue/cli是Vue官方提供的一个全局模块包(得到vue命令), 此包用于创建脚手架项目
一、创建脚手架项目
1.全局安装命令
yarn global add @vue/cli
npm install -g @vue/cli
2.查看
vue
脚手架版本
如果出现版本号就安装成功, 否则失败
vue -V
3.@vue/cli 创建脚手架项目-启动
项目名不能带大写字母, 中文和特殊符号
3.1 创建项目
# vue和create是命令, vuecli-demo是文件夹名
vue create vuecli-demo
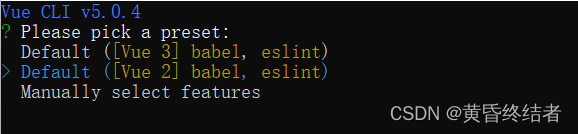
3.2 选择模板
可以上下箭头进行选择, 选错了用ctrl+c重来
选择用什么方式下载脚手架项目需要的依赖包
3.3 回车生成文件
回车等待生成项目文件夹+文件+下载必须的第三方包们
3.4 进入项目启动文件
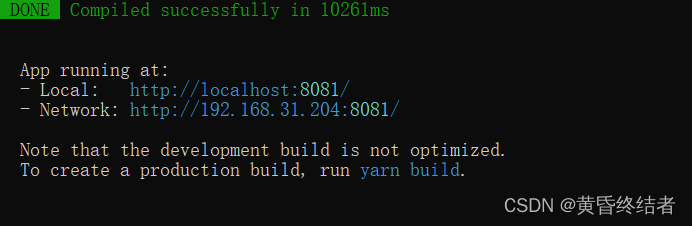
进入脚手架项目下, 启动内置的热更新本地服务器
cd vuecil-demo
npm run serve
yarn serve
打开浏览器输入上述地址

二、vue脚手架文件说明
1.目录和代码分析
vuecil-demo --- 项目目录
.git --- vue官方仓库拷贝的 ( 删除掉即可 )
node_modules --- 项目依赖的第三方包
public --- 静态文件目录
- favicon.ico --- 浏览器小图标
- index.html --- 单页面的html文件(网页浏览的是它)
src --- 业务文件夹
assets --- 静态资源
logo.png ---- vue的logo图片components --- 组件目录
HelloWorld.vue --- 欢迎页面vue代码文件App.vue --- 整个应用的根组件
main.js --- 入口js文件
.gitignore --- git提交忽略配置
babel.config.js --- babel配置
package.json --- 依赖包列表
README.md --- 项目说明
yarn.lock --- 项目包版本锁定和缓存地址
2.主要的3个文件和关系
- main.js - 项目打包入口 - Vue初始化
- App.vue - Vue页面入口
- index.html - 浏览器运行的文件
App.vue => main.js => index.html
三、vue/cli自定义配置
1.自定义服务配置
在vue.config.js配置自动打开浏览器
/* 覆盖webpack的配置 */
module.exports = {
devServer: { // 自定义服务配置
open: true, // 自动打开浏览器
port: 8081
}
}
2.eslint暂时关闭设置
eslint是代码检查工具,违反规定就报错
在vue.config.js中设置lintOnSave为false重启服务器即可
module.exports = defineConfig({
//其他配置
lintOnSave: false,
})
四、单vue文件开发
单vue文件好处, 独立作用域互不影响
Vue推荐采用.vue文件来开发项目
template里只能有一个根标签
vue文件-独立模块-作用域互不影响
style配合scoped属性, 保证样式只针对当前template内标签生效
vue文件配合webpack, 把他们打包起来插入到index.html
<!-- template必须, 只能有一个根标签, 影响渲染到页面的标签结构 -->
<template>
<div>欢迎使用vue</div>
</template>
<!-- js相关 -->
<script>
export default {
name: 'App'
}
</script>
<!-- 当前组件的样式, 设置scoped, 可以保证样式只对当前页面有效 -->
<style scoped>
</style>
五、清空脚手架欢迎界面
assets下图片和components下的文件删除即可,留下Vue项目入口页面App.vue文件初始代码
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>
版权归原作者 黄昏终结者 所有, 如有侵权,请联系我们删除。