
大家好,在接口测试过程中,Postman 是一款非常实用的工具,它不仅提供了基本的请求发送和响应查看功能,还具备一些进阶功能,如参数化和生成测试报告。本文将详细介绍如何使用 Postman 的参数化功能,以及如何生成详细的测试报告,帮助大家更好地进行接口测试。
一、读取文件进行参数化
我们在平时的测试过程中,常会遇到一个接口要验证大量的测试数据,而输入参数又都是一样的。此时大家首先会想到数据参数化(数据驱动),在 Postman 中也提供了数据参数化功能,它需要把数据单独存放在一个文件中进行管理,然后通过读取这个文件,实现对所有数据的验证。
具体步骤如下:
- 在本地电脑创建数据文件,支持数据格式文件分别为 csv 和 JSON。在文件中分别包括参数名和数据。
- 其中,在 Postman 中需要读取外部文件的参数名,通过参数名来获取文件中的数据,需要注意的是,在不同位置,其读取方式不同,在 URL 输入框,Params、Authorization、Headers、Body 的读取数据方式为:{{参数名}} ,在 Pre-request Script 和 Tests 中读取数据方式为:data.参数名
- 通过 Runner-Data 读取数据文件来运行。
示例:
请求天气接口,输入不同的城市 id,会返回不同的城市和天气情况,需对返回城市和天气进行验证。
(1)创建 city.csv 或 city.JSON,格式如下:

(2)在请求中替换参数名:city_id、city、weather。
其中 city_id 在 URL 中替换,故通过{{}}替换。
city 和 weather 在 Tests 中替换,则需要通过 data.city,data.weather

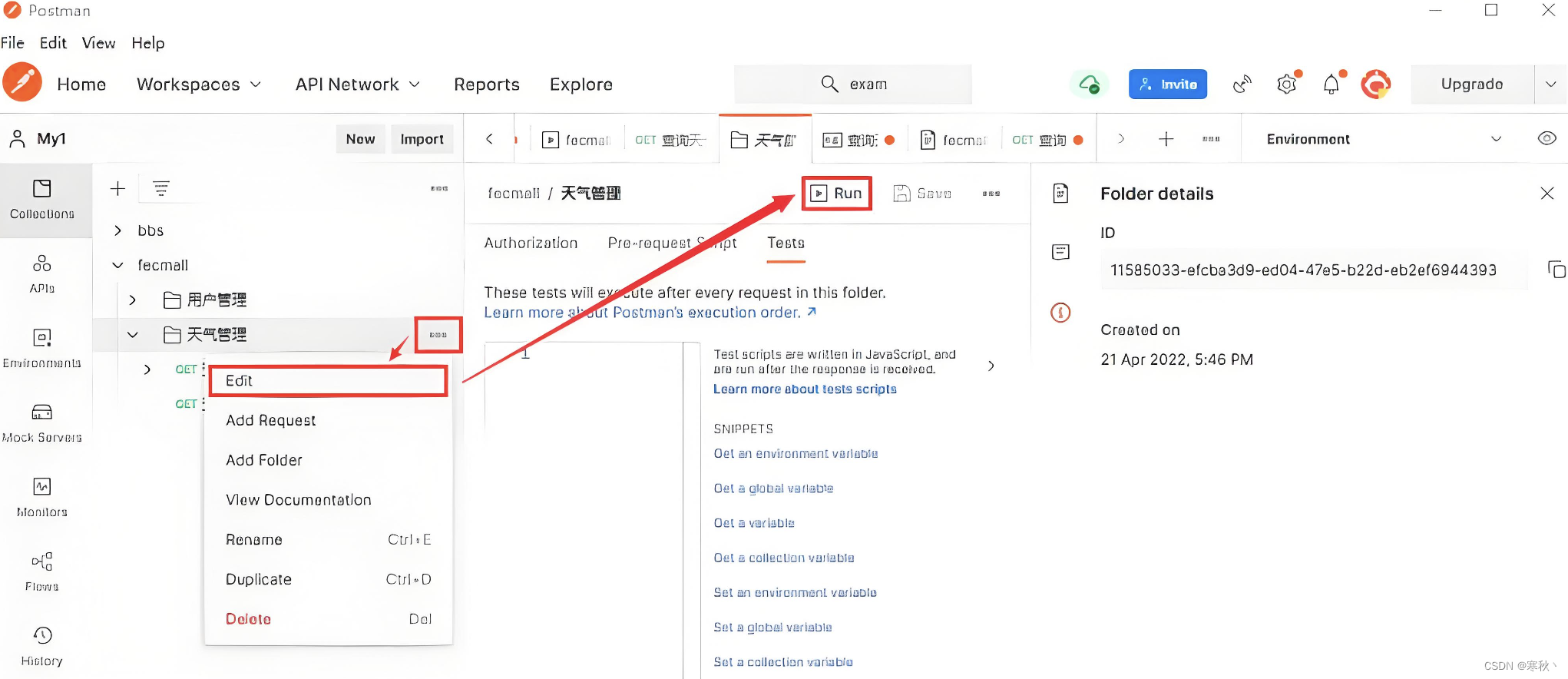
(3)选择数据文件导入


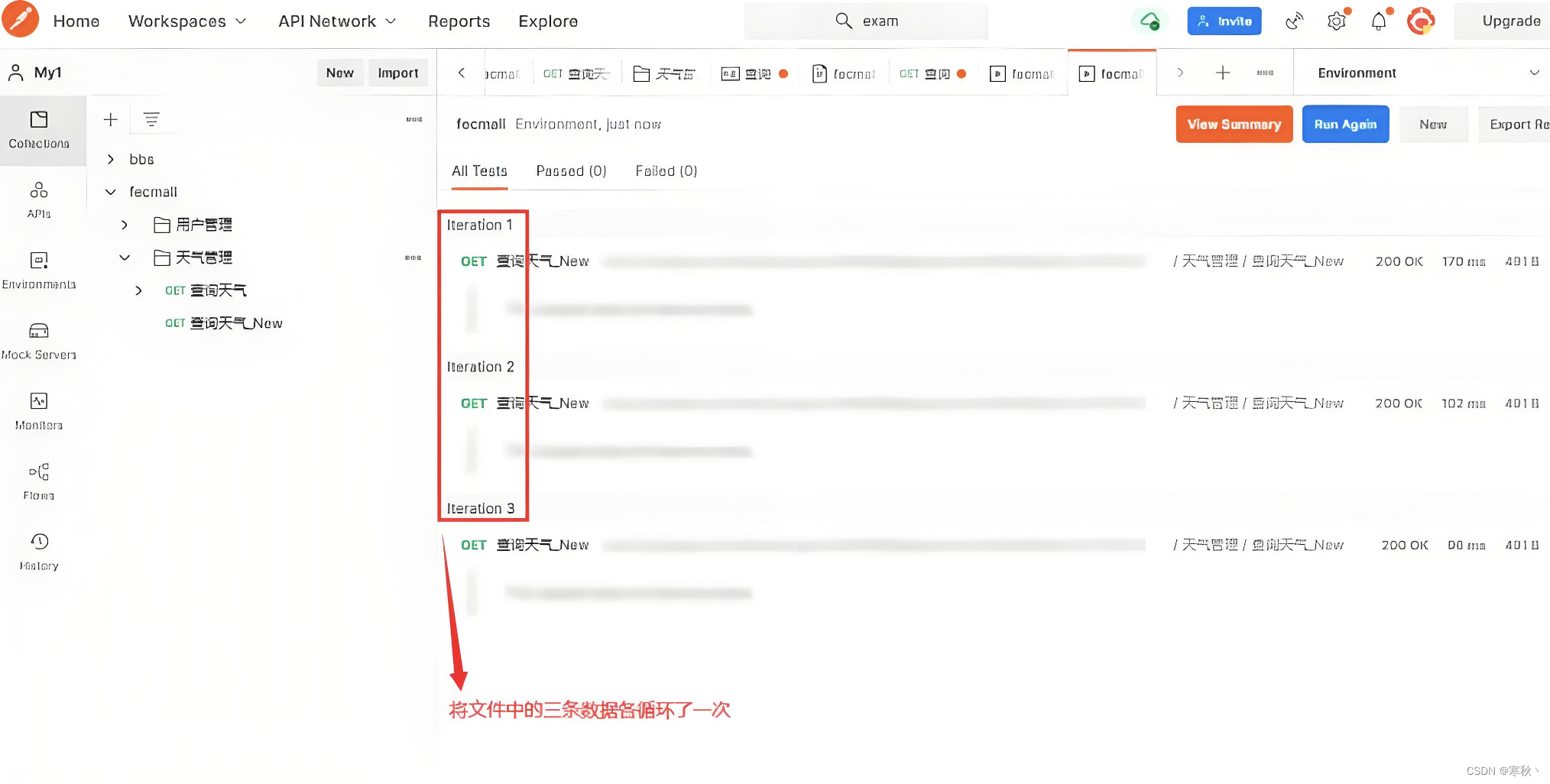
(4)查询运行结果

二、生成测试报告
Postman 生成测试报告需要一个插件:newman,需要注意的是,这个插件需要预先安装。
1、安装 nodejs
newman 是由 nodejs 开发,所以要先安装它的运行环境
nodejs下载地址:http://nodejs.cn/download/
安装成功后需要验证:
在 cmd 窗口中输入 node -v,如果输出 node 的版本信息,则证明安装成功。
node -v
2、安装 newman:
安装成功 nodejs 后,会自动安装一个包管理工具 npm(类似于 python 中的 pip)。通过 npm 就可以直接安装 newman
打开 cmd 窗口输入:
npm install -g newman
安装成功后进行验证:
newman -v
如果输出 newman 的版本信息,则证明安装成功。
3、安装 newman-reporter-HTML:
通过这个插件可以指定报告的生成路径和名称。
同样打开 cmd 窗口输入:
npm install -g newman-reporter-HTML
安装成功后进行验证:
npm list -g --depth 0
如果能出现 newman-reporter-HTML 包及版本则证明安装成功。
4、通过 newman 生成测试报告
必须在 cmd 执行,命令执行:
newman run <collection> [options]
其中 options 中有很多参数,接下来我们来解析下这些参数:
- -e : 可选,指定一个 URL 或者 Postman 的环境变量脚本文件。如果集合中指定了环境变量,则需要添加这个参数。
- -g:可选,指定一个 URL 或者 Postman 的全局变量脚本文件,如果集合中指定了全局变量,则需要加这个参数。
- -r:可选,指定测试报告的类型,如果想生成对应的报告类型,需要添加这个参数,典型的有 HTML、JSON、cli,若不添加,默认为 cli。
- -d:可选,指定一个数据参数化文件,如果有参数化文件,需要添加这个选项。
- --reporter-HTML-export:可选,指定生成报告的路径和文件名,如果不添加该参数,默认会生成一个 newman 的文件夹,里面存放着生成的测试报告。
输入命令按如下范例所示:
newman run collect_a.JSON [-e environment_b.JSON] [-r HTML]
[--reporter-HTML-export report.HTML]
其中,[]内的参数是可选的。
5、示例一:
通过 newman 生成测试报告,集合为一个 URL。
// 命令:
newman run https://www.getPostman.com/collections/6e95413b91fe582ec78d
// 说明:run 后面跟的链接可以通过分享得到
6、示例二:
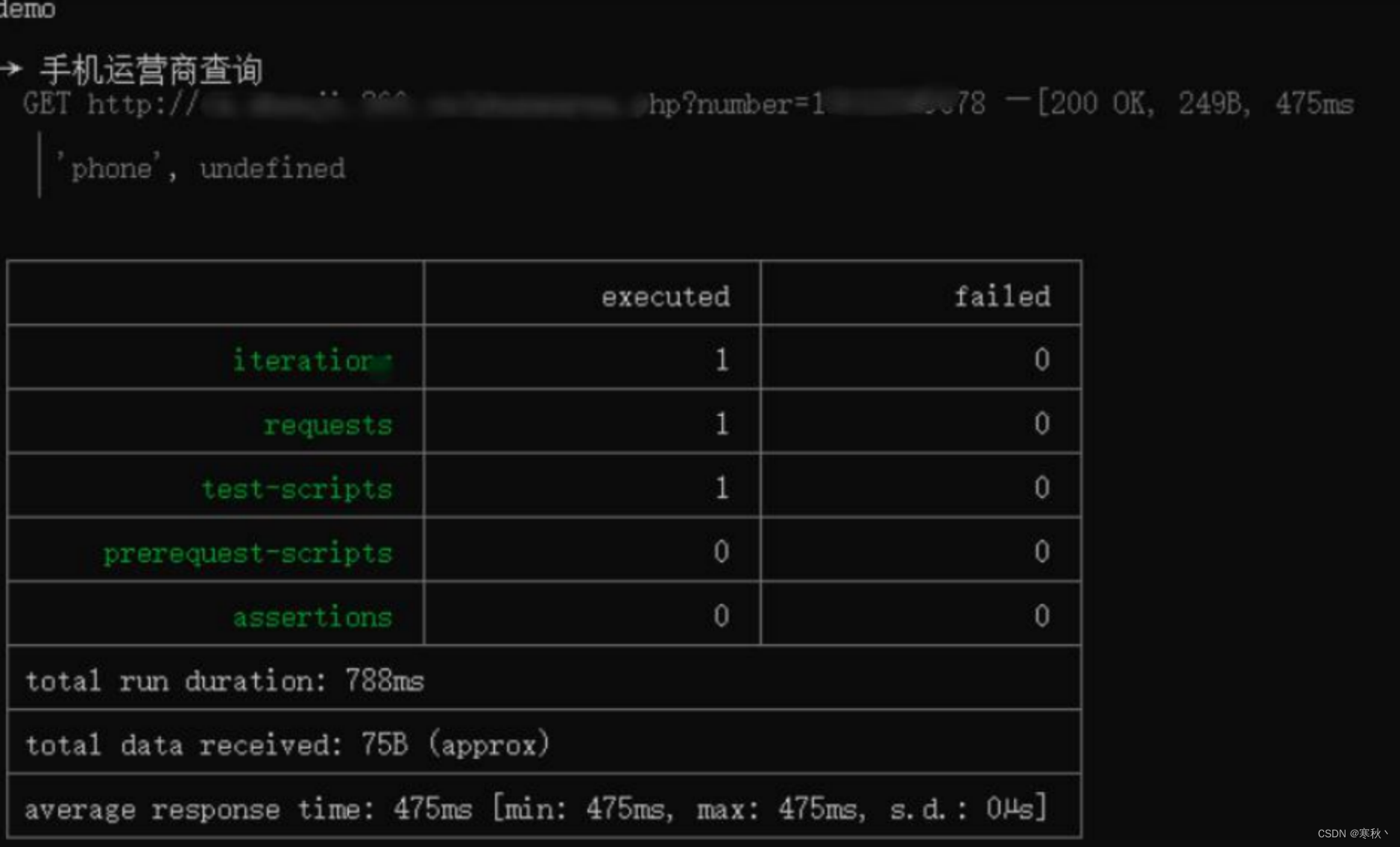
通过 newman 生成测试报告,报告格式为默认:cli。
newman run A.Postman_collection.JSON -r cli
默认的展示结果如下图所示:

7、示例三:
通过 newman 生成测试报告,需要添加环境变量文件,并且生成 HTML 报告。
newman run B.Postman_collection.JSON -e test.Postman_environment.JSON -r
HTML
8、示例四:
通过 newman 生成测试报告,需要制定报告路径和文件名称。
// 生成的测试报告会存放在当前路径下,报告名为:report.HTML
newman run B.Postman_collection.JSON -e test.Postman_environment.JSON -r
HTML --reporter-HTML-export report.HTML
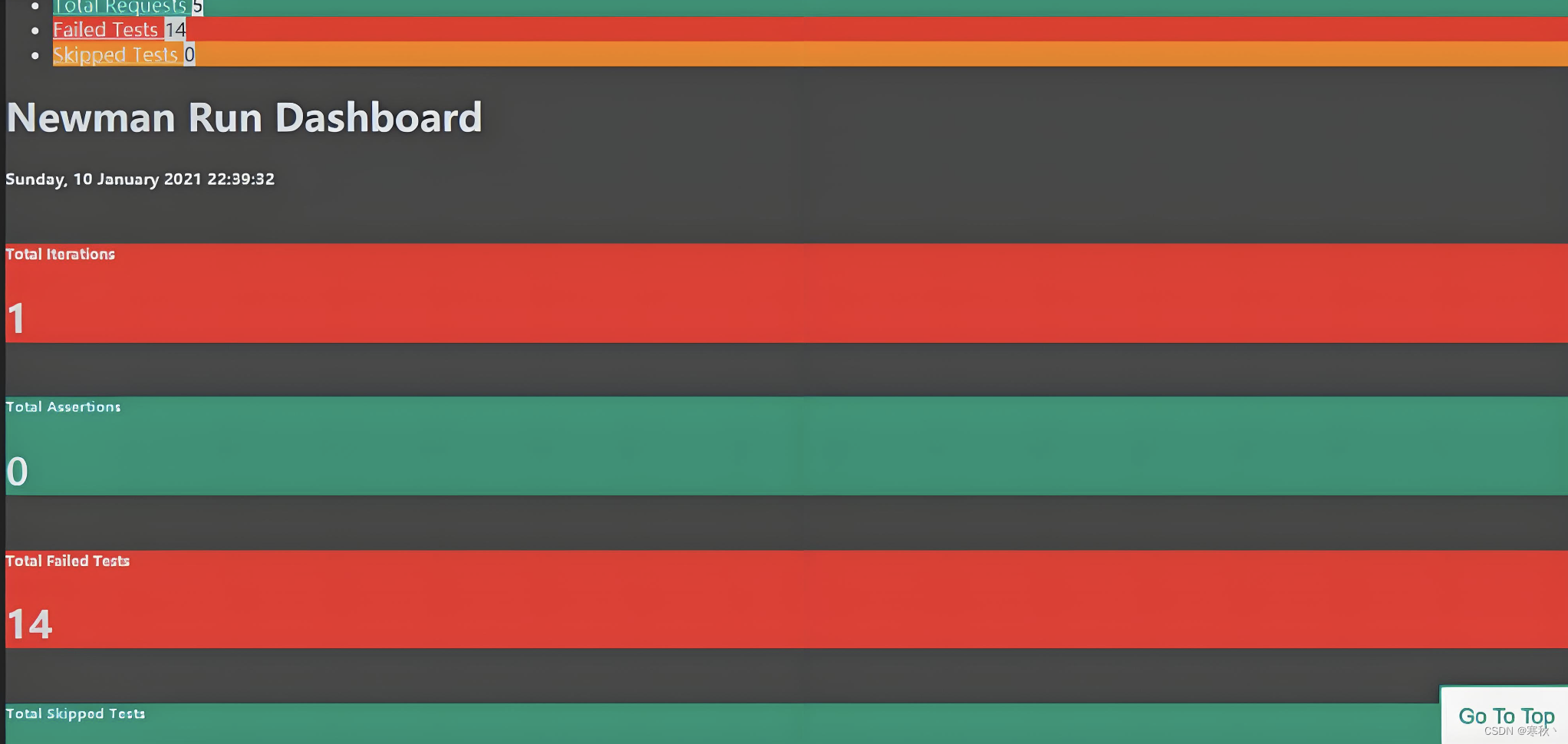
9、生成更漂亮的测试报告
安装插件:newman-reporter-HTMLextra
打开 cmd 窗口,输入命令:
npm install -g newman-reporter-HTMLextra
验证安装:
npm list -g --depth 0
生成报告:
newman run APITest.Postman_collection.JSON -r HTMLextra --reporter-HTML-export
HTMLReport.HTML

虽然 newman 提供了强大的生成测试报告功能,但是截止到目前,生成的测试报告都是在本地,但是如果想要把生成的测试报告展示给团队成员查看,这时,可以通过 Jenkins 进行持续集成,把生成的报告展示在 Jenkins 上,甚至可以将测试报告,通过邮件的方式发送给团队成员。
版权归原作者 寒秋丶 所有, 如有侵权,请联系我们删除。