没有做过UI界面的都会把UI的制作想象的很神秘,我在刚开始的时候也是感觉异常神秘、很复杂、并且无从下手,不过在真正的做出来一个界面后,发现也并没有想象中的那么难,而且做出来可视化的东西所带来的成就感是超越代码本身的;不过整个过程也并不顺利,网上都是零散的内容,很多都需要我单独常识方可得到我想要的,因此我就准备开个专栏,将整套PyQT5实现UI的方法给到大家,希望能够帮助有需要的人。

环境搭建
一、库安装
1、安装PyQT5
pip安装:pip3 install PyQt5 -i https://pypi.douban.com/simple
直接通过pip install进行安装,安装完成,请复制完整的路径(冒号后面的所有内容)
安装过程如下图:

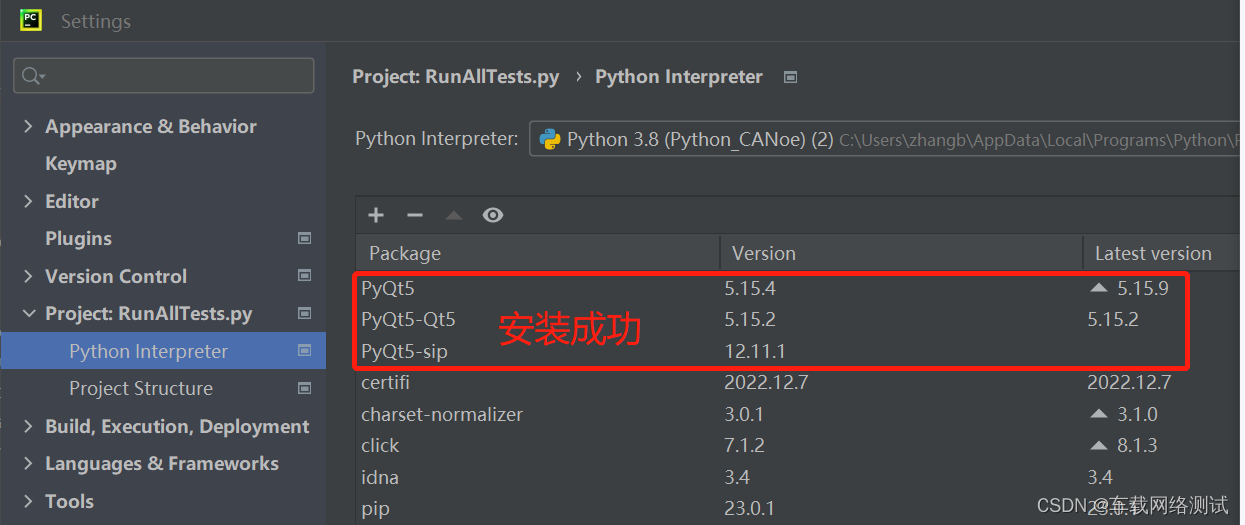
查询是否安装成功可以可以在pycharm中查看:File -> settting -> Project -> Python Interpreter

2、安装界面设计插件designer.exe
pip安装:pip3 install PyQt5-tools -i https://pypi.douban.com/simple
直接通过pip install进行安装,安装完成,请复制完整的路径(冒号后面的所有内容)
安装过程如下图:

安装结果查询:

3、安装pyuic5-tool (UI界面转换为.py文件)
pip安装:pip install pyuic5-tool
直接通过pip install进行安装,安装完成,请复制完整的路径(冒号后面的所有内容)
由于我关闭了窗口所以当前仅显示已被安装:

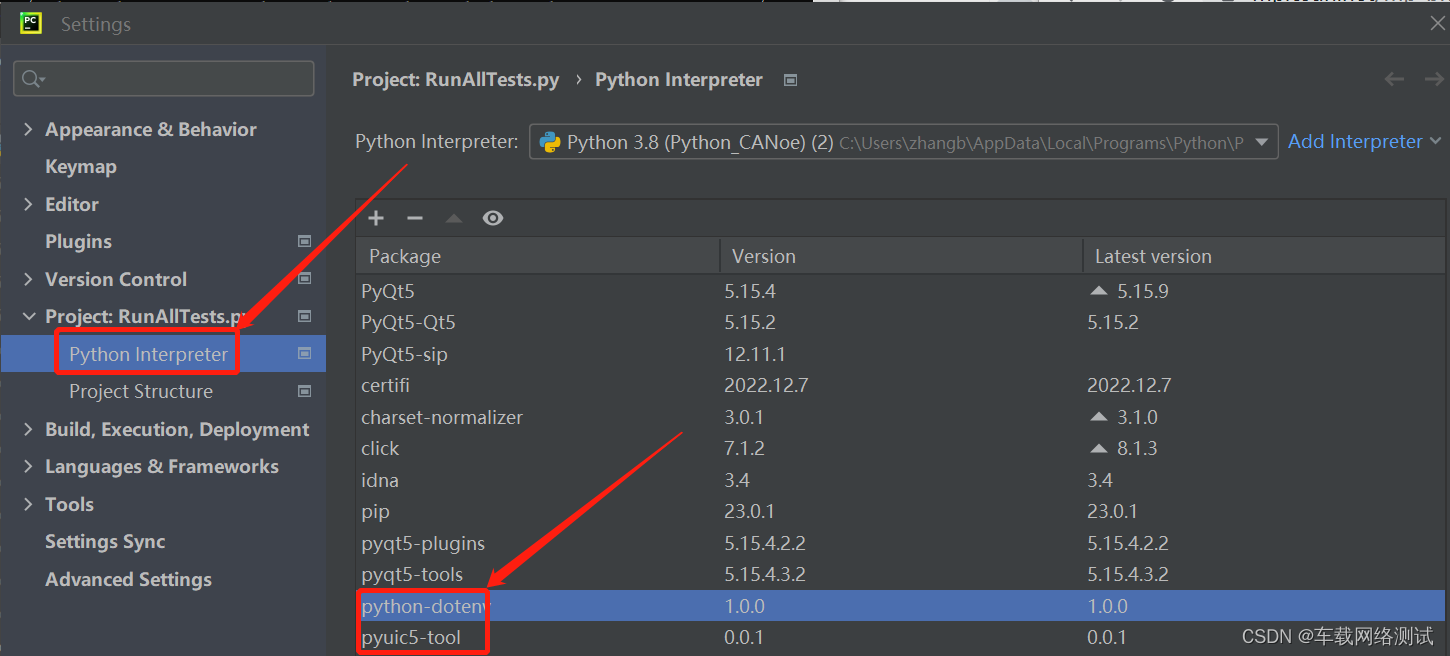
安装结果查询:

二、Pycharm环境配置UI工具
1、配置UI设计工具到Pycharm
File -> setting -> Tools -> External Tools -> add
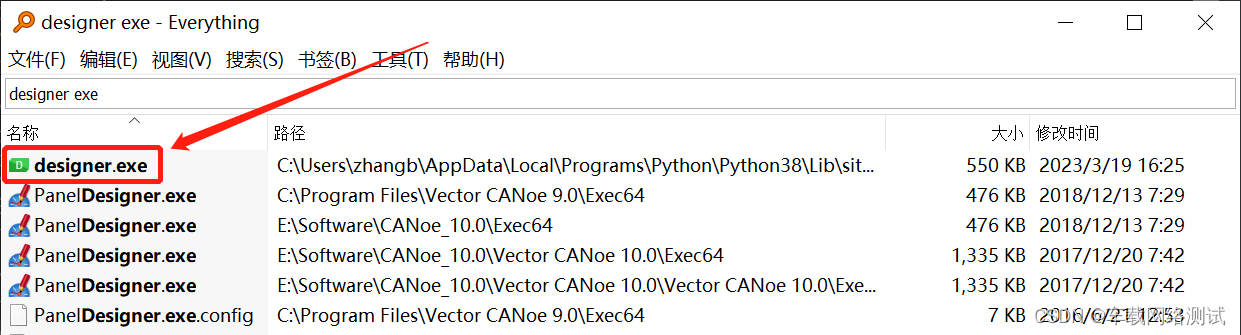
步骤4:可以通过everything工具搜索designer.exe,然后直接选择复制完整路径和文件名,最后粘贴在Program后面。
步骤5:固定格式$FileDir$


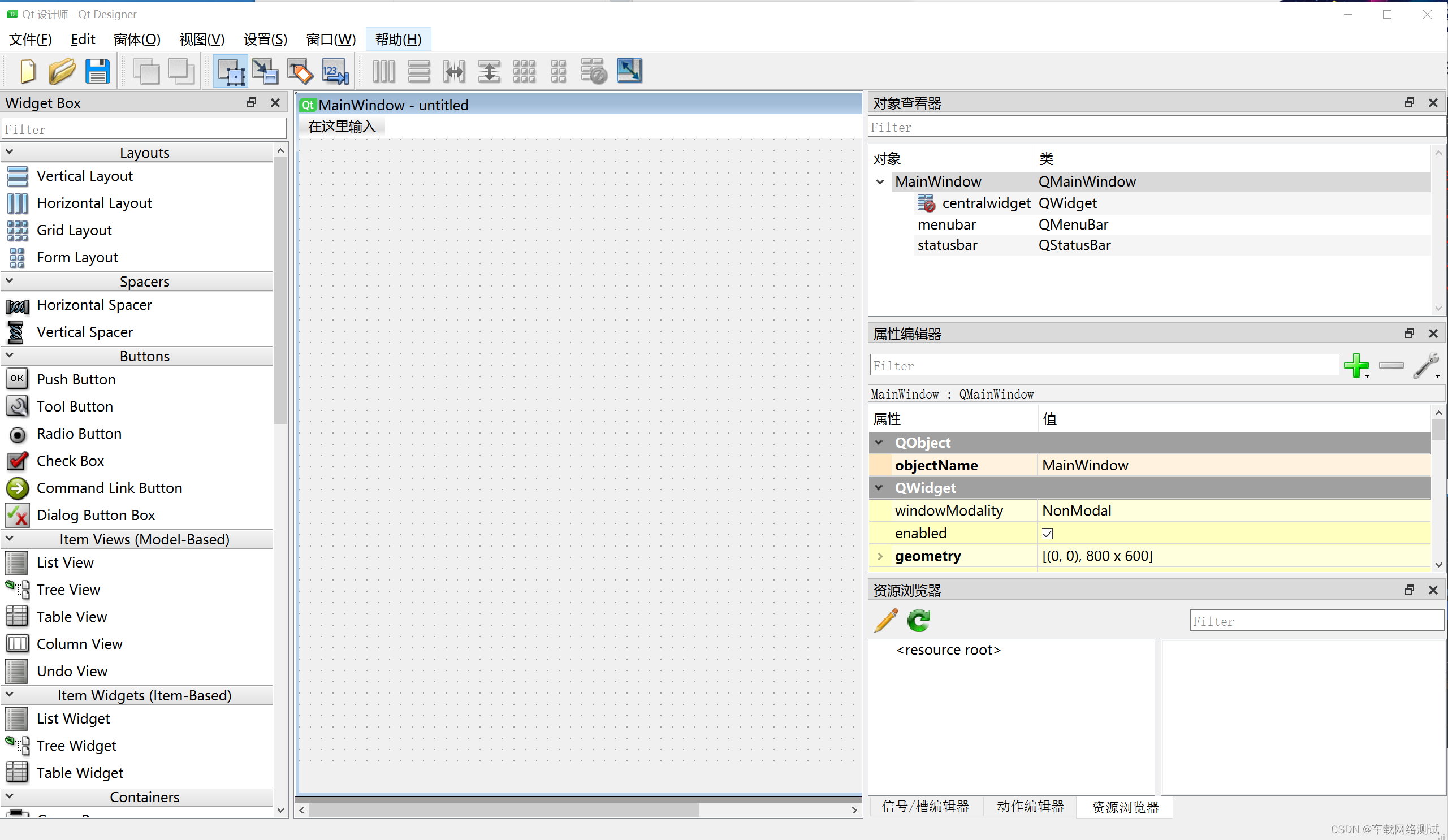
打开即为如下界面,我们就可以在这里面进行界面设计:

2、添加UI转py文件工具
File -> setting -> Tools -> External Tools -> add
Program:可以通过everything工具搜索pyuic5.exe,然后直接选择复制完整路径和文件名,最后粘贴在Program后面。
Arguments:固定格式写死即可:$FileName$ -o $FileNameWithoutExtension$.py
Working directory:固定格式:$FileDir$

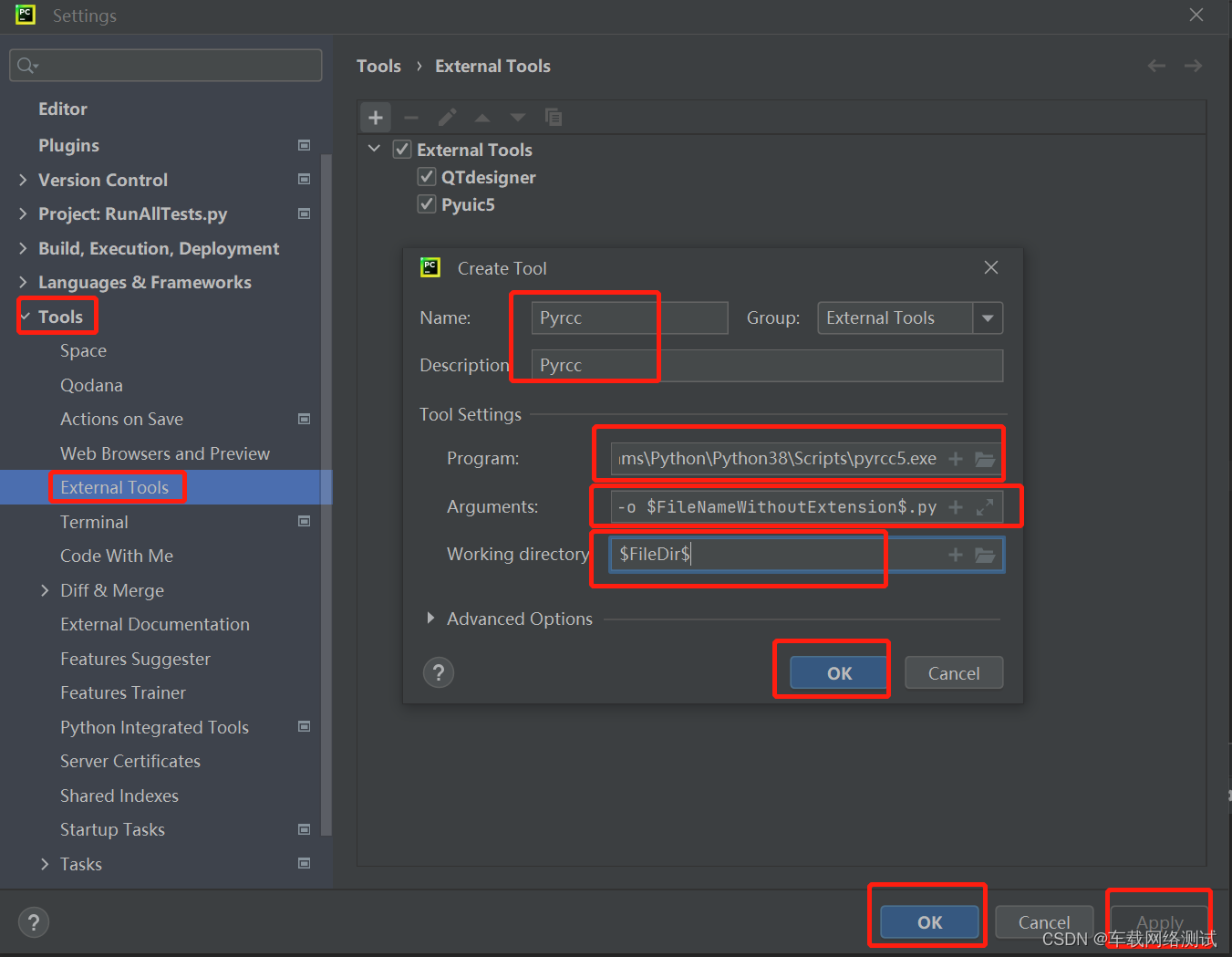
3、添加外部工具pyrcc
File -> setting -> Tools -> External Tools -> add
Program:可以通过everything工具搜索pyrcc.exe,然后直接选择复制完整路径和文件名,最后粘贴在Program后面。
Arguments:固定格式写死即可:$FileName$ -o $FileNameWithoutExtension$.py
Working directory:固定格式:$FileDir$

确认外部插件添加成功:

以上完成后PyQt5的Pycharm环境就全部配置完成了,下一步我们就能够添加对应的UI插件进行编辑了。
版权归原作者 车载网络测试 所有, 如有侵权,请联系我们删除。