文章目录
1. webdriver API
1.1 定位元素
1.1.1 CSS 选择器定位元素
CSS 选择器 就是一个语法
浏览器 (ctrl + f)可以进行选择
- 类选择器:.class值(.s_ipt)
- id 选择器:#id值(#kw)
- 父类选择器 子类选择器:父类选择器表达式 子类选择器表达式
- 标签选择器:标签名(form)
1.1.2 XPath 定位元素
XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium 用户可是使用这种强大语言在web 应用中定位元素。
绝对路径:通过/开头(/html/body/div/div/div)
相对路径:通过//开头
- 相对路径 + 索引(//form/span [1] /input)
- 相对路径 + 属性值(//input[@class=“s_ipt”])
- 相对路径 + 通配符(//* [@ * = “s_ipt”])
- 相对路径 + 文本匹配( //a[text()=“新闻”])
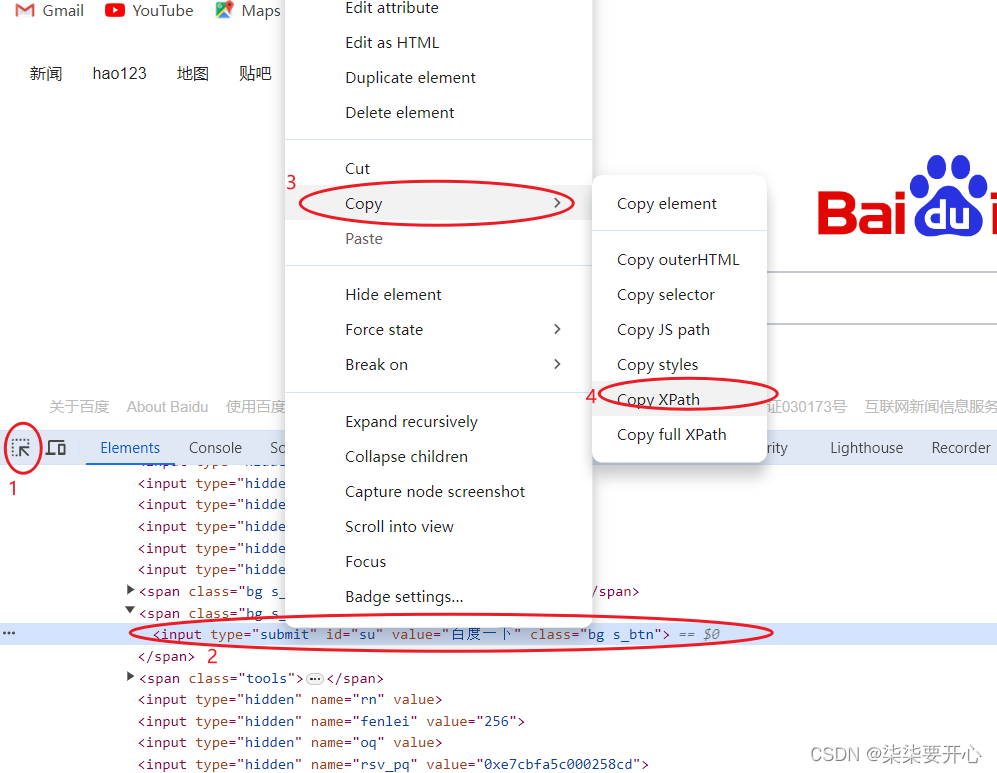
快捷方式:
- 点击选择器,选中需要等位的元素
- 鼠标放到选中的代码区域,右击
- 点击copy
- 点击 XPath 即可复制

1.1.3 标签定位元素
定位元素 API :findElement
//定位百度搜索框 (通过css选择器定位元素)//WebElement search_input = webDriver.findElement(By.cssSelector(".s_ipt"));//通过xpath 定位元素//WebElement search_input = webDriver.findElement(By.xpath("//form/span[1]/input"));//通过标签定位元素WebElement search_input = webDriver.findElement(By.tagName("input"));if(search_input ==null){System.out.println("测试不通过");}else{System.out.println("测试通过");}
1.1.4 关闭浏览器

- quit 删的会更彻底一点,会关闭 cookie (比较推荐)
- close 就是常见的关闭界面
1.1.5 css 选择器 和 xpath 选择器之间的区别
css 选择器定位元素的效率更高
2. 操作测试对象
2.1 鼠标点击、键盘输入、获取元素文本
- click 点击对象
- send_keys 在对象上模拟按键输入
- text 用于获取元素的文本信息
- getAttribute:获取元素属性值 其中,括号后面代表的是元素的属性,如果元素没有 value 这个属性的话,此时结果是 null
privatestaticvoidTest02()throwsInterruptedException{//创建驱动WebDriver webDriver =newChromeDriver();//打开百度首页
webDriver.get("https://www.baidu.com");//找到搜索输入框WebElement search_input = webDriver.findElement(By.cssSelector("#kw"));//向搜索输入框输入“软件测试”
search_input.sendKeys("软件测试");//找到百度一下WebElement baidu_button = webDriver.findElement(By.cssSelector("#su"));//进行点击
baidu_button.click();sleep(3000);//找到了页面上所有的“软件测试相关的元素”List<WebElement> search_results = webDriver.findElements(By.cssSelector("a em"));//遍历 listfor(int i =0; i < search_results.size(); i++){if(search_results.get(i).getText().equals("软件测试")){System.out.println("测试通过");}else{System.out.println("测试不通过");}}//如果元素的文本等于软件测试,测试通过//否则不通过
webDriver.quit();}
privatestaticvoidReviewTest()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("互联网各大行业");
webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);
webDriver.findElement(By.cssSelector("#kw")).clear();sleep(3000);
webDriver.findElement(By.cssSelector("#result_logo > img.index-logo-src")).click();sleep(3000);//String baidu_button_txt = webDriver.findElement(By.cssSelector("#su")).getText();String baidu_button_txt = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");if(baidu_button_txt.equals("百度一下")){System.out.println("测试通过");}else{System.out.println("测试不通过");}
webDriver.quit();}
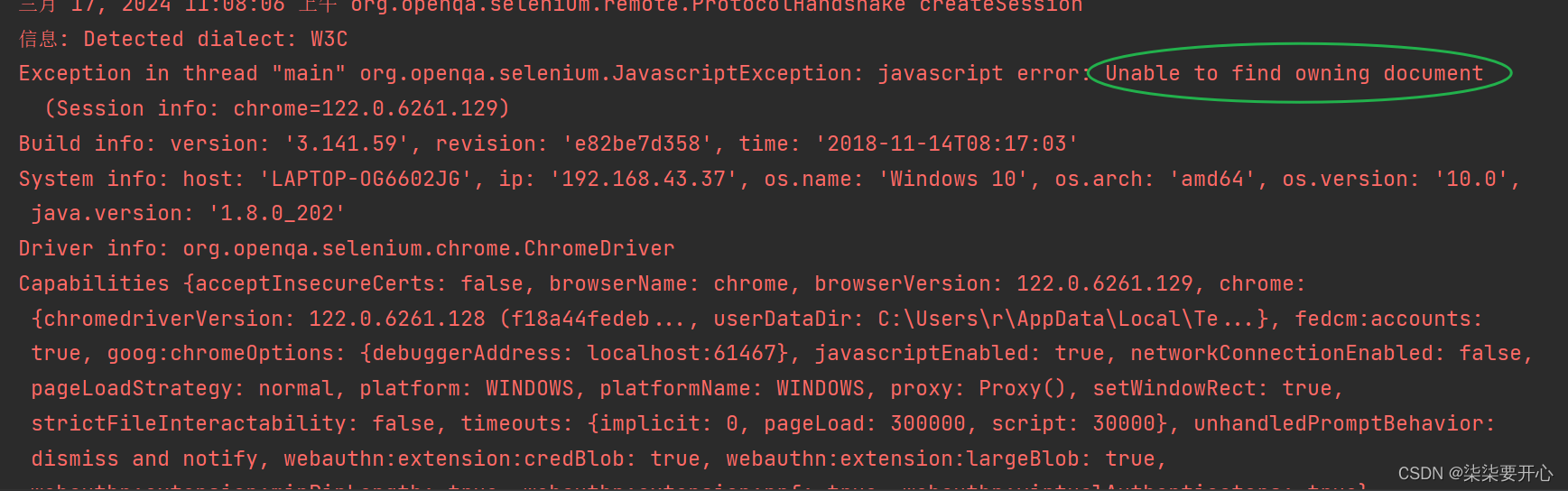
2.2 submit 提交表单
privatestaticvoidFalseTest(){//这里使用 submit,会报错//创建驱动WebDriver webDriver =newChromeDriver();//打开百度首页
webDriver.get("https://baidu.com");//找到新闻按钮WebElement news_button = webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)"));//点击新闻
news_button.submit();//退出浏览器
webDriver.quit();}privatestaticvoidTrueTest(){//这里使用 click,不会报错//创建驱动WebDriver webDriver =newChromeDriver();//打开百度首页
webDriver.get("https://baidu.com");//找到新闻按钮WebElement news_button = webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)"));//点击新闻
news_button.click();//退出浏览器
webDriver.quit();}

submit 和 click 之间的区别:
submit 操作的元素需要放到 form 标签中,否则会报错
click 没有这个限制
推荐使用 click
3. 添加等待
3.1 添加强制等待(sleep)
添加休眠非常简单,我们需要引入time 包,就可以在脚本中自由的添加休眠时间了,这里的休眠指固定休眠
3.2 添加智能等待
3.2.1 添加显示等待
privatestaticvoidTest06(){//创建驱动WebDriver webDriver =newChromeDriver();//打开百度首页
webDriver.get("https://baidu.com");//使用一下显示等待WebDriverWait wait =newWebDriverWait(webDriver,3);//判断是否可点击
wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#s-top-left > a:nth-child(1)")));//判断元素的文本Boolean is_true = wait.until(ExpectedConditions.textToBe(By.cssSelector("#s-top-left > a:nth-child(1)"),"新闻"));if(is_true){System.out.println("测试通过");}else{System.out.println("测试不通过");}}

3.2.2 添加隐式等待
通过添加implicitly_wait() 方法就可以方便的实现智能等待
implicitly_wait(30)的用法比time.sleep()更智能,后者只能选择一个固定的时间的等待,前者可以在一个时间范围内智能的等待
time_to_wait 设置的等待时长。
隐式地等待并非一个固定的等待时间,当脚本执行到某个元素定位时,如果元素可以定位,则继续执行;如果元素定位不到,则它以轮询的方式不断的判断元素是否被定位到。直到超出设置的时长
隐式等待和显示等待的区别:
显示等待书写更加复杂
显示等待的是元素
推荐使用隐式等待
4. 打印信息
4.1 获取 title
- getTitle
privatestaticvoidTest07(){WebDriver webDriver =newChromeDriver();//打开百度首页
webDriver.get("https://www.baidu.com");//获取百度页面的 titleString title = webDriver.getTitle();//如果获取到的 title 等于 “百度一下,你就知道”,测试通过if(title.equals("百度一下,你就知道")){System.out.println("测试通过");}else{//否则测试不通过System.out.println("测试不通过");}
webDriver.quit();}
4.2 获取 url
- getCurrentUrl
privatestaticvoidTest08(){//创建一个驱动WebDriver webDriver =newChromeDriver();//打开百度首页
webDriver.get("https://www.baidu.com/");//获取当前页面的 URLString url = webDriver.getCurrentUrl();System.out.println(url);//如果获取到的url=https://www.baidu.com,测试通过if(url.equals("https://www.baidu.com/")){System.out.println("测试通过");}else{//否则测试不通过System.out.println("测试不通过");}//关闭浏览器
webDriver.quit();}
5. 浏览器的操作
5.1 浏览器最大化
- .manage().window().maximize()
privatestaticvoidTest09(){WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");//浏览器最大化
webDriver.manage().window().maximize();//定位到“换一换”这个元素String expect_str = webDriver.findElement(By.cssSelector("#hotsearch-refresh-btn > span")).getText();//如果“换一换”这个按钮存在,通过if(expect_str.equals("换一换")){System.out.println("测试通过");}else{//如果不存在,就不通过System.out.println("测试不通过");}
webDriver.quit();}
5.2 设置浏览器宽、高
- .manage().window().setSize(new Dimension(200,450))
privatestaticvoidTest10()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com/");//设置浏览器大小 200*200
webDriver.manage().window().setSize(newDimension(200,450));//校验百度搜索输入框存不存在sleep(3000);WebElement webElement = webDriver.findElement(By.cssSelector("#kw"));//如果存在,测试通过//否则,测试不通过if(webElement ==null){System.out.println("测试不通过");}else{System.out.println("测试通过");}
webDriver.quit();}
5.3 操作浏览器的前进、后退
- .navigate().back() 后退
privatestaticvoidTest11()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com/");//输入“张三”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("张三");//点击”百度一下“按钮
webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//浏览器后退
webDriver.navigate().back();sleep(3000);//获取当前页面 urlString url = webDriver.getCurrentUrl();System.out.println(url);//如果当前 url 等于“https://www.baidu.com/”,测试通过//否则测试不通过if(url.equals("https://www.baidu.com/")){System.out.println("测试通过");}else{System.out.println("测试不通过");}
webDriver.quit();}
- .navigate().forward() 前进
privatestaticvoidTest12()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com/");//输入“张三”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("张三");//点击”百度一下“按钮
webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//浏览器后退
webDriver.navigate().back();sleep(3000);//浏览器再进行前进
webDriver.navigate().forward();sleep(3000);//获取当前页面 urlString url = webDriver.getCurrentUrl();System.out.println(url);//如果当前 url 不等于“https://www.baidu.com/”,测试通过//否则测试不通过if(!url.equals("https://www.baidu.com/")){System.out.println("测试通过");}else{System.out.println("测试不通过");}
webDriver.quit();}

上面的 webDriver.get 相当于webDriver.navigate().to
5.4 控制浏览器滚动条
privatestaticvoidTest13()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");//输入鲜花
webDriver.findElement(By.cssSelector("#kw")).sendKeys("鲜花");//点击百度一下按钮
webDriver.findElement(By.cssSelector("#su")).click();//等待 3 秒sleep(3000);//浏览器滚动滑到最下面((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");sleep(2000);//浏览器滚动滑到最上面((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=0");//等待 3 秒sleep(3000);//关闭浏览器
webDriver.quit();}
6. 键盘事件
6.1 键盘按键
- 回车:sendKeys(Keys.ENTER)
- TAB:sendKeys(Keys.TAB)
- 空格键:sendKeys(Keys.SPACE)
- …
privatestaticvoidTest14()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");//输入“蛋糕”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("蛋糕");sleep(3000);//回车
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.ENTER);sleep(3000);//校验List<WebElement> webElements = webDriver.findElements(By.xpath("//*[@id=\"3001\"]/div/div/div/div[2]/div/a/div/span/font[1]"));sleep(3000);int flag =0;//找到搜索结果,如果有蛋糕这个关键词对应的元素,测试通过for(int i =0; i < webElements.size(); i++){if(webElements.get(i).getText().equals("蛋糕")){
flag =1;break;}}if(flag ==1){System.out.println("测试通过");}else{System.out.println("测试不通过");}
webDriver.quit();}
6.2 键盘组合键
privatestaticvoidTest15()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");//输入“蛋糕”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("蛋糕");sleep(3000);//ctrl + A
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");sleep(3000);//ctrl + X
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");sleep(3000);//ctrl + V
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");sleep(3000);//点击百度一下
webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//校验String no_expected_url ="https://www.baidu.com";String cur_url = webDriver.getCurrentUrl();if(!cur_url.equals(no_expected_url)){System.out.println("测试通过");}else{System.out.println("测试不通过");}
webDriver.quit();}
7. 鼠标事件
privatestaticvoidTest16()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com");//输入“企业微信”
webDriver.findElement(By.cssSelector("#kw")).sendKeys("企业微信");
webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//鼠标操作//先要创建一个 Actions 对象Actions actions =newActions(webDriver);sleep(3000);//找到目标元素(图片这个按钮)WebElement target = webDriver.findElement(By.cssSelector("#searchTag > div > div > a:nth-child(2) > span"));sleep(3000);//鼠标挪动到这个按钮上
actions.moveToElement(target).contextClick().perform();}
如果右击要看到效果,需要执行一下 perform
8. 切换窗口、截图
8.1 切换窗口
privatestaticvoidTest17()throwsInterruptedException{// 创建一个驱动WebDriver webDriver =newChromeDriver();
webDriver.get("https://www.baidu.com/");// 点击新闻按钮
webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();sleep(5000);// 获取到当前的窗口句柄String cur_handle = webDriver.getWindowHandle();System.out.println("当前窗口句柄等于:"+ cur_handle);// 获取到浏览器当前所有的窗口句柄Set<String> all_handles = webDriver.getWindowHandles();String target ="";// 遍历当前浏览器所有的窗口句柄for(String temp : all_handles){if(!temp.equals(cur_handle)){
webDriver.switchTo().window(temp);}}// 将窗口句柄切换到最后一个窗口句柄sleep(3000);// 找到新闻搜索框// 输入“经济新闻头条”
webDriver.findElement(By.cssSelector("#ww")).sendKeys("经济头条");// 点击百度一下按钮
webDriver.findElement(By.cssSelector("#s_btn_wr")).click();// 找到搜索结果// 如果搜索结果中包含经济或者头条,此时测试通过sleep(3000);List<WebElement> webElements = webDriver.findElements(By.xpath("//em[text()=\"经济\"]"));sleep(3000);int flag =0;for(int i =0; i < webElements.size(); i++){if(webElements.get(i).getText().equals("经济")|| webElements.get(i).getText().equals("头条")){
flag =1;break;}}if(flag ==1){System.out.println("测试通过");}else{System.out.println("测试不通过");}}
8.2 截图
现在 xml 文件中,加入截图的依赖
<!-- 截图--><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.11.0</version></dependency>
privatestaticvoidTest18()throwsInterruptedException,IOException{//创建驱动WebDriver webDriver =newChromeDriver();//打开百度首页
webDriver.get("https://www.baidu.com/");//搜索
webDriver.findElement(By.cssSelector("#kw")).sendKeys("蛋糕");
webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);//截图,把截的图放到file临时变量中File file =((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);//把file保存到磁盘中FileUtils.copyFile(file,newFile("D:\\代码仓库\\learn_Java\\learn_-java\\截图\\2024_3_18.png"));
webDriver.quit();}
9. 定位一组元素
privatestaticvoidPage01(){WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/selenium_test1/Page/test01.html?_ijt=b3kq3no43nmglu665q8si5sd9p");List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));for(int i =0; i < webElements.size(); i++){if(webElements.get(i).getAttribute("type").equals("checkbox")){
webElements.get(i).click();}}}
10. 多层框架/窗口定位
privatestaticvoidPage02()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/selenium_test1/Page/test02.html?_ijt=1vil5pbc1b803cqqjq4k7l3mhe");
webDriver.switchTo().frame("f1");sleep(3000);
webDriver.findElement(By.cssSelector("body > div > div > a")).click();}
11. 下拉框处理
11.1 定位下拉框
privatestaticvoidPage03()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/selenium_test1/Page/test03.html?_ijt=m2cpav9la0kb1hfsjf795f0j47");//借助select对象WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod"));Select select =newSelect(webElement);//TODO 第一种方式//通过序号选中选项,下标和之前学习的数组一样的,下标是从0开始/*select.selectByIndex(2);
sleep(3000);*///TODO 第二种方式//通过标签option标签里面 value 的值
select.selectByValue("8.34");}
11.2 定位弹窗
privatestaticvoidPage04()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/selenium_test1/Page/test04.html?_ijt=i0iq6i4889bpv43q0ms5k5tnca");sleep(3000);
webDriver.findElement(By.cssSelector("body > button")).click();//点击了弹窗里面的取消
webDriver.switchTo().alert().dismiss();//点击页面上的按钮,出现弹窗
webDriver.findElement(By.cssSelector("body > button")).click();String name ="草莓";//弹窗里面输入“草莓”
webDriver.switchTo().alert().sendKeys(name);sleep(3000);//弹窗确认
webDriver.switchTo().alert().accept();sleep(3000);String text = webDriver.findElement(By.cssSelector("body > div:nth-child(4)")).getText();if(text.equals(name)){System.out.println("测试通过");}else{System.out.println("测试不通过");}}
12. 上传文件
privatestaticvoidPage05()throwsInterruptedException{WebDriver webDriver =newChromeDriver();
webDriver.get("http://localhost:63342/selenium_test1/Page/test05.html?_ijt=8m299g4gcpepptcda6ag3h61k5");sleep(3000);//上传文件
webDriver.findElement(By.cssSelector("body > input[type=file]")).sendKeys("C:\\Users\\r\\Pictures\\Saved Pictures\\01.webp");}
版权归原作者 柒柒要开心 所有, 如有侵权,请联系我们删除。