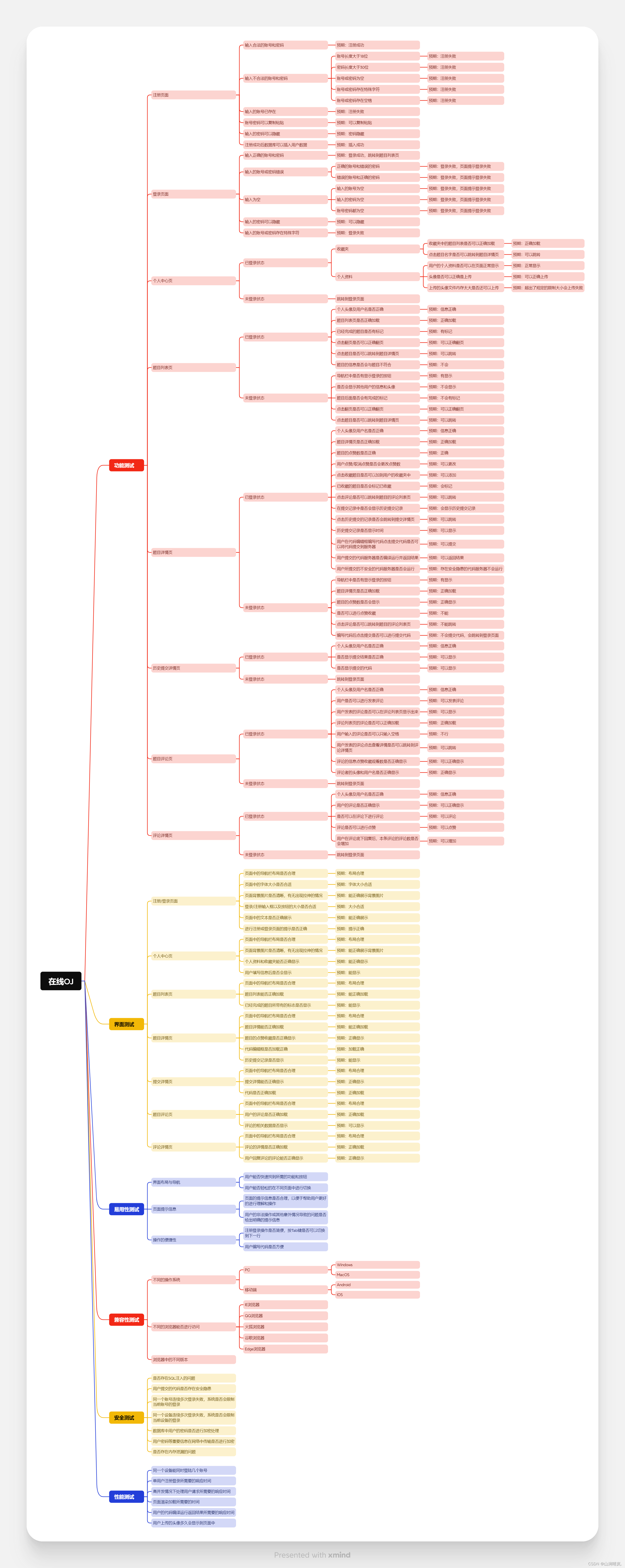
在线OJ项目测试的思维导图

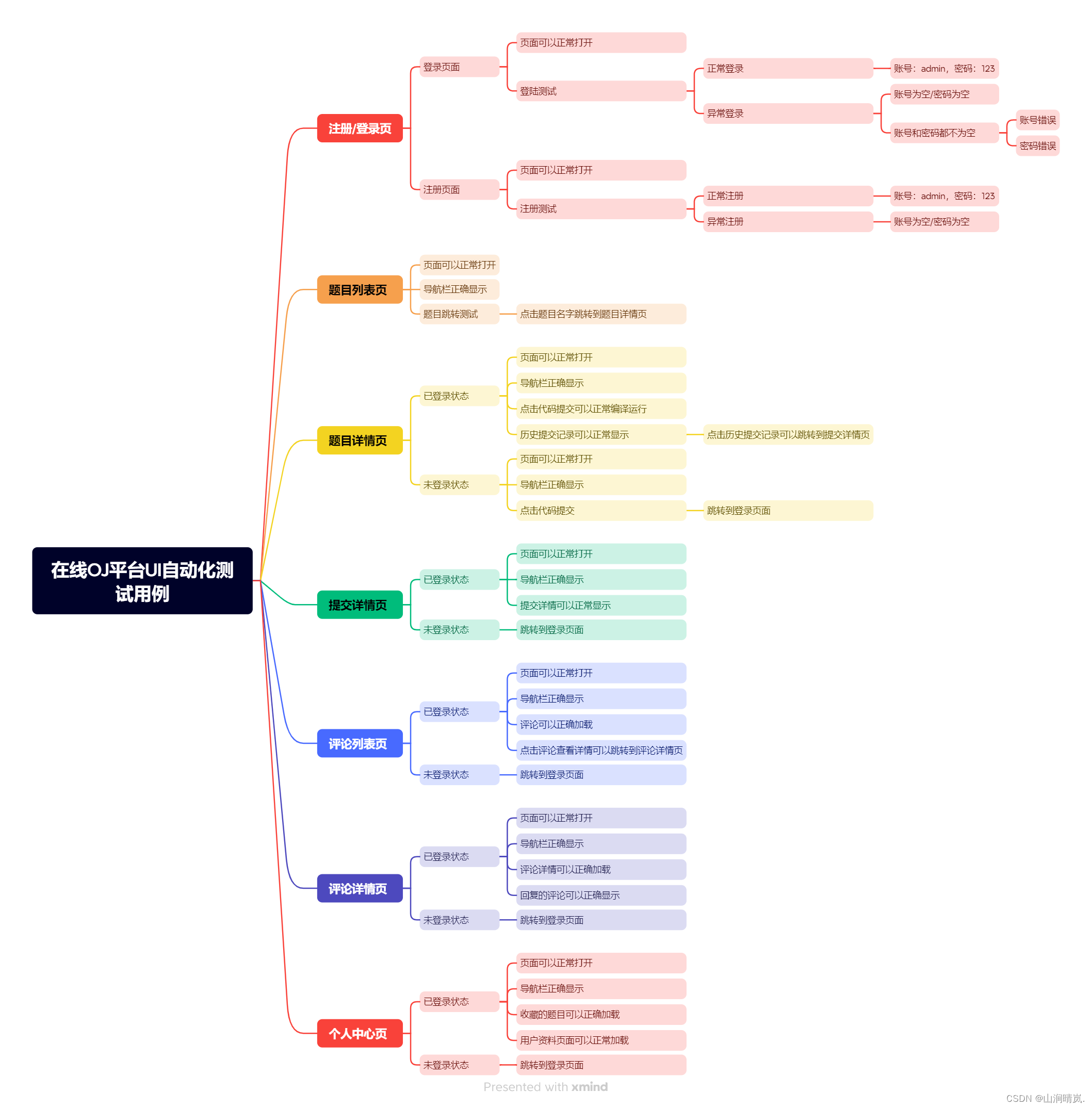
在线OJ的UI自动化测试
对在线OJ项目的功能、接口进行测试,利用测试的工具:selenium以及Java的单元测试工具Junit进行测试,下面为UI自动化测试的思维导图,列出该项目测试的测试用例:
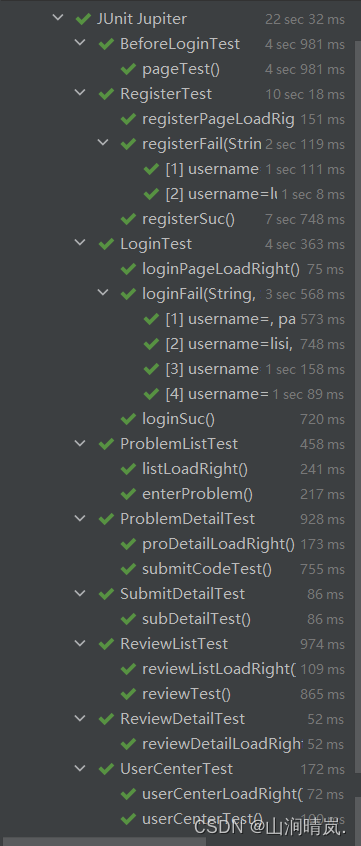
测试结果:

首先创建一个Maven项目,引入selenium以及Junit5的依赖
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0</version>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter</artifactId>
<version>5.8.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.platform</groupId>
<artifactId>junit-platform-suite</artifactId>
<version>1.8.2</version>
<scope>test</scope>
</dependency>
通过Suite将多个测试用例组合成一个测试套件

按照这个类的顺序执行测试代码
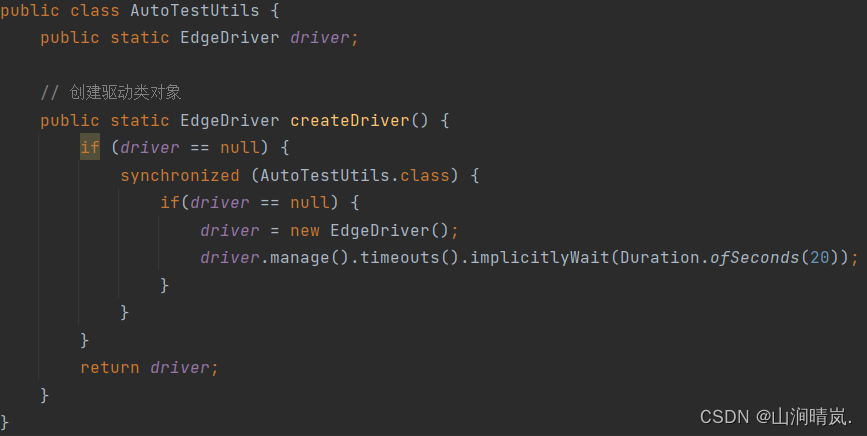
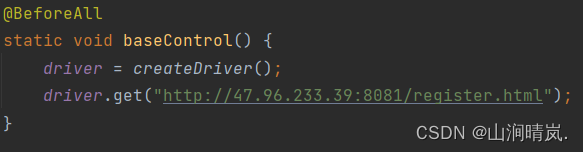
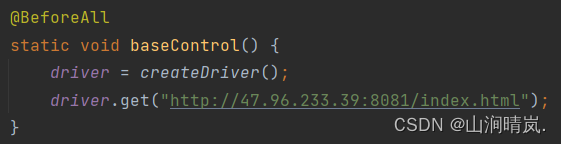
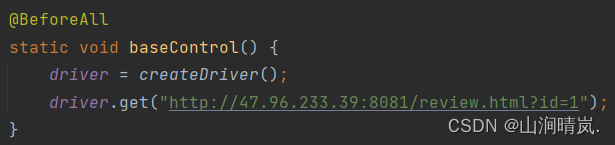
首先创建一个驱动类

测试一:检查未登录时的页面访问以及一些未登录时的非法操作
通过EdgeDriver以及URL进行页面的访问,查看页面中的元素以及交互是否符合预期

测试二:测试注册界面
首先通过EdgeDriver以及URL打开注册界面

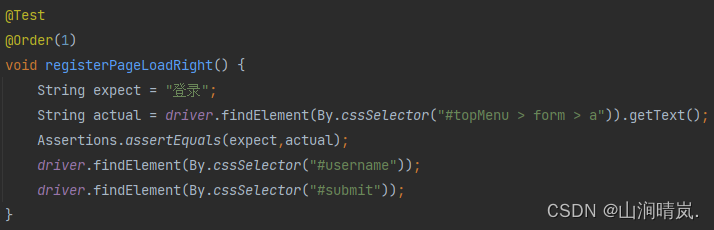
先检查一下页面元素是否加载
 此处只是举例检查几个重要元素
此处只是举例检查几个重要元素
测试注册失败的流程:
1.账号,密码,确认密码都为空
2.账号为空,密码和确认密码一致不为空
3.账号不为空,密码和确认密码都为空
4.账号,密码,确认密码都不为空,但是密码和确认密码不一致

通过参数化进行测试,如果注册失败则会弹出警告,点击确认之后页面不会更改
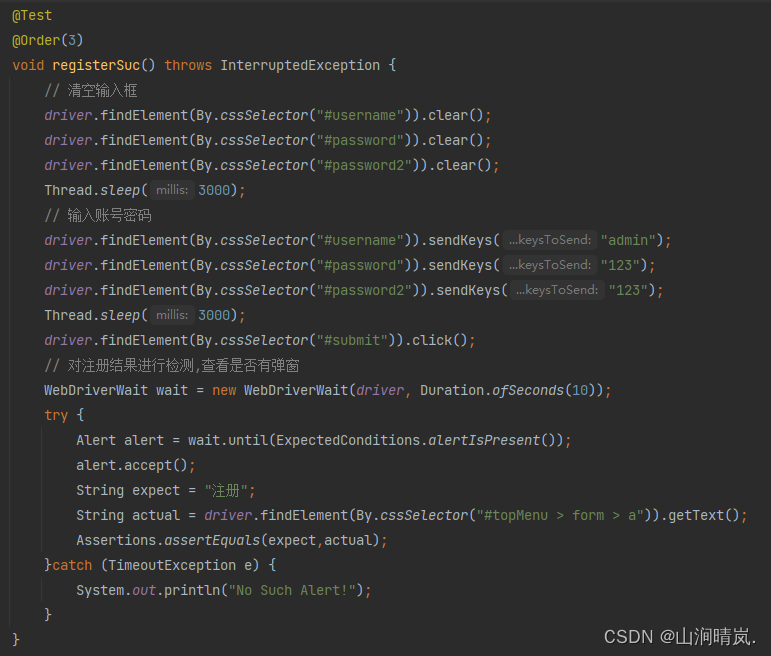
测试注册成功的流程:

注册成功后会弹出确认框,点击确认会跳转到登录界面,反之页面不变
测试三:测试登录界面
首先通过EdgeDriver以及URL打开登录界面

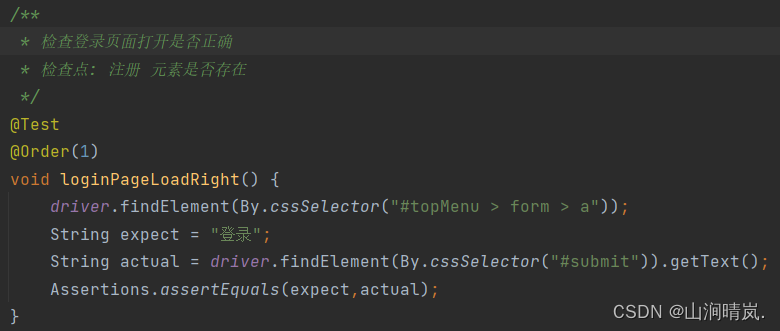
检查页面元素是否正确加载

测试登录失败的流程:
1.空的账号,非空的密码
2.非空的账号,空的密码
3.错误的账号,正确的密码
4.正确的账号,错误的密码

通过参数化进行测试,如果登录失败则会弹出警告,点击确认之后页面不会更改
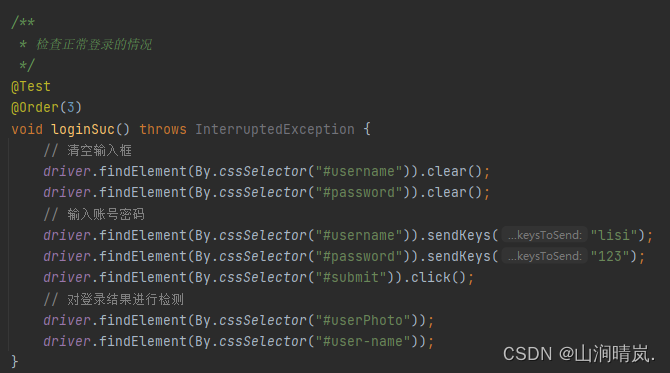
测试登录成功的流程 :

页面登录成功之后会跳转到题目列表页,检查登录成功后的个人头像和用户名是否存在
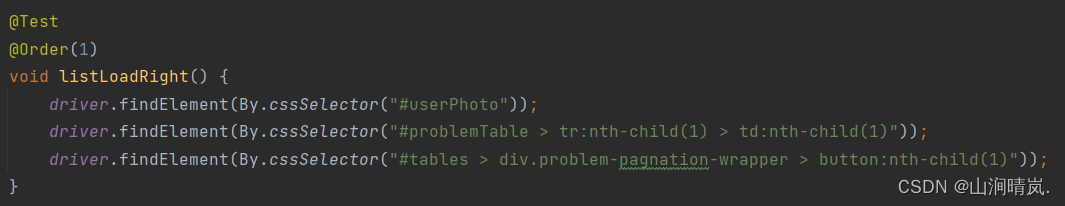
测试四:测试题目列表界面
首先通过EdgeDriver以及URL打开题目列表界面

检查页面是否正确加载

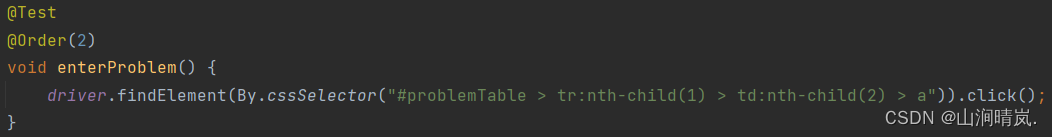
检查点击题目是否可以跳转到题目详情页

测试五:测试题目详情界面
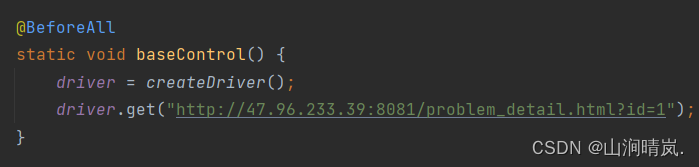
首先通过EdgeDriver以及URL打开题目详情界面

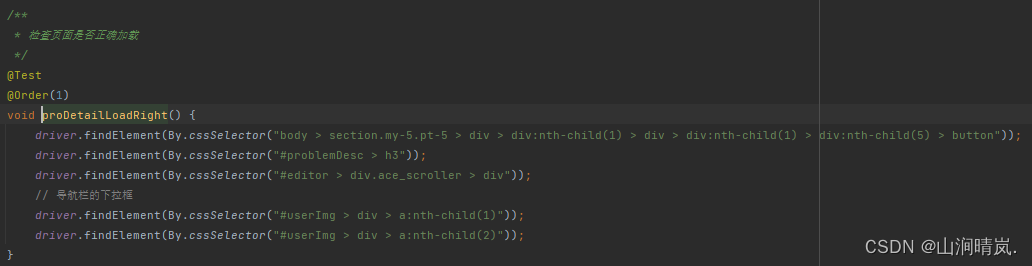
检查页面元素是否加载,检查导航栏的下拉框是否存在

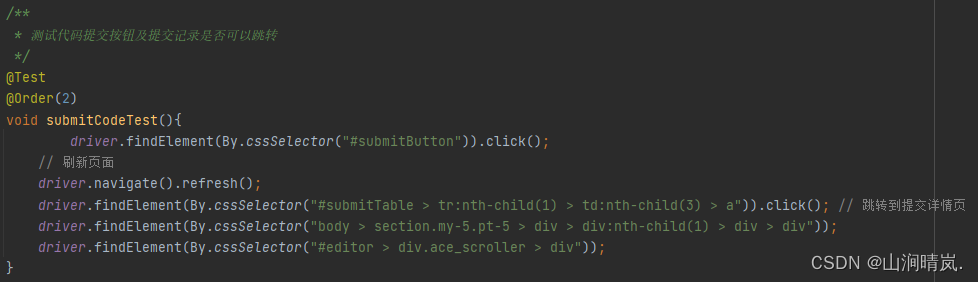
测试代码的提交按钮,点击提交后刷新页面,页面会更新历史提交记录

点击历史提交记录,跳转到提交详情页,检查提交详情页中的元素是否存在
测试六:测试提交详情界面
首先通过EdgeDriver以及URL打开提交详情界面

检查页面元素是否加载,以及导航栏的下拉框是否存在

测试七:测试评论列表界面
首先通过EdgeDriver以及URL打开评论列表界面

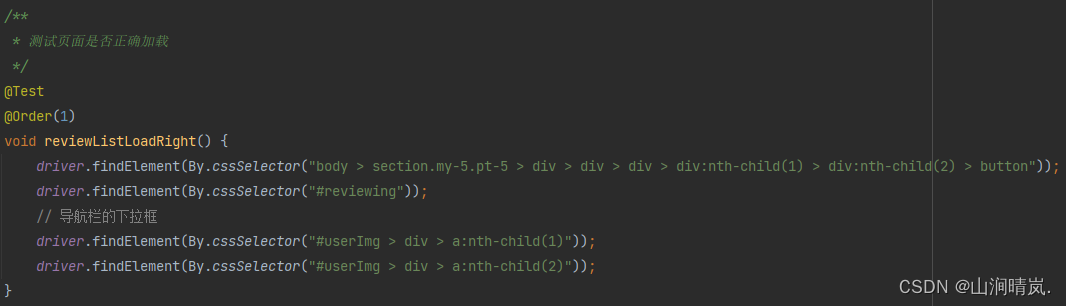
检查页面元素是否加载,以及导航栏的下拉框是否存在

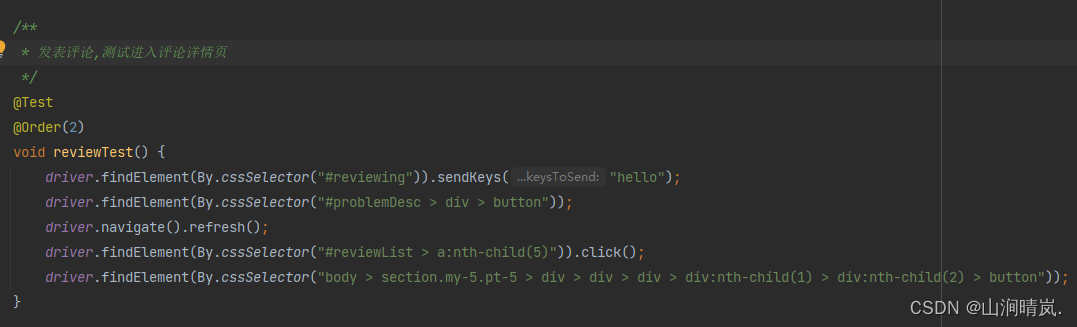
测试发表评论,刷新评论详情页,查看是否可以点击评论,进入到评论详情页,检查页面的元素是否存在

测试八:测试评论详情界面
首先通过EdgeDriver以及URL打开评论详情界面

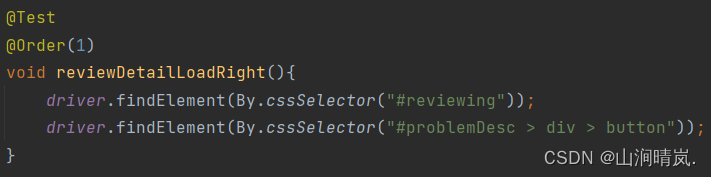
检查页面的元素是否加载

测试九:测试个人中心界面
首先通过EdgeDriver以及URL打开个人中心界面

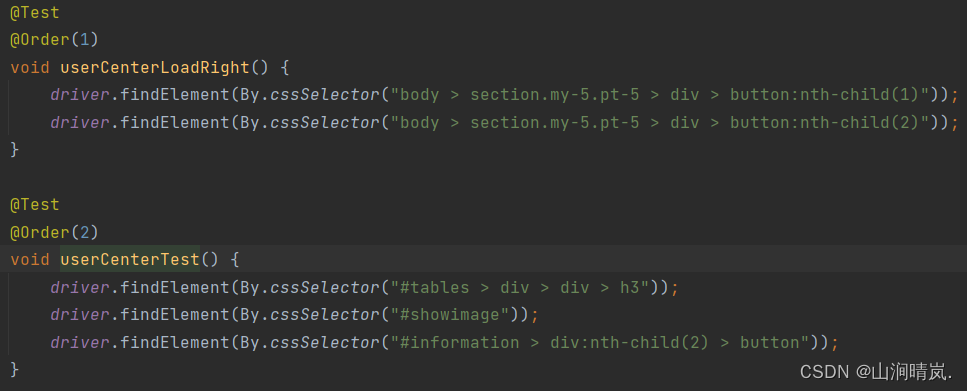
检查页面元素是否加载,关键元素是否存在

关闭浏览器驱动,结束测试

版权归原作者 山涧晴岚. 所有, 如有侵权,请联系我们删除。