遇到网页加载慢,selenium运行效率降低,可以通过修改页面加载策略提升自动化效率。
selenium加载很慢
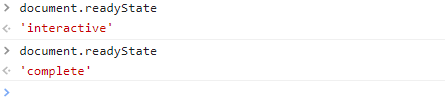
通过URL导航到新页面时,默认情况下,Selenium将等待文档完全被加载才会执行下面的操作,此时网页的加载状态为 complete。
这种状态可以在浏览器中通过document.readyState获取,当网页没有完全加载时,显示为interactive,加载完成后显示complete。页面加载完成后,再试图访问其他JavaScript 动态加载的内容。

如果网页打开速度很慢,可能是由于加载了一些非常耗时的内容,比如图像、css文件和JS文件,此时会在页面中出现正在加载的圈圈。

设置 set_page_load_timeout 解决
对于一些加载比较慢的资源,在进行自动化测试的时候没有必要等到所有的元素加载完成,再进行元素定位。
设置一个超时时间,如果页面加载超过了指定时间,手工终止页面,相当于用手点击浏览器的 X 按钮,让页面停止加载。
# 设置加载超时时间为 5 s
driver.set_page_load_timeout(5)
try:
return driver.get(url)
except TimeoutException:
# 调用 js 脚本终止页面加载
driver.execute_script("window.stop()")
代码有 3 个点:
1, 设置超时时间为 5 秒
2, 执行 driver.get(url) 时,页面加载如果不超过 5 秒,不会报错,超过 5 秒,会抛出超时异常
3, 使用 TimeoutException 捕获超时异常。当超时后,执行 js 指定,终止页面加载。
接下来,封装页面 get 方法:
class IndexPage():
url ='<http://jiubing> '
def __init__(self, driver, load_timeout=5):
self.driver = driver
self.driver.set_page_load_timeout(load_timeout)
def get(self):
try:
return self.driver.get(self.url)
except TimeoutException:
self.driver.execute_script("window.stop()")...
其他的代码都不需要发生变化,只需要在加载耗时的地方添加 IndexPage(driver).get() 让页面按照设置的超时时间加载就可以了。
新的测试时间为 11.3 秒, 测试效率提升将近 60%。
应用
在网页加载比较慢的情况下,把加载策略pageLoadStrategy设成eager或者none能有效提升自动化脚本的速度,但是这种方式不是十全十美的,由于还有资源没有加载完成,它可能会导致之后的元素定位失败,从而造成脆弱的测试。在实践中还是应该结合具体情况来设置。
一般使用默认加载策略,只有部分页面确实非常耗时,并且未加载的元素不会影响后面的定位才会视图修改加载策略。
现在我邀请你进入我们的软件测试学习交流群:【**
746506216】,备注“入群”, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,
我们一起进阶Python自动化测试/测试开发,走向高薪之路。**
喜欢软件测试的小伙伴们,如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一 键三连哦!
版权归原作者 爱吃 香菜 所有, 如有侵权,请联系我们删除。