三、变量
(一)变量概述
1、什么是变量
白话:变量就是一个装东西的盒子
通俗:变量是用于存储数据的‘容器’,通过变量名获取数据,甚至数据可以修改

注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子。
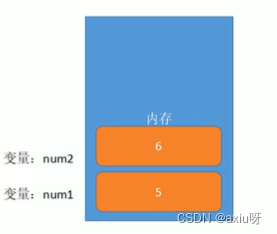
2、变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间(酒店的房间可以看做一个变量)

(二)变量的使用
变量在使用时分为两步: 1. 声明变量 2. 赋值
1、声明变量
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量)
// 声明变量
let age; // 声明一个名称为age 的变量
//age 是程序员定义的变量名,要通过变量名来访问内存中分配的空间。
声明变量有两部分构成:声明关键字、变量名(标识)
let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
2、变量赋值
定义了一个变量后,就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。
= 用来把右边的值赋给左边的变量空间中,此处代表赋值的意思
age = 10; // 给 age 这个变量赋值为 10
变量名是程序员保存到变量空间里的值

3、变量的初始化
let age = 18; // 声明变量同时赋值为 18
声明一个变量时直接完成赋值操作,称之为变量的初始化
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量的使用</title>
<script>
//1. 声明一个age变量
let age;
// 2. 赋值 把值存入这个变量中
age = 18;
// 3. 输出结果
console.log(age);
// 4. 变量的初始化
let myname = 'pink';
console.log(myname)
</script>
</head>
(三)变量语法扩展
1、更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18 被覆盖掉了
2、声明多个变量
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
语法:多个变量中间用逗号隔开
let age = 10, name = 'zs', sex = 2;
说明:看上去代码长度更短,但并不推荐这样。为了更好的可读性,请一行只声明一个变量。
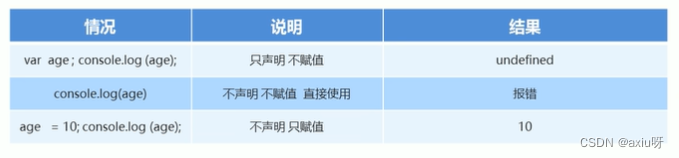
3、声明变量特殊情况

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量语法扩展</title>
<script>
// 1. 更新变量
let name = '王一';
console.log(name);
name = '李二';
console.log(name);
//2. 声明多个变量
/* let age = 18;
let myname = '张三'; */
let age = 18, myname = '张三';
// 3. 声明变量的特殊情况
// 3.1 只声明,不赋值 程序也不知道是什么,因此结果是: undefined 未定义
let sex;
console.log(sex);
// 3.2 不声明不赋值 直接使用会报错
console.log(tel);
// 3.3 不声明直接赋值使用
qq = 110;
console.log(qq);
</script>
</head>
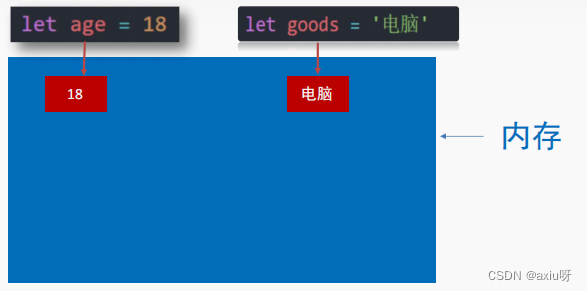
(四)变量的本质
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序在内存中申请的一块用来存放数据的小空间

(五)变量命名规则与规范
1、规则:
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:let、var、for、while
2、规范
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
- 推荐翻译网站: 有道 爱词霸
- name 在有些浏览器中有特殊值,要注意使用
(六)交换变量案例
要求:交换两个变量的值 ( 实现思路:使用一个 临时变量 用来做中间存储 )
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>变量命名规范</title>
<script>
// js 是编程语言有很强的逻辑性在李阿敏:实现这个要求的思路,先怎么做后怎么做
// 1. 需要一个临时变量
// 2. 把a1 给临时变量temp
// 3. 把a2 给a1
// 4. 把临时变量里面的值给a2
let temp; //声明一个临时变量为空
let a1 = 10;
let a2 = 12;
console.log('变换前:a1 = ' + a1 + ', a2 = ' + a2);
temp = a1; //把右边给左边
a1 = a2;
a2 = temp;
console.log('变换后:a1 = ' + a1 + ', a2 = ' + a2);
</script>
</head>
总结

(七)let 和 var 区别
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。let 为了解决 var 的一些问题。
var 声明
- 可以先使用,再声明(不合理)
- var声明过的变量可以重复声明(不合理)
- 比如变量提升、全局变量、没有块级作用域等
(八)数组的基本使用
数组 (Array) —— 一种将 **一组数据存储在单个变量名下 **的优雅方式

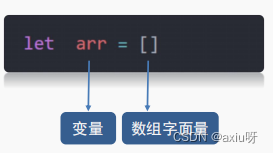
1、声明语法

- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
- 在数组中,数据的编号也叫**索引或下标 **
- 数组可以存储任意类型的数据
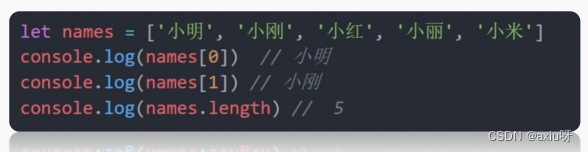
2、取值语法

<script>
// let arr = [10,20,30]
// 1. 声明数组 有序
let arr = ['王一', '李二', '张三', '李四']
// 2. 使用数组 数组名[索引号] 从0开始
console.log(arr)
console.log(arr[1])
// 3. 数组长度 = 索引号+1
console.log(arr.length) //6
// 案例:定义一个数组,里面存放星期一、星期二…… 直到星期日(共7天),在控制台输出:星期日
let day = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
console.log(day[6])
</script>
3、一些术语
- 元素:数组中保存的每个数据都叫数组元素
- 下标:数组中数据的编号
- 长度:数组中数据的个数,通过数组的length属性获得

版权归原作者 axiu呀 所有, 如有侵权,请联系我们删除。