
@作者 : SYFStrive
@博客首页 : HomePage
📜: 微信小程序
📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗
📌:觉得文章不错可以点点关注 👉:专栏连接🔗
💃:感谢支持,学累了可以先看小段由小胖给大家带来的街舞😀
👉
微信小程序(🔥)
目录
✔ WXML ~ 数据绑定
1、数据绑定的基本原则
使用步骤:Data 中定义数据 👉 在 WXML 中使用数据(类似Vue框架:插值语法)
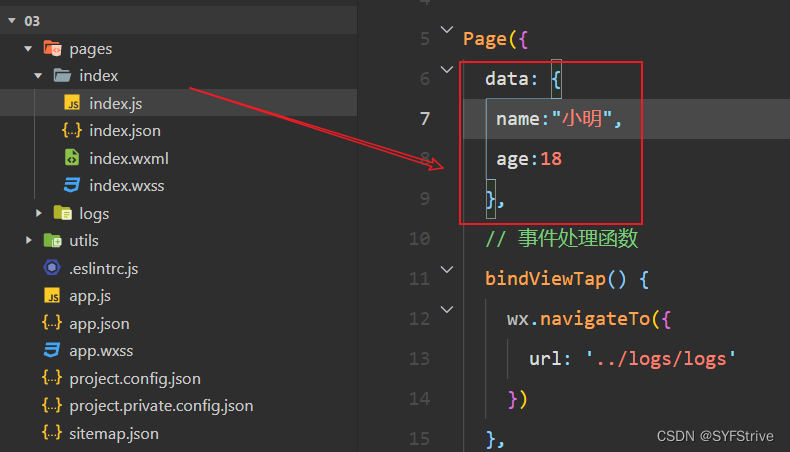
2、在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 Data 对象中即可:
如下图所示 👇

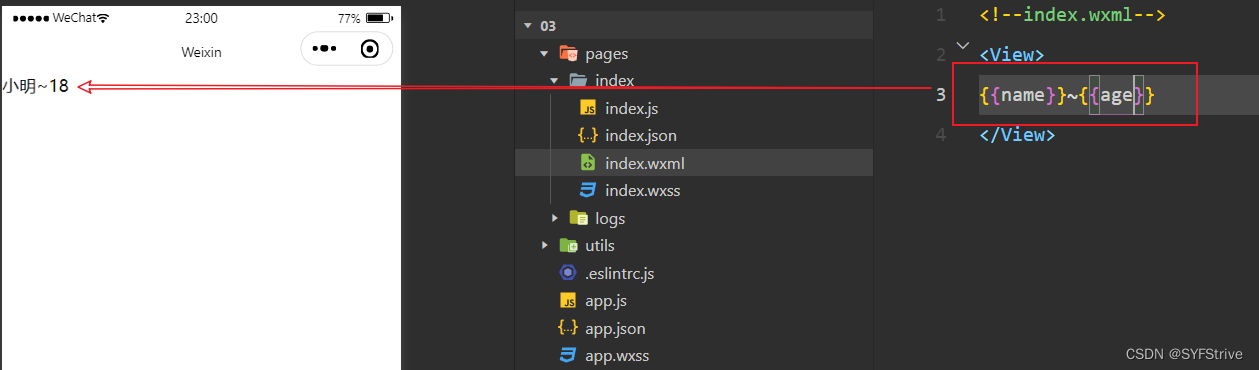
3、Mustache 语法的格式
Mustache语法类似Vue框架的插值语法把Data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号({}))将变量包起来即可。
如下图所示 👇

4、Mustache 语法的应用场景
Mustache 语法的主要应用场景:绑定内容 👉 绑定属性 👉 运算(三元运算、算术运算……)
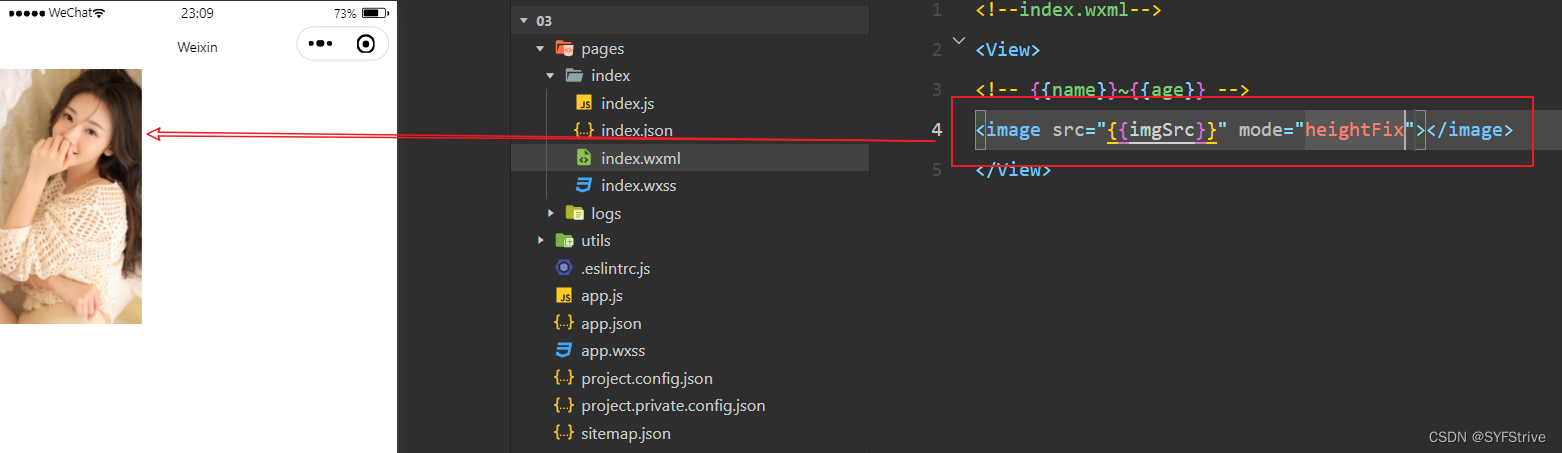
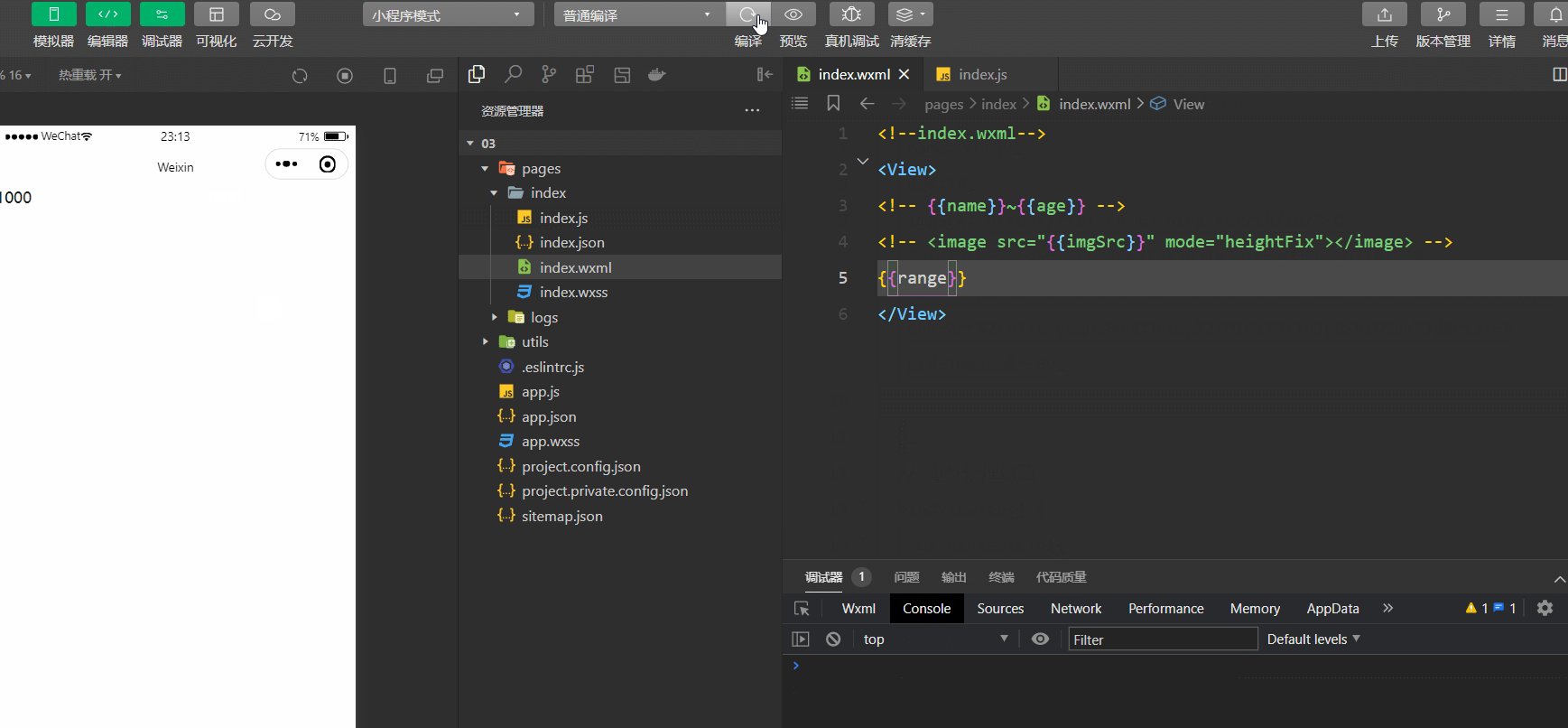
5、 动态绑定属性
如下图所示 👇

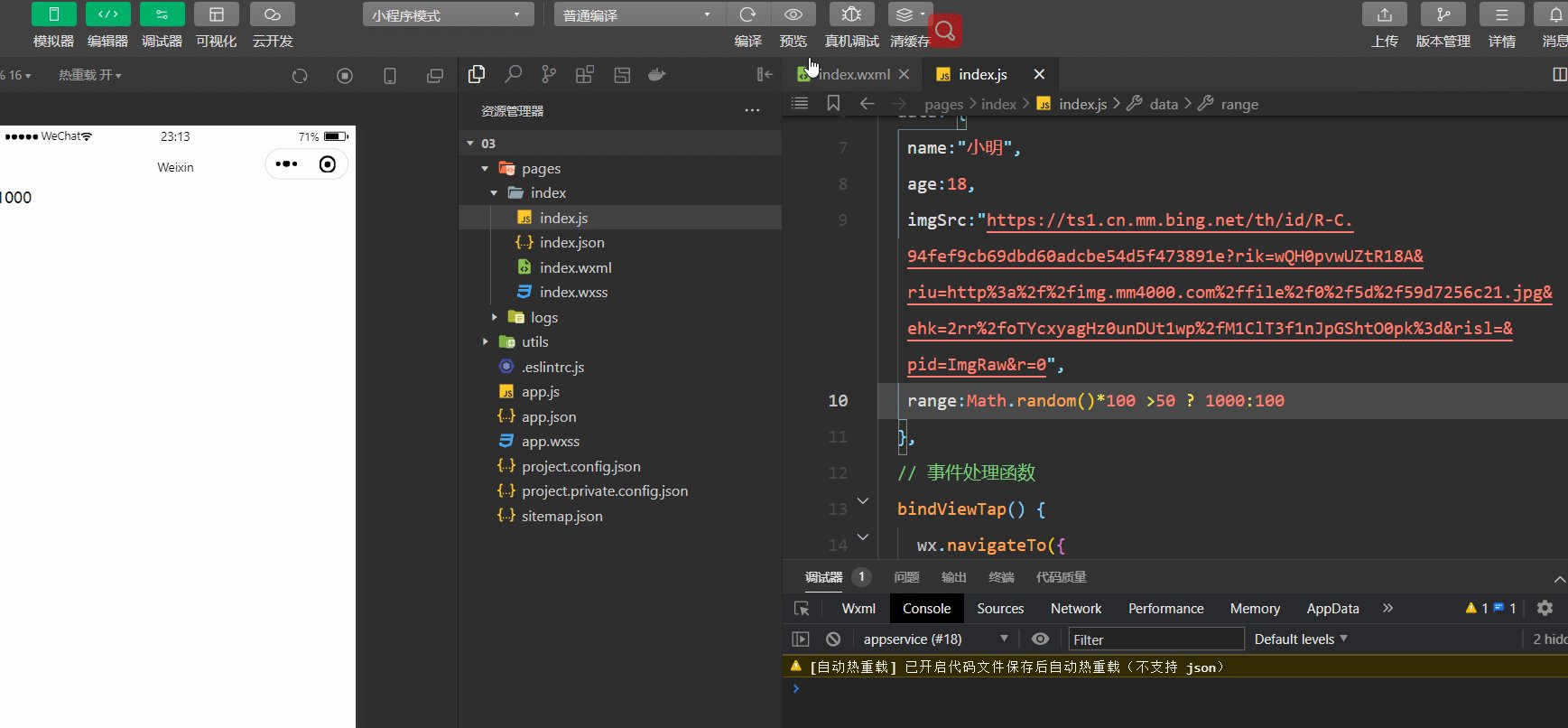
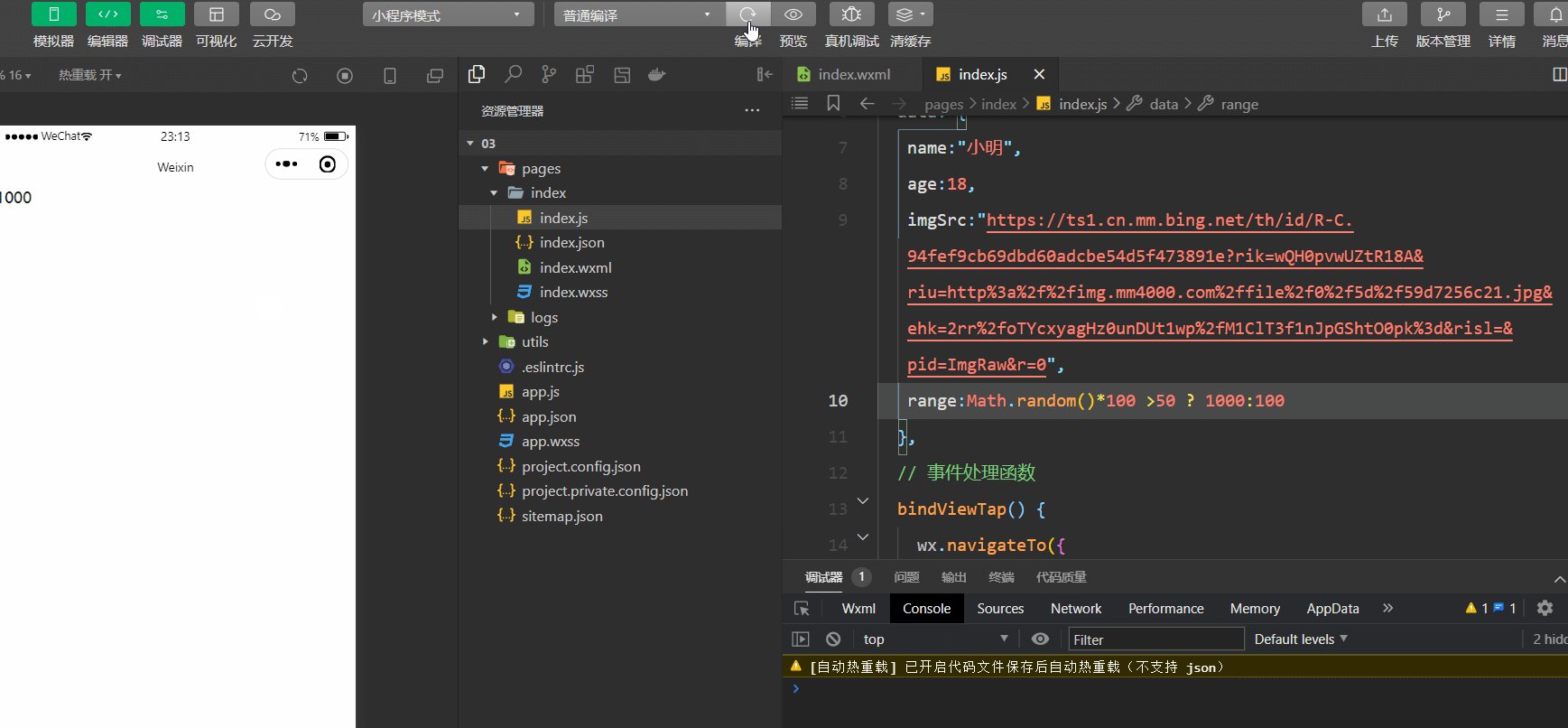
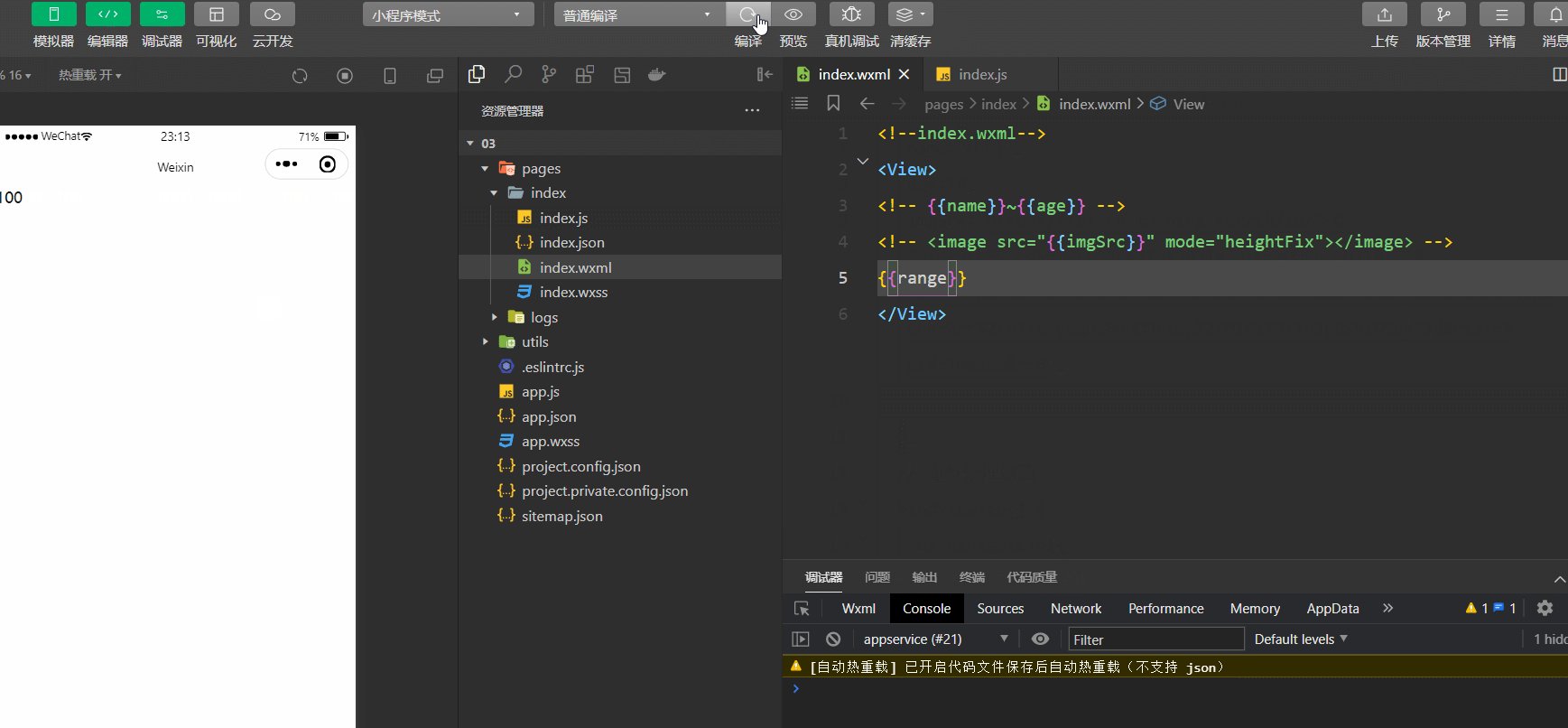
6、三元运算
如下图所示 👇

✔ 事件绑定
1、什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
简单说明:View渲染层 (用户交互的事件) 👉 微信客户端(Native) 👉 逻辑的收到回调执行相应事件
2、小程序中常用的事件
类型绑定方式事件描述tapbindtap 或 bind:tap手指触摸后马上离开,类似于 HTML 中的 click 事件inputbindinput 或 bind:input文本框的输入事件changebindchange 或 bind:change状态改变时触发bindconfirm回车事件bindfocus输入框聚焦bindblur输入框失焦bindchangevalue改变事件bindtouchstart触摸动作开始bindtouchend触摸动作结束bindtouchmove触摸过程移动bindtouchcancel触摸动作被打断
3、 事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
属性类型说明typeString事件类型timeStampInteger页面打开到触发事件所经过的毫秒数targetObject触发事件的组件的一些属性值集合currentTargetObject当前组件的一些属性值集合detailObject额外的信息touchesArray触摸事件,当前停留在屏幕中的触摸点信息的数组changedTouchesArray触摸事件,当前变化的触摸点信息的数组
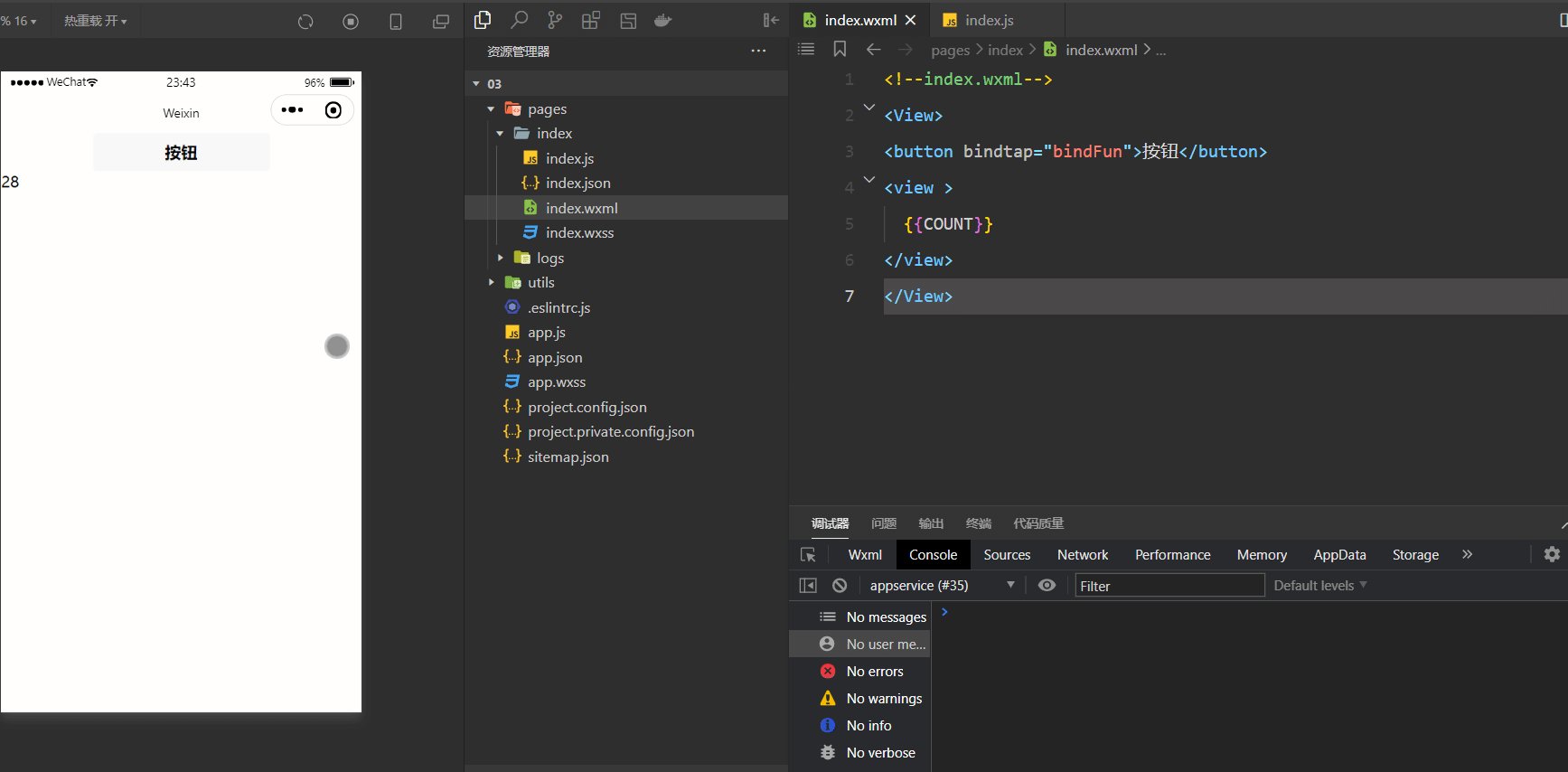
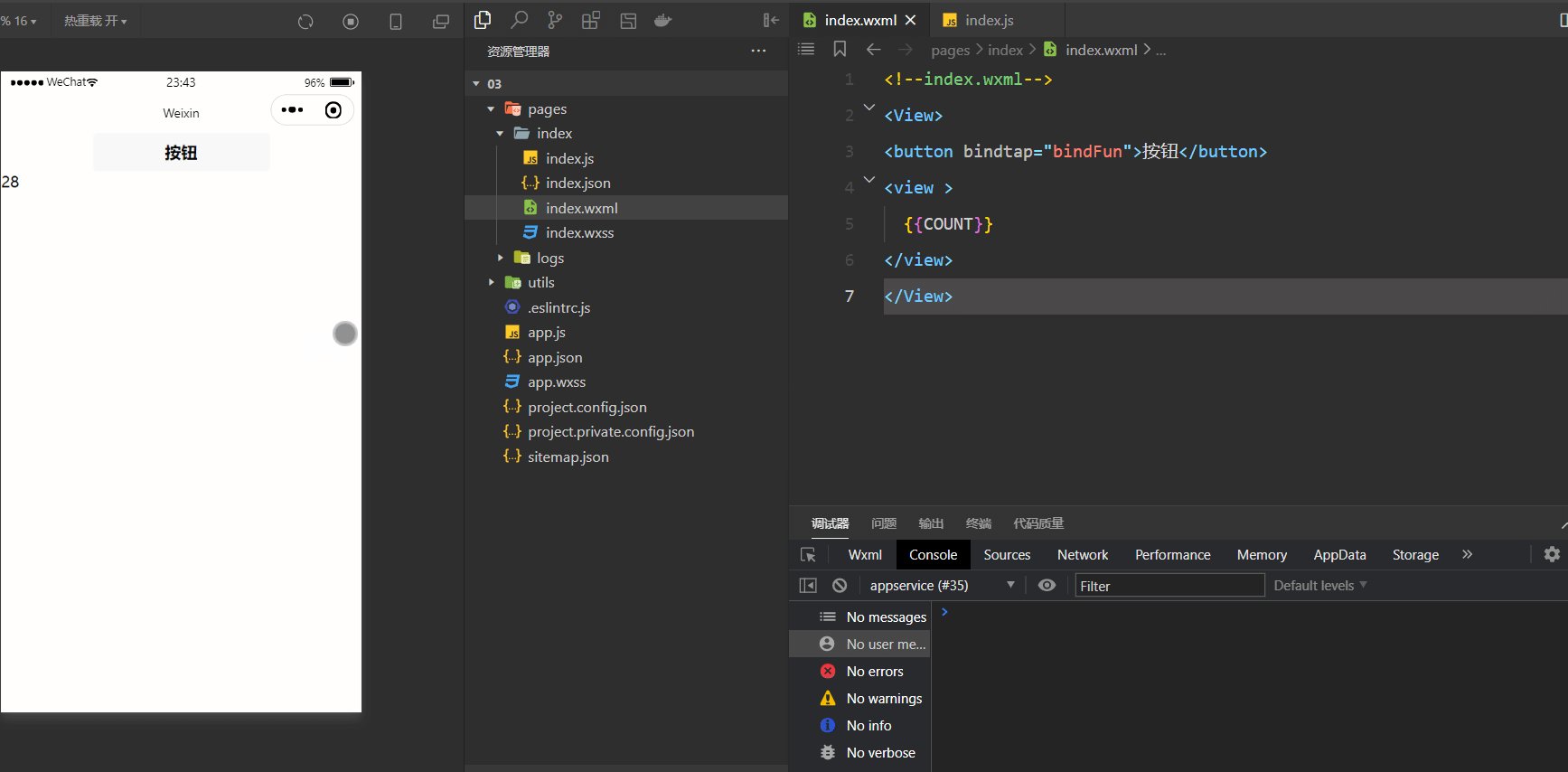
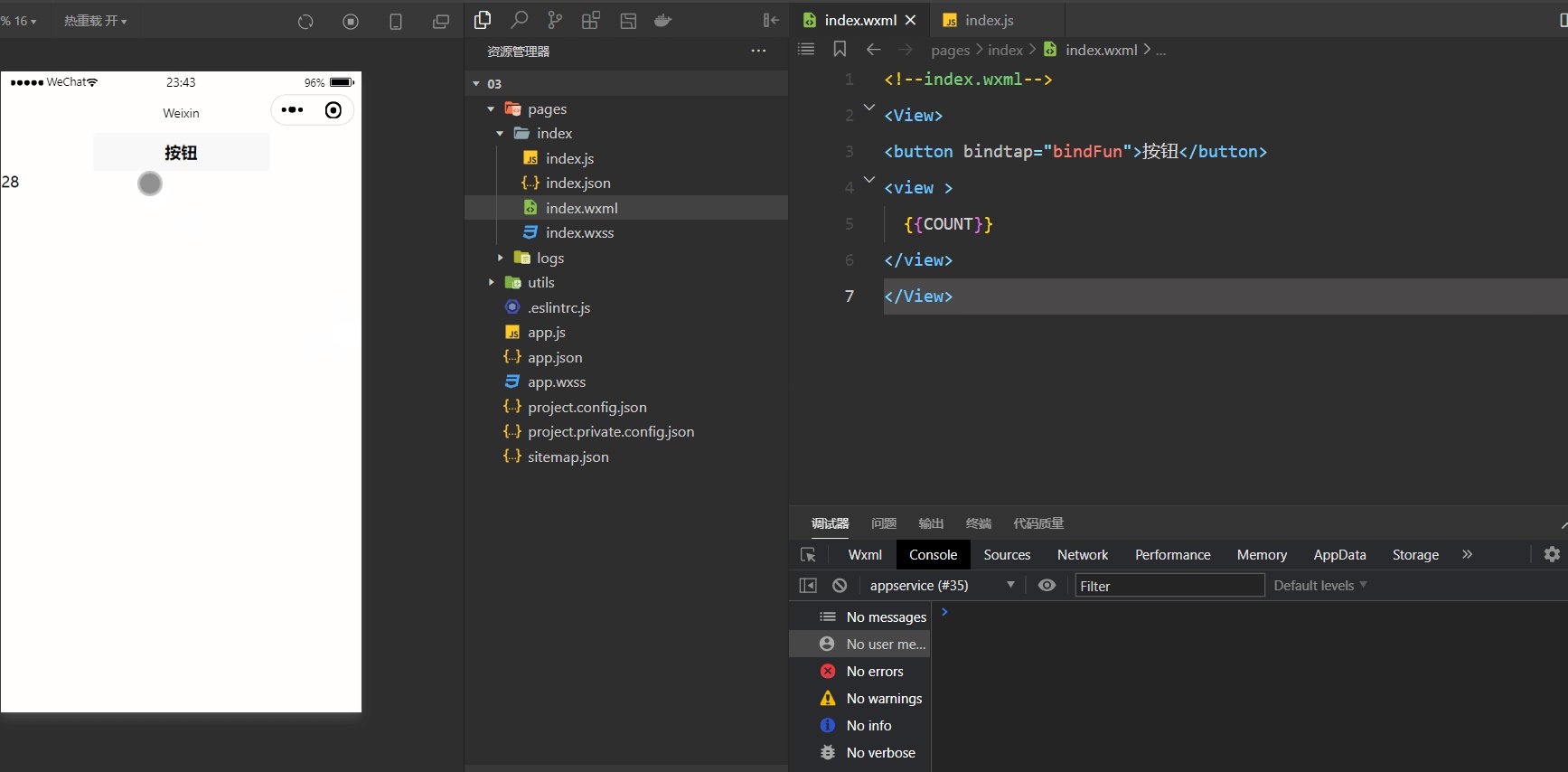
4、target 和 currentTarget 的区别
如: View绑定bindtap事件 👉 内部有1个Button按钮 👉 点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。此时:target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。如👇
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 View 组件
5、bindtap 的语法格式
- 在小程序中,不存在 HTML 中的 Onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
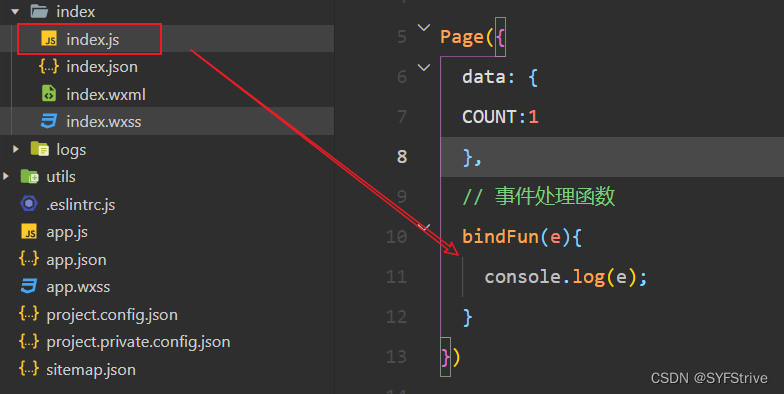
- 通过 bindtap,可以为组件绑定 tap 触摸事件在页面的 .js 文件中定义对应的事件处理函数即可
如下
WXML

WXSS

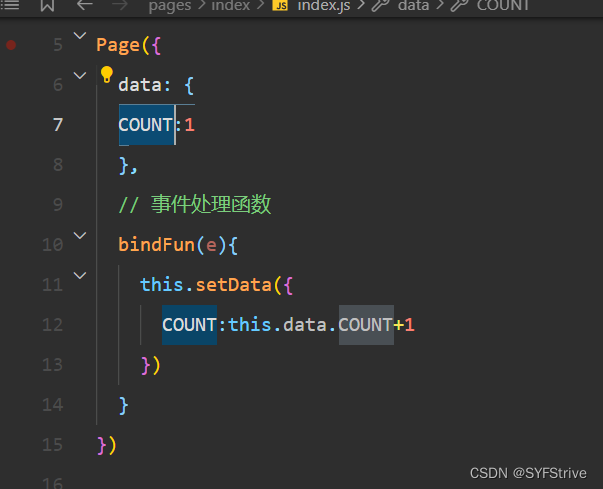
6、在事件处理函数中为 data 中的数据赋值
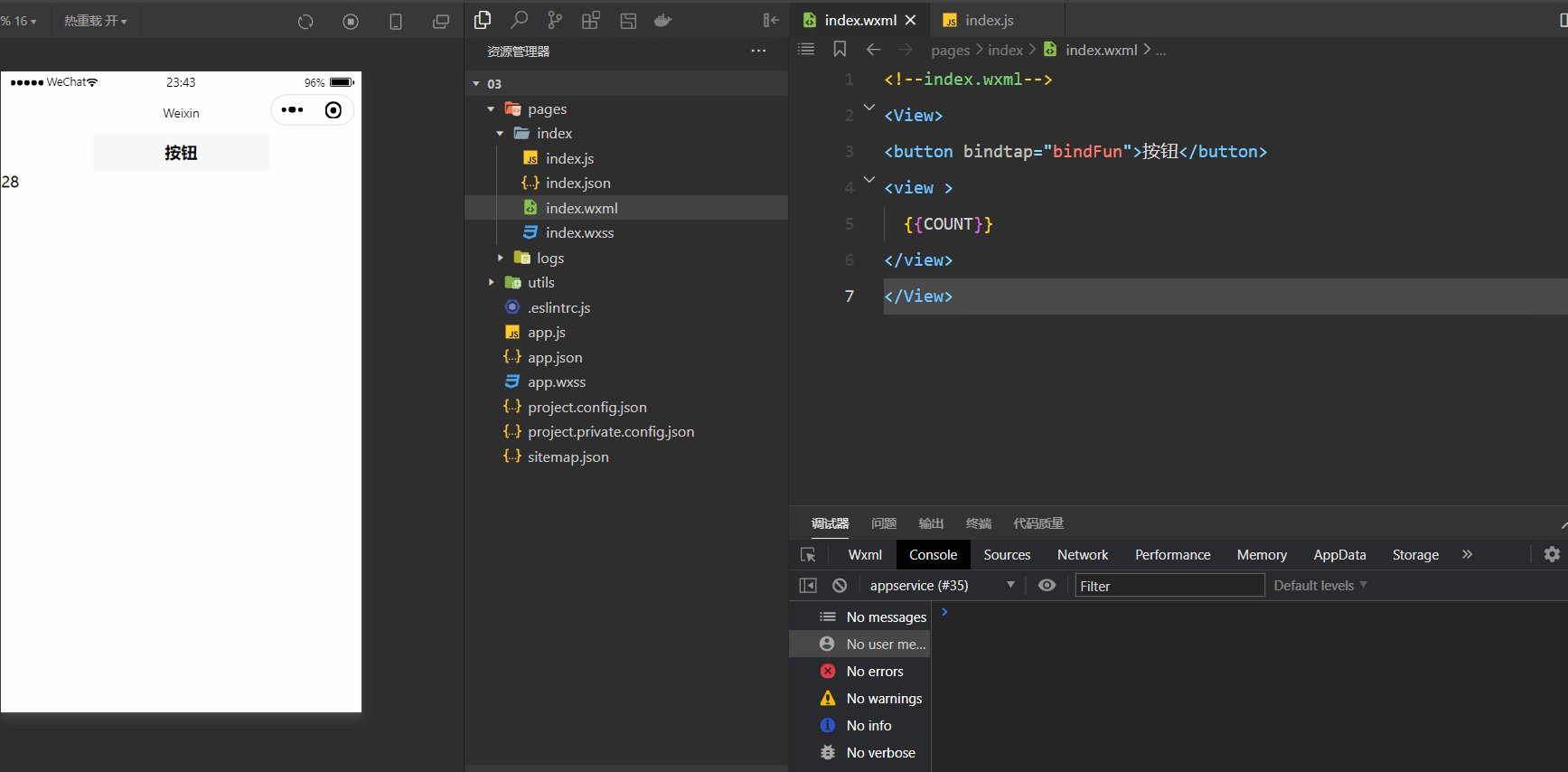
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值
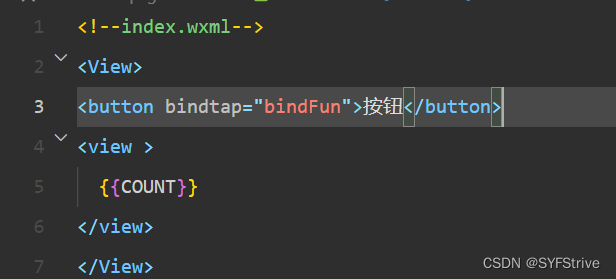
WXML

WXSS

效果如 👇

7、事件传参
❗小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。
❗因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
7.1 可以为组件提供 data - info =“{{2}}”
info 会被解析为参数的名字
数值 2 会被解析为参数的值
7.2在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值
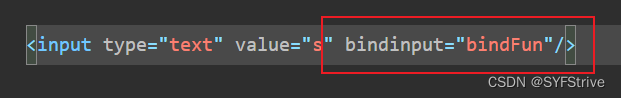
8、 bindinput 的语法格式
- 在小程序中,通过 input 事件来响应文本框的输入事件 1. 通过 bindinput,可以为文本框绑定输入事件:2. 在页面的 .js 文件中定义事件处理函数
如 👇


✔ 条件渲染
1、运行方式
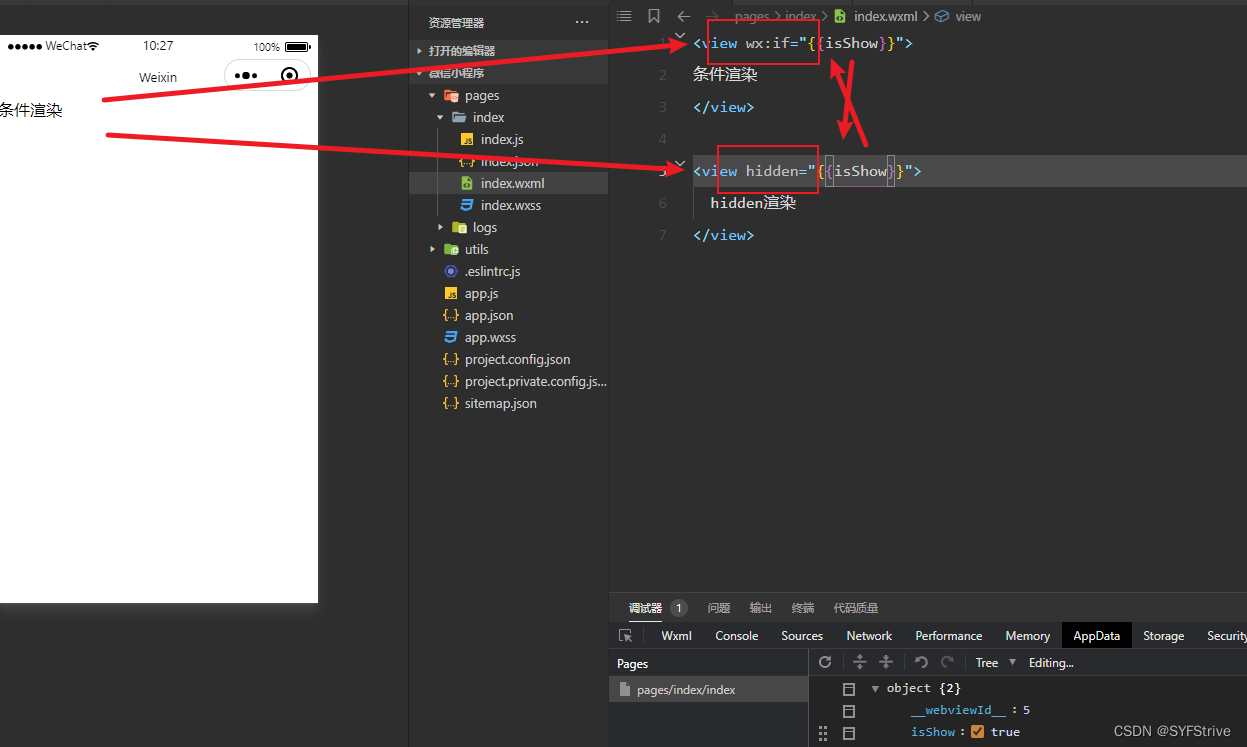
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
如 👇

2、WXML 模板语法 - 列表渲染
2.1、wx:for
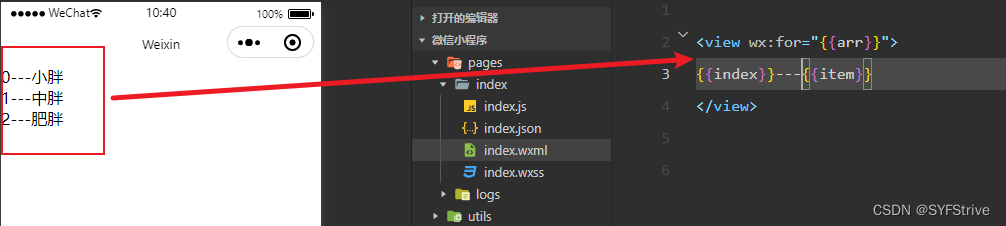
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构.
默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
代码如下:

2.2、手动指定索引和当前项的变量名
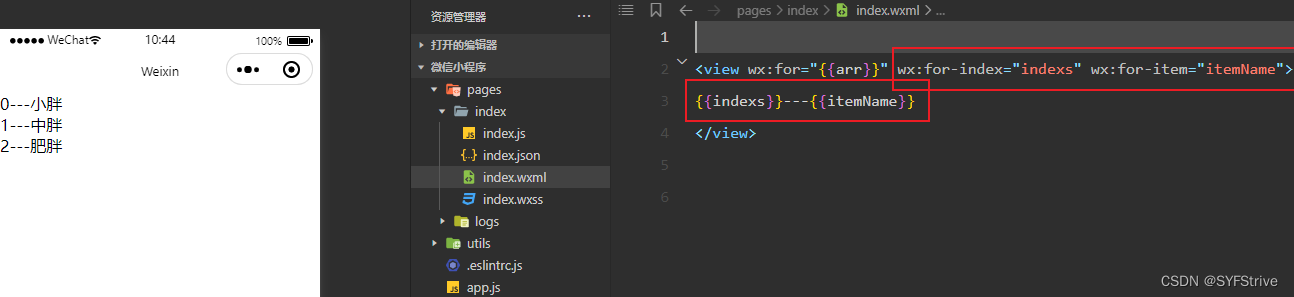
使用 wx:for-index 可以指定当前循环项的索引的变量名
使用 wx:for-item 可以指定当前项的变量名
代码

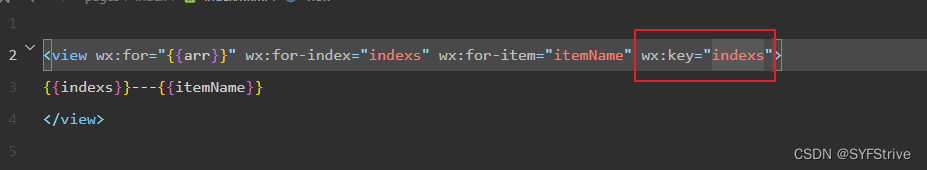
2.3、wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率
如 👇

最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家💪相关专栏连接🔗

下篇文章再见ヾ( ̄▽ ̄)ByeBye

版权归原作者 SYFStrive 所有, 如有侵权,请联系我们删除。




