🖥️ 微信小程序 专栏:小程序组件化开发
🧑💼 个人简介:一个不甘平庸的平凡人🍬✨ 个人主页:CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
一、小程序组件化思想
小程序组件化开发
小程序刚推出时是不支持组件化的,也是为人诟病的一个点
从1.6.3开始,便支持自定义组件开发了,也让我们更加方便在程序中使用组件化

组件化思想的应用:
我们在之后的开发中可以充分利用它
尽可能将页面拆成一个个 小的、可复用的组件
这会让我们的代码更加 方便组织管理,并且拓展性更强
二、自定义组件的过程
创建一个组件
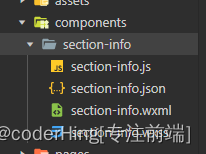
类似于页面,自定义组件由 json wxml wxjj js 四个文件组成
先在根目录下创建一个文件夹;
components里存放 自定义的公共组件
常见的一个自定义组件 section-info: 包含对应的四个文件


自定义组件步骤
需要在json文件中进行 自定义组件声明(将component字段设置为true 可以讲这一组文件设为自定义组件(当你在文件中设置了这个属性之后,那么它将是一个组件)


在wxml中编写属于自定义组件自己的模板
在wxss中编写属于自己的样式
在js文件中,定义数据或组件内部的相关逻辑代码

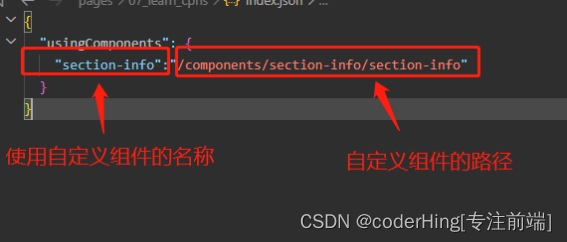
- 在哪个组件中想要使用自定义组件,那么就在哪个里面的json文件中进行书写.
使用自定义组件和细节注意事项
自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用usingComponents 字段)
自定义组件和页面所在项目根目录 名 不能以“wx-”为前缀,否则会报错
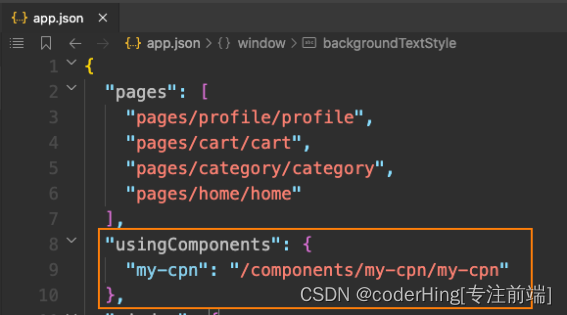
如果在app.json的usingComponents声明某个组件,那么所有页面和组件可以直接使用该组件

三、组件样式实现细节
组件的样式细节
组件内的样式 对 外部样式 的影响
组件内的class样式 只对组件wxml内的节点生效,对于引用组件的Page页面不生效
组件内不能使用id选择器,属性选择器,标签选择器(会对其他组件进行样式更改)
外部样式 对 组件内样式 的影响
外部使用class的样式,只对外部wxml的class生效,对组件内的无效
外部使用id选择器,属性选择器不会对组件内产生影响
外部使用了 标签选择器 会对组件内产生影响
如何让class可以相互影响?
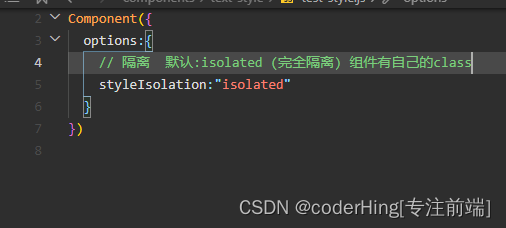
在Component对象中 可以传入一个 options属性, 其中options属性中有一个 styleIsolation(隔离)属性.
stylelsolation有三个取值:
Isolated 启用样式隔离,在自定义组件内外,使用class指定的样式将不会相互影响(默认值)
Apply-shared 页面wxss样式将影响到自定义组件 但自定义组件中的wxss中指定的样式不影响页面
Shared 页面wxss样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置

四、组件使用过程通信
组件的通信
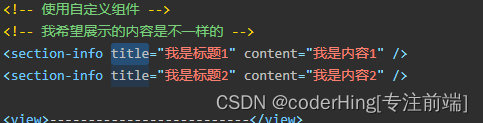
很多情况下,组件内展示的内容(数据、样式、标签),并不是在组件内写死的,而且可以由使用者来决定.

向组件传递数据 - properties
给组件传递数据:
大部分情况下,组件只负责布局和样式,内容由使用组件的对象 决定的
我们经常需要从外部传递数据给我们的组件,让我们的组件来进行展示
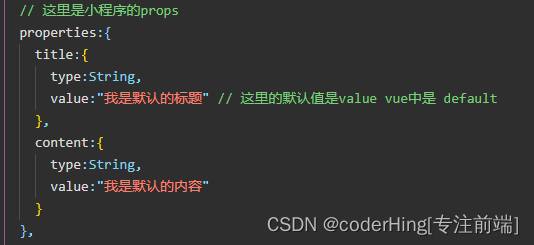
**如何传递? => 使用 **properties属性
支持的类型:
String Number Boolean
Object Array null(不限制类型)
默认值:
通过value来设置


向组件传递样式 - externalClasses(较少使用)
给组件传递样式:
我们不希望将样式写在组件内固定不变,而是通过外部来决定样式
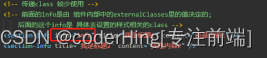
这时,我们可以使用externalClasses 属性:
1.在Component对象中,先定义externalClasses属性

- 2.在组件内的wxml中使用externalClasses属性中的class

- 3.在页面中传入对应的class,并且给这个class设置样式


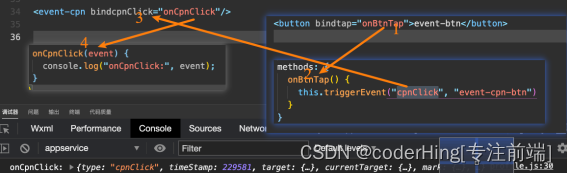
组件向外传递事件 – 自定义事件
有时候是自定义组件内部发生了事件,需要告知使用者,这个时候可以使用自定义事件:

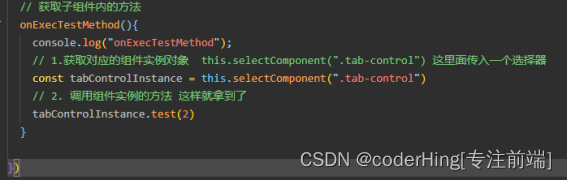
页面直接调用组件方法(使用的较少)
可以在父组件里调用 this.selectComponent,获取子组件的实例对象
调用时需要传入一个匹配选择器 selector,如:this.selectComponent(".my-component")。



五、组件插槽定义使用
什么是插槽?
组件的插槽
为了让我们封装的组件更加具有拓展性
让使用者可以决定组件内部的一些内容到底展示什么?
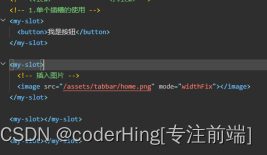
单个插槽的使用
除了内容和样式可能由外界决定之外,也可能外界想决定显示的方式
如:我们有一个组件定义了头部和尾部,但是中间的内容可能是一段文字,可能是图片,等等...
在不确定外界想插入什么其他组件的前提下,我们可以在组件内预留插槽:


这里有一个小问题,如图所示, 小程序中** 插槽是不能设置默认值的 那么我们怎么去解决呢?**
使用 css中的 :empty

JavaScript
// 代码展示
// 插槽代码
<view class="my-slot">
<view class="header">Header</view>
<view class="content">
<slot>哈哈哈哈</slot>
</view>
<view class="default">哈哈哈哈</view>
<view class="footer">Footer</view>
</view>
// index.wxml中代码
<my-slot>
<button>我是按钮</button>
</my-slot>
<my-slot>
<image src="/assets/tabbar/home.png" mode="widthFix"></image>
</my-slot>
<my-slot></my-slot>
<my-slot></my-slot>
// css中代码
.default {
display: none;
}
/* 可以使用兄弟选择器 /
/ :empty 表示 当前元素内容为空的 */
.content:empty + .default {
display: block;
}
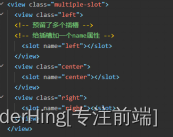
多个插槽的使用
- 有时候为了让组件更加的灵活,我们需要定义多个插槽:



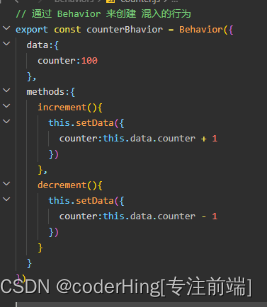
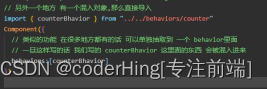
behaviors
behaviors 是用于组件间代码共享的特性,类似于一些编程语言中的 mixins
每个 behavior 可以包含一组属性、数据、生命周期函数和方法
组件引用它时,它的属性、数据和方法会被合并到组件中,生命周期函数也会在对应时机被调用
每个组件可以引用多个 behavior ,behavior 也可以引用其它 behavior


组件的生命周期
组件的生命周期,值 组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被触发.
最重要的生命周期是 created attached detached 包含一个组件实例生命周期流程的最主要时间点
小程序基础库版本 2.2.3 起,组件的的生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)


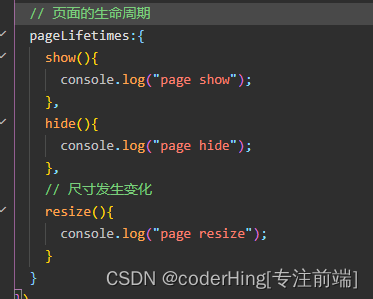
组件所在页面的生命周期
有一些特殊的生命周期,它们并非与组件有很强的关联,但有时组件需要获知,以便组件内部处理
样的生命周期称为“组件所在页面的生命周期”,在 pageLifetimes 定义段中定义
可用的生命周期包括:


六、Component构造器

版权归原作者 coderHing[专注前端] 所有, 如有侵权,请联系我们删除。