1、Tomcat简介
Tomcat的相关概念:
- Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。
- 概念中提到了JavaEE规范,那什么又是JavaEE规范呢?JavaEE: Java Enterprise Edition,Java企业版。指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
- 因为Tomcat支持Servlet/JSP规范,所以Tomcat也被称为Web容器、Servlet容器。Servlet需要依赖Tomcat才能运行。
- Tomcat的官网: Apache Tomcat® - Welcome! 从官网上可以下载对应的版本进行使用。
Tomcat的LOGO

2 基本使用
Tomcat总共分两部分,先来看Tomcat的基本使用,包括Tomcat的==下载、安装、卸载、启动和关闭==。
2.1 下载
直接从官网下载 Apache Tomcat® - Apache Tomcat 8 Software Downloads


2.2 安装
Tomcat是绿色版,直接解压即可
- 在D盘的software目录下,将
apache-tomcat-8.5.68-windows-x64.zip进行解压缩,会得到一个apache-tomcat-8.5.68的目录,Tomcat就已经安装成功。==注意==,Tomcat在解压缩的时候,解压所在的目录可以任意,但最好解压到一个不包含中文和空格的目录,因为后期在部署项目的时候,如果路径有中文或者空格可能会导致程序部署失败。 - 打开
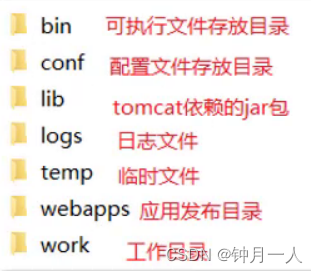
apache-tomcat-8.5.68目录就能看到如下目录结构,每个目录中包含的内容需要认识下,
bin:目录下有两类文件,一种是以
.bat
结尾的,是Windows系统的可执行文件,一种是以
.sh
结尾的,是Linux系统的可执行文件。
webapps:就是以后项目部署的目录
到此,Tomcat的安装就已经完成。
2.3 卸载
卸载比较简单,可以直接删除目录即可
2.4 启动
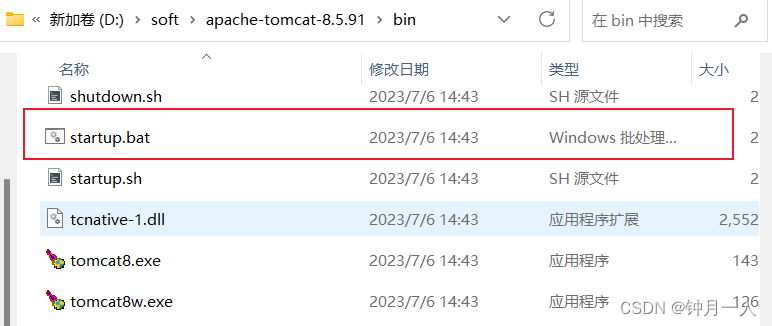
双击: bin\startup.bat


启动后,通过浏览器访问
http://localhost:8080
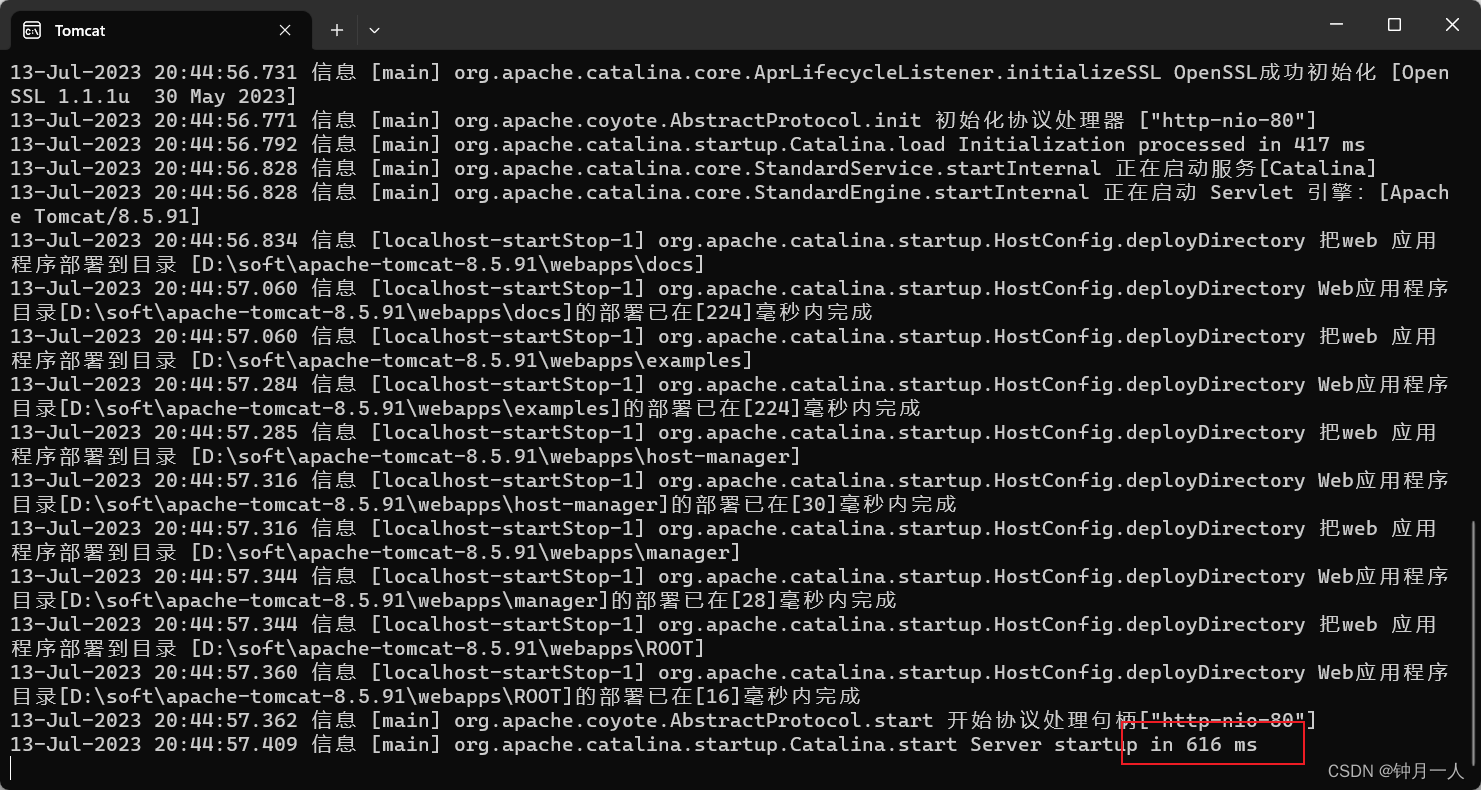
能看到Apache Tomcat的内容就说明Tomcat已经启动成功。

==注意==: 启动的过程中,控制台有中文乱码,需要修改conf/logging.prooperties

2.5 关闭
关闭有三种方式
- 直接x掉运行窗口:强制关闭[不建议]
- bin\shutdown.bat:正常关闭
- ctrl+c: 正常关闭
2.6 配置
修改端口
- Tomcat默认的端口是8080,要想修改Tomcat启动的端口号,需要修改 conf/server.xml

** 注: HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号。**
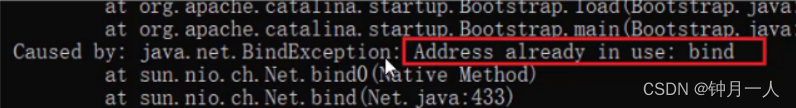
启动时可能出现的错误
- Tomcat的端口号取值范围是0-65535之间任意未被占用的端口,如果设置的端口号被占用,启动的时候就会包如下的错误

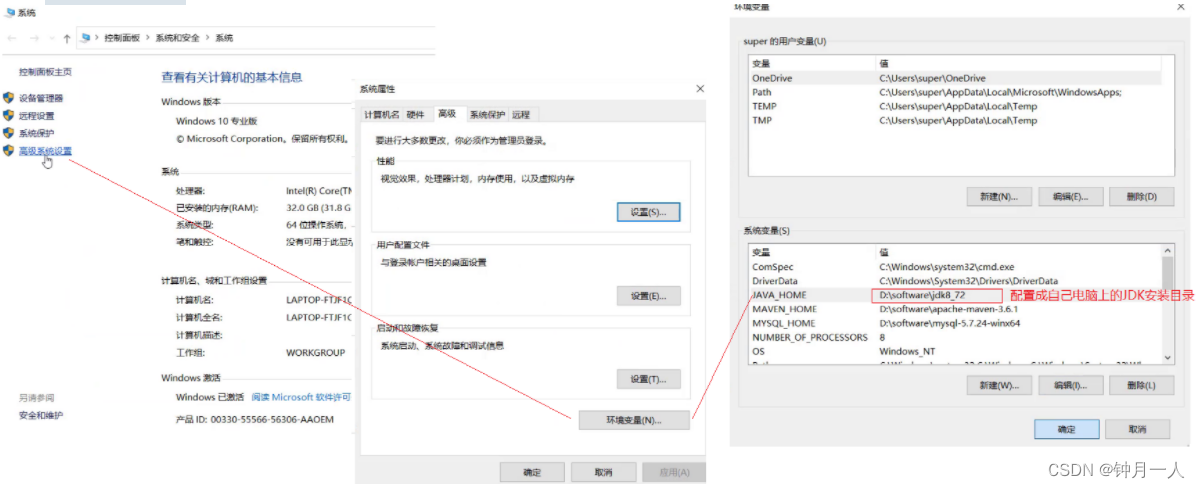
- Tomcat启动的时候,启动窗口一闪而过: 需要检查JAVA_HOME环境变量是否正确配置

2.7 部署
- Tomcat部署项目: 将项目放置到webapps目录下,即部署完成。
3、IDEA使用Tomcat
在IDEA中集成使用Tomcat有两种方式,分别是==集成本地Tomcat==和==Tomcat Maven插件==
3.1 集成本地Tomcat
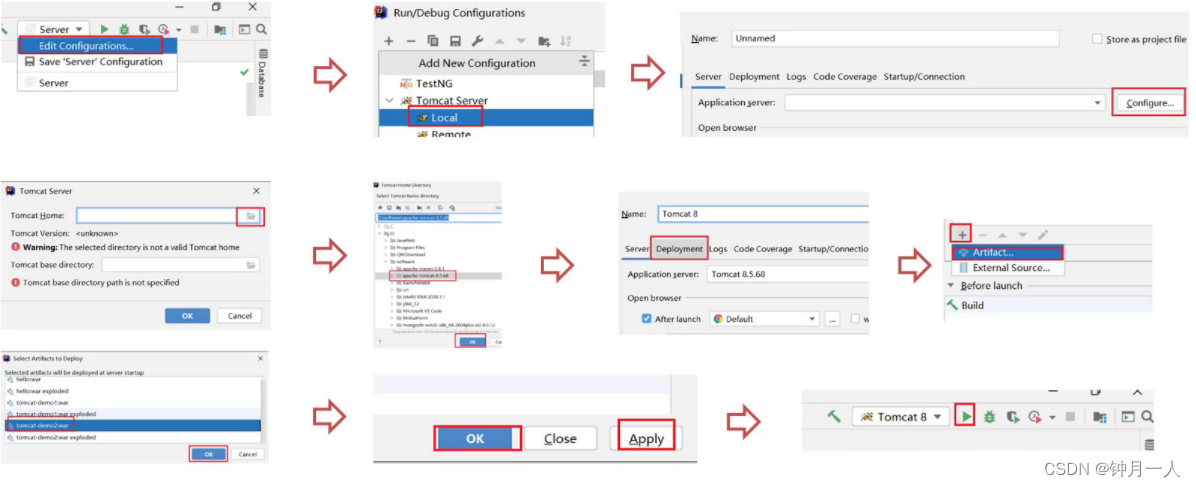
目标: 将刚才本地安装好的Tomcat8集成到IDEA中,完成项目部署,具体的实现步骤
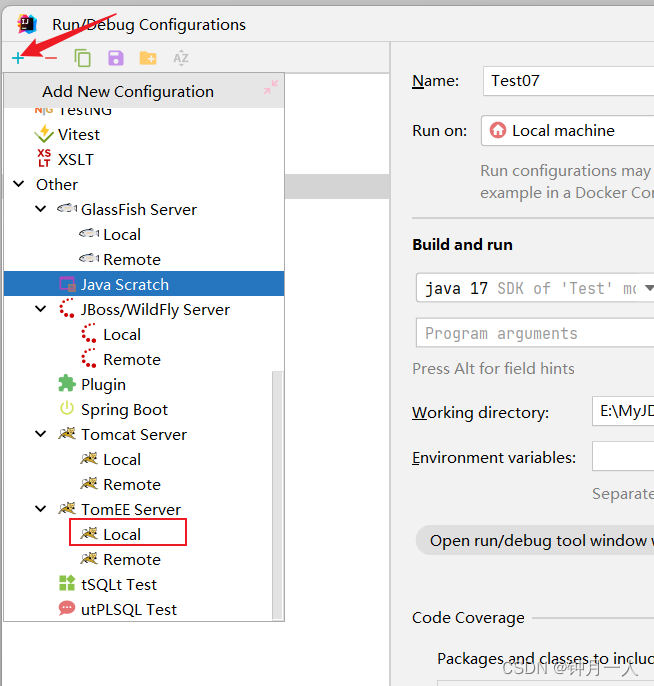
1.打开添加本地Tomcat的面板


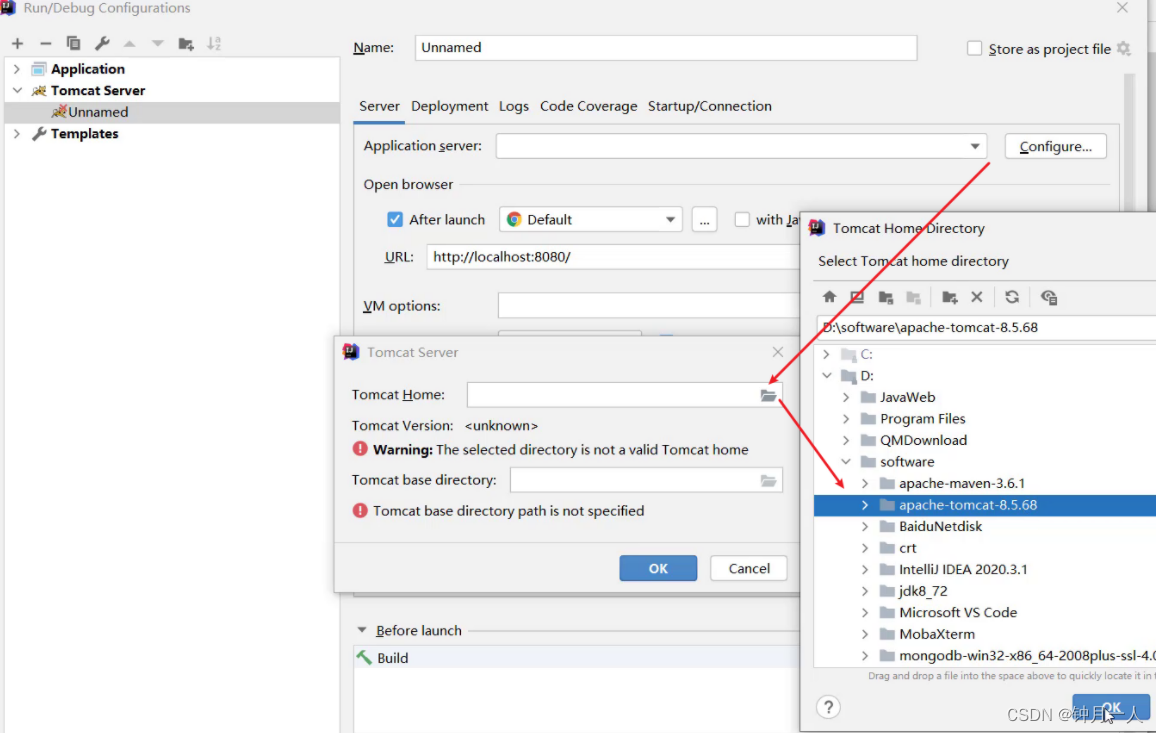
2.指定本地Tomcat的具体路径

3.修改Tomcat的名称,此步骤可以不改,只是让名字看起来更有意义,HTTP port中的端口也可以进行修改,比如把8080改成80

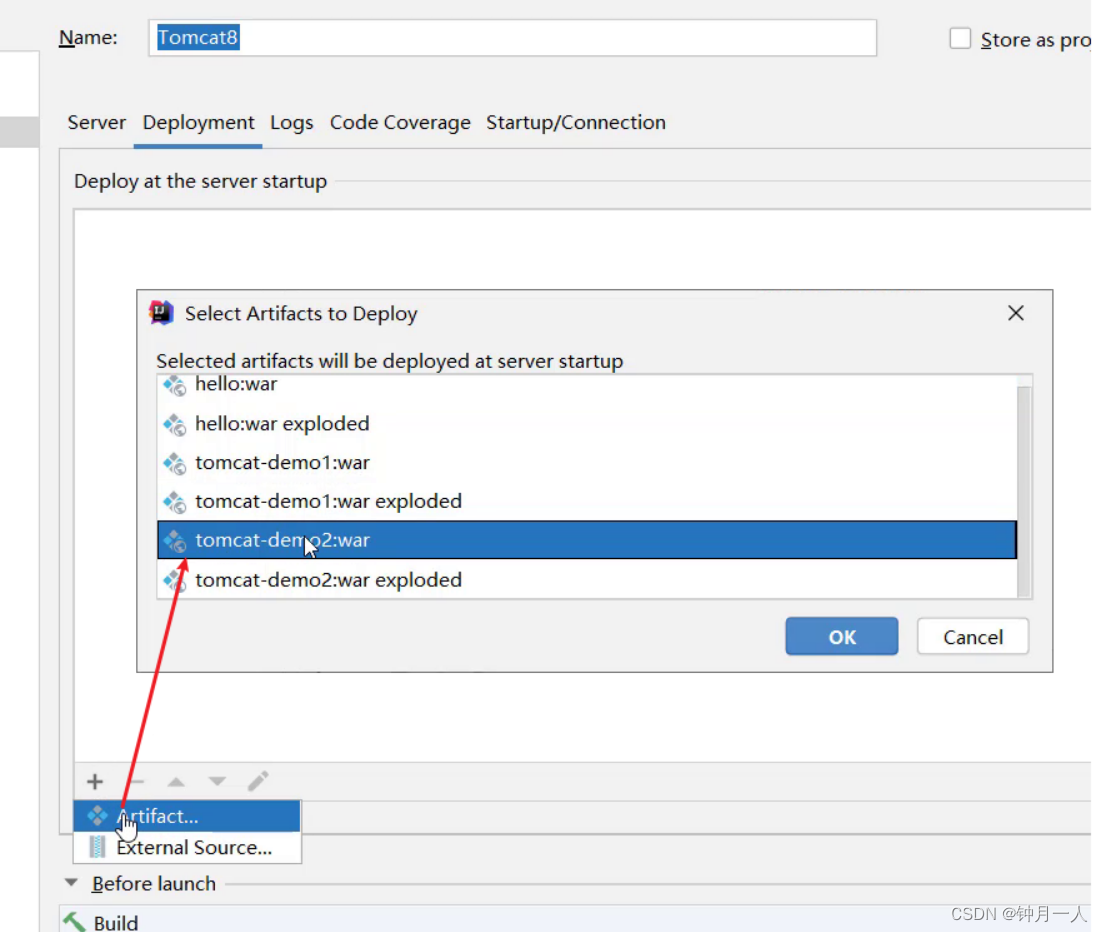
4.将开发项目部署项目到Tomcat中

扩展内容: xxx.war和 xxx.war exploded这两种部署项目模式的区别?
- war模式是将WEB工程打成war包,把war包发布到Tomcat服务器上
- war exploded模式是将WEB工程以当前文件夹的位置关系发布到Tomcat服务器上
- war模式部署成功后,Tomcat的webapps目录下会有部署的项目内容
- war exploded模式部署成功后,Tomcat的webapps目录下没有,而使用的是项目的target目录下的内容进行部署
- 建议大家都选war模式进行部署,更符合项目部署的实际情况
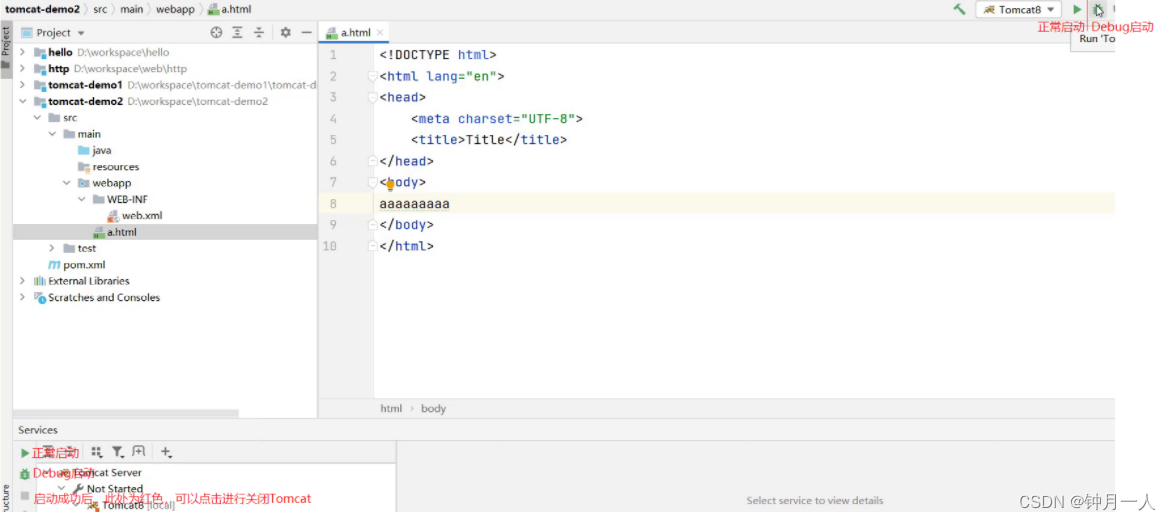
- 部署成功后,就可以启动项目,为了能更好的看到启动的效果,可以在webapp目录下添加a.html页面

6.启动成功后,可以通过浏览器进行访问测试

至此,IDEA中集成本地Tomcat进行项目部署的内容我们就介绍完了,整体步骤如下,大家需要按照流程进行部署操作练习。

3.2 Tomcat Maven插件
在IDEA中使用本地Tomcat进行项目部署,相对来说步骤比较繁琐,所以我们需要一种更简便的方式来替换它,那就是直接使用Maven中的Tomcat插件来部署项目,具体的实现步骤,只需要两步,分别是:
- 在pom.xml中添加Tomcat插件>
> <build>> <plugins>> <!--Tomcat插件 -->> <plugin>> <groupId>org.apache.tomcat.maven</groupId>> <artifactId>tomcat7-maven-plugin</artifactId>> <version>2.2</version>> </plugin>> </plugins>> </build>> - 使用Maven Helper插件快速启动项目,选中项目,右键-->Run Maven --> tomcat7:run

==注意:==
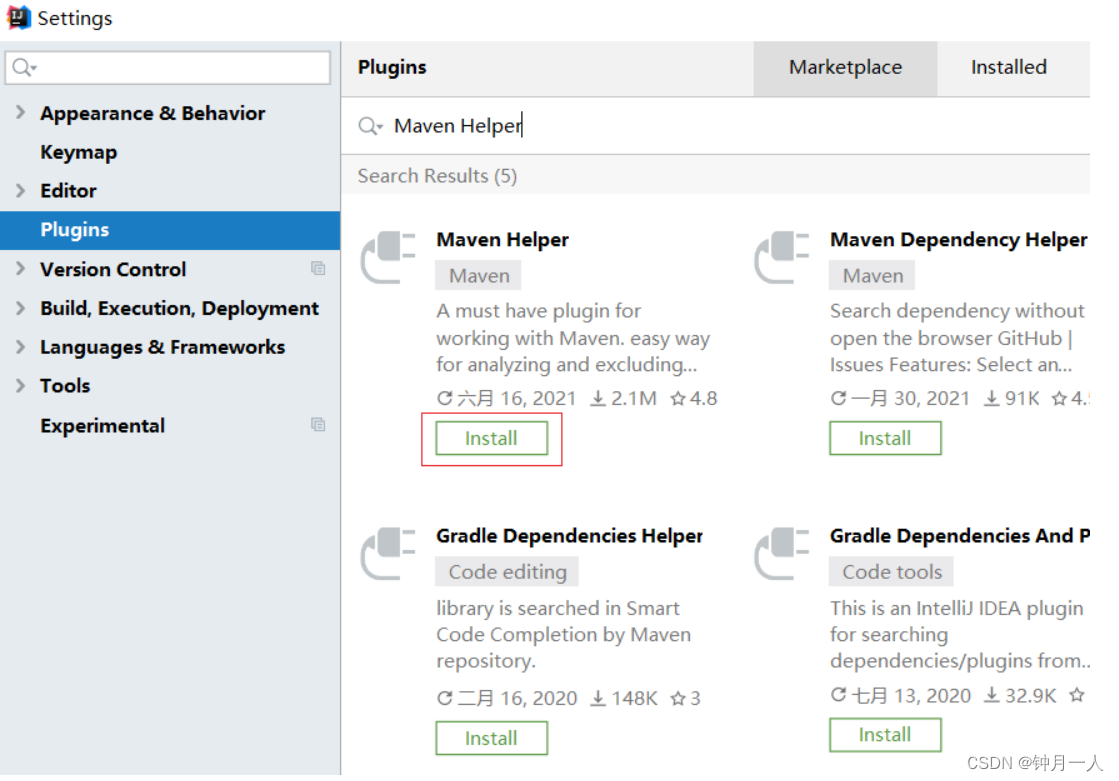
- 如果选中项目并右键点击后,看不到Run Maven和Debug Maven,这个时候就需要在IDEA中下载Maven Helper插件,具体的操作方式为: File --> Settings --> Plugins --> Maven Helper ---> Install,安装完后按照提示重启IDEA,就可以看到了。

- Maven Tomcat插件目前只有Tomcat7版本,没有更高的版本可以使用
- 使用Maven Tomcat插件,要想修改Tomcat的端口和访问路径,可以直接修改pom.xml
<build> <plugins> <!--Tomcat插件 --> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> <configuration> <port>80</port><!--访问端口号 --> <!--项目访问路径 未配置访问路径: http://localhost:80/tomcat-demo2/a.html 配置/后访问路径: http://localhost:80/a.html 如果配置成 /hello,访问路径会变成什么? 答案: http://localhost:80/hello/a.html --> <path>/</path> </configuration> </plugin> </plugins> </build>
小结
在IDEA中使用Tomcat的两种方式就介绍完了,集成本地Tomcat和使用Maven的Tomcat插件。后者更简单,推荐大家使用,但是如果对于Tomcat的版本有比较高的要求,要在Tomcat7以上,这个时候就只能用前者了。
版权归原作者 钟月一人 所有, 如有侵权,请联系我们删除。