⭐️ 本文首发自 前端修罗场(点击加入),是
一个由 资深开发者 独立运行 的专业技术社区,我专注
Web 技术、答疑解惑、面试辅导以及职业发展。
现在加入,私聊我即可获取一次免费的模拟面试机会,帮你评估知识点的掌握程度,获得更全面的学习指导意见,交个朋友,少走弯路,少吃亏!
🔥 本文作者已创建广受全网好评的 《前端面试题库》(点击收藏),该题库针对准备找工作的应届生、初中高级前端工程师设计,以及想要巩固前端基础知识的开发者,文章中包含 90% 的面试考点和实际开发中需要掌握的知识,内容按点分类,环环相扣,重要的是,形成了前端技能树,提升了自己的前端技术水平。
**作者对重点考题做了详细解析和重点标注(建议在 PC 上阅读),并通过图解、思维导图的方式帮你降低了学习成本,节省备考时间,尽可能快地提升。可以说目前市面上没有像这样完善的面试备考指南!**
动画在交互方式中发挥着重要作用,它们可通过添加一些视觉风格来增强用户体验。 在本文中,我们将研究和比较目前最流行的 Vue.js 动画库。
vue-kinesis
首先是
vue-kinesis
,它是一个强大的动画库,它提供了一系列组件,允许我们将交互式动画添加到我们的 Vue 应用程序中。 这个库会自然地对光标变化做出反应,并根据鼠标事件调用动画,但有趣的是,除此之外,vue-kinesis 还允许我们根据音频变化控制动画。

它的组件具有广泛的自定义属性,我们可以使用它们以编程方式控制动画,从而使我们能够轻松实现所需的效果。
安装
vue-kinesis 可用于 Vue 2 和 Vue 3。 要将这个库包含在 Vue 3 项目中,必须首先安装包:
npm install vue-kinesis@next
然后将其导入到文件中,如下所示:
import{ createApp }from"vue";import App from"./App.vue";import VueKinesis from"vue-kinesis";const app =createApp(App);
app.use(VueKinesis);
app.mount("#app");
您还可以安装 Vue 2 版本:
npminstall vue-kinesis
然后选择导入整个库,以便在项目中的任何位置都可以使用它:
// src/main.jsimport Vue from'vue'import VueKinesis from'vue-kinesis'
Vue.use(VueKinesis);
或者只导入一个特定的组件:
import{ KinesisContainer } from 'vue-kinesis'
用法
这个库包括三个组件,每个组件都有自己的属性来控制交互流程:
Kinesis-container— 用于禁用或启用交互的包装器组件。 此外,为了附加触发动画的事件,支持移动(鼠标交互)和滚动。 但是,移动设备不支持 move 事件Kinesis-element — 要应用动画的元素的包装组件,以及指定动画类型或来源Kinesis-audio— 此组件用于指定在将音频源添加到 kinesis 容器时要响应的音频频率
示例:
<template><divid="app"><kinesis-container>
Here, you can put
<kinesis-element:strength="10"> whatever </kinesis-element><kinesis-element:strength="20"> content! </kinesis-element></kinesis-container></div></template><script>import{ KinesisContainer, KinesisElement }from"vue-kinesis";exportdefault{name:"App",components:{
KinesisContainer,
KinesisElement,},};</script>
输出:

同样,下面是关于音频的示例:
<template><divid="app"><divclass="main"><divstyle="padding: 40px"><buttonclass="play-button"@click="togglePlaying">
{{ isPlaying ? "Stop" : "Play" }}
</button></div><divstyle="padding: 40px"><kinesis-container:audio="audioFile":playAudio="isPlaying"><kinesis-audio:audioIndex="50"type="scale"><kinesis-element:strength="10"type="depth"><divclass="circle"></div></kinesis-element></kinesis-audio></kinesis-container></div></div></div></template><script>import{ KinesisContainer, KinesisElement, KinesisAudio }from"vue-kinesis";exportdefault{name:"App",components:{
KinesisContainer,
KinesisElement,
KinesisAudio,},data(){return{audioFile:require("./aud.mp3"),isPlaying:false,};},methods:{togglePlaying(){this.isPlaying =!this.isPlaying;},},};</script>
输出:

在此示例中,我们定义了音频文件的路径并将其附加到 kinesis-container,并且由于 kinesis-audio 组件由此触发,我们在其中放置了一个正方形 div,以便每当我们单击切换播放的按钮时 ,div 做出反应。
如前所述,该库通过向包含在其中的元素添加 kinesis 动画来对音频文件中的光标更改、滚动事件或频率做出反应。 因此,它对于在这些范围内创建动画最有用。 然而,一个值得注意的例子是一个简单的音乐应用程序,其中一些其他元素对当前正在播放的音频做出反应。
vue-prix
vue-prix 是另一个很棒的 vue 动画库,可以轻松地为图像添加视差滚动效果。 在视差效果中,前景图像及其背景元素都在移动,但背景移动得慢得多,从而产生深度错觉。

安装
npm i vue-prlx
然后在我们的入口文件中初始化它:
// src/main.jsimport Vue from'vue'import VuePrlx from'vue-prlx'
Vue.use(VuePrlx);
或者,通过其 CDN 引入,如下所示:
<scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script><scriptsrc="https://cdn.jsdelivr.net/npm/vue-prlx/dist/v-prlx.min.js"></script><script>
Vue.use(VuePrlx.VuePrlxPlugin);</script>
用法
只需在图像标签中添加一个新的
v-prlx
属性,视差效果将立即启动:
<imgsrc="path/to/img"v-prlx>
在移动设备上,默认禁用视差效果。 但是,您可以通过将
.mobile
附加到
v-prlx
属性来轻松启用它:
<imgsrc="path/to/img"v-prlx.mobile>
此外,通过提供额外的对象,我们可以设置视差速度、反转其方向等等:
<imgsrc="path/to/img"v-prlx="{ reverse: true, speed: 0.2, fromBottom: true }"/>
在 Web 应用程序中,视差效果通常添加到特色(侧面)图像中。
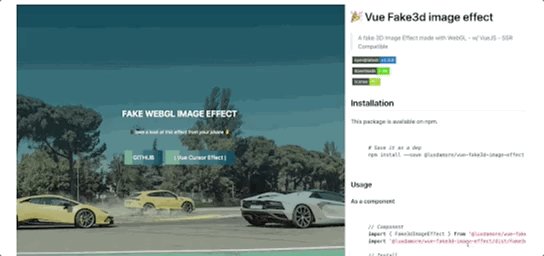
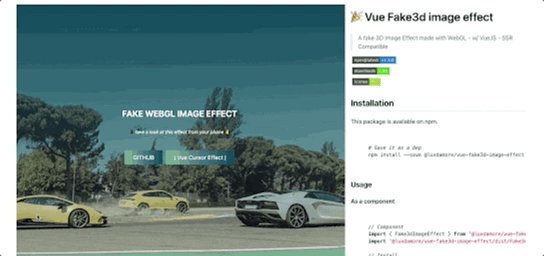
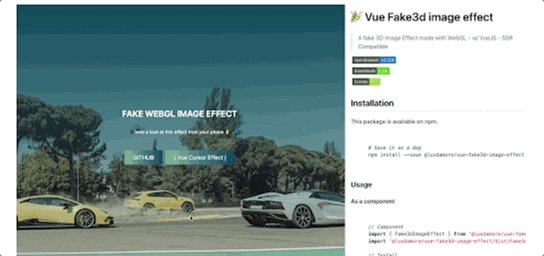
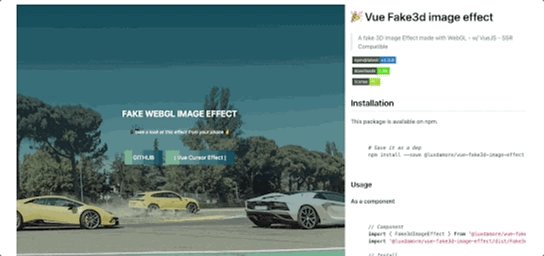
vue-fake3D-image
这是另一个轻量级的 Vue 库,它允许我们在 Vue 应用程序中为图像添加模拟的交互式 3D 效果。 而且,与我们讨论过的其他一些动画库不同,这个是 SSR 兼容的,这意味着它可以与服务器端渲染一起使用。
gif
安装
npminstall @luxdamore/vue-fake3d
-image-effect
要开始将 3D 效果添加到我们的图像文件中,我们需要导入 Fake3dImageEffect 组件以及库 CSS 文件:
import{ Fake3dImageEffect }from"@luxdamore/vue-fake3d-image-effect";import"@luxdamore/vue-fake3d-image-effect/dist/Fake3dImageEffect.css";exportdefault{components:{"fake3d-image-effect": Fake3dImageEffect,},};
或者,如果您想让它成为可以从应用程序中的任何位置访问的全局插件,我们可以使用以下代码来实现:
// src/main.jsimport Fake3dImageEffect from"@luxdamore/vue-fake3d-image-effect";import"@luxdamore/vue-fake3d-image-effect/dist/Fake3dImageEffect.css";
Vue.use(Fake3dImageEffect);
示例:
<template><divid="app"><fake3d-image-effectfill-height-contenttag="div":image="require('./path/to/aquarium.jpeg')"><divclass="container"><h1>Boy at <u>Aquarium</u></h1><pclass="m-5">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
delectus!
</p><p>Photo by Biljana Martinić on Unsplash</p></div></fake3d-image-effect><imgalt="Vue logo"src="./assets/logo.png"/></div></template><script>import{ Fake3dImageEffect }from"@luxdamore/vue-fake3d-image-effect";import"@luxdamore/vue-fake3d-image-effect/dist/Fake3dImageEffect.css";exportdefault{name:"App",components:{ Fake3dImageEffect },};</script>
在这个例子中你可能已经注意到了,fake3dimage 组件还支持一些其他的 props,比如 fill-height-content prop,它将元素高度设置为 100vh(全高),以及 tag 属性,它允许我们选择 用于包装其他子元素的首选语义元素。
v-wave

这个库允许我们通过简单地添加一个新的 v-wave 属性在单击标记元素时为标记元素添加漂亮的波纹效果,类似于材质设计中的波纹效果。
这个库有一个有趣的特性,它可以很好地处理静态定位的元素,并且可以根据父元素自动猜测波浪的颜色。 但是,如果认为合适,您也可以设置首选颜色。
安装
npm i v-wave
- Vue3
import{createApp}from'vue'import VWave from'v-wave'import App from'./App.vue'createApp(App).use(VWave).mount('#app')
- Vue2
import Vue from'vue'import VWave from'v-wave'
Vue.use(VWave)
用法
要开始使用这个库,只需将
v-wave
属性添加到要添加波纹效果的任何元素上:
<buttonv-wave>Click me!</button><buttonv-wave="{ color: 'blue' }">Click me too!</button>
结果:

我们可以通过更改其初始不透明度、持续时间、缓动和许多其他参数来进一步自定义涟漪效果:
<divv-wave="{
color: 'rebeccapurple',
initialOpacity: 0.5,
duration: 2,
easing: 'ease-in',
}">
Click me!
</div>
结果:

vue-animate-onscroll
该库包含用于在元素滚动到视口时为其设置动画的指令。 然而,与之前的库不同的是,这个库没有直接提供帮助类或组件来允许我们向应用程序添加动画。 相反,它提供了指令,允许我们在应用程序的一部分滚动到视图中时调用动画。
安装
npminstall vue-animate-onscroll
引入:
import Vue from'vue'import VueAnimateOnScroll from'vue-animate-onscroll'
Vue.use(VueAnimateOnScroll)
用法
一旦作为 Vue 插件导入,我们可以通过向元素添加
v-animate-onscroll
属性以及我们的动画名称来在滚动时为元素设置动画:
<divv-animate-onscroll="'rotate">Rotate me once upon scroll</div>
但是,如前所述,我们仍然需要定义 CSS 动画 animation 才能触发动画。 一个更相关的例子如下所示:
<template><divid="app"><divclass="flex-center"><div><h1>Awesome application</h1><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis,
eum.
</p></div></div><divclass="main"><imgsrc="path/to/img"v-animate-onscroll="'swing'"/></div></div></template><style>/* create swing animation */@keyframes swing{10%{transform:rotate(10deg);}40%{transform:rotate(-10deg);}60%{transform:rotate(5deg);}80%{transform:rotate(-5deg);}}</style>
输出:

还值得一提的是,默认情况下,当一个元素滚动到视图中时,其对应的动画只会触发一次。 但是,我们可以使用
v-animate-onscroll.repeat
代替后者,这样只要元素滚动到视图中,就会触发动画:
<imgsrc="path/to/img"v-animate-onscroll.repeat="'swing'"/>
此外,您可以自定义要触发动画的滚动方向(向上或向下):
<divv-animate-onscroll="{up: 'animationName'}">Animate me once on scroll up</div><divv-animate-onscroll="{down: 'animationName'}">Animate me on upon scroll down</div><!-- Different animations for up and down directions --><divv-animate-onscroll="{down: 'animationName', up: 'anotherAnimationName'}">Animate me on scroll</div>
从头开始创建 CSS 动画可能很耗时。 出于这个原因,将此库与其他动画库(例如流行的 Animate.css)互换使用是一种常见的方法。
结尾
每个动画库都是不同的,并且有不同的方法使事情变得更容易。 还有许多动画库可供选择。
有了这篇文章,希望您能够从各种可用的动画库中进行选择,并找到一个完美地补充您的 Vue.js 应用程序的动画库。
**如果你觉得这篇文章还不错,请点击下方小红心 👍🏻 ❤️,鼓励一下!我会继续为你带来优质的内容~我是前端修罗场,
一个独立运行的专业技术社区,感谢你的关注与支持!**
版权归原作者 前端修罗场 所有, 如有侵权,请联系我们删除。