一、flex布局体验
传统布局与flex弹性布局的区别:
传统布局:
·兼容性好
·布局繁琐
·局限性,不能再移动端很好的布局
flex弹性布局:
·操作方便,布局极为简单,移动端应用很广泛
·PC端支持情况不好
·IE11或更低版本仅部分支持或者不支持
建议:1、如果是PC端布局,更多的还是考虑传统布局
2、如果是移动端或者是不考虑兼容性问题的PC端页面布局,更多使用flex弹性布局
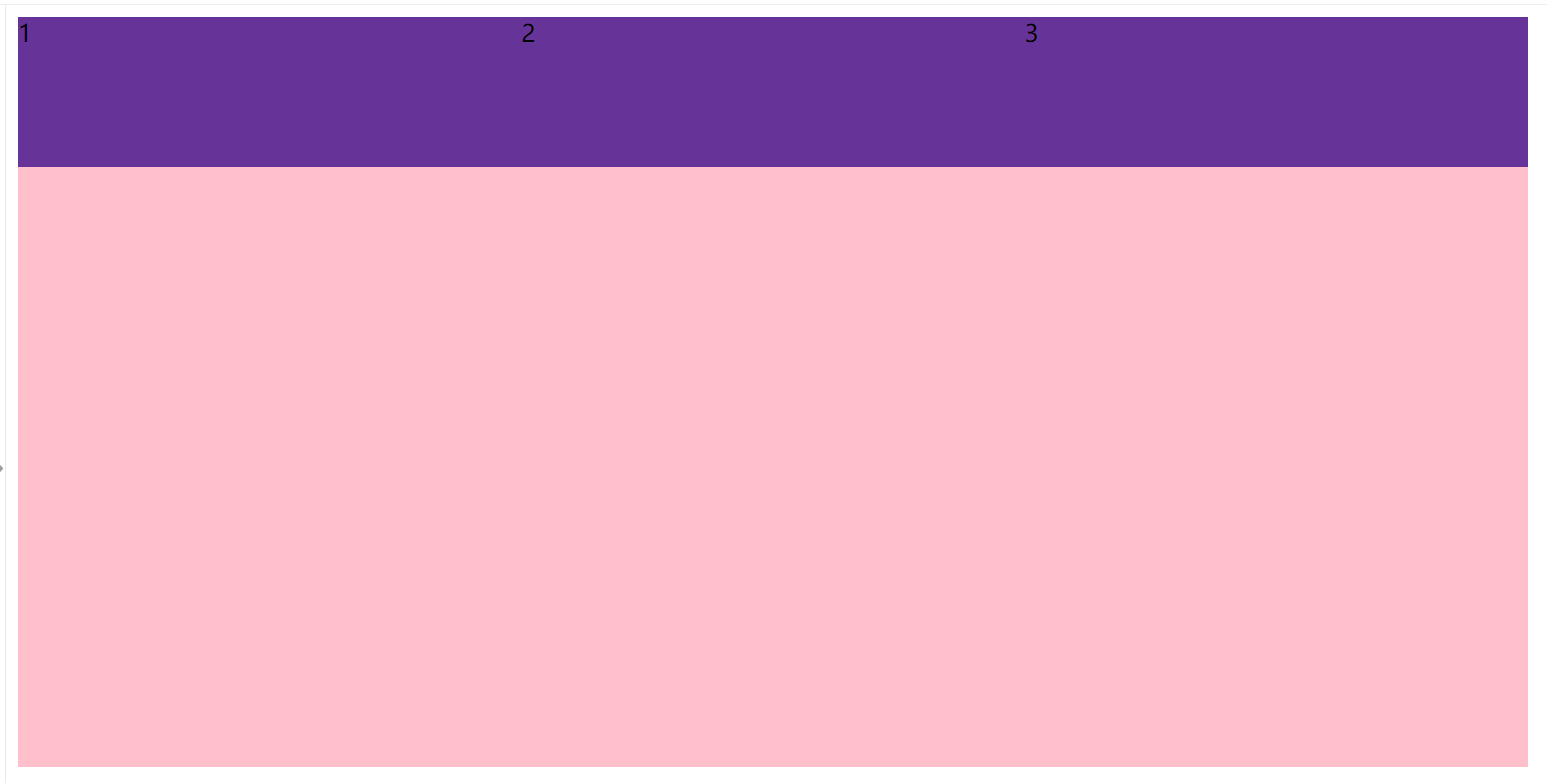
<style>
div{
display: flex;
width: 80%;
height: 500px;
background-color: pink;
}
span{
flex: 1;
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>

二、flex布局原理
flex是flexible Box的缩写,意为“弹性布局”,用来为盒装模型提供最大的灵活性,任何一个容器都可以指定为flex布局(不管是行元素还是块元素都可以,在flex眼中众生平等)
·当给父元素设置为flex布局后,子元素的float、clear、vertical-align属性失效
·flex布局=弹性盒布局=伸缩盒布局=弹性布局=伸缩布局
·采用flex布局的元素称为flex容器,简称“容器”,它的所有子元素全部称为容器成员,称为flex项目,简称为“项目”
原理总结:通过给父元素添加flex属性,来控制子盒子的位置和排列方式
三、flex布局父项常见属性
1、flex-direction:(设置主轴方向)
值:row \column\row-reverse\column-reverse
row:设置行为主轴(默认)
row-reverse:设置行为主轴,从右到左排列
column:设置列为主轴
column-reverse:设置列为主轴,从下到上排列
注意:元素是跟着主轴来排列的
2、justify-content:(设置主轴上子元素的排列方式)
值: flex-start/flex-end/center/space-around/space-between
flex-start:默认值,从头部开始,若主轴为X轴,则从左往右
flex-end:从尾部开始,若主轴为X轴,则仍然是从左往右
center:在主轴居中对齐(若主轴为X则水平居中)
space-around:平分剩余空间
space-between:先两边贴边,再平分剩余空间(重要)
3、flex-wrap:(子元素是否换行)
值:nowrap/wrap
nowrap:默认值,不换行,如果主轴宽度装不下那么多的子元素,会则缩小子元素的宽度
wrap:换行
4、align-items:(侧轴上子元素的排列方式)(单行)
值:center/flex-start/flex-end/stretch
center:垂直居中
flex-start:从上到下
flex-end:在尾部,从上到下顺序不变
stretch:拉伸(前提是不设置子元素的高度,则可以拉伸
5、align-content:(侧轴上子元素的排列方式(多行)
值:
flex-start:默认值,从头部开始排列
flex-end:从尾部开始排列
center:在侧轴中间显示
space-around:子项在侧轴平分剩余空间
space-between:子项在侧轴先分布在两头,再平分剩余空间
stretch:子项高度平分父元素高度
注意:侧轴上:单行找align-items、多行找align-content
6、flex-flow:(flex-direction和flex-wrap的复合写法)
eg:
flex-direction: column;
flex-wrap: wrap; 等于 flex-flow:column wrap;
四、flex布局子项常见属性
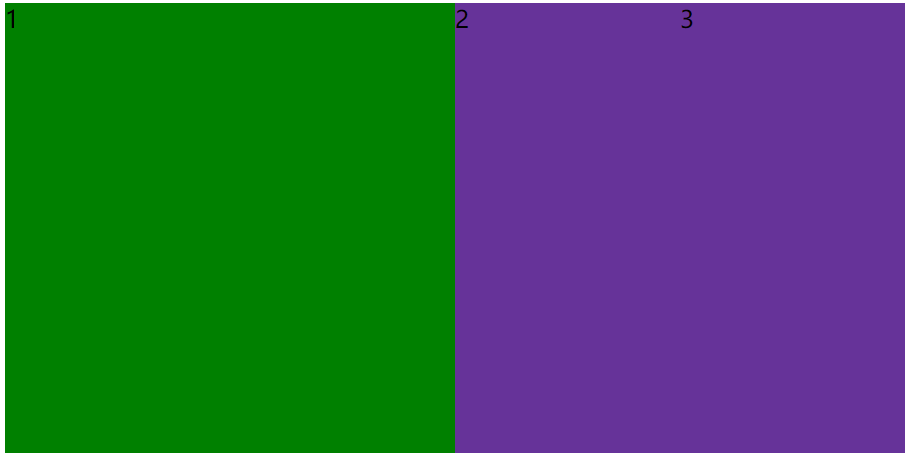
- flex子项目占的分数
知识点:flex属性定义子项目分配剩余空间,用flex来表示占多少份数
p{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 600px;
height: 300px;
background-color: pink;
}
p span{
flex: 1;
background-color: rebeccapurple;
}
p span:nth-of-type(1){
flex: 2;
background-color: green;
}

- align-self控制子项自己在侧轴的排列方式(单独控制其中某个)
align-self允许单个子项目与其他子项目不一样的对齐方式,可覆盖align-items的属性
默认值为:auto:表示继承父元素的align-items的属性,如果没有父元素,则等同于stretch
p{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
/* 控制子元素在侧轴上的排列方式 */
align-items:flex-end;
width: 600px;
height: 600px;
background-color: pink;
}
span{
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
span:nth-of-type(3){
/* 子元素自己控制在侧轴上的排列方式 */
align-self:flex-start;
width: 100px;
height: 100px;
background-color: rebeccapurple;
}

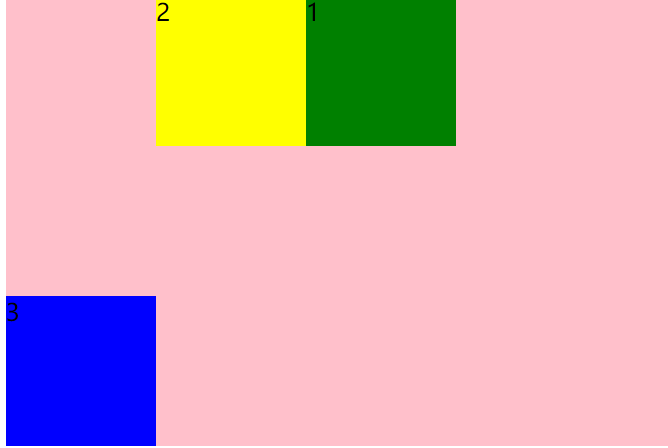
- order属性定义子项的排列顺序(子元素的前后顺序)
知识点:数值越小,排列越靠前,默认值为0
p{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 600px;
height: 300px;
background-color:pink;
}
span{
width: 100px;
height: 100px;
background-color: rebeccapurple;
}
span:nth-of-type(1){
background-color: green;
/* 默认值为0 */
order: 0;
}
span:nth-of-type(2){
background-color: yellow;
order: -1;
}
span:nth-of-type(3){
align-self: flex-end;
background-color: blue;
order: -2;
}

五、携程网首页移动端制作(有需要请留言)


版权归原作者 iamany. 所有, 如有侵权,请联系我们删除。