前言
刚开始学习springboot+vue框架,最麻烦的就是配置环境,尤其是网上下的模板所需的版本不一的问题。
为了解决这个问题,今天主要介绍前端vue的环境配置,我们通过nvm管理不同版本的node,实现无缝衔接。
一、nvm、npm、node介绍
1.区别
- nvm:nodejs 版本管理工具,也就是说:一个 nvm 可以管理很多 node 版本和 npm 版本。
- nodejs:在项目开发时的所需要的代码库。
- npm:nodejs 包管理工具,在安装的 nodejs 的时候,npm 也会跟着一起安装,它是包管理工具,npm 管理 nodejs 中的第三方插件。
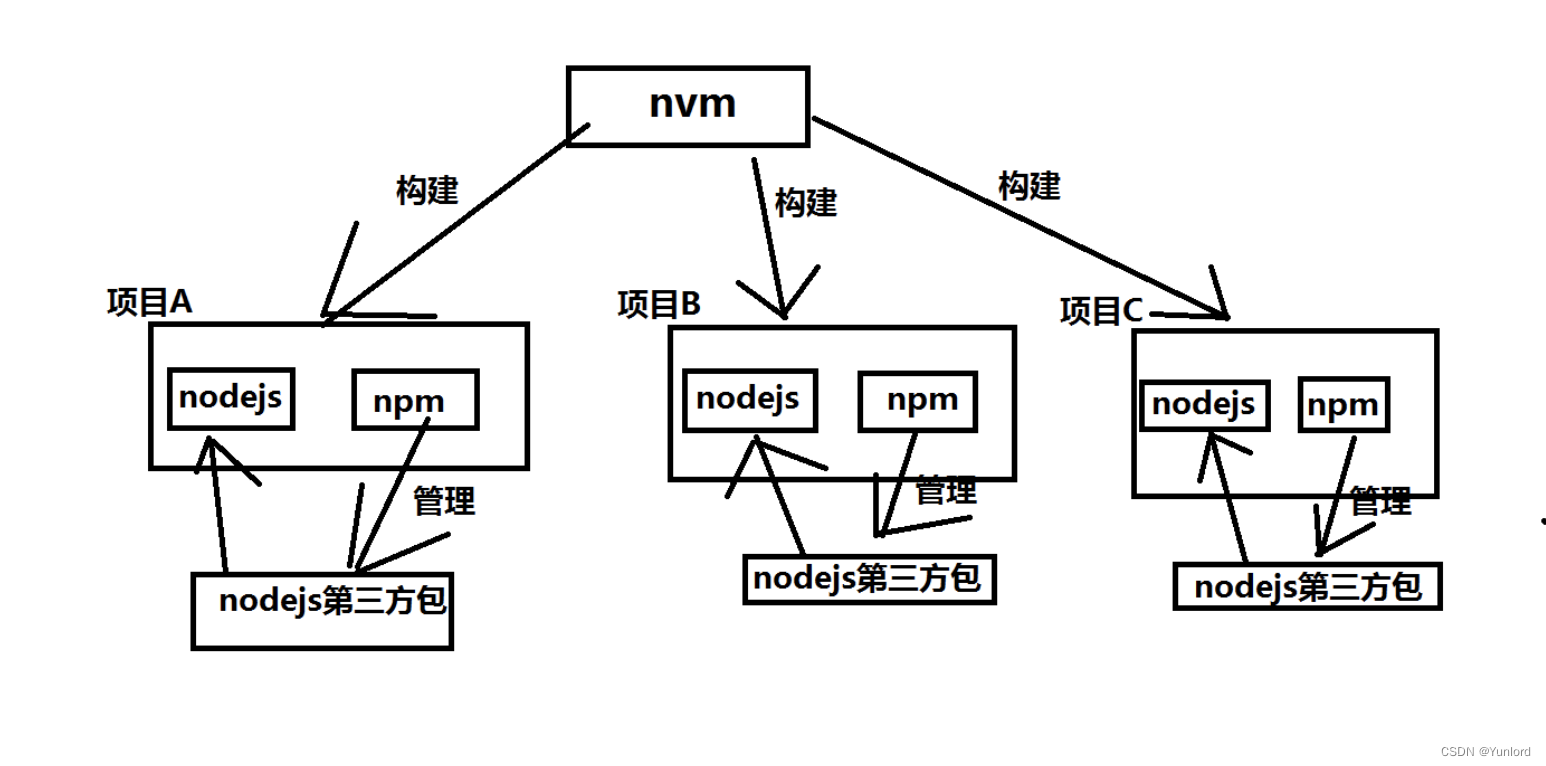
2.关系
nvm管理nodejs和npm的版本,npm可以管理nodejs的第三方插件。

二、nvm安装步骤
1.卸载之前的node
进入控制面板,打开卸载或更改程序,搜索node.js,找到所安装的node.js并卸载。
2.下载nvm管理工具
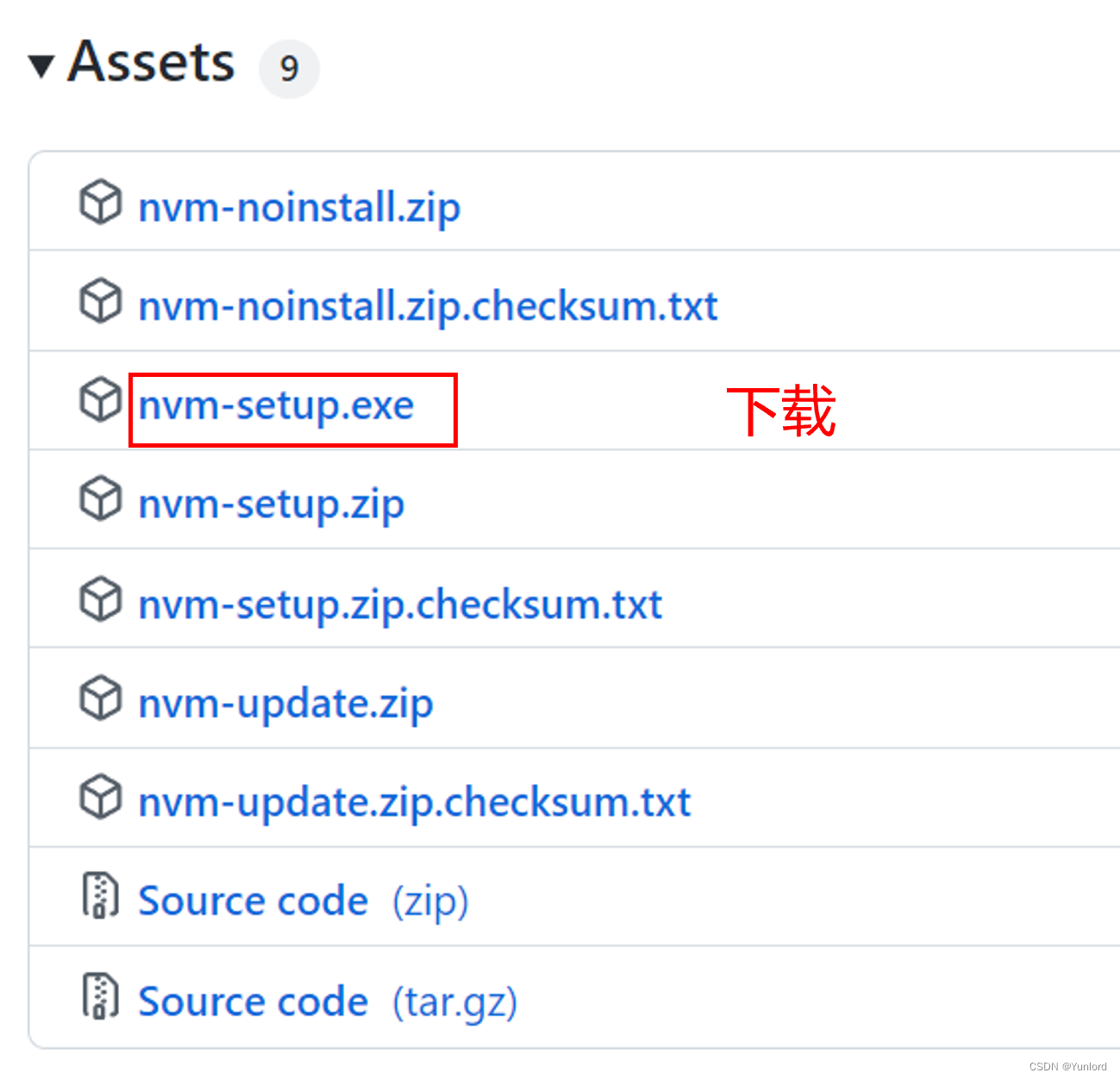
从官网下载安装包 https://github.com/coreybutler/nvm-windows/releases,下载红框里面的那个。

3.运行nvm-setup.exe文件
**(1)选择“我接受…”那一行,点击next **
(2)可以根据自身情况自定义选择路径盘,路径不要出现空格或中文符号
(3)选择node.js的安装位置,可以根据自身情况自定义选择路径盘,路径不要出现空格或中文符号
(4)最后一步,点击install即可安装完成
4.检验是否安装成功
nvm v
如果出现版本号,即安装成功(如果安装不成功,查看之前自己安装的node.js有没有删除彻底、安装nvm工过程有没有漏掉什么!)。
5.添加镜像
安装完成之后,我们还要在设置文件里面添加淘宝镜像,这样我们可以选择下载的nodejs版本选择比较多下载速度也快
在nvm的安装路径下面找到setting.txt文件、打开编辑。
在setting.txt文件里面加入:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
三、安装node.js版本
1.查看可用的node.js版本号
nvm list available
2.安装不同版本的node
nvm install 14
在
nvm install
后面加上你要安装的版本号就可以直接下载,**(例如:nvm install 14)即可安装对应版本以及自动安装对应的npm版本。**
3.切换node版本
nvm use 14
安装成功后,输入命令行nvm use node版本号(例如:nvm use 14)即可选择你本地所使用的Node.js版本,使用此命令行可以根据你自己的需要随意切换node.js版本运行。
切记:第一次安装好一定要输入这个命令,才能使用node。
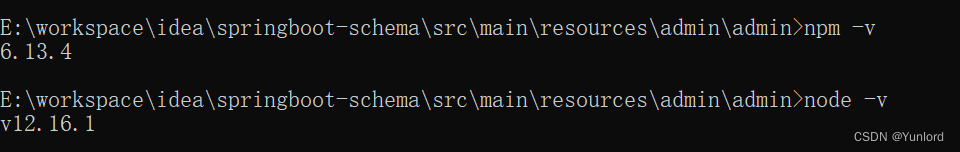
4.查看node和npm版本号
node -v
npm -v

参考:
nvm 安装与使用(详细步骤)_卡尔特斯的博客-CSDN博客_nvm安装
版权归原作者 Yunlord 所有, 如有侵权,请联系我们删除。