一、element ui的安装
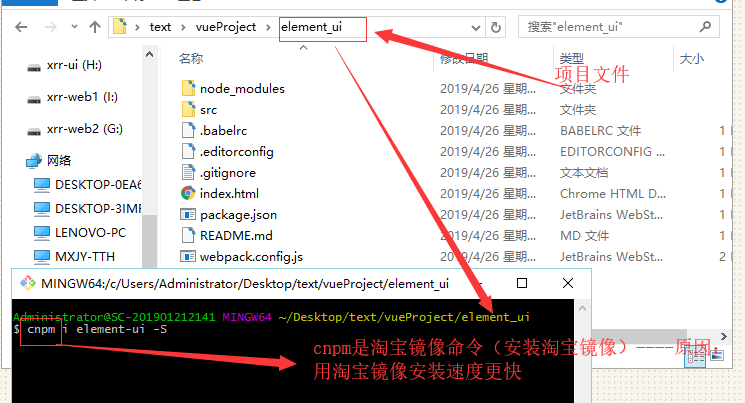
1.在项目中打开cmd命令窗口,输入命令---- npm i element-ui -S命令
图1

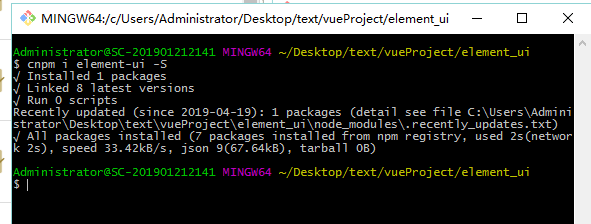
安装成功:
图2

2.安装成功,将其引入到自己的项目中,具体操作步骤如下:
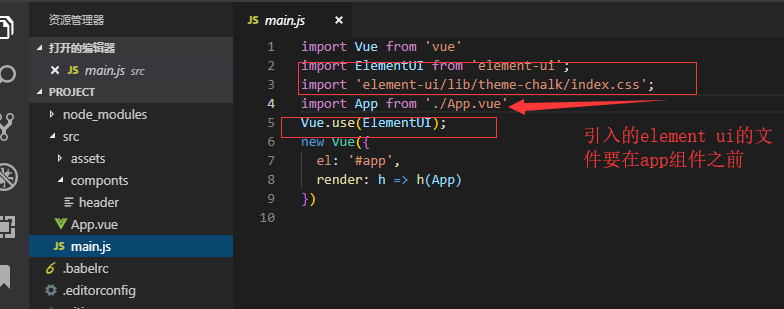
在main.js文件中 引入 element 组件 :
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
图3

二、问题总结:
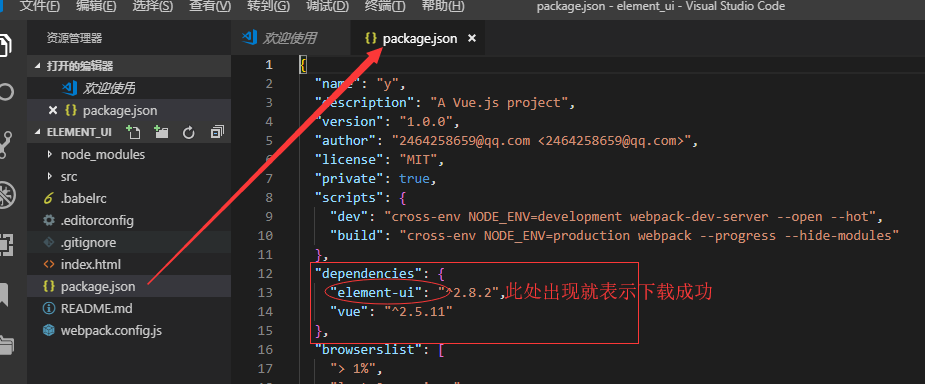
(1)如何判断element ui是否安装成功
1.查看配置文件package.json,是否有element-ui组件的版本号 如下图:
图3

2.安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到
图4

问题2:当引入文件element ui时,会报错--解决问题
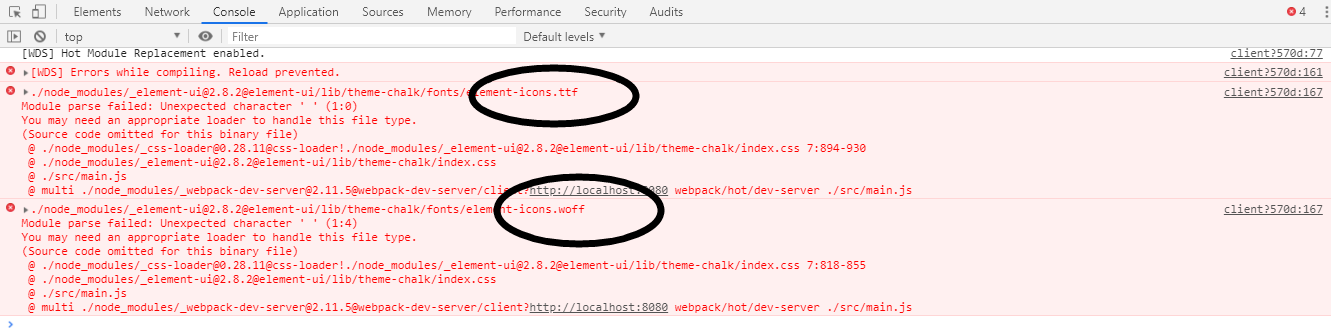
图1

图2

原因:这样的报错是配置文件中缺少处理这类文件的包
解决办法:
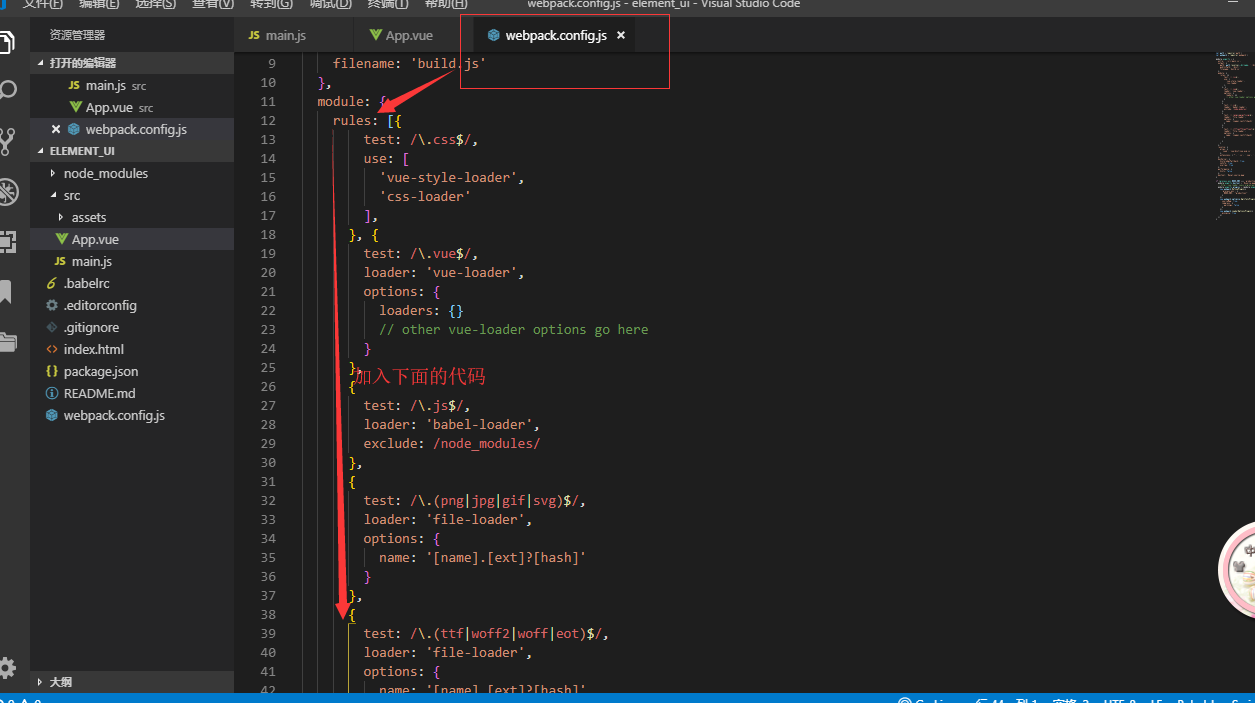
打开webpack.config.js-->加入下面代码
{
test: /.(ttf|woff2|woff|eot)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
图3

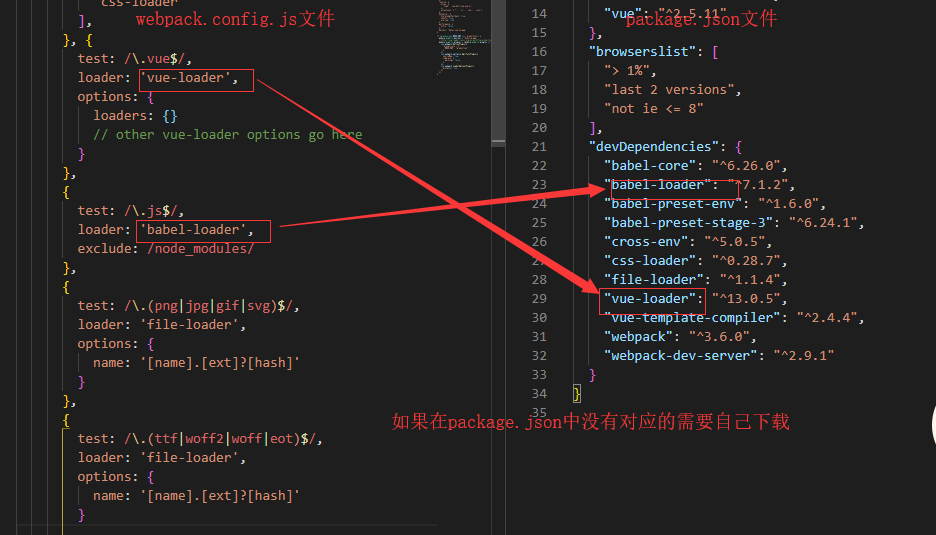
如果加了这段代码还报错----对比rules中的内容,看是否还缺少别的,
图4

注意:每次更改webpack.config.js文件时,都需要重新启动项目
知识补充:安装淘宝镜像的方法:
版权归原作者 菜鸡程序员145 所有, 如有侵权,请联系我们删除。