一、盒子模型定义
盒子模型是css技术所使用的一种思维模型。盒子模型是指将网页设计页面中的内容元素看作一个个装了东西的矩形盒子。每个矩形盒子都由内容、内边距、边框和外边距4个部分组成。除去内容部分,其余每个部分又分别包含上、下、左和右4个方向,方向既可以分别定义也可以统一定义。
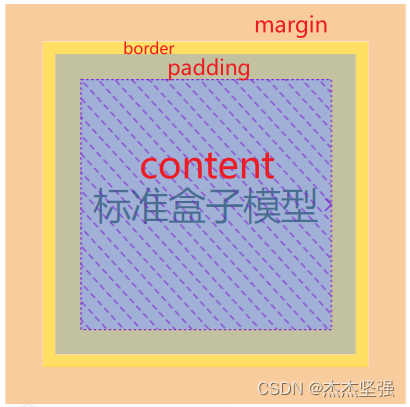
二、标准盒子模型
标准盒模型又称W3C标准盒模型,标准盒模型的 width 或 height 决定 content 的宽或高。
计算盒子宽:width(content) + padding + border
计算盒子高:heigth(content) + padding + border
样式设置:box-sizing: content-box;
三、怪异盒子模型
怪异盒模型又称IE盒子模型,怪异盒子模型的 width 或 height 等于 content + padding + border 的宽或高。
计算盒子宽:width(content + padding + border)
计算盒子高:heigth(content + padding + border)
样式设置:box-sizing: border-box;
四、代码测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
}
div {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
font-size: 30px;
}
.box1 {
box-sizing: content-box;
background-color: pink;
padding: 20px;
border: 10px solid gold;
margin: 30px;
}
.box2 {
box-sizing: border-box;
background-color: skyblue;
padding: 20px;
border: 10px solid gold;
margin: 30px;
}
</style>
</head>
<body>
<div class="box1">标准盒子模型</div>
<div class="box2">怪异盒子模型</div>
</body>
</html>
效果如下:

** 按下F12观察**
box1:设置的 width 和 height 决定了 content 的大小,设置 padding 和 border 会把盒子撑大,margin 不会。

box2:设置的 width 和 height 决定了盒子的大小,设置 border 和 padding 只会压缩 content ,所以怪异盒子模型的模型两个字会被挤出去(容纳不下了)。


小结:怪异盒子模型的宽高是定死的,设置 padding 或 border 不会影响页面布局。
版权归原作者 杰杰坚强 所有, 如有侵权,请联系我们删除。