问题概述
关于这个问题,后端接口开发完成,前端功能界面和函数方法体编写完成后,博主在前后端联调的时候遇到的,接口是调用成功了,但是没有返回任何结果,
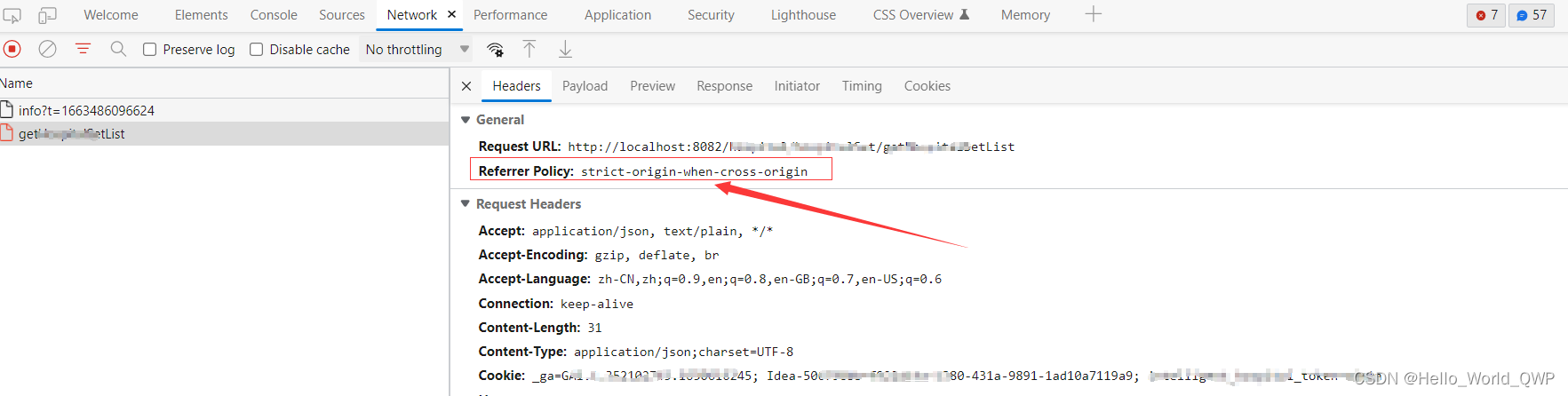
错误信息:“ Referrer Policy: strict-origin-when-cross-origin ”
如下图:

解决办法
注意:本篇文章只是导致跨域问题的因素之一!!!
关于跨域:即浏览器对于JavaScript的同源策略的限制
序号跨域原因说明1协议不同http://blog.csdn.net 与 https://blog.csdn.net2域名不同blog.csdn.net 与 www.jianshu.com3域名相同,端口不同blog.csdn.net:8081 与 www.jianshu.com:80824二级域名不同
blog.csdn.net 与 i.csdn.net 与 mp.csdn.net
两种解注意:如果域名和端口都相同,但是请求路径不同,不解决办法:
第一种:后端注解
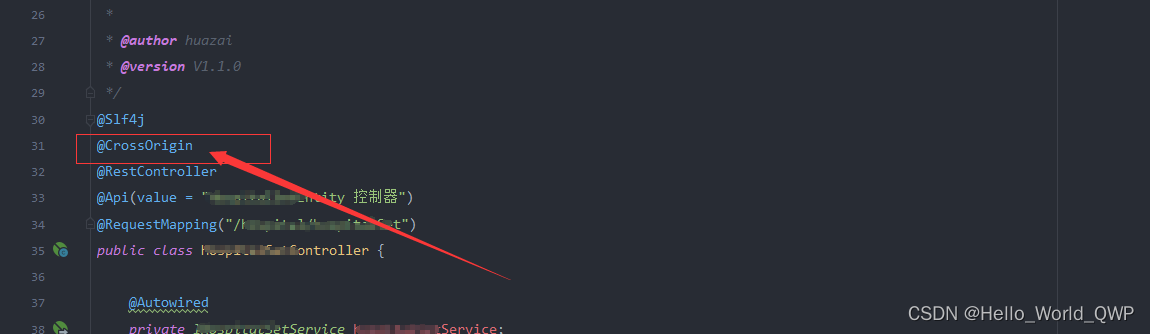
关于跨域,在Spring中已经提供了解决方案,编程人员只需要在对应Controller类上添加一个“ @CrossOrigin ”注解标签即可!
如下图:

第二种:修改插件
这种方法只针对Google浏览器,
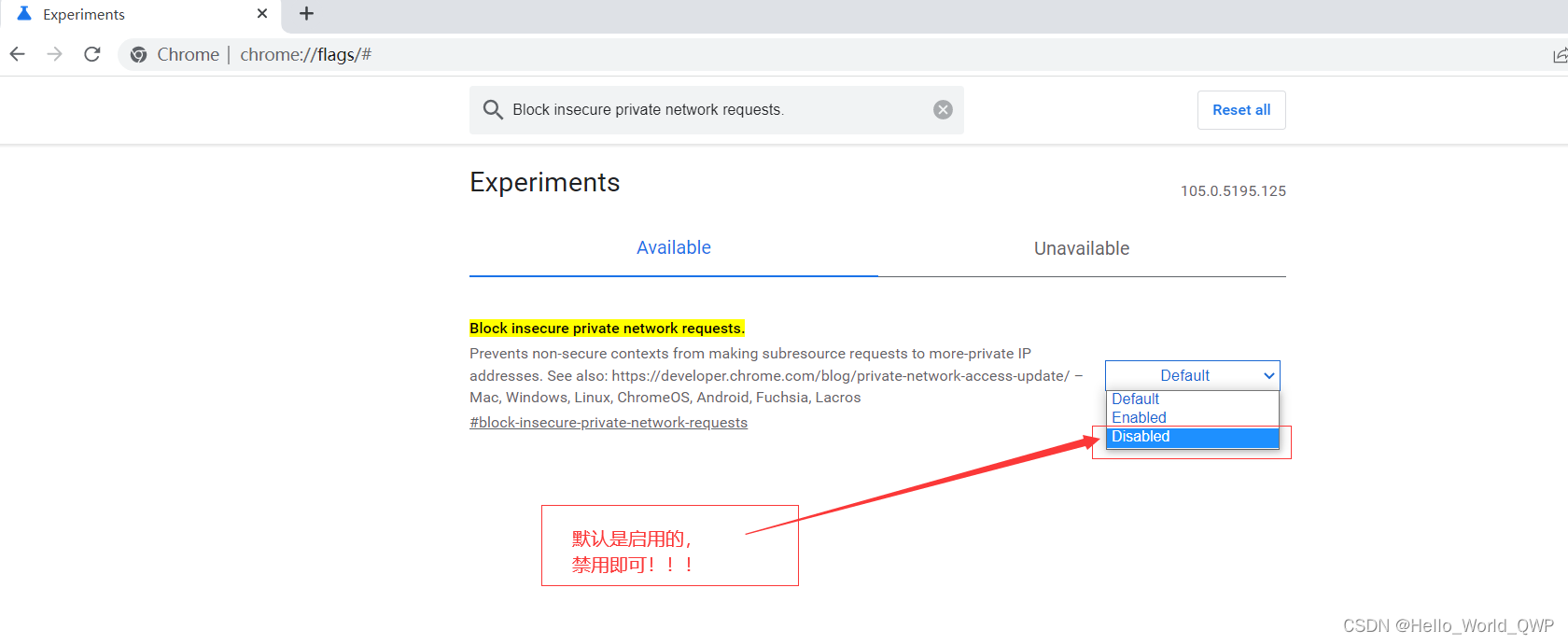
在Google浏览器地址栏输入“ chrome://flags/# ”
禁用插件:**Block insecure private network requests.**(一般不建议!)
如下图:

解决完成后,再次请求成功了,
如下图:

好了,关于 Google谷歌浏览器Post请求预见strict-origin-when-cross-origin跨域问题的 解决办法 就写到这儿了,如果还有什么疑问或遇到什么问题欢迎扫码提问,也可以给我留言哦,我会一一详细的解答的。
歇后语:“ 共同学习,共同进步 ”,也希望大家多多关注CSND的IT社区。
作 者:华 仔联系作者:who.seek.me@java98k.vip来 源:CSDN (Chinese Software Developer Network)原 文:https://blog.csdn.net/Hello_World_QWP/article/details/126948380版权声明:本文为博主原创文章,请在转载时务必注明博文出处!
版权归原作者 Hello_World_QWP 所有, 如有侵权,请联系我们删除。