JavaScript
JavaScript 简介
1.概念
JavaScript(简称
JS):是一种具有函数优先的轻量级、解释型或即时编译型的编程语言;
使用
JS
可以做什么:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(
node.js) - 桌面程序开发(eg:
Electron, VSCode) - 手机
app开发
JavaScript之父:布兰登.艾奇
2.与 HTML、CSS关系
- HTML: 网页的结构(
骨) - CSS: 网页的表现(
皮) - JavaScript: 网页的行为(
魂)
3.JavaScript 组成
ECMAScript(简称 ES): JavaScript 语法
ECMAScript:这是一套 “标准”, 无论是啥样的
JS引擎都要遵守这个标准来实现;
DOM: 页面文档对象模型, 对页面中的元素进行操作BOM: 浏览器对象模型, 对浏览器窗口进行操作
4. 书写形式
行内式
直接嵌入到
html元素的内部;
<inputtype="button"value="点我试试"onclick="alert('试试就试试')">

内嵌式
写到
script标签中;
<script>alert("点我有惊喜");</script>

外部式
步骤:
- 新建一个
.js文件 - 引入外部文件
alert("点我看看");
<body><scriptsrc="外部文件.js"></script></body>

5.注释
单行注释 //
多行注释 /* */
快捷键:Ctrl+l
6.输入、输出
- 输入内置函数:
prompt(string) - 输出内置函数:
alert(string) - 控制台输出函数:
console.log(string)
console是一个
js中的 “对象”
.表示取对象中的某个属性或者方法,可以直观理解成 “的”;
console.log就可以理解成使用 “控制台” 对象 “的”
log方法;
代码如下:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>输入输出</title></head><body><!-- 输入内置函数 --><inputtype="button"value="prompt"onclick="prompt('请输入姓名:')"><br><!--输出内置函数 --><inputtype="button"value="alert"onclick="alert('弹出显示hello')"><br><!-- 控制台打印输出 --><inputtype="button"value="console.log"onclick="console.log ('控制台显示内容')"></body></html>
prompt 显示:
alert显示:
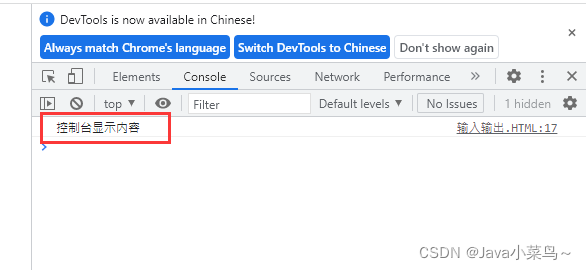
console.log 显示:

基础语法
1. 变量的使用
- 创建变量:
var let
var name = 'zhangsan';let age = 20;
- 理解动态类型:
(1)
JS的变量类型是程序运行过程中才确定的(运行到
=语句才会确定类型);
(2)随着程序运行, 变量的类型可能会发生改变;
<script>var a=10;
a="hello";
console.log(a);</script>
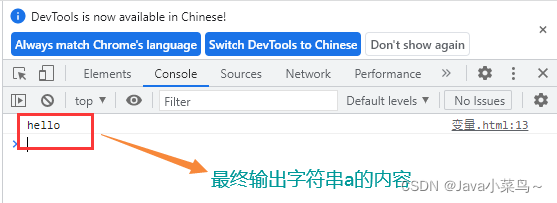
结果显示:
2. 基本数据类型
JS
中内置的几种类型:
number: 数字,不区分整数和小数;boolean: true 真, false 假;string: 字符串类型;undefined: 只有唯一的值undefined,表示未定义的值;null: 只有唯一的值null,表示空值;
还有一些特殊数字值:
Infinity: 无穷大, 大于任何数字,表示数字已经超过了
JS能表示的范围;
-Infinity: 负无穷大, 小于任何数字,表示数字已经超过了
JS能表示的范围.
NaN: 表示当前的结果不是一个数字;
number 数字类型
此处要注意:
数字会隐式转换为字符串
<script>var a=10;
console.log(a+'hello');</script>
输出结果:
string字符串类型
字符串字面值需要使用引号引起来, 单引号双引号均可;
<body><script>var b="hello";var c='world';var d=haha;//报错显示
console.log(b);
console.log(c);
console.log(d);</script></body>
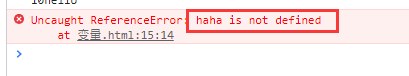
报错信息:

注:如果字符串中本来已经包含引号,则要搭配使用单双引号;
- 求长度
方法:
String
的
length
属性;
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>变量</title></head><body><script>var b="hello";var c='哈哈';
console.log(b.length);
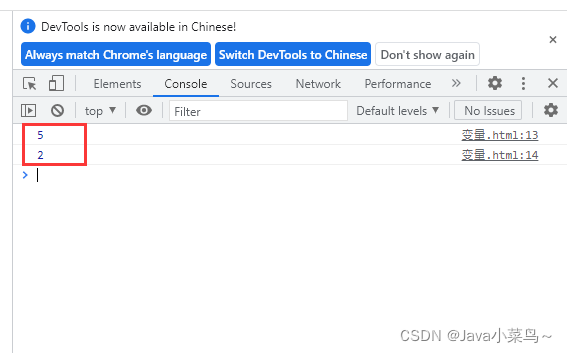
console.log(c.length);</script></body></html>

- 字符串拼接
使用
+号进行拼接;**
数字与字符串也可以进行拼接**;
boolean 布尔类型
表示 “真” 和 “假”,
Boolean参与运算时当做
1和
0来看待;
undefined 未定义数据类型
三种情况:
- 如果一个变量没有被初始化过, 结果就是
undefined, 是undefined类型;
<body><script>var b;
console.log(b);//undefined</script></body>
结果如下:
undefined和字符串进行相加, 结果进行字符串拼接;
<body><script>var b;
console.log(b+"hello");</script></body>
结果显示:

undefined和数字进行相加, 结果为NaN;
<body><script>var b;
console.log(b+10);</script></body>
结果显示:
null 空值类型
null表示当前的变量是一个 “空值”;
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>变量</title></head><body><script>var b=null;
console.log(b+10);
console.log(b+"hello");</script></body></html>
结果显示:
注意区分
null和undefined都表示取值非法的情况, 但是侧重点不同;null表示当前的值为空 (相当于有一个空的盒子);undefined表示当前的变量未定义 (相当于连盒子都没有);
3. 运算符
(1)算术运算符:
+ , - ,* ,/ ,%(2)赋值运算符:
= ,+= ,-=,*=,/=,%=(3)自增自减:
++,--(4)比较运算符:
< ,>, <=,>=,等于,!=,===(不会进行隐式类型转换)(5)逻辑运算符:
&& ,|| ,!(6)位运算符:
&按位与,
|按位或,
~按位取反,
^按位异或
(7)移位运算符:<<左移,
>>有符号右移(算术右移),
>>>无符号右移(逻辑右移)
4. 条件语句
if 语句
语法与
Java相同;下面直接举例:
示例:
判断一个数为奇数还是偶数;
代码如下:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>奇数偶数</title></head><body><script>var num =10;if(num %2==0){
console.log("num 为偶数");}else{
console.log("num 为奇数");}</script></body></html>
结果显示:

switch 语句
示例:
用户输入一个整数, 提示今天是星期几;
代码如下:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>switch</title></head><body><script>var day =prompt("请输入星期:");switch(parseInt(day)){case1:
console.log("今天星期一");break;case2:
console.log("今天星期二");break;case3:
console.log("今天星期三");break;case4:
console.log("今天星期四");break;case5:
console.log("今天星期五");break;case6:
console.log("今天星期六");break;case7:
console.log("今天星期天");break;default:
console.log("输入有误");}</script></body></html>
5. 循环语句
while循环
格式:
while (条件) {
循环体;
}
执行过程:
- 先执行条件语句;
- 条件为
true, 执行循环体代码; - 条件为
false,结束循环;
示例:
打印输出1-10
代码如下:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>打印1-10</title></head><body><script>var num =1;while(num <=10){
console.log(num);
num++;}</script></body></html>
结果显示:
搭配 continue
找到 100 - 200 中所有 3 的倍数;
代码如下:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>3的倍数</title></head><body><script>var num =100;while(num <=200){if(num %3!=0){
num++;continue;}
console.log("100-200之间3的倍数有:"+ num);
num++;}</script></body></html>

搭配 break
代码如下:
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>3的倍数</title></head><body><script>var num =100;while(num <=200){if(num %3==0){
console.log("100-200之间第一个3的倍数为:"+ num);break;}
num++;}</script></body></html>
结果显示:
for循环
格式:
for (表达式1; 表达式2; 表达式3) {
循环体
}
- 表达式1: 用于初始化循环变量.;
- 表达式2: 循环条件;
- 表达式3: 更新循环变量;
执行过程:
- 先执行表达式1, 初始化循环变量;
- 再执行表达式2, 判定循环条件;
- 如果条件为 false, 结束循环;
- 如果条件为 true, 则执行循环体代码.;
- 执行表达式3 更新循环变量
示例:
for循环实现打印1-10
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>for(var num =1; num <=10; num++){
console.log(num);}</script></body></html>
结果显示:
6. 数组
创建数组
创建方式:
- 使用
new关键字创建 - 使用字面值方式创建
代码如下:
<body><script>// 方式一:var arr=newArray();
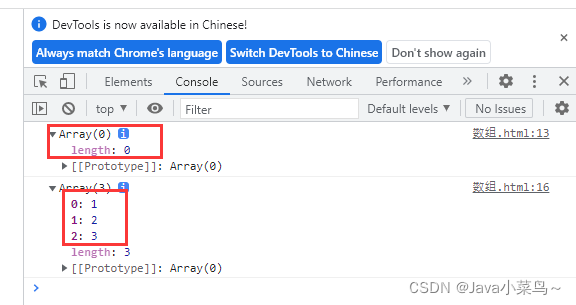
console.log(arr);// 方式二:var arr=[1,2,3];
console.log(arr);</script></body>
结果如下:
获取数组元素
使用下标的方式访问数组元素;
代码如下:
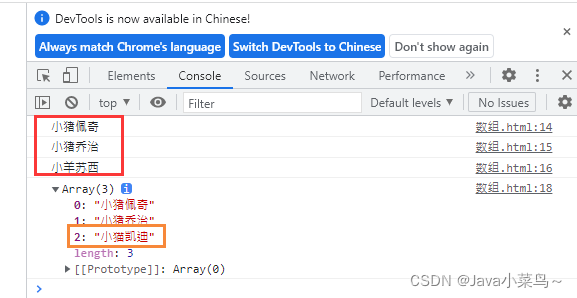
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>数组</title></head><body><script>var arr =['小猪佩奇','小猪乔治','小羊苏西'];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[2]='小猫凯迪';
console.log(arr);</script></body></html>
修改后结果:
新增数组元素
三种方式:
- 通过修改
length新增
代码如下:
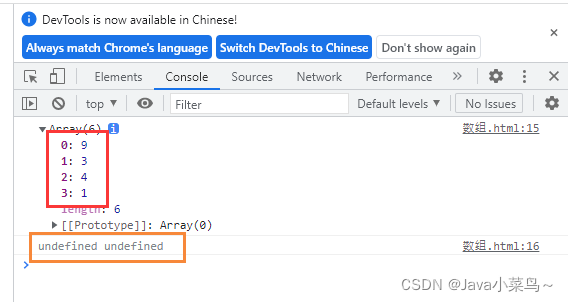
<body><script>//方式1:var arr =[9,3,4,1];
arr.length=6;
console.log(arr);
console.log(arr[4],arr[5]);</script></body>
结果显示:
- 通过下标新增
<body><script>var arr =[];
arr[2]=10;
console.log(arr)</script></body>
- 使用
push追加元素
<body><script>let arr =[1,2,3];//添加元素
arr.push(4);
console.log(arr);//1 2 3 4</script></body>
删除数组元素
使用
splice方法删除元素;
格式:
数组对象.splice(num 1,num2);**
num1**:表示从索引 **
num1** 开始删除元素;
num2: 删除
num2数量个元素;
代码如下:
<body><script>var arr =[9,5,2,7];// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2,1);
console.log(arr);//9 5 7</script></body>
7. 函数
- 语法格式
// 创建函数/函数声明/函数定义
function函数名(形参列表) {
函数体return返回值;
}// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
其中:
return
可有可无;
需要注意的是:
- 函数定义并不会执行函数体内容, 必须要调用才会执行,调用几次就会执行几次;
- 函数的定义和调用的先后顺序没有要求(与变量不同, 变量必须先定义再使用);
示例:
<body><script>functionhello(){
console.log("hello");}hello();</script></body>
结果如下:

- 关于参数个数
实参和形参之间的个数可以不匹配, 但是实际开发一般要求形参和实参个数要匹配;
代码如下:
<body><script>//调用函数var result =sum(1,2,3);
console.log(result);//3
result =sum(1);
console.log(result);//NaN//函数声明/定义functionsum(num1, num2){return num1 + num2;}</script></body>
- arguments,函数内默认的内置对象,调用函数时,可以获取传入的参数列表
<body><script>//函数可以使用arguments获取动态传入的参数列表(数组)functionsum2(){let r =0;for(let i =0; i < arguments.length; i++){
r += arguments[i];}return r;}
console.log(sum2(3,5,6));</script></body>
8. 作用域
- 全局作用域: 在整个
script标签中, 或者单独的js文件中生效; - 局部作用域/函数作用域: 在函数内部生效;
<script>var i=10;functiona(){var i=20;
console.log(i)}a();// 20调用函数a()之后,执行局部i的打印
console.log(i);// 10打印全局变量i的值</script>
**
需要注意的是
**:
var ,let在函数内定义的,外边不可见;
代码如下:
<script>functionb(){var a =0;let b =2;
console.log(a);
console.log(b);}
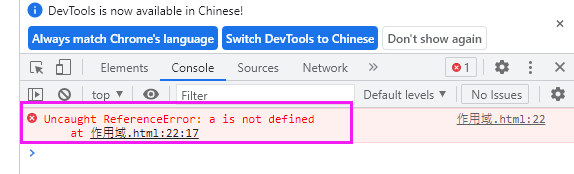
console.log(a);//var在函数中定义,外边不能使用,为undefined,报错
console.log(b);//let在函数中定义,也会报错</script>
结果显示:
var在条件、循环控制语句中,外部可见;let在条件、循环控制语句中,外部不可见;
代码如下:
<script>if(1<2){var m =1;let n =2;}
console.log(m);//1// console.log(n); //报错</script>
9. 对象
创建对象的三种方式及访问方式:
- 使用字面值创建对象
使用
{}创建对象,使用
.与
[]访问
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>对象</title></head><body></body><script>let stu ={
name:"张三",
age:18,
study:function(){
console.log("学习Java")}};
console.log(stu.name);//访问属性
stu.study();//访问、调用方法:要加括号// 赋值也可以
stu.name ="李四";//已有的属性赋值就是修改属性
stu.height =175;//没有的属性,就是添加属性
console.log("name: "+stu.name+", height: "+stu.height);// (2)对象[属性名的字符串]
console.log("name: "+stu["name"]+", height: "+stu["height"]);</script></html>
- 使用
new Object创建对象
// 创建对象的方式二:new Objectlet stu2 =newObject();// 类似于 stu2 = {};// 对Object对象设置属性,就类似 第一种 方式的赋值
stu2.name ="王五";
- 使用构造函数创建对象
代码如下:
<script>// 创建对象的方式三://函数写法一:匿名函数letstu3=function(){}//函数写法二:定义了一个叫Stu4的函数functionStu4(name, age, study){//this表示通过new创建的对象this.name = name;this.age = age;this.study = study;}// 函数可以new创建对象,函数对象也可以作为参数传入另一个函数中let s4 =newStu4("王五",19,function(){});</script>
版权归原作者 Java小菜鸟~ 所有, 如有侵权,请联系我们删除。