应用场景
团队想给新系统的新建/修改用户、个人设置的修改密码中的密码输入框加一个密码校验。具体加什么校验,产品参考了几个增加密码复杂度的校验,比如不能输入连续的3个数字,这种校验,但是好像密码的复杂度并不能保证系统的安全性,好像邮箱验证会比较安全?虽然密码只防君子不妨小人,但是设置密码校验也只是避免用户输入过于简单的密码,比如:123,123456,111111这种。
针对我们这个项目,我们的密码校验规则是:
包含英文字母大小写、数字和特殊符号且在8到16位的任意组合
开发流程分析
首先我有三个场景需要设置密码:
1.个人设置——修改密码:旧密码、新密码、重复密码(3个输入框)
2.用户管理——新建用户:密码、重复密码(2个输入框)
3.用户管理——修改用户:重置密码(1个输入框)
针对三个不同环境,划分一下,分别是需要以下校验:
- 新密码与旧密码,不能重复
- 新密码/密码 与重复密码,必须一致
- 重置密码、新密码、密码,必须校验正则
- 以上输入框也要校验输入的字符必须在8—16个字符之间
- 并且由于新建和修改用户用的同一个表单,涉及动态展示校验规则
以上是对于需求的确定,关于开发,由于涉及两个页面,分别从个人设置和用户管理,分析具体的代码逻辑。
详细开发场景
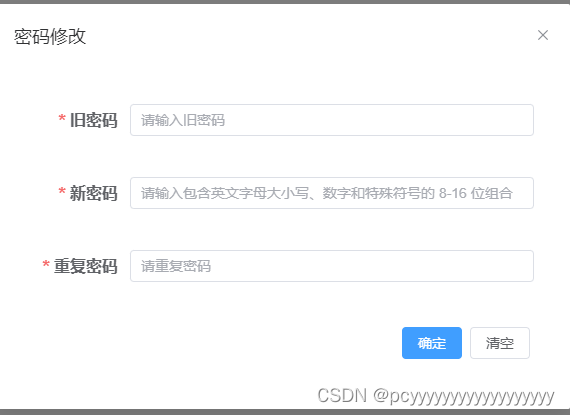
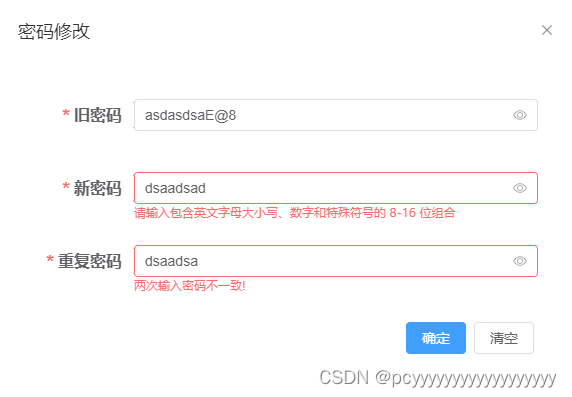
1.个人设置——修改密码
<el-form ref="passwdForm" :model="passwd" label-width="100px" style="margin: 16px" :rules="rules" size="default">
<el-form-item prop="oldVal" label="旧密码">
<el-input v-model.trim="passwd.oldVal" type="password" show-password placeholder="请输入旧密码"></el-input>
</el-form-item>
<el-form-item prop="newVal" label="新密码">
<el-input
v-model.trim="passwd.newVal"
type="password"
show-password
placeholder="请输入包含英文字母大小写、数字和特殊符号的 8-16 位组合"
></el-input>
</el-form-item>
<el-form-item prop="repeatNewVal" label="重复密码">
<el-input
v-model.trim="passwd.repeatNewVal"
type="password"
show-password
placeholder="请重复密码"
></el-input>
</el-form-item>
<div style="width: 100%; height: 40px">
<el-button style="float: right; margin: 4px" @click="$refs['passwdForm'].resetFields()">清空</el-button>
<el-button type="primary" style="float: right; margin: 4px" @click="onSubmit">确定</el-button>
</div>
</el-form>
data() {
//新密码与重复密码不一致,一定写在data里但不是return里
let repeatValidate = (rule, value, callback) => {
if (value !== this.passwd.newVal) {
callback(new Error('两次输入密码不一致!'))
} else {
callback()
}
}
//正则校验主要是这部分:/^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[._~!@#$^&*])[A-Za-z0-9._~!@#$^&*]{8,16}$
//其中特殊字符包括:._~!@#$^&* (比较常见)
let newValValidate = (rule, value, callback) => {
if (value === this.passwd.oldVal) {
callback(new Error('新密码不能与旧密码一致'))
} else if (/^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[._~!@#$^&*])[A-Za-z0-9._~!@#$^&*]{8,16}$/g.test(value)) {
callback()
} else {
callback(new Error('请输入包含英文字母大小写、数字和特殊符号的 8-16 位组合'))
}
}
return {
passwd: {
oldVal: '',
newVal: '',
repeatNewVal: ''
},
showPasswdChange: false,
rules: {
oldVal: [{ required: true, message: '请输入旧密码', trigger: 'blur' }],
newVal: [
{ required: true, message: '新密码不能为空', trigger: 'blur' },
{
min: 8,
max: 16,
message: '长度应在 8 到 16 个字符',
trigger: 'blur'
},
{ validator: newValValidate, trigger: 'blur' }
],
repeatNewVal: [
{ required: true, message: '请再输入一遍新密码', trigger: 'blur' },
{ validator: repeatValidate, trigger: 'blur' }
]
}
}
实现效果,如下:


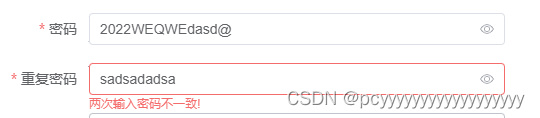
2.用户管理——新建/修改用户
这里新建用户的时候,有密码和重复密码两个输入框,这是必填项
但是修改用户的时候,只展示重置密码的输入框,并且 不是必填项,所以这个输入框的rules里面的 required: true,这个就去掉。
//新建用户——新密码、重复密码
<el-form-item label="密码" prop="userPasswd" v-if="!seeEnable && !editEnable">
<el-input
v-model.trim="userInfo.userPasswd"
show-password
placeholder="请输入包含英文字母大小写、数字和特殊符号的 8-16 位组合"
></el-input>
</el-form-item>
<el-form-item label="重复密码" prop="userPasswdRe">
<el-input v-model.trim="userInfo.userPasswdRe" show-password placeholder="请重复密码"></el-input>
</el-form-item>
//修改用户——重置密码
<el-form-item v-if="editEnable" label="重置密码" prop="userPasswdReset">
<el-input
v-model="userInfo.userPasswdReset"
show-password
placeholder="请输入包含英文字母大小写、数字和特殊符号的 8-16 位组合"
></el-input>
</el-form-item>
data(){
/*
*@description:重复密码校验
*@date: 2022-07-14 15:25:12
*/
let checkPasswdRe = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'))
} else if (value !== this.userInfo.userPasswd) {
callback(new Error('两次输入密码不一致!'))
} else {
callback()
}
}
//密码校验
let newValValidate = (rule, value, callback) => {
if (/^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[._~!@#$^&*])[A-Za-z0-9._~!@#$^&*]{8,16}$/g.test(value)) {
callback()
} else {
callback(new Error('请输入包含英文字母大小写、数字和特殊符号的 8-16 位组合'))
}
}
//重置密码校验
let checkPasswdReset = (rule, value, callback) => {
if (!value) {
return callback()
} else {
if (/^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[._~!@#$^&*])[A-Za-z0-9._~!@#$^&*]{8,16}$/g.test(value)) {
callback()
} else {
callback(new Error('请输入包含英文字母大小写、数字和特殊符号的 8-16 位组合'))
}
}
}
return {
seeEnable: true, //查看
editEnable: false, //修改用户信息时展示重置密码
userInfo: {
nickName: '',
userPasswd: '',
userPasswdRe: '',
phone: '',
userPasswdReset: ''
},
rules: {
userPasswd: [
{ required: true, message: '密码不能为空', trigger: 'blur' },
{
min: 8,
max: 16,
message: '长度应在 8 到 16 个字符',
trigger: 'blur'
},
{ validator: newValValidate, trigger: 'blur' }
],
userPasswdRe: [
{
required: true,
validator: checkPasswdRe,
trigger: 'blur'
}
],
userPasswdReset: [
{
min: 8,
max: 16,
message: '长度应在 8 到 16 个字符',
trigger: 'change'
},
{ validator: checkPasswdReset, trigger: 'change' }
]
}
}
实现效果如下:


3.关于提交——校验
async editSubmitForm() {
this.$refs['ruleForm'].validate(async (valid) => {
if (valid) {
//提交操作
}
})
},
总结/分析:
密码校验,只是表单经常校验的一类,之前遇到select的校验,经常会遇到一打开弹窗,表单的校验就出现的bug,这是由于数据的初始化中的结构和select获取的数据结构不一致的原因,这里也记录一下。
以上就是关于密码校验的开发,其实密码校验还有很多常见的正则类型,比如:
密码包含字母、数字组成,区分大小写的8-18位组合:^(?=.[a-zA-Z])(?=.[0-9])[A-Za-z0-9]{8,18}$
记录over。
版权归原作者 pcyyyyyyyyyyyyyyyyyy 所有, 如有侵权,请联系我们删除。