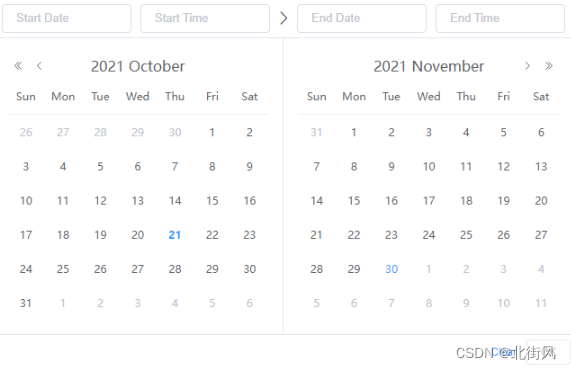
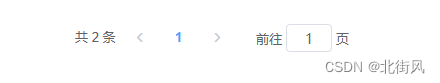
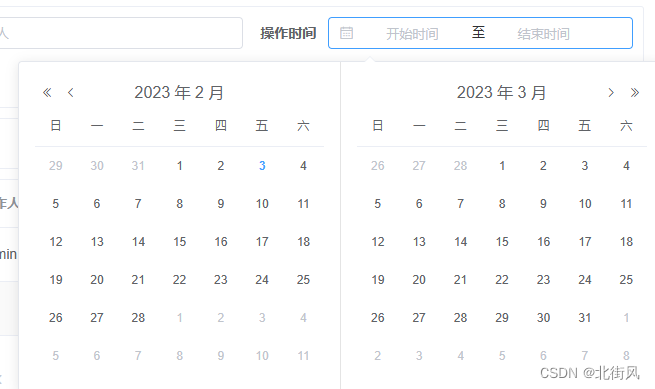
在写前端的时候时间组件和分页组件总是英文显示,我想使用中文
搜索并结合官网看,首先你得了解你的项目是使用Element UI 2.x 还是 Element Plus。
1、Element UI 2.x默认使用中文
2、Element Plus 组件 默认 使用英语
看你的main.js,我的是使用element ui 2x
希望改成中文的就把英文改成中文就可以的
importlocale from 'element-ui/lib/locale/lang/en'
修改为
importlocale from 'element-ui/lib/locale/lang/zh-CN'
运行就中文显示了

如果你使用的是Element Plus就按照官网的配置,在main.js里输入
具体参考官网:https://element-plus.org/zh-CN/guide/i18n.html#configprovider
谢谢你的观看~有什么不足之处欢迎指正。
版权归原作者 北街风 所有, 如有侵权,请联系我们删除。