1. 需求场景
- Chrome 浏览器开发 H5 进行接口联调时,浏览器不允许跨域访问;
- 想通过浏览器设置,不使用代理等,浏览器可以进行跨域访问。
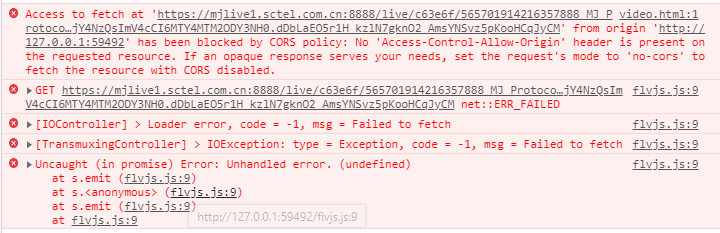
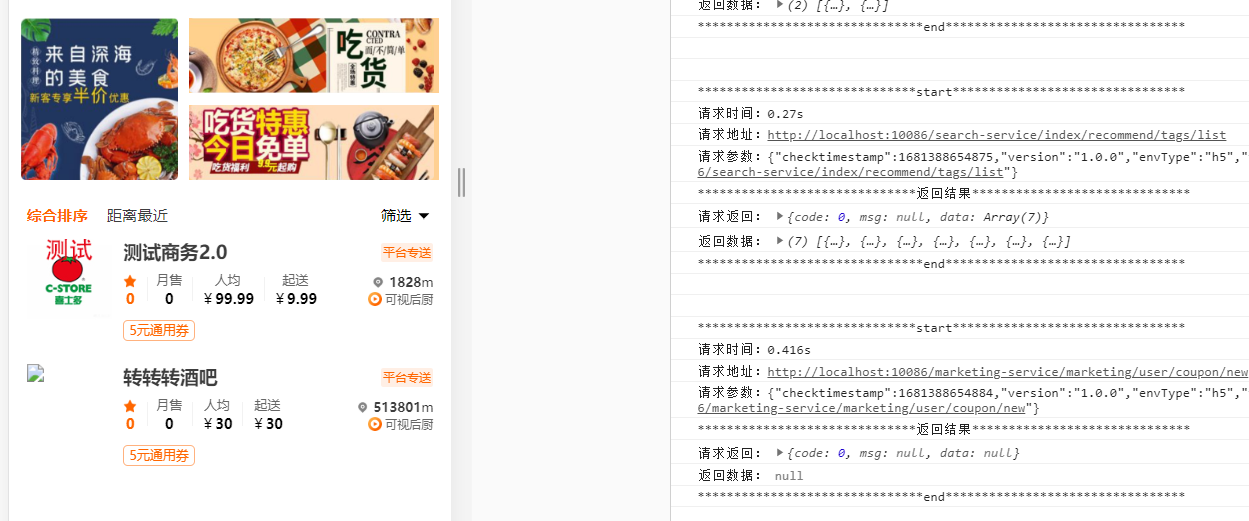
2. 报错图片

3. 解决方案
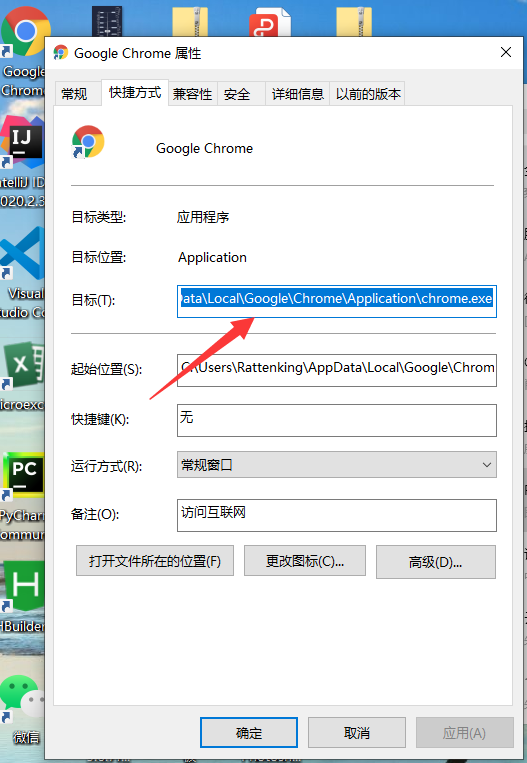
3.1 获取Chrome 浏览器安装位置

3.2 设置允许跨域和不验证证书
--user-data-dir="C://Chrome dev session" --disable-web-security --test-type --ignore-certificate-errors
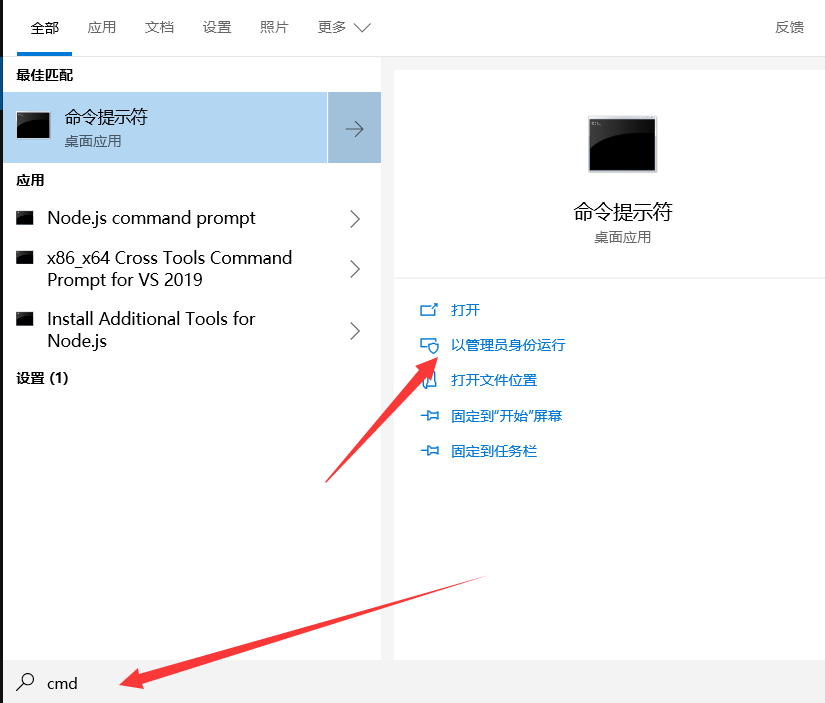
3.3 cmd 执行设置命令

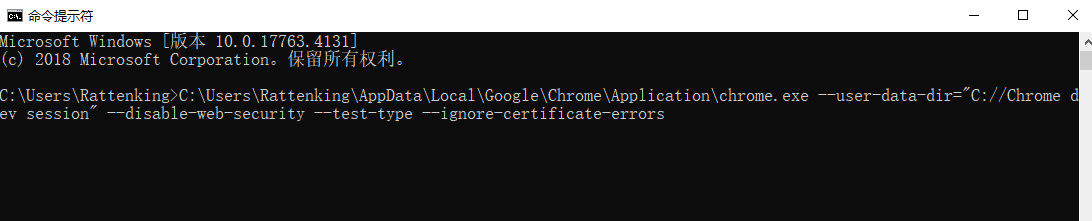
3.4 组成完整命令
C:\Users\Rattenking\AppData\Local\Google\Chrome\Application\chrome.exe --user-data-dir="C://Chrome dev session" --disable-web-security --test-type --ignore-certificate-errors
3.5 cmd 运行命令

3.6 命令执行完成打开新的浏览器窗口
将之前访问地址拷贝到新打开的 Chrome 浏览器窗口!!!

4. 总结
- 获取 Chrome 浏览器安装的位置;
- 组装完整设置命令;
- 执行命令,就可以设置可跨域访问。
C:\Users\Rattenking\AppData\Local\Google\Chrome\Application\chrome.exe --user-data-dir="C://Chrome dev session" --disable-web-security --test-type --ignore-certificate-errors
本文转载自: https://blog.csdn.net/m0_38082783/article/details/130139112
版权归原作者 Rattenking 所有, 如有侵权,请联系我们删除。
版权归原作者 Rattenking 所有, 如有侵权,请联系我们删除。