Content-Type,翻译过来就是”内容类型“,在互联网中就是”互联网媒体类型“。
在互联网中,两台计算机经常会传输数据,客户端会给服务器发数据,服务器也会给客户端发数据。数据的类型也是有很多种的,我们把所有的在计算机上传输的类型都叫做MIME。
在http协议头中,使用Content-Type来表示http协议发送的是什么类型的数据,对方收到http响应后拿到响应头中的Content-Type就知道按照什么格式来解码出数据。
先来思考一个问题:** Http协议的请求和响应头中都可以设置Content-Type,那他们有什么区别呢?**
http 请求头中设置Content-type,是客户端对服务器约定的数据编码格式,客户端要求服务器按照Content-type指定的格式来解码http请求体中包含的请求数据;
http响应头中设置Content-type,是服务器对客户端约定的数据编码格式,服务器要求客户端用什么方式来解码响应体中的数据。
一、Content-Type的格式
Content-Type:type/subtype ;parameter
** type**:主类型,任意的字符串,如text,如果是*号代表所有; ** subtype**:子类型,任意的字符串,如html,如果是*号代表所有,用“/”与主类型隔开; ** parameter**:可选参数,如charset,boundary等
二、常见Content-Type
常见的Content-Type有数百个,下面例举了一些
HTML文档标记:text/html;
普通ASCII文档标记:text/html;
JPEG图片标记:image/jpeg;
GIF图片标记:image/gif;
js文档标记:application/javascript;
xml文件标记:application/xml;
更多具体内容可参考《图解HTTP》- 附录D
上面的Content-Type,我们只认得就好,但是下面有4种是需要我们清楚他们的区别及牢记在心的。
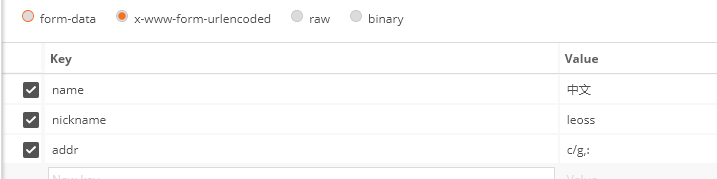
1、application/x-www-form-urlencoded
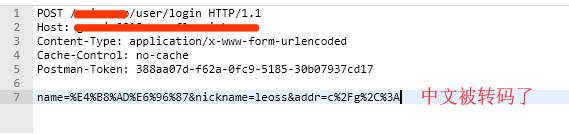
HTTP会将请求参数用key1=val1&key2=val2的方式进行组织,并放到**请求实体**里面,注意如果是中文或特殊字符如"/"、","、“:" 等会自动进行URL转码。**不支持文件,一般用于表单提交**。
- 请求参数

- http 请求报文

来看一个demo
1、先来一个get方式的请求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
<input type="submit" value="提交">
</form>
<p>点击"提交"按钮,表单数据将被发送到服务器上的“demo-form.php”。</p>
</body>
</html>

点击提交后,右键F12来看请求情况

 可以看到,这发送的是一个Get方式请求,参数会通过“&”来拼接成字符串作为查找参数,并在url路径后新增一个问号“?”,然后加上我们的查找参数,直接展示在浏览器顶部的网址搜索栏中。
可以看到,这发送的是一个Get方式请求,参数会通过“&”来拼接成字符串作为查找参数,并在url路径后新增一个问号“?”,然后加上我们的查找参数,直接展示在浏览器顶部的网址搜索栏中。
2、再来看post方式的请求
把上面的请求方式改成post,然后再运行一遍
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php" method="POST">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
<input type="submit" value="提交">
</form>
<p>点击"提交"按钮,表单数据将被发送到服务器上的“demo-form.php”。</p>
</body>
</html>


可以看到,这时候发送的是一个post请求,参数会通过“&”方式拼接。但是不会直接以查询参数的方式添加到网址url中,而是作为请求的请求体的方式传送到服务器。在浏览器顶部的网址输入栏是看不懂我们输入的firstname和lastname参数的。
并且因为post请求有发送数据给服务器,所以请求体中要指定发送的数据是什么格式,这样服务器拿到数据后才知道用什么格式来解析这些数据。这里在http请求头中用的是Content-Type来指定数据格式。你可以看到在http的get请求方式中是没有Content-Type参数的。
并且可以看到,Content-Type的值是x-www-form-urlencoded, 这就说明了客户端浏览器会把表单中的数据如果有中文的话先转码,然后以&的方式拼接起来作为http请求体传送给服务器。
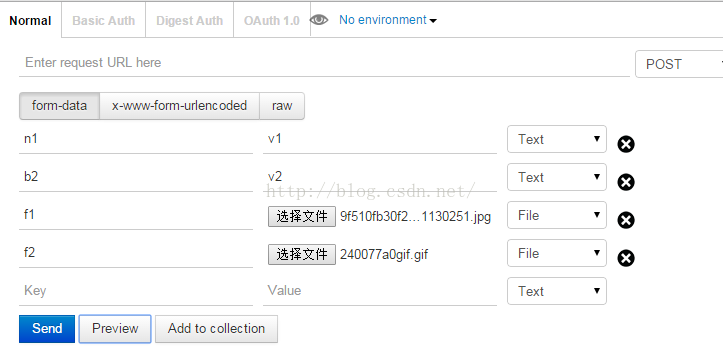
2、multipart/form-data
它会将表单的数据处理为一条消息,**以标签为单元,用分隔符分开**。
既可以上传键值对,也可以上传文件。
当上传的字段是文件时,会有Content-Type来表名文件类型;
1、 content-disposition,用来说明字段的一些信息;
2、用boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
用一个demo来演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php" method="POST" enctype="multipart/form-data">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
<input type="submit" value="提交">
</form>
<p>点击"提交"按钮,表单数据将被发送到服务器上的“demo-form.php”。</p>
</body>
</html>
点击提交后查看请求

可以看到
Content-Type=multipart/form-data; boundary=----WebKitFormBoundaryEbKBn4s3ZCuW5a4Y
 如果上传有文件
如果上传有文件

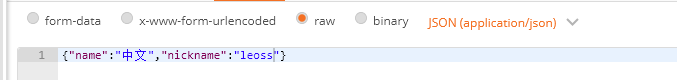
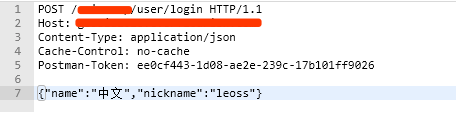
3、application/json
JSON 是一种轻量级的数据格式,以“键-值”对的方式组织的数据。这个使用这个类型,需要参数本身就是json格式的数据,参数会被直接放到请求实体里,不进行任何处理。服务端/客户端会按json格式解析数据(约定好的情况下)。
- 请求参数

- http 请求报文

4、application/xml 和 text/xml
与application/json类似,这里用的是xml格式的数据,text/xml的话,将忽略xml数据里的编码格式,参考。
三、enctype和Content-type的关系
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="demo-form.php" method="POST" enctype="multipart/form-data">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
上传文件路径1:<input type="file" name="name1" id="id1" /><br>
上传文件路径2:<input type="file" name="name2" id="id2" /><br>
<input type="submit" value="提交">
</form>
<p>点击"提交"按钮,表单数据将被发送到服务器上的“demo-form.php”。</p>
</body>
</html>
enctype的取值有三种:
application/x-www-urlencoded
multipart/form-data
text-plain
enctype其实是encode type,该属性规定在发送数据到服务器之前应该如何对表单数据进行编码。默认情况下是
application/x-www-urlencoded
,当表单使用 POST 请求时,数据会被以
x-www-urlencoded
方式编码到 Body 中来传送。
在通过HTML form提交生成的POST请求中,请求头的Content-Type由元素上的enctype属性指定。
如果form中没有指定enctype,浏览器会自动添加默认的content-type:application/x-www-form-urlencoded;charset=utf-8。
参考文章
1、深入解析 multipart/form-data
2、Content-Type 详解
3、enctype和Content-type有什么关系
版权归原作者 小刘学安卓 所有, 如有侵权,请联系我们删除。