一. 文档地址
官方文档
使用html生成的图表,样式修改会容易的多
二. 引用方式
yarn install dhtmlx-gantt
import{ gantt }from'dhtmlx-gantt';// 引入dhtmlx-gantt<style>
@import'dhtmlx-gantt/codebase/dhtmlxgantt.css';</style>
三. 部分组成的使用
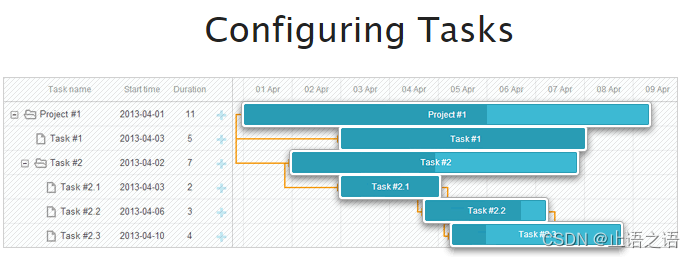
1. tasks(任务)

let gantttt ={data:[{id:3,text:"Team",type:'milestone',start_date:"14-07-2022"},{id:1,text:'1222',start_date:'25-04-2022',end_date:'01-07-2022',open:true},{id:12323544,text:'44444',start_date:'27-04-2022',end_date:'01-06-2022',duration:2,progress:0,person:'Julia Garner',parent:1,open:true},{id:1232354422,text:'5555',start_date:newDate('2022-04-27'),end_date:newDate('2022-05-01'),duration:2,progress:0,color:'#2F80ED',person:'Julia Garner',parent:12323544},{id:1232354421,text:'22222',start_date:newDate('2022-05-02'),end_date:newDate('2022-05-21'),duration:2,progress:0,color:'#2F80ED',parent:12323544},{id:12323545,text:'333333333333333',start_date:newDate('2022-05-15'),end_date:newDate('2022-06-30'),time:'02/01-02/20',duration:2,progress:0,,parent:1,open:true},{id:12345453,text:'222222',start_date:newDate('2022-04-27'),end_date:newDate('2022-05-18'),time:'02/01-02/20',duration:3,progress:0,color:'#ED263D',parent:12323545},]}
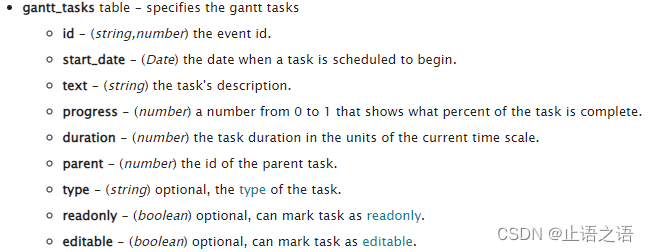
可自定义增加变量显示
id:任务标识,可用来标识父子关系、连接links等
start_date,end_date:项目开始截至时间 Date|string //(‘14-07-2022’)
text:文本,任务的显示文字
progress:项目的进度,用颜色深浅显示
parent:父子关系(id标识);子任务的parent为父任务的id
type:任务类型,有三种,object,task,milestone;
object:没有时间限制,长度为包含所有子任务的长度
task:普通任务
milestone:菱形块,可表示中转关系
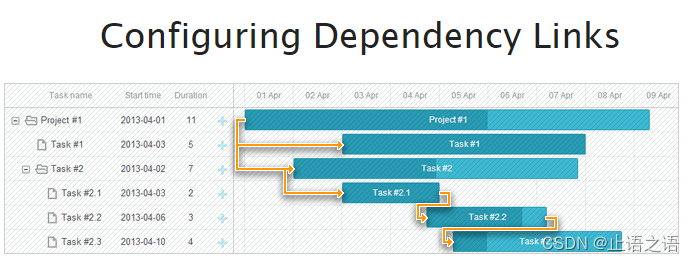
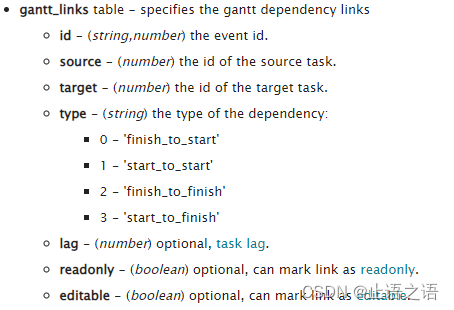
2. links(连接关系)

links:[{id:1,source:1,target:3,type:"0"},{id:2,source:12323545,target:12345453,type:"1"},{id:3,source:12345453,target:12345437,type:"0"}]
3. 数据结构
let gantttt ={data:[....],links:[.....]}
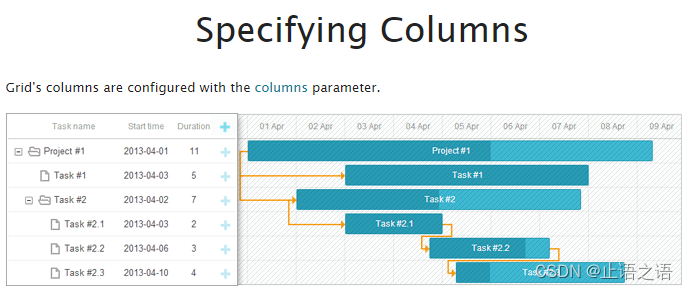
4. columns(指定列)
const ganttColumns =ref([{align:'right',name:'color',label:'',width:'15',template:function(task){if(task.color){return"<div class='tttttt' style='background:"+ task.color+"'>"+"</div>"}}},{align:'left',name:'text',label:'',tree:true,width:"*",min_width:120},{align:'center',name:'person',label:'负责人',width:'100'},{align:'right',name:'time',label:'时间节点',width:'80'},]);
gantt.config.columns = ganttColumns.value;
name: task列定义的变量
label:列头显示的文本
tree:是否显示连接树关系
template:可以通过方法对变量样式自定义
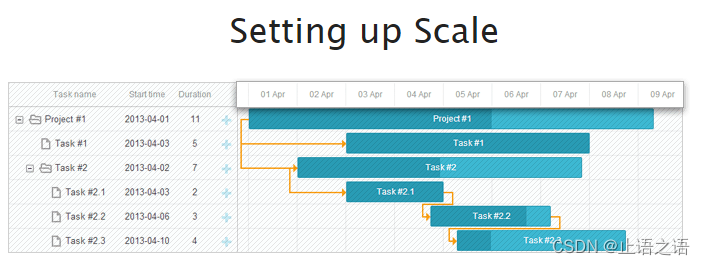
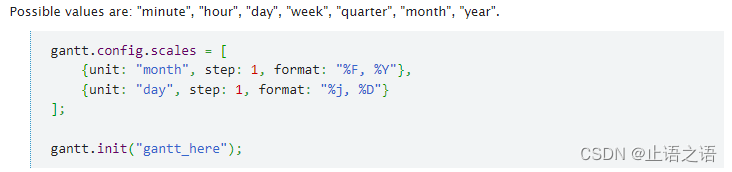
5. scales(时间轴)

单位包含:年,月,周,日等;需要特殊标识可以使用方法
varweekScaleTemplate=function(date){var dateToStr = gantt.date.date_to_str("%d");var endDate = gantt.date.add(gantt.date.add(date,1,"week"),-1,"day");const weekNum = gantt.date.date_to_str('W%W ');returnweekNum(date)+dateToStr(date)+" - "+dateToStr(endDate);};
gantt.config.scales =[{unit:'month',step:1,format:'%F %Y'},{unit:'week',step:1,format:weekScaleTemplate },];

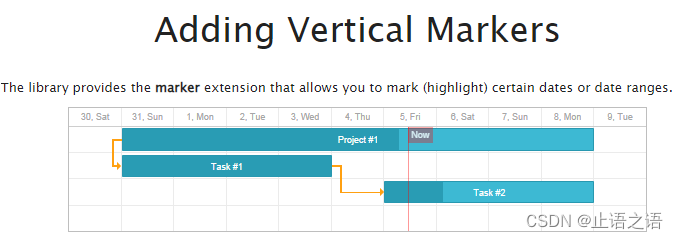
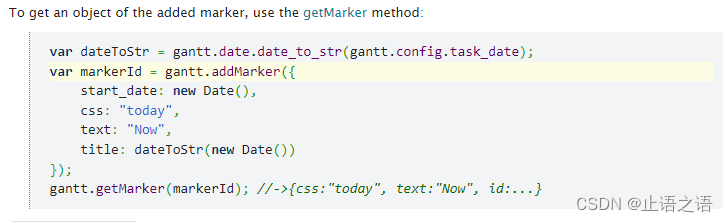
6. markers(标记)

根据时间设立就可以
四. 使用设置
let gantttt ={...};const ganttColumns =ref([...])letweekScaleTemplate=function(date){...}onMounted(()=>{// 清空之前的配置
gantt.clearAll();// 默认配置
gantt.plugins({marker:true,});
markerId = gantt.addMarker({start_date:newDate(2022,4,26),css:'marker',text:'',});//任务的点击方法
gantt.attachEvent("onTaskClick",function(id,e){
console.log(id)returntrue;});
gantt.config.work_time =true;
gantt.i18n.setLocale('cn');// 设置中文
gantt.config.readonly =true;// 设置为只读
gantt.config.bar_height =24;//task高度//自适应甘特图的尺寸大小, 使得在不出现滚动条的情况下, 显示全部任务
gantt.config.autosize =true;
gantt.config.open_split_tasks =true;// 显示列配置,限制最大最小时间// gantt.config.start_date = new Date(2022, 3, 25);// gantt.config.end_date = new Date(2022, 5, 26);
gantt.config.columns = ganttColumns.value;
gantt.config.scales =[{unit:'month',step:1,format:'%F %Y'},{unit:'week',step:1,format:weekScaleTemplate },];
gantt.getMarker(markerId);// 初始化甘特图
gantt.init(ganttRef.value);
gantt.parse(gantttt)});
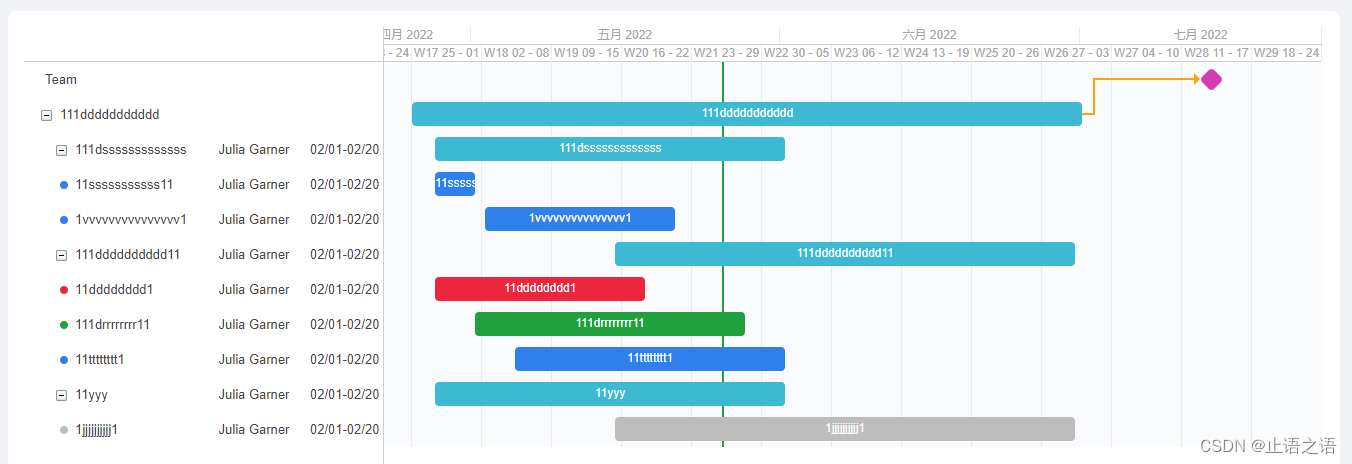
五.demo
根据ui需要修改样式
版权归原作者 止语之语 所有, 如有侵权,请联系我们删除。