由于需要根据ui设计成这个样子
这里直接贴代码
<el-form-item><el-inputv-model="form.keyword"placeholder="搜索关键词"onfocus="this.placeholder=''"onblur="this.placeholder='搜索关键词'"maxlength="50"clearable><islot="suffix"class="el-input__icon el-icon-search ft9"@click="getSearchList"></i></el-input></el-form-item><el-form-item>
这里的suffix 只是修改尾部的icon样式
需求是需要把input框中clearable带出的icon样式也进行修改
如果再用slot的话,就要自己写点击清除功能,还有一些另外的逻辑
这里两种方式,直接用css来控制
话不多说直接粘代码
/deep/ .select .el-input__inner{&::placeholder{color: black;}}/deep/ .el-input__suffix{.el-input__suffix-inner{border-color: none;.el-icon-circle-close{background:url('~assets/images/icon_User.png') center center no-repeat;// 这里就可以用你的icon切图来代替原来的icon
background-size: 18px;}.el-icon-circle-close:before{
// content:"\e79d"!important; // 或者把上面的.el-icon-circle-close样式 去掉,把这一行解开,我不知道原理,我也没在项目中找到
//这个icon ,但是同事这样解决的,有知道的小伙伴可以说说
content:'';font-size: 18px;}}}
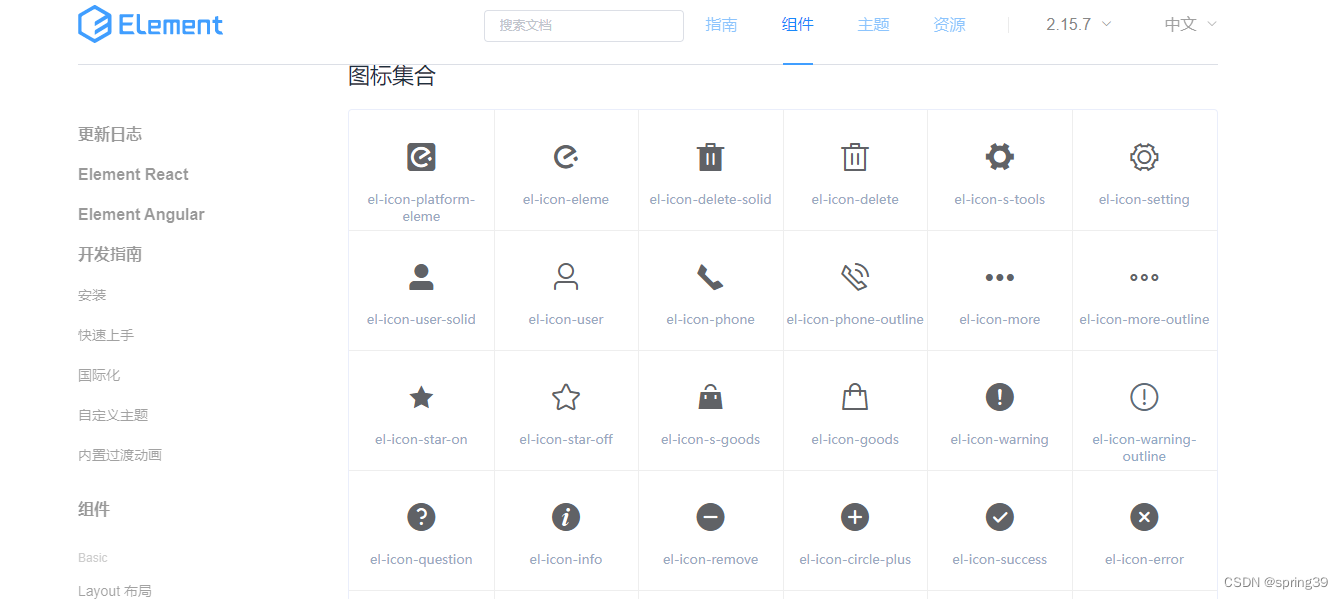
我认为他是用的这个里面的那个el-icon-error的content
可以f12查看每一个图标的content复制过去
虽然感觉每一个的content都一样,但是复制到代码里面显示是不一样的
还有一种使用iconfont的font class 方法来修改
/deep/ .el-input__suffix{.el-input__suffix-inner{border-color: none;line-height: 54px;.el-icon-circle-close:before{font-family:'iconfont';content:"\e645"!important;font-size: 18px;}}}
这里就是用项目中的iconfont来修改图标,必须要加上font-family :‘iconfont’,content:就填写对应的就搞定啦
版权归原作者 spring39 所有, 如有侵权,请联系我们删除。